When I began sharing videos on
Rumble I didn’t fully grasp the impact of thumbnails. Initially I viewed them as mere pictures but I quickly came to understand their significance in attracting an audience. Picture strolling through a lively marketplace; you’d be drawn to the lively booths and eye catching displays wouldn’t you? Thumbnails serve as the showcase for your video and must captivate attention, much like those market stalls. Their ability to sway a viewers decision to click and watch can determine the success of a video.The thumbnail of your video acts like its first impression. It’s the eye catching element that draws in potential viewers. A well designed thumbnail can result in increased clicks, views and interaction. On the hand if your thumbnail is uninteresting or fails to accurately reflect your content people may simply scroll past your video. Consider it similar to the cover of a book; it should be appealing and aligned with the content within.A thoughtfully designed thumbnail serves as a trigger stirring intrigue and encouraging engagement. Be it through a vibrant picture or an eye catching layout it should align with the core message of your video to capture attention, effectively.
Recommended Thumbnail Size for Rumble Videos

Choosing the right size for your
Rumble video thumbnail can be a bit like finding the perfect frame for a painting. After experimenting with various dimensions, I've found that
Rumble recommends using a thumbnail size of
1280 x 720 pixels. This resolution ensures that your thumbnail appears crisp and clear across all devices, whether someone is watching on a phone, tablet, or computer.Here’s a handy table for quick reference.
| Size | Resolution |
|---|
| Standard | 1280 x 720 pixels |
| Aspect Ratio | 16:9 |
Sticking to this resolution prevents your thumbnail from appearing blurry or distorted giving it a polished appearance. While it may seem insignificant it can significantly influence the perception of your video.When creating thumbnails, it’s essential to remember that they should also be under
2 MB in file size. Compressing your image while preserving quality can be done using various online tools or software, which ensures faster loading times and better user experience.
How to Create an Eye-Catching Thumbnail
Making a thumbnail that catches the eye is akin to cooking a meal with the perfect blend of seasonings – finding the right harmony and injecting some flair are crucial. Drawing from my insights, here’s an easy roadmap to help your thumbnails stand out:
- Use High-Quality Images: Start with a high-resolution image. Blurry or pixelated thumbnails can be a huge turn-off. Use clear, sharp images to make your thumbnail look professional.
- Incorporate Bold Text: If you’re adding text to your thumbnail, make sure it’s readable. Use large fonts and contrasting colors. I often use tools like Canva or Adobe Spark for this, which offer easy-to-use templates and design elements.
- Add Bright Colors: Bright and vibrant colors attract attention. A splash of color can make your thumbnail stand out against a sea of other videos.
- Include Faces: Thumbnails featuring expressive faces tend to get more clicks. Humans are naturally drawn to faces, so if applicable, include a close-up of a person with an engaging expression.
- Maintain Consistency: Consistent branding helps in building recognition. Use similar styles, colors, and fonts across all your thumbnails to create a cohesive look.
Through my own experiences, I’ve found that playing around with various designs and studying their performance can be really enlightening. Don’t hesitate to explore ideas and discover what strikes a chord with your audience the most.In the end crafting a thumbnail that grabs attention is all about encapsulating the spirit of your video in one picture. It’s a mix of imagination and planning and with some practice you’ll discover the ideal recipe that suits you best.
Common Mistakes to Avoid with Thumbnails
Oh the hunt for that thumbnail! I totally get it. It’s tempting to get lost in the thrill of crafting an eye catching picture but there are some traps that can hinder your thumbnail’s impact. Throughout the years I’ve picked up a few lessons through experience and I’d love to pass them on to you.
- Ignoring Image Quality: Nothing is more disappointing than seeing a beautiful thumbnail turn blurry. Make sure your image is high-resolution to avoid pixelation. I’ve learned this the hard way after uploading a thumbnail that looked great on my screen but terrible online.
- Overloading with Text: While text can be a great addition, too much can make your thumbnail look cluttered. Keep it concise and ensure it complements the image rather than overwhelms it. I once tried to include every detail of my video in the thumbnail text—what a mess!
- Choosing the Wrong Colors: Colors matter! Using colors that clash or are too dull can make your thumbnail blend into the background. Bright, contrasting colors are usually more effective in grabbing attention. I had a thumbnail with a sea of gray—hardly noticed it myself!
- Neglecting Relevance: Make sure your thumbnail accurately represents your video content. Misleading thumbnails might get clicks, but they won’t keep viewers engaged. I once used an enticing image that had nothing to do with the video content, and the bounce rate was shocking.
- Skipping Mobile Optimization: Many viewers will see your thumbnail on mobile devices. Ensure it looks good and is easily readable on smaller screens. I had a thumbnail that looked fantastic on my laptop but was a mess on my phone.
