Padding is a term used in digital image processing that refers to adding extra space around an image to adjust its dimensions. While it might seem like a minor detail, padding plays a significant role in how an
What is Padding in Digital Images?

Padding in digital images involves adding extra pixels around the edges of an image. These pixels can be filled with a variety of values, such as black, white, or any other color, depending on the intended purpose. Padding is most commonly used when an image needs to meet a specific size requirement or when it's being processed by an algorithm that requires a specific shape or dimension.
There are a few key points to understand about padding:
- Space Around the Image: Padding adds empty space or color around the original content of an image, effectively increasing its overall size.
- Purpose: It’s used to adjust image dimensions, prepare images for resizing, or to facilitate certain algorithms, such as convolution in deep learning models.
- Padding Color: The added space can be filled with various colors or patterns, depending on the needs of the project.
Padding is commonly applied in image manipulation and processing, particularly when working with fixed-size input requirements in certain applications, like neural networks or specific display formats. It helps in creating uniformity and ensuring that algorithms process images correctly.
How Padding Affects Image Quality
Padding can have a significant impact on the quality and visual appearance of an image, especially if not applied correctly. While it might seem like a simple tool, padding can influence everything from sharpness to how the image interacts with other components on a webpage or in an application. Here’s how:
1. Image Clarity: When padding is added, the content of the image remains untouched, but the surrounding pixels might distort the overall clarity, particularly if the padding color doesn’t match the image background. This can create unwanted borders or borders that clash with the
2. Resolution and Sharpness: Padding doesn’t affect the resolution of the actual image content, but it can make the image appear less sharp if the padding creates a large empty space that distracts from the main focus. This is particularly true when large amounts of padding are added in contrast to the detailed image content.
3. Compression Artifacts: In certain cases, adding padding before compressing an image can introduce compression artifacts, especially if the padding is not consistent with the rest of the image's color or pattern. This can lead to visual distortion around the edges, which reduces the overall quality of the image.
4. Image Framing: Padding can also serve as a tool for framing the image better, especially in design contexts. A small, subtle padding around an image can improve its presentation by giving the content more room to "breathe," reducing a cramped or crowded look.
Ultimately, padding should be used thoughtfully. Too much padding can lead to issues like the ones listed above, while too little padding may not fulfill the purpose of adjusting the image size or framing it properly. When done correctly, padding helps maintain image quality while enhancing its usability and presentation.
Types of Padding Used in Digital Images
Padding in digital images isn’t a one-size-fits-all solution; there are different types of padding, each suited to specific use cases. The choice of padding depends on the goal you want to achieve with the image, whether it's for design, processing, or machine learning. Let’s explore some of the most common types of padding used in digital image editing.
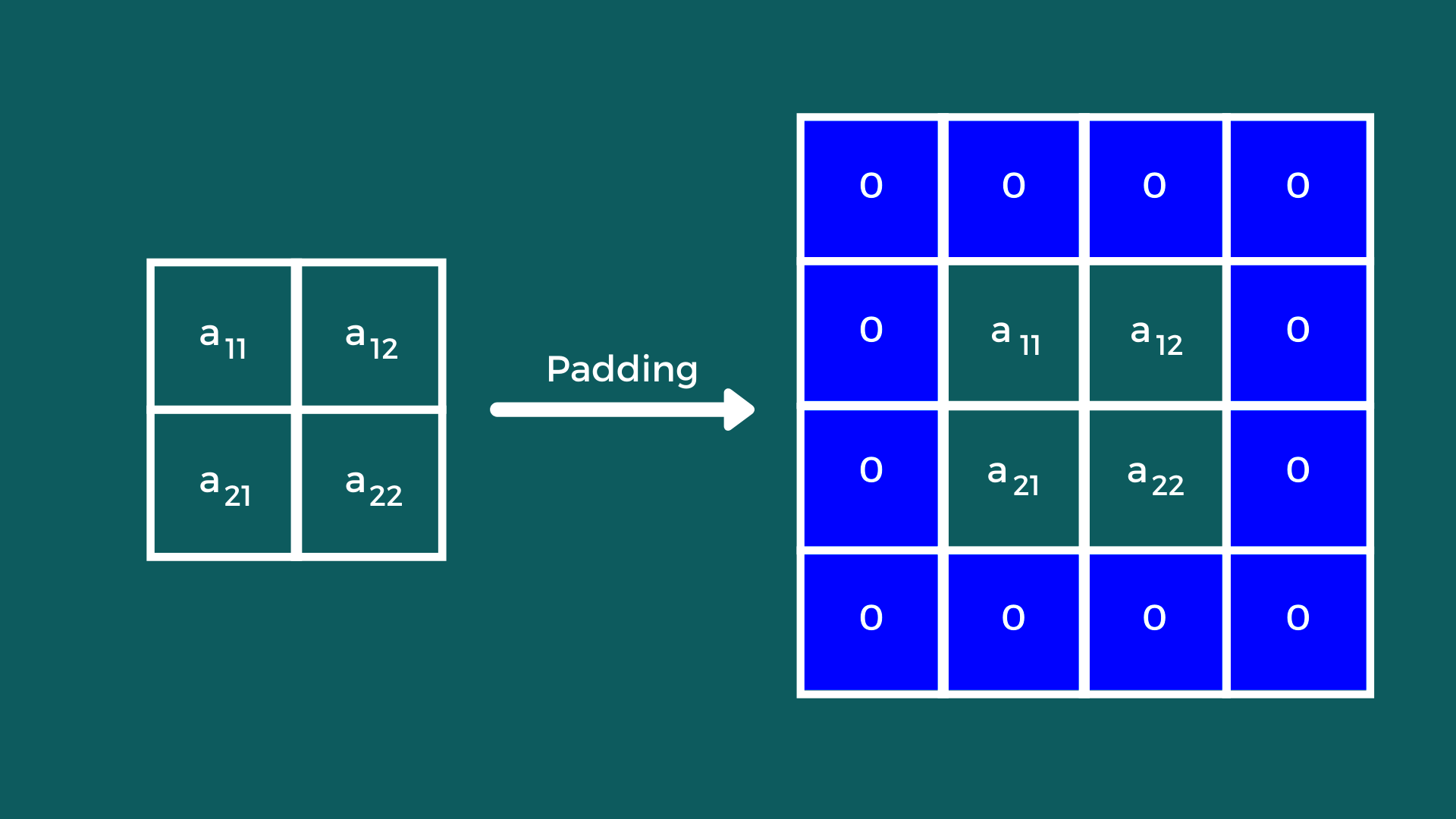
1. Zero Padding: One of the most common forms of padding, zero padding simply fills the added space with pixels set to zero (black in the case of grayscale images). It’s often used in image processing tasks like convolution, where the algorithm expects a certain image size.
