Are you a blogger looking to elevate your posts and engage your audience with stunning visuals? Getty Images is your go-to resource for high-quality images that can transform your content. With millions of images at your fingertips, it's a treasure trove for anyone seeking to make their blog more captivating. In this post, we’ll explore how to effectively use Getty Images while ensuring you understand the nuances of licensing and usage rights. Dive in, and let’s get your blog the visuals it deserves!
Understanding Licensing and Usage Rights

Before you start downloading and using images from Getty, it's crucial to grasp the basics of licensing and usage rights. These topics can seem daunting, but they’re essential for protecting yourself and your blog. Let’s break it down.
At the core, Getty Images operates on a licensing system that dictates how and where you can use their images. Here are the key types of licenses you’ll encounter:
- Royalty-Free (RF): You pay a one-time fee to use the image for a wide variety of purposes without additional royalties. However, this doesn’t mean the image is exclusive to you; others can purchase the same image.
- Rights Managed (RM): This license is more tailored. You pay based on how you intend to use the image. The costs can vary greatly depending on factors such as duration, size, geographical distribution, and more. RM images tend to be more exclusive, meaning fewer people will use the same visuals.
- Editorial Use Only: Images licensed for editorial purposes can’t be used for commercial purposes, like in ads or products. This typically includes images from events, news, and current affairs.
Understanding these options helps you choose images that not only fit your blog's needs but also comply with legal guidelines. Here are some essential considerations when selecting images:
- Use Case: Clearly define how you plan to use the image. Is it for a blog post, social media, or a product? This will guide you towards the correct licensing type.
- Duration: Consider how long you want to use the image. If it's a one-off blog post, a royalty-free image might suffice; for a longer campaign, you may want a rights-managed image.
- Exclusivity: If your brand requires unique visuals, look for rights-managed or exclusive rights licenses that limit how many others can use the same content.
- Budget: The cost can vary widely between licensing types. Determine what you can afford while still getting high-quality images.
It's also paramount to credit the photographer or the source when required. Some Getty Images come with a built-in credit line, and adhering to that not only shows respect for the creator but also enhances your credibility.
In conclusion, understanding the ins and outs of licensing and usage rights can save you a lot of headaches down the road. By choosing the right images and licenses, your blog can stand out with fantastic visuals that are both legally compliant and visually stunning. So dive in, explore the Getty Images collection, and find the perfect pictures to bring your blog to life!
Also Read This: How to Size Images for Getty Images Upload
3. Searching for the Right Images on Getty

Finding the perfect image for your blog can feel like searching for a needle in a haystack, especially when you’re diving into a vast library like Getty Images. But don’t worry! With a few tips and tricks, you’ll be navigating the search features like a pro.
First, it’s essential to use the search bar effectively. Start with broad keywords related to your blog topic. For example, if you're blogging about healthy recipes, you could begin with terms like “healthy food” or “cooking.” Once you search, you’ll see a plethora of options that might catch your eye. Here are some strategies to refine your search:
- Use Filters: Getty Images provides various filters, including orientation, color, and image type. Don’t hesitate to use these filters to narrow down your choices. If you need a vertical image for social media, you can select that option to make your search more focused.
- Explore Categories: Sometimes it’s easier to browse through categories if you’re unsure what specific image you want. Getty has curated collections that can inspire you.
- Check Similar Images: Once you find an image you like, explore the “similar images” feature to see related photos that might suit your needs!
Moreover, using keywords wisely can make a big difference. Think outside the box. Consider synonyms or related concepts. For instance, instead of searching for “exercise,” try “fitness” or “workout.” You can also combine multiple keywords to get more precise results, such as “urban fitness lifestyle.”
Lastly, pay attention to licenses. When you find an image, ensure it matches the intended use for your blog. Getty Images offers various licensing options, some of which are more suitable for editorial use only, while others can be used commercially. Understanding the licensing specifics will save you time and perhaps some legal trouble down the line!
Also Read This: How to Get Your Photos on Getty Images as an Aspiring Photographer
4. Tips for Selecting High-Quality Images

Now that you’re well-versed in searching for images on Getty, it’s time to tackle the next challenge: selecting high-quality images that resonate with your audience. A great image can elevate your blog post significantly, so let’s explore a few tips to help you make the best choice.
First and foremost, consider the image resolution. Higher resolution images usually look sharper and more professional. Look for images that are at least 72 DPI (dots per inch) for web use, but if you plan to print any blog content, aim for 300 DPI. A sharp image equals better engagement!
Next, think about relevance. The image you choose should complement your blog's message or theme. If you’re writing about the challenges of remote work, an image of someone working comfortably from home will resonate more with your readers than a random landscape. Make sure your visuals tell a coherent story along with the text.