Steering clear of these blunders can greatly impact the success of your videos. Paying attention to the finer points can make a big difference and believe me your future self will appreciate it!
Tools and Resources for Thumbnail Creation
When it comes to making thumbnails having the tools is akin to having the finest ingredients for a dish. Throughout the years I’ve experimented with a range of tools and materials and I’m excited to share some of my top picks that have truly transformed my thumbnail creation process.
- Canva: This is my go-to tool. With its user-friendly interface and a plethora of templates, Canva makes designing thumbnails a breeze. You can easily customize templates to fit your needs, and it’s especially handy if you’re not a design expert.
- Adobe Spark: Another fantastic tool for creating visually appealing thumbnails. It offers a range of customization options and is excellent for adding text and graphics to your images.
- Fotor: Fotor is great for quick edits and adding filters. If you need to enhance your image or adjust brightness and contrast, Fotor can do it efficiently.
- Snappa: Snappa provides an easy way to create stunning thumbnails with its drag-and-drop feature and diverse template library. It’s perfect for those who want to create something eye-catching without much hassle.
- Adobe Photoshop: For those who are more experienced and need detailed control over their designs, Photoshop is the tool to use. It offers advanced features for precise editing and customization.
Every tool comes with its own advantages, so I suggest trying out a few to find the one that suits your preferences and requirements. By blending these tools with some imagination you can create thumbnails that not only appear visually appealing but also yield positive results.
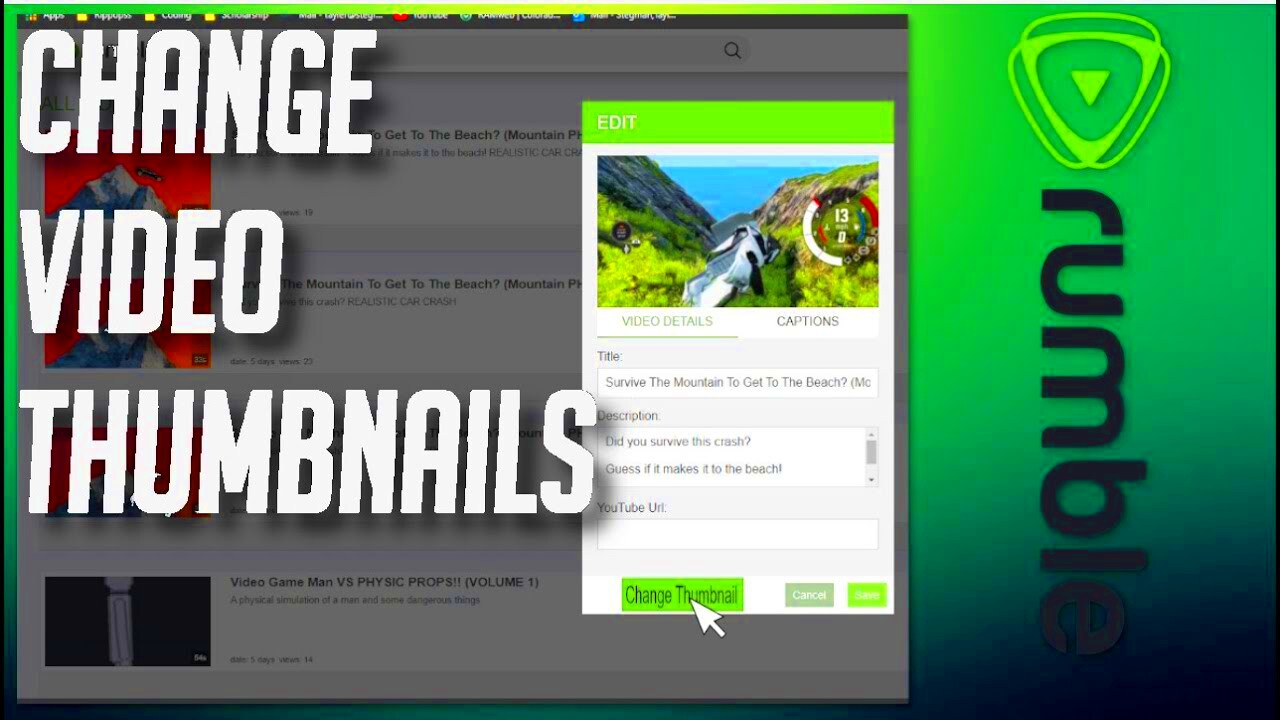
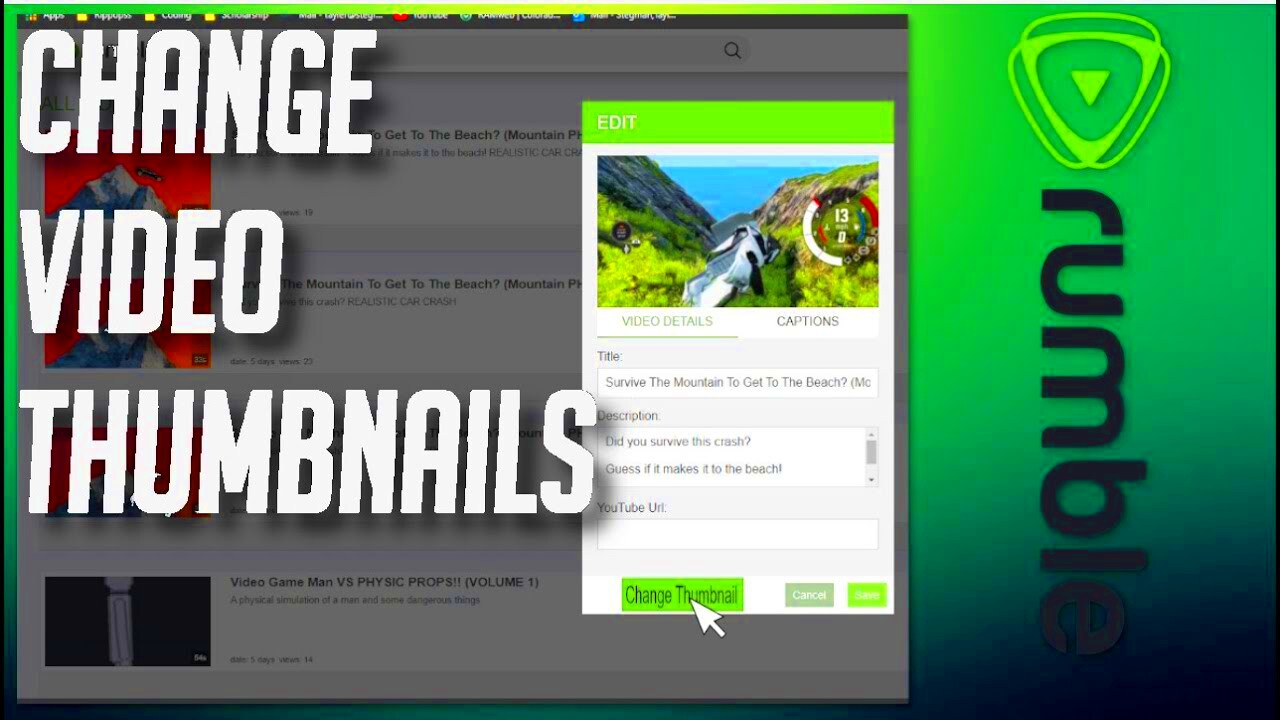
How to Upload Your Thumbnail on Rumble
Once you’ve poured your heart and soul into crafting the thumbnail, the last essential step is to upload it flawlessly. I recall the rush of emotions, blending excitement and jitters when I uploaded a personalized thumbnail to
Rumble for the time. To assist you in navigating this process here’s a guide drawing from my own experiences.
