Have you ever come across an image online that you want to download but don't know how? You might be surprised to know that you can use your browser's Inspect Element tool to easily grab images from a webpage. This feature is often used by developers to check the structure of a webpage, but it can also be a handy tool for everyday users like you. In this guide, we'll show you how to use Inspect Element to download images quickly, even if they aren't available for direct download.
Understanding Inspect Element

Inspect Element is a powerful tool built into most modern web browsers like Chrome, Firefox, and Edge. It allows you to view the underlying HTML, CSS, and JavaScript code that makes up a webpage. While it’s mainly used by developers to debug and analyze websites, it’s also useful for casual users who want to understand how a page is structured or, in this case, extract images directly from the page.
When you open the Inspect Element tool, you’ll see a lot of technical code, but don't worry! We're not going to dive into all of that. For the purpose of downloading an image, you only need to focus on a few key areas.
Here’s what you should know:
- HTML Structure: This is the code that defines the elements on a webpage, including images.
- CSS Styles: The visual layout and design of elements like images.
- Console: This displays any messages, errors, or logs related to the webpage.
Understanding this basic setup will make it easier to navigate Inspect Element when you're looking to download an image from a webpage.
Step by Step Guide to Using Inspect Element

Now, let’s dive into the steps you’ll need to follow to download an image using Inspect Element. It’s not as complicated as it might seem! Just follow these simple steps:
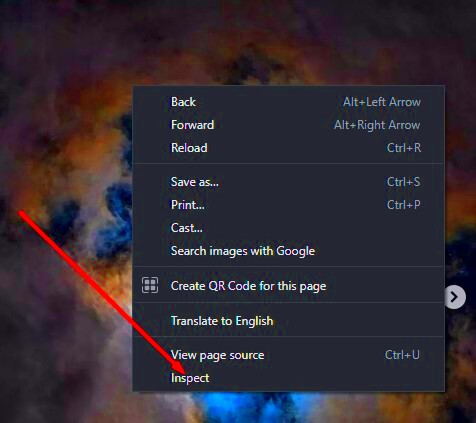