2. Replicate Padding: Replicate padding works by copying the edge pixels of the original image and filling the padded space with those same pixels. This type of padding is useful when you want the image to maintain its edge details and prevent noticeable color transitions.
3. Reflect Padding: Reflect padding mirrors the edge pixels to fill the padded area. This method can create a smooth transition between the original content and the padding, which is helpful in creating seamless borders or preparing images for certain machine learning applications.
4. Constant Padding: Constant padding involves filling the padding space with a fixed color (e.g., white, gray, or any custom color). It’s typically used when the background color needs to be consistent with the surrounding environment or design.
5. Circular Padding: Circular padding takes a more advanced approach, where the image is padded in a circular pattern. This is less common but can be useful in specific scenarios like image rotations or when using Fourier transformations in image analysis.
Each of these padding types serves a unique purpose, and choosing the right one depends on the needs of your project. In general, padding is used to ensure that the image fits properly within certain constraints or to make the image more suitable for certain algorithms or design purposes.
When to Use Padding in Image Editing
Padding may seem like a small detail, but it can make a big difference in how an image is displayed or processed. Knowing when to use padding is key to optimizing both the aesthetic and technical quality of an image. Let’s go over some common situations where padding is particularly useful.
1. Image Resizing: Padding is commonly used when resizing images to maintain the aspect ratio or to fit a specific resolution. For example, when resizing an image to fit into a square frame, you might add padding to the sides to avoid stretching or distorting the image.
2. Border Enhancement: Padding can help create a more balanced and visually appealing border around an image, especially when you want the image to stand out against the background or other content. This is often used in web design to ensure images don’t appear too cramped or cluttered.
3. Pre-processing for Machine Learning: In the context of machine learning, padding is essential when preparing images for convolutional neural networks (CNNs). CNNs often require images to be of uniform size, and padding helps ensure that smaller images meet the necessary dimensions without distorting the content.
4. Aligning Multiple Images: When working with multiple images in a grid layout, padding is used to align them neatly and ensure they fit well together. Padding helps maintain consistent spacing and alignment between images, which is especially useful for creating photo galleries or slide shows.
5. Creating Consistent Backgrounds: If you're editing images for a design project and need the images to blend seamlessly with a specific background color or pattern, padding ensures that the image fits nicely within the design without abrupt edges or color mismatches.
Ultimately, padding is a versatile tool in image editing, used for everything from design aesthetics to machine learning. Knowing when and how to apply it ensures your images are the right size and appearance for whatever purpose you're working toward.
How Padding Influences Image Compression
When compressing digital images, padding can have both direct and indirect effects on the compression process. Understanding how padding interacts with compression algorithms is crucial for optimizing both the file size and image quality. Let’s explore how padding plays a role in image compression.
1. Padding and File Size: Padding can affect the file size of an image, especially if a significant amount of padding is added. Compression algorithms like JPEG and PNG work by reducing redundancy in pixel values, but padding adds extra pixels, which can increase the overall file size, especially if it doesn’t match the surrounding image content.