- Log in to Your Rumble Account: First things first, log in to your Rumble account. If you don’t have an account, you’ll need to sign up. It’s a straightforward process, and having an account allows you to manage your videos effectively.
- Access the Video Upload Section: Go to the section where you can upload your videos. Usually, this is found under your account dashboard or profile area. Look for an option that says “Upload Video” or something similar.
- Upload Your Video: Select the video file from your device and upload it. This process might take a few minutes depending on your file size and internet speed.
- Add or Change Thumbnail: After uploading your video, you’ll be given an option to add or change the thumbnail. Choose the custom thumbnail option and upload the image you’ve designed. Make sure it meets Rumble’s size and format requirements.
- Preview and Confirm: Preview the thumbnail to ensure it looks as intended. Check that it’s properly aligned and not pixelated. Once satisfied, confirm your selection and proceed to finalize the upload.
- Save Changes: Don’t forget to save any changes you’ve made. This will ensure that your custom thumbnail is associated with your video.
Thats all there is to it! While uploading a thumbnail may appear to be a task it plays a crucial role in shaping the perception of your video. When done it has the potential to draw in more viewers and enhance the visibility of your content.
Testing and Optimizing Your Thumbnail
Crafting an eye catching thumbnail is only the first step. Putting it through tests and fine tuning it is akin to adding that finishing touch to a masterpiece. I still recall the moment I uploaded a thumbnail it appeared flawless on my display. However when I viewed it in real time it didn't quite stand out, as I had envisioned. That's when I came to understand the significance of testing and making adjustments.To ensure your thumbnail is as effective as possible consider the following tips
- Test Different Versions: Don’t settle for just one thumbnail. Create a few variations with different images, colors, or text placements. I’ve found that A/B testing can reveal which thumbnail resonates best with your audience.