- Open the Inspect Element Tool: Right-click anywhere on the webpage (preferably near the image you want to download) and select "Inspect" or "Inspect Element" from the context menu. Alternatively, you can press Ctrl+Shift+I (Windows) or Cmd+Option+I (Mac) to open the developer tools.
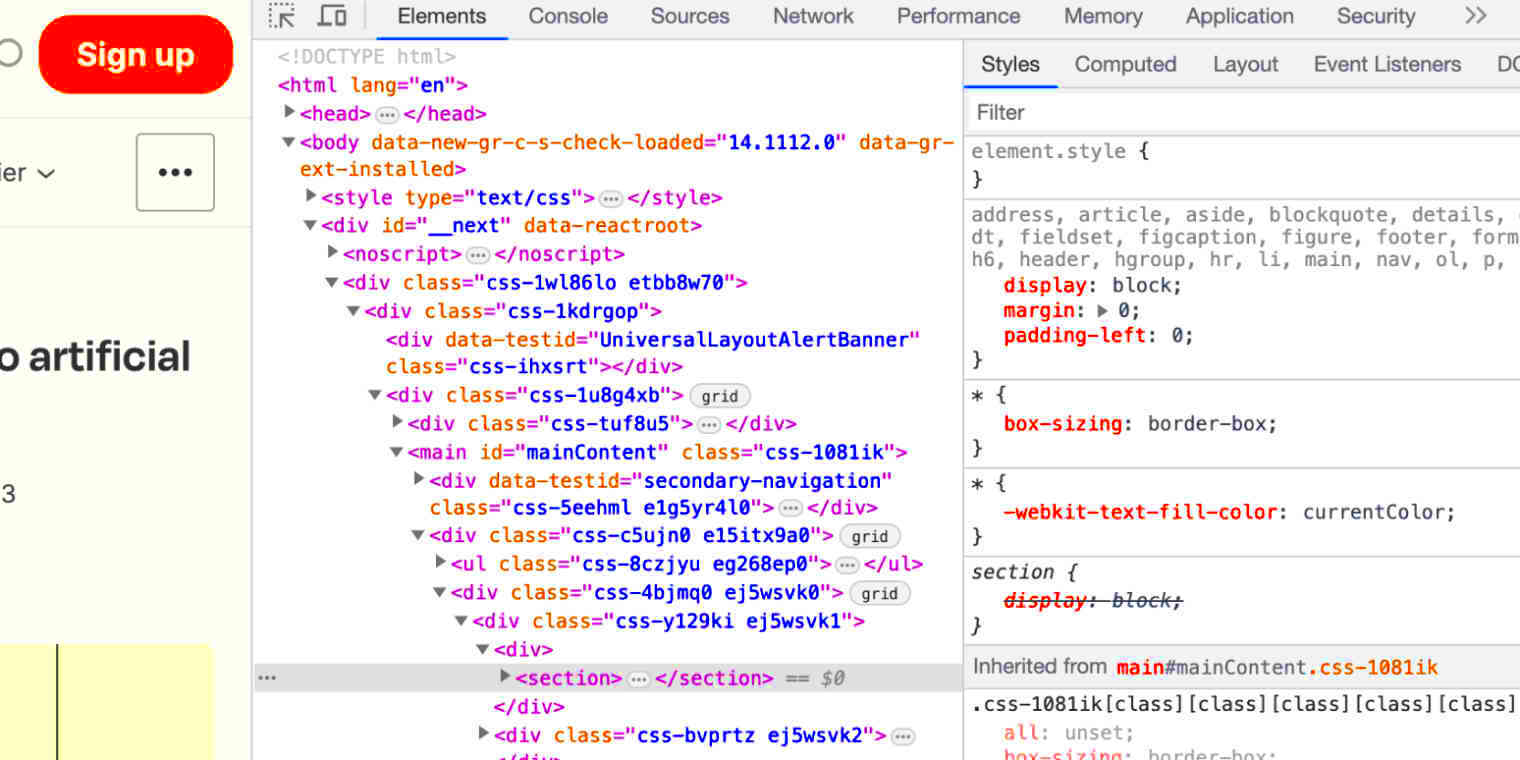
- Locate the Image in the Code: Once the developer tools open, look for the
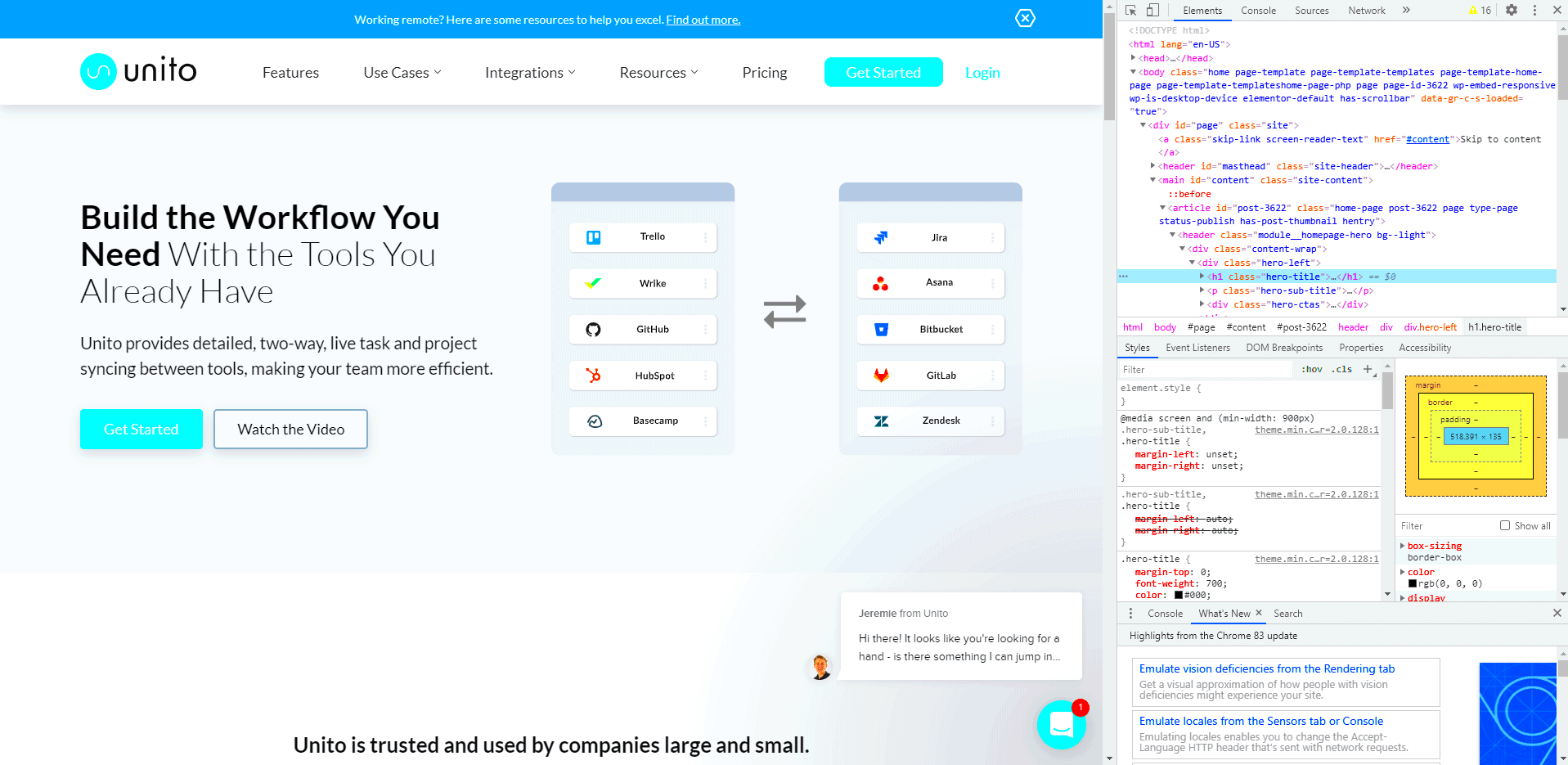
<img>tag in the HTML code. You can use the search feature (press Ctrl+F) and type "<img>" to find the image quickly. - View the Image URL: When you hover over the
<img>tag, you’ll see a preview of the image in the browser window. In the code, you should see an attribute called "src"—this contains the URL of the image. - Open the Image in a New Tab: Copy the image URL (the "src" link) and paste it into a new tab in your browser. The image will open in full size.
- Download the Image: Right-click the image in the new tab and select "Save As" to download it to your computer.
And that's it! You've now successfully downloaded an image using the Inspect Element tool. It’s a simple yet effective way to get images from a website when other download options are not available.
Identifying the Image in Inspect Element

Once you’ve opened the Inspect Element tool, the next step is identifying the image you want to download. It can seem a bit tricky if you're not familiar with HTML code, but once you know what to look for, it's actually quite simple.
Here's how to find the image you're after:
- Look for the <img> tag: The image will be defined within the HTML code by an <img> tag. This tag typically has an attribute called "src," which holds the image URL.
- Use the preview: As you hover over the HTML code, most browsers will highlight the corresponding part of the webpage. This is especially helpful for identifying the correct image without confusion.
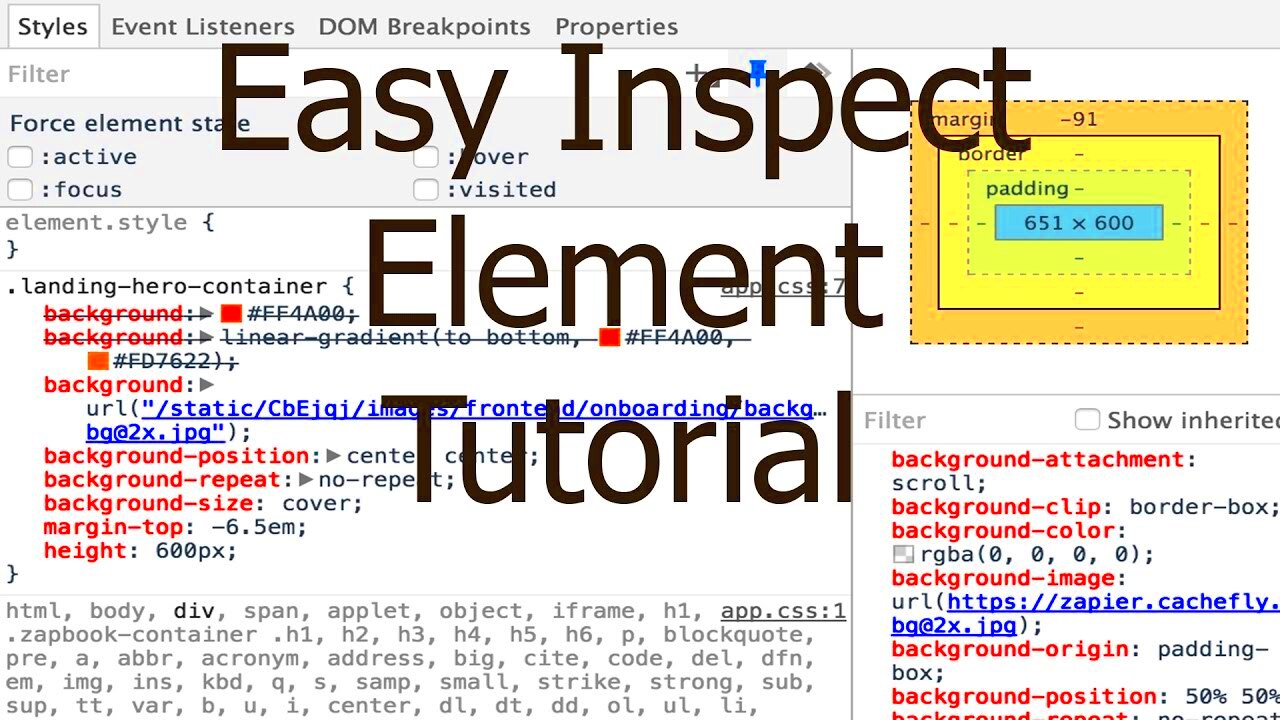