- Emotional Impact: Images that evoke emotions tend to have a stronger impact. If your blog aims to inspire or motivate, choose images that reflect those feelings.
- Consistency: Maintain a consistent style throughout your blog. Whether you prefer vibrant colors or muted tones, stick to a palette that reflects your brand. This will create a cohesive look for your blog.
Another vital factor is attribution. Don’t forget to give credit where it’s due! If the image requires attribution, ensure you add it in a clear and visible manner. This shows professionalism and respect for the creator’s work.
Lastly, take the time to preview how the image looks on your blog. Sometimes, what seems like the perfect image in the Getty library might not fit well with your blog’s layout. Before finalizing your choice, check how it appears alongside your text. Does it enhance the overall look? Is it engaging? Trust your instincts!
By keeping these tips in mind, you'll be well-equipped to select high-quality images that not only capture attention but also enhance the storytelling of your blog!
Also Read This: How Much Do Getty Images Cost
5. Incorporating Images into Your Blog Posts
Images play a crucial role in enhancing the visual appeal of your blog, but knowing how to effectively incorporate them can take your content to the next level. Here are some practical tips to help you seamlessly weave Getty Images into your blog posts.
- Choose Relevant Images: Start by selecting images that resonate with your blog's theme and the specific content of your post. A well-placed image can clarify, emphasize, or even elaborate on your written content.
- Use Images as Visual Breaks: Long blocks of text can be daunting for readers. Break up your content with images to create a more digestible reading experience. Aim to place images at strategic points—like after an introductory paragraph or before major sections.
- Caption Your Images: A good caption can provide context, explain the image's relevance, and even include a call to action. Consider including keywords in your captions for SEO benefits, but keep it natural and engaging.
- Experiment with Layouts: Don’t shy away from trying different layouts. Use sidebars, full-width images, or galleries to showcase your visuals. This not only keeps the design fresh but also helps in keeping the reader's attention.
By thoughtfully incorporating images into your blog posts, you’ll be able to create a more engaging and visually appealing experience that resonates with your audience. Remember to keep your target audience in mind—what images will they find attractive and informative?
Also Read This: How Many Nasty Letters Before Getty Images Stops: A Look at Getty's Legal Actions on Copyright Violations
6. Best Practices for Image Optimization
Optimizing your images is key to ensuring that your blog loads quickly and performs well on search engines. Here’s a rundown of best practices to keep in mind when using images from Getty Images.
- Choose the Right File Format: Select the file format that best suits your image type. JPEG is great for photographs, while PNG is ideal for graphics with transparent backgrounds. For line art or logos, consider using SVG format for scalability.
- Compress Your Images: Large image files can slow down your page loading times. Use tools like TinyPNG or ImageOptim to compress your images without losing quality. This will enhance the user experience and can positively impact your SEO rankings.
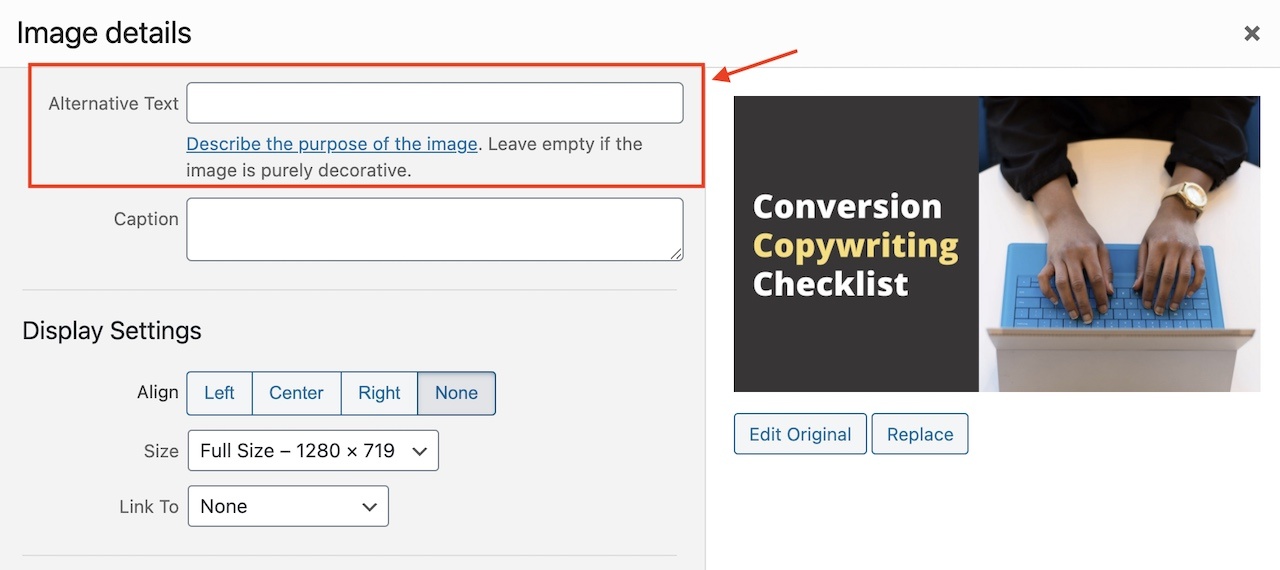
- Add Descriptive Alt Text: Alt text not only improves accessibility for visually impaired users but also provides search engines with a better understanding of the image content. Keep your alt text descriptive and concise, ideally under 125 characters.
