Figma is an incredibly popular design tool used by web designers worldwide. One of its key features is its ability to create high-quality visuals and collaborate in real-time. If you're working on a web design project, you may often need to download images from Figma to integrate them into your website. This process can seem tricky at first, but once you understand how it works, it becomes straightforward and efficient. In this section, we’ll explore why downloading images from Figma is essential for your web design projects and how to do it effectively.
Understanding Figma and Its Features

Figma is a cloud-based design tool that allows teams to collaborate seamlessly on projects. It’s used for creating user interfaces, wireframes, prototypes, and more. Figma’s intuitive interface makes it easy for designers to create and edit images in real time, and since it’s cloud-based, all changes are automatically saved and shared across devices.
Here are some key features of Figma that make it great for web design:
- Real-Time Collaboration: Multiple users can work on the same design at the same time, making it easy to collaborate with team members.
- Cloud-Based Storage: No need to worry about saving files locally. Everything is stored online, so you can access your designs from anywhere.
- Design and Prototyping: You can create static and interactive prototypes directly within Figma, which is perfect for web design projects.
- Plugins: Figma supports a variety of plugins that can help you streamline your workflow, from image optimization tools to stock photo integrations.
Figma also offers powerful vector editing tools, which makes it an excellent choice for designing scalable web images that maintain their quality across different screen sizes.
Also Read This: Recording Sound from YouTube Videos Using Top Methods and Tools
Steps to Download Images from Figma

Downloading images from Figma is a simple process, but there are a few different methods you can use depending on your needs. Here’s a step-by-step guide to help you download images from Figma efficiently:
- Open the Figma File: First, log in to your Figma account and open the design file that contains the image you want to download.
- Select the Image: Click on the image or object you want to download. You can select a single image or multiple images at once.
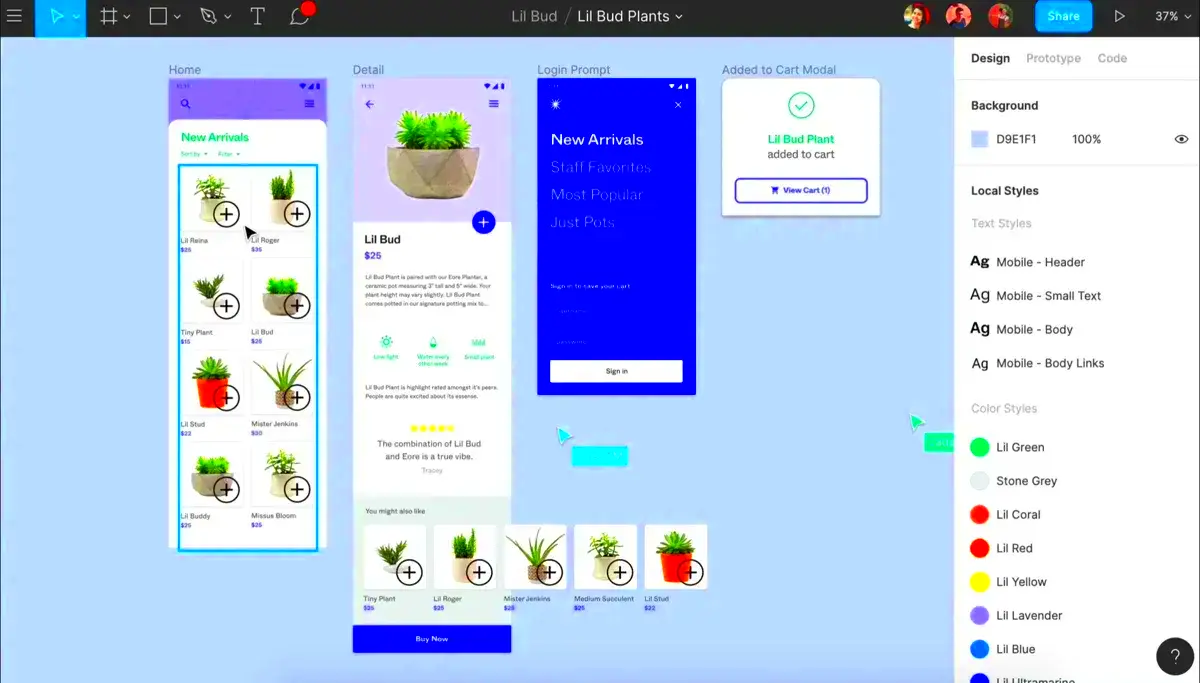
- Export the Image: With the image selected, go to the right-hand panel and find the "Export" section. Choose the format you want (e.g., PNG, JPG, SVG) and set the desired resolution.