- Check for background images: Some images may be set as background images through CSS. These won’t show up as <img> tags, but you can find them under CSS styles as "background-image" properties. These will typically have a URL in the format
url('image_url').
If the page has multiple images or complex layouts, it might take a bit of time to find the right one. Just remember, the <img> tag is usually the easiest way to identify images that are directly visible on the page.
Saving the Image from the Webpage

Once you’ve identified the image using Inspect Element, the next step is to save it to your device. Fortunately, saving an image is easy once you've found its URL. Here's how to do it:
- Copy the Image URL: After identifying the
<img>tag, look for the "src" attribute. This will be a link that points to the image file. Right-click on the URL and choose "Copy" to store it in your clipboard. - Open the Image in a New Tab: Paste the copied URL into a new browser tab. The image will open up in full size. If it doesn't appear correctly, try checking the URL to make sure you copied it properly.
- Save the Image: Right-click the image in the new tab and choose "Save image as..." from the context menu. Select where you want to save the file on your computer, and you're done!
In some cases, images may be displayed through JavaScript or other techniques that make them harder to save directly. If that happens, you might need to explore additional methods or tools to download the image.
Common Issues While Using Inspect Element
While Inspect Element is a useful tool for downloading images, there are a few common issues you may encounter. Let’s explore some of these challenges and how to deal with them:
- Image is not loading: Sometimes, when you open the image URL in a new tab, the image might not load properly. This can happen if the image is stored on a server that requires specific permissions, or if the image is served through JavaScript. In this case, you might need to try alternative methods, like using browser extensions or an image downloader tool.
- Background images are tricky: As mentioned earlier, some images may be set as background images using CSS. These don’t show up as <img> tags, and the URL might be a little harder to find. Look for the "background-image" property in the CSS section of Inspect Element. If you're unsure how to extract the URL, inspect the CSS files referenced by the page.
- Images are blocked or protected: Some websites block users from downloading images directly to prevent copyright infringement. If the image is protected, Inspect Element might not allow you to access the image URL directly. In such cases, consider using other legal options like purchasing or using free stock images from authorized platforms.
- Complex websites: Some websites use complex layouts or JavaScript that dynamically loads images, making it harder to download them through Inspect Element. If this is the case, you may need to use specialized tools or extensions designed to download images from these types of sites.
Despite these challenges, using Inspect Element is still one of the easiest ways to download images when other methods fail. Just remember to be aware of copyright issues and respect the rights of content creators when downloading images.
Alternatives to Inspect Element for Downloading Images
While Inspect Element is a handy tool for downloading images, it’s not always the easiest or most convenient method, especially if you’re not familiar with web development tools. Fortunately, there are several alternatives that can simplify the process. Let’s take a look at a few options that can help you download images without needing to dig through HTML code.