- Size Images Appropriately: Before uploading, resize your images to match the dimensions required on your blog. Uploading images at their original size can waste bandwidth and slow down your site.
- Implement Lazy Loading: This technique allows images to load only when they are visible in the user's viewport. This can vastly improve loading times and performance, especially for image-heavy pages.
By following these optimization practices, you not only enhance your blog's performance but also improve the overall user experience. Remember, faster-loading pages mean happier readers!
Also Read This: How Great is Adobe Stock 10 Standard Assets
7. Attributing Getty Images Correctly
When you use Getty Images, it's crucial to give the appropriate credit to the photographers and creators behind the images. Correct attribution not only shows respect for the artists' hard work but also protects you legally. Here's how to do it right:
- Check Your License: Depending on the type of license you purchased (or if you are using images under a free or editorial license), you will have specific terms regarding attribution. Always read these carefully!
- Include the Photographer's Name: Typically, you should mention the photographer's name. For example, you can write something like "Photo by John Doe on Getty Images."
- Direct Link to the Image: Whenever applicable, include a hyperlink back to the original image page on Getty Images. This not only helps in attribution but also improves your blog’s credibility.
- Use a Caption: The best practice for blogs is to include photo credits in the caption of the image itself. This keeps everything neat and ensures your readers can recognize the source immediately.
Ignoring proper attribution can lead to issues ranging from removed content to legal action, so don’t overlook this step. If you’re ever unsure, Getty Images provides resources to help you understand their attribution requirements.
Also Read This: Monthly Costs for Adobe Stock Photography
8. Alternative Image Sources for Bloggers
While Getty Images is a fantastic resource, it’s not the only option available for bloggers. Sometimes, you might need images that are either free to use or embody a different aesthetic. Below are some great alternatives to consider:
| Image Source | Pros | Cons |
|---|---|---|
| Unsplash | High-quality, royalty-free images; easy to search and download. | Some images might not have consistent quality across subjects. |
| Pexels | A wide variety of free stock photos; great community of photographers. | Limited choices in niche topics. |
| Pixabay | Offers illustrations and videos alongside photos; no attribution required. | Some images may be overused, lacking uniqueness. |
| Shutterstock | Huge library with diverse content; subscription models available. | Higher costs compared to Getty Images; licensing must be heeded. |
In addition to these sites, consider creative commons images available through Flickr or searching for images on Google Images by filtering for usage rights. However, always double-check the licensing and attribution requirements before using these images!
Choosing the right image source can enhance the visual storytelling of your blog while ensuring you stay within legal boundaries. Now that you're equipped with various options and tips for using Getty Images correctly, your blog can shine brighter with the perfect visuals!
Conclusion: Enhancing Your Blog with Getty Images
Incorporating Getty Images into your blog can significantly enhance its overall appeal and engagement. By selecting high-quality visuals that resonate with your content, you can effectively communicate your message and draw in your audience. Here are some key takeaways:
- Visual Storytelling: Leverage the power of imagery to tell your story. A well-chosen image can capture emotions and complement your written content.
- Brand Alignment: Ensure that the images you use align with your blog's brand identity. This consistency fosters trust and strengthens your overall aesthetic.
- SEO Benefits: Optimize your images with relevant alt text and descriptions to improve your blog's search engine visibility.
- Legal Considerations: Always adhere to licensing agreements to avoid potential legal issues. Getty Images provides clear guidelines to help you navigate this.
Moreover, consider creating a distinct image strategy for your blog that includes:
- Researching trending visuals within your niche.
- Using a mix of images, graphics, and videos for diverse content delivery.
- Regularly updating your image library to keep content fresh.
By effectively utilizing Getty Images, you can transform your blog into a visually captivating space that not only attracts visitors but also keeps them engaged. Remember, a picture is worth a thousand words, so choose wisely!
 admin
admin