- Download the Image: After adjusting your settings, click the "Export" button. Figma will prepare the image and prompt you to save it to your computer.
- Repeat for Other Images: If you need to download more images, simply repeat the process for each one. You can also group multiple images for batch exporting.
Pro Tip: You can export images in different file formats depending on your project’s requirements. For instance, use PNG for web images that need transparency, or SVG for scalable vector images.
Also Read This: A Comprehensive Guide to Earning Money from Dailymotion Videos
Best Practices for Using Images from Figma in Web Design
When it comes to web design, images play a crucial role in delivering an engaging user experience. Whether you're working on a homepage, landing page, or blog post, images must be optimized for the web to ensure fast loading times and high visual quality. Using images from Figma offers great flexibility, but there are best practices you should follow to make sure your designs look great and perform well across all devices.
Here are some best practices for using images from Figma in your web design projects:
- Optimize Image Size: Web images should be optimized for faster load times. Figma allows you to export images at different resolutions, so choose a size that balances quality and performance. Aim for images that are no larger than necessary.
- Use the Right File Format: Different file formats are best for different types of images:
- PNG: Ideal for images with transparency, like logos or icons.
- JPG: Best for photographs or images with gradients.
- SVG: Perfect for vector images that need to scale without losing quality.
- Keep Image Consistency: Ensure that all images used in your project follow a consistent style, color scheme, and resolution. This helps in maintaining a unified look and feel across your design.
- Test Across Devices: Web images should be responsive. Test how your images look on different devices and screen sizes to ensure they adapt well without losing quality.
By following these best practices, you can ensure your Figma images are not only visually appealing but also optimized for the best performance across all web platforms.
Also Read This: Stacking Images in Photoshop for Astrophotography
Common Challenges When Downloading Images from Figma
While downloading images from Figma is a straightforward process, there are some common challenges that web designers may face. Being aware of these challenges can help you avoid frustration and streamline your workflow.
Here are a few common challenges to watch out for when downloading images from Figma:
- File Size Issues: Sometimes, images exported from Figma can be too large, making them difficult to upload or use on websites. This can lead to slow loading times and poor performance. To avoid this, make sure to select the appropriate resolution and file format when exporting images.
- Loss of Image Quality: If you're not careful with your export settings, images may lose quality during the download process. This is particularly noticeable when exporting images at low resolutions or when scaling images up. Always preview the exported image to ensure it retains its clarity and sharpness.
- Wrong File Format: Another issue that occurs is choosing the wrong file format for your images. For instance, exporting a logo as a JPG file might result in a loss of transparency. Always select the best format for the specific use case of the image.
- Organizational Problems: As your Figma file grows with more images and assets, it can become difficult to keep track of everything. Without proper organization, finding and downloading specific images can take longer than expected.
By recognizing these challenges and taking the necessary steps to address them, you can make your image download process smoother and more efficient. It’s important to always double-check export settings and test the images before finalizing them for your web projects.
Also Read This: How to Embed Images into Adobe Illustrator for Seamless Design Integration
How to Organize Downloaded Images for Web Design Projects
Once you’ve downloaded your images from Figma, it’s essential to keep them organized to streamline your workflow. An organized image library helps you quickly find what you need and makes collaboration with other designers or developers much smoother. Here are some practical tips on how to organize your downloaded images for web design projects:
- Use Folders and Subfolders: Create a folder for each project and organize your images by type (e.g., icons, backgrounds, buttons, banners). For example:
- Project Name
- Images
- Icons
- Backgrounds
- Banners
- Images
- Project Name
- Rename Files Descriptively: When downloading images, ensure the filenames are clear and descriptive. For example, instead of using generic names like "image1.png", use something like "header-logo.png" or "call-to-action-button.jpg". This makes it easier to identify and locate the files later.
- Use Version Control: If you're working on multiple iterations of an image, it’s helpful to include version numbers in the filenames (e.g., "logo-v2.png"). This allows you to keep track of changes and ensures you’re using the most recent version of the image in your project.
- Document Image Specifications: Keep track of the image specifications, such as resolution, size, and format. This can be done in a simple text file or spreadsheet to ensure consistency across your project.