- Browser Extensions: Many browsers offer extensions specifically designed to help users download images from webpages. Extensions like "Image Downloader" for Chrome or "DownThemAll!" for Firefox allow you to download all images on a page with just a few clicks.
- Right-click to Save: The simplest way to download an image is often just to right-click on it and select "Save Image As..." from the context menu. While this doesn’t work on every image (some are protected), it’s the quickest and easiest method when available.
- Third-Party Image Downloaders: There are specialized software tools designed for downloading images from websites. These tools can often handle large batches of images, even from galleries or image-heavy sites, making them ideal for users who need multiple images at once.
- Download from Stock Image Sites: Stock image websites, like the one you're visiting now, offer a vast selection of free and paid images. You can easily browse and download images legally without the need for any special tools.
While Inspect Element is effective for downloading individual images, these alternatives can save time and effort when you're looking for a simpler solution or need more images at once.
Why Using a Stock Image Downloader Can Be Better
If you regularly need high-quality images for projects, blogs, or websites, using a stock image downloader can offer several advantages over manually extracting images with Inspect Element. Here's why:
- Legality and Licensing: One of the biggest benefits of using a stock image downloader is that you’re downloading images legally. Many images found on the internet are protected by copyright, and downloading them without permission can result in legal issues. Stock image platforms provide images that are free or licensed for commercial use, ensuring you stay within the law.
- Quality and Variety: Stock image downloaders give you access to high-resolution, professionally curated images. Whether you need a photo for a blog post, a marketing campaign, or social media, you’ll find images of the highest quality, often with a wider variety than what you can find by searching individual websites.
- Time-Saving: Using a stock image downloader tool allows you to quickly search for, preview, and download images without sifting through multiple webpages or dealing with HTML code. This can be a huge time-saver, especially if you're working on tight deadlines.
- Advanced Search Filters: Stock image platforms typically offer advanced search options, such as filtering by image type, size, color, and orientation. This makes it easier to find exactly what you need without wasting time.
While using Inspect Element can be an effective method in certain situations, a stock image downloader simplifies the process and ensures you're using images legally and efficiently. If you're looking for a hassle-free solution, this option might be your best bet.
FAQ Section
Here are some frequently asked questions about downloading images using Inspect Element and alternative methods:
- Can I download any image from a website using Inspect Element?
Not necessarily. Some websites have measures in place to block image downloads or protect their content. If an image is protected, you may not be able to download it using Inspect Element. - What if I can't find the image URL in Inspect Element?
If you're unable to locate the image URL in the HTML code, the image might be loaded dynamically through JavaScript, or it could be part of a background image. In such cases, try using browser extensions or a stock image downloader. - Are stock image downloaders free to use?
Many stock image websites offer both free and paid images. Free images are usually provided under a Creative Commons license, but paid options offer higher-quality, exclusive images. Always check the licensing terms before using an image for commercial purposes. - Is it legal to use images downloaded from stock image websites?
Yes, as long as the images are properly licensed. Stock image websites provide clear licensing terms, and many offer images that are free to use commercially. Always read the terms before using an image to ensure you're complying with the licensing requirements. - Can I download multiple images at once?
Yes, using browser extensions or a stock image downloader tool, you can download multiple images from a webpage with just a few clicks. This can save time compared to downloading each image individually.
Conclusion
Downloading images from the web can be done easily with the right tools and methods. Whether you choose to use Inspect Element or explore alternatives like browser extensions, third-party image downloaders, or stock image websites, there’s a solution for every need. However, always remember the importance of respecting copyright laws and using images that are properly licensed. For those looking for quality, legal, and time-saving solutions, a stock image downloader can often be the best option, offering high-quality images at your fingertips without the need for complicated tools or code.
Conclusion
In conclusion, using Inspect Element to download images is a useful trick, especially for those who need an image quickly and don't mind navigating through HTML code. However, it's not always the easiest or most efficient method, especially if you’re dealing with protected images or complex websites. For a more straightforward and legal way to obtain high-quality images, stock image downloaders are a much better choice. They provide access to a wide range of images, often with the added benefit of proper licensing for commercial use. Whether you choose Inspect Element or a stock image downloader, always make sure to respect copyright laws and use images legally. With the right tools and methods, downloading images can be a simple and efficient process.

 admin
admin