- Analyze Engagement: Once your video is live, keep an eye on the engagement metrics—click-through rate (CTR), watch time, and viewer feedback. If one thumbnail version significantly outperforms the others, it’s a sign that it’s doing something right.
- Check on Multiple Devices: View your thumbnail on various devices—smartphones, tablets, and desktops. Sometimes, what looks great on a large screen may not translate well to a smaller one. I once had a thumbnail that looked crisp on my laptop but was barely visible on my phone.
- Adjust Based on Feedback: Pay attention to comments and feedback from viewers. If people mention that your thumbnail was misleading or didn’t reflect the video’s content, take that into account and make necessary adjustments.
Fine tuning your thumbnail is a journey. Each small change brings you nearer to crafting an eye catching image that captivates and connects with your audience.
Examples of Effective Rumble Video Thumbnails
Examining thumbnails can be truly motivating. I have gone through numerous videos to grasp the elements that make a thumbnail memorable. Here are a few examples and characteristics of impactful
Rumble video thumbnails that can serve as your reference:
- Clear Focus: A good thumbnail has a clear focal point. For instance, a thumbnail with a close-up of a person’s face, displaying emotion, can be very compelling. It’s like capturing the essence of a moment, making it impossible to look away.
- Bold Colors and Contrast: Bright and contrasting colors grab attention quickly. Take a look at thumbnails with vibrant backgrounds and bold text—they stand out in a crowded feed. I’ve used contrasting colors in my thumbnails and noticed a significant increase in click-through rates.
- Informative Text: Effective thumbnails often include short, punchy text that highlights key points. For example, “How To” or “Top 5 Tips” can spark curiosity. Just keep it concise—think of it as a teaser that makes people want to know more.
- Consistent Branding: If you’re posting videos regularly, maintaining a consistent style helps in building brand recognition. Using similar fonts, colors, and design elements across thumbnails can create a cohesive look. I’ve adopted a particular style for my thumbnails, and it’s helped in making my videos easily recognizable.
By studying these samples and adding these aspects to your thumbnails you’ll be well on your journey to crafting visuals that draw in a larger audience and hold their interest.
Frequently Asked Questions
When it comes to thumbnails there are usually a few questions that come up. Throughout the years I’ve gathered responses to these inquiries and I thought it would be nice to share them with you. Its kind of like chatting with a buddy who's already been through the experience!
What is the ideal size for a Rumble video thumbnail?
- The recommended size is 1280 x 720 pixels. This resolution ensures that your thumbnail appears sharp and clear across all devices.
Can I use a custom thumbnail for my video?
- Absolutely! Using a custom thumbnail allows you to better represent your video content and attract more viewers. Just make sure it meets Rumble’s size and format requirements.
How often should I update my thumbnails?
- It’s a good idea to update thumbnails if you notice a drop in engagement or if you’re rebranding. Regularly testing different thumbnails and updating them based on performance can help keep your content fresh.
What file formats are supported for thumbnails on Rumble?
- Rumble typically supports JPG, PNG, and GIF formats. Choose a format that provides a good balance between quality and file size.
How can I improve the click-through rate of my thumbnails?
- Focus on creating visually appealing and relevant thumbnails. Use bold colors, clear images, and concise text to attract viewers. Also, regularly testing different designs can help identify what works best.
I trust that these responses will assist in resolving any uncertainties you may be facing. Should you have additional inquiries dont hesitate to leave them in the comments section or contact me directly. Wishing you a joyful experience with your thumbnail creation!
Conclusion
Crafting the ideal
Rumble video thumbnail goes beyond just adding an image; it involves capturing the essence of your video in a way that compels viewers to pause their scrolling and click. Through my own journey, I’ve discovered that an effective thumbnail strikes a balance between clarity, creativity and relevance. It’s a fusion of strategy and artistry that should resonate with audiences while accurately reflecting your content.By trying out versions steering clear of common mistakes and utilizing tools you can design thumbnails that not only look impressive but also enhance the performance of your video. Keep pushing boundaries staying true to your brand and remember that every thumbnail presents a chance to connect with your audience on a level.
 Choosing the right size for your Rumble video thumbnail can be a bit like finding the perfect frame for a painting. After experimenting with various dimensions, I've found that Rumble recommends using a thumbnail size of 1280 x 720 pixels. This resolution ensures that your thumbnail appears crisp and clear across all devices, whether someone is watching on a phone, tablet, or computer.Here’s a handy table for quick reference.
Choosing the right size for your Rumble video thumbnail can be a bit like finding the perfect frame for a painting. After experimenting with various dimensions, I've found that Rumble recommends using a thumbnail size of 1280 x 720 pixels. This resolution ensures that your thumbnail appears crisp and clear across all devices, whether someone is watching on a phone, tablet, or computer.Here’s a handy table for quick reference.
 admin
admin