By staying organized, you’ll save time and reduce the chance of errors when integrating images into your web design. It will also be much easier to share your files with collaborators and developers if everything is neatly organized and labeled.
Also Read This: Download Dilemma: How to Download Photos from Photobucket
Why Figma Images Are Essential for Web Design Projects
When working on a web design project, visuals are one of the key elements that can either make or break the user experience. Figma, being a powerful design tool, allows designers to create, edit, and export high-quality images easily, making it an essential resource in the web design process. From icons to background images and banners, Figma images can enhance your design and make it more engaging for users.
Here are some reasons why Figma images are crucial for web design projects:
- High-Quality Visuals: Figma offers the ability to create crisp, clear images that are perfect for the web. Whether you're designing logos, icons, or full-page layouts, Figma's vector editing tools ensure your images retain their quality no matter the resolution or device size.
- Easy Collaboration: Figma is cloud-based, allowing teams to collaborate in real-time. Designers, developers, and stakeholders can provide feedback, make changes, and download images directly, streamlining the design process and reducing delays.
- Scalability: With Figma, images are vector-based, which means they can scale to any size without losing quality. This makes Figma images ideal for responsive web design, where elements need to adapt to various screen sizes and resolutions.
- Seamless Export Options: Figma allows you to export images in multiple formats (e.g., PNG, JPG, SVG), ensuring you have the right file type for any web design need. You can even export in different resolutions to optimize images for web performance.
- Integrated Design Process: Because Figma is both a design and prototyping tool, you can create and download images as part of a seamless workflow, reducing the need for switching between different tools.
Overall, Figma images are indispensable for web designers who want to create visually stunning, performance-optimized websites. They help streamline the workflow, ensure high-quality visuals, and enhance collaboration, all of which contribute to a successful web design project.
Also Read This: Exploring the Largest Tech Hubs in the USA and Their Impact
Conclusion: Simplifying Your Web Design Workflow with Figma Images
Figma has proven itself as a vital tool in the web design industry, particularly when it comes to managing and utilizing images effectively. By providing an intuitive platform for creating, editing, and exporting images, Figma simplifies the entire process of web design. Whether you're working solo or as part of a team, Figma helps streamline the workflow and ensures that images are ready for use without compromising quality or performance.
Here’s why Figma is key to simplifying your web design process:
- Faster Workflow: With Figma's collaborative features, teams can make edits in real-time, reducing back-and-forth communication and speeding up the design process.
- Consistency: Figma ensures that all design elements, including images, are aligned with the overall project style, helping maintain a consistent look and feel across all web pages.
- Optimized Images: The ability to export images in different formats and resolutions allows for optimized visuals that load quickly and look great on any device.
- Easy File Management: Organizing and managing images within Figma is a breeze, with easy access to files and an intuitive interface that minimizes the risk of errors or misplaced assets.
By leveraging Figma’s image creation and export features, you can keep your web design projects on track and ensure that your images contribute to a well-rounded, user-friendly website. Whether you’re a solo designer or part of a larger team, Figma’s image management tools make the web design process smoother and more efficient.
FAQ
1. How do I download images from Figma?
To download images from Figma, simply select the image you want to export, go to the right panel, and click the "Export" section. Choose the format (e.g., PNG, JPG, SVG) and adjust the resolution if necessary. Then, click the "Export" button to save the image to your device.
2. What file format should I choose for web images?
The best file format depends on the type of image:
- PNG: Ideal for images with transparency, like logos or icons.
- JPG: Perfect for photographs and images with gradients.
- SVG: Great for vector images that need to scale without losing quality.
3. How can I optimize images for faster web performance?
To optimize images for the web, ensure they are the correct size and resolution for your website. Use tools to compress images without sacrificing quality, and always export images in web-friendly formats like JPG or PNG. Figma also offers options to export images at multiple resolutions for responsive design.
4. Can I collaborate with others while downloading images from Figma?
Yes! Figma allows real-time collaboration, so you can work with your team members to finalize designs, make changes, and download images collaboratively. All team members can access the file and see updates instantly.
5. What are some common challenges when downloading images from Figma?
Some common challenges include exporting images at the wrong resolution, choosing the incorrect file format, or dealing with large file sizes that affect web performance. To avoid these issues, ensure you adjust export settings before downloading the images and test them on your website for optimal performance.

 admin
admin