2. Padding and Compression Artifacts: If padding is not carefully chosen, it can create compression artifacts. For instance, adding zero padding (black pixels) around an image may lead to visible borders when the image is compressed, causing these padded areas to become more noticeable, especially when the compression level is high.
3. Padding's Role in Lossless Compression: In lossless compression formats like PNG, padding can help maintain the original quality of the image. Since lossless algorithms don't sacrifice any detail, adding padding doesn’t lead to a loss of image quality, but it can still influence the final file size due to the extra pixels being included.
4. Compression Efficiency: Padding can sometimes help improve compression efficiency in certain cases. For example, when the padding matches the surrounding pixels (such as replicate or constant padding), it might allow compression algorithms to more effectively reduce redundancy in the image data, leading to a smaller file size.
5. Impact on Image Formats: Different image formats handle padding differently. For instance, JPEG may discard padded areas more efficiently because it uses lossy compression, while PNG, being lossless, will retain the padding in its entirety. Understanding these differences helps you choose the right format for your needs and adjust padding accordingly.
In summary, padding can both positively and negatively affect image compression. While it can increase file size and lead to artifacts if not handled carefully, it can also play a role in enhancing the compression process if applied strategically. The key is to balance padding with compression settings to achieve the best combination of quality and file size.
Common Issues with Padding in Images
While padding can be a helpful tool in image editing, it’s not without its challenges. If not applied correctly, padding can cause visual problems or technical issues that affect how an image is displayed or processed. Let’s look at some of the most common issues that arise when working with padding in digital images and how to avoid them.
1. Visible Borders: One of the most common issues is the appearance of noticeable borders, especially when the padding color contrasts with the image itself. This can be particularly problematic when padding is added with a color that doesn't blend seamlessly with the image or its background.
2. Loss of Image Details: When padding is applied around an image, the added space can sometimes make the image appear smaller or more distant, diminishing the overall visual impact. This issue is often seen when large amounts of padding are added without considering how it affects the composition of the image.
3. Distortion in Aspect Ratio: Padding is often used to resize or fit images into a specific dimension. However, if padding is applied inconsistently or without a proper aspect ratio, it can distort the image’s proportions, making the content appear stretched or squished.
4. Compression Artifacts: When images with padding are compressed, the added pixels can result in visible compression artifacts, especially if the padding area is significantly different from the image content. These artifacts can become more noticeable when the image is compressed at a high level.
5. Padding and Algorithm Compatibility: In some cases, algorithms, such as those used in machine learning models or certain image processing tools, may not handle padding well, leading to errors or inaccurate results. This is especially true when the padding method used does not align with the processing tool's requirements.
By being aware of these common issues, you can use padding more effectively and avoid problems that could affect your image quality or functionality.
FAQs About Padding in Digital Images
If you're new to working with padding in digital images, you may have some questions about how it works and how it can be used effectively. Here are some frequently asked questions to help clarify common doubts about padding.
1. What is the purpose of padding in digital images?
Padding is used to adjust the dimensions of an image, typically to meet size requirements or to prepare it for processing in specific algorithms. It’s also used for design purposes, like adding space around an image for better visual presentation.
2. Does padding affect image quality?
Padding itself does not directly affect the quality of the image content, but if not applied properly (such as using the wrong padding color or amount), it can create visible borders or distort the image’s presentation, affecting its overall appearance.
3. Can I use padding for all types of images?
Yes, padding can be used for most types of images, including photographs, illustrations, and even images used in machine learning. However, the type and amount of padding may vary depending on the image’s purpose and the requirements of the project.
4. How can I avoid visible borders when using padding?
To avoid visible borders, try using padding that matches the surrounding environment or background. For example, use a replicate or constant padding method that blends well with the image’s content or the design in which the image will be placed.
5. How much padding should I add to an image?
The amount of padding you add depends on the specific needs of your project. For example, minimal padding might be used for slight resizing, while larger amounts may be needed for fitting images into certain dimensions or ensuring consistent spacing in a design layout.
These FAQs cover some of the most common questions about padding in digital images, but don't hesitate to experiment with different padding techniques to see what works best for your images and projects.
Conclusion
Padding is a versatile and essential tool in digital image processing and design, offering numerous benefits when applied correctly. Whether you’re resizing images, creating uniform layouts, or preparing images for machine learning, padding helps ensure your images meet the necessary dimensions and appear visually appealing.
However, it’s important to be mindful of the potential issues that can arise, such as visible borders or distortion. By understanding the different types of padding available and knowing when to apply it, you can avoid these problems and make the most of this powerful tool.
Whether you're working with images for web design, print, or software applications, padding is an important technique to master. With the right approach, you can ensure that your images are properly sized, aesthetically pleasing, and ready for whatever purpose you have in mind.

 admin
admin








