Turning an image into a hyperlink is a simple yet powerful feature in web design. It allows you to link an image to a specific page or URL, making it interactive. This is especially useful for websites where you want to engage visitors and guide them to other pages or external resources using visual elements.
Whether you're designing a blog, an online store, or a portfolio, clickable images can enhance the user experience. Instead of relying on text links, images provide a more dynamic and appealing way to navigate through content.
Why Use Images as Hyperlinks?

Images as hyperlinks offer a more engaging way to interact with users. Here are a few reasons why this technique is popular among web designers:
- Enhanced Visual Appeal: Images are visually engaging and help draw attention more effectively than text alone. By using images as hyperlinks, you add an interactive, eye-catching element to your website.
- Improved User Experience: Clicking on images feels more intuitive, especially on visual-heavy websites. It encourages users to explore content in a fun, interactive way.
- Better Conversion Rates: Images, especially call-to-action buttons, can increase click-through rates, leading to better engagement and more conversions, such as sign-ups or purchases.
- Space Efficiency: Images can be used as links while reducing the amount of text on the page, which can be especially useful for minimalistic or design-focused sites.
Overall, turning images into hyperlinks can make your site more interactive, visually appealing, and user-friendly, helping you keep visitors engaged longer.
Steps to Turn an Image into a Hyperlink

Turning an image into a hyperlink requires a few simple steps using HTML. Here’s a basic guide to help you get started:
- Choose Your Image: Select the image you want to use as a hyperlink. Make sure it’s optimized for web use (not too large in size).
- Insert the HTML Code: Use the
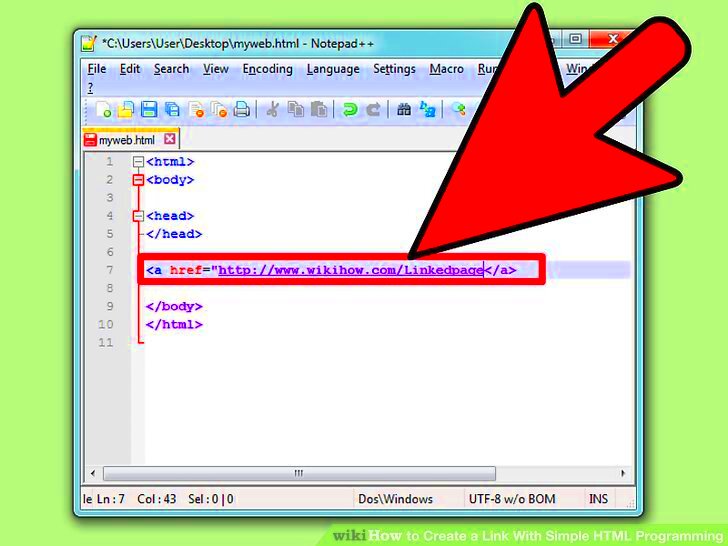
<a>tag to create the hyperlink and place the<img>tag inside it. The<a>tag will contain the destination URL. - Set the Link Destination: Inside the
<a>tag, define the URL where the user should be taken after clicking the image. You can link to a page within your site or an external link. - Ensure Proper Image Sizing: You can control the size of the image using the
widthandheightattributes within the<img>tag to make sure it fits well within your layout.
Here’s an example of how the HTML code would look:
<a href="https://www.example.com"> <img src="image.jpg" alt="Example Image" width="300"> </a>
This simple code links the image to a specified URL. You can also customize it further with CSS for more styling options, such as adding hover effects or borders to make the link stand out more.
Best Practices for Using Images as Hyperlinks

When turning an image into a hyperlink, it’s important to follow best practices to ensure that the link is both functional and user-friendly. By paying attention to the details, you can create a smooth experience for your visitors and avoid common pitfalls.
Here are some essential best practices:
- Use Clear and Relevant Images: Ensure the image you choose is directly related to the content it links to. A relevant image will provide users with clear expectations of what to expect after clicking.
- Optimize Image Size: Make sure your images are properly sized for faster loading times. Large images can slow down your website, which can negatively affect user experience and SEO rankings.
- Include Descriptive Alt Text: Always include alt text for accessibility. This is important for users who rely on screen readers or have images disabled in their browsers.
- Ensure Mobile Responsiveness: Images should resize properly on different screen sizes. Using CSS media queries, you can make sure that the image and link work well on mobile devices.
- Use Visual Cues for Clickability: Make it clear that the image is clickable. You can do this by adding hover effects, such as changing the image opacity or adding a border when users hover over the image.
By following these practices, your images will not only look great but will also improve usability and accessibility for all visitors to your site.
Common Mistakes to Avoid When Using Image Links
While linking images can be a great way to improve user engagement, it’s easy to make mistakes that can negatively impact your website. Here are some common pitfalls to avoid when using image links:
- Broken Links: A broken link can frustrate visitors and harm your website's credibility. Always test your image links to ensure they lead to the correct destination and remain functional.
- Using Too Many Image Links: Overloading a page with too many clickable images can overwhelm users and make the site look cluttered. Use image links sparingly and make sure they add value to the user experience.
- Not Adding Alt Text: Failing to add alt text to images is not only a missed opportunity for SEO, but it can also make your site less accessible for users with disabilities. Always add descriptive alt text for each image link.
- Unclear Link Destination: Don’t confuse users with vague or irrelevant images. The image should match the content on the destination page so users know what to expect.
- Images that Don’t Load: If an image fails to load, it can disrupt the user experience. Always optimize and test your images to ensure they load quickly and correctly.
Avoiding these mistakes will help you maintain a smooth and functional website, ensuring users can easily navigate and engage with your content.
Enhancing Your Hyperlinked Images with CSS
CSS is a powerful tool for enhancing the appearance and interactivity of hyperlinked images. By using CSS, you can make the clickable images more visually appealing and responsive to user interactions.
Here are some ways to enhance your hyperlinked images using CSS:
- Hover Effects: One of the easiest ways to make an image link more interactive is by adding a hover effect. This can be something as simple as changing the opacity or applying a border. Example CSS for opacity change:
a img:hover {
opacity: 0.7;
}
a img:hover {
border: 2px solid #007bff;
}
a img:hover {
box-shadow: 0px 4px 12px rgba(0, 0, 0, 0.1);
}
a img:hover {
transform: scale(1.1);
transition: transform 0.3s ease;
}
a img {
width: 100%;
height: auto;
}
By using CSS to enhance your hyperlinked images, you create a more engaging and user-friendly website that encourages visitors to interact with your content. These effects not only improve visual appeal but also help to guide user actions in a subtle and effective way.
Tracking Clicks on Image Links
Tracking clicks on image links is essential for understanding user behavior and measuring the effectiveness of your website's interactive elements. By tracking how often visitors click on your image links, you can gain insights into which parts of your site are the most engaging and where improvements might be needed.
Here are a few common methods for tracking clicks on image links:
- Using Google Analytics: Google Analytics offers tracking for events like clicks on image links. By adding a simple tracking code to your image link, you can track how often it gets clicked and monitor user interactions. For example, use event tracking like this:
<a href="your-link.com" onclick="ga('send', 'event', 'Image Link', 'click', 'Image Clicked');">
<img src="your-image.jpg" alt="Clickable Image">
</a>
Tracking these clicks allows you to make data-driven decisions, optimize your image links, and improve the overall user experience on your site.
Conclusion: Making the Most of Image Hyperlinks
Image hyperlinks are an effective way to make your website more interactive and visually appealing. By turning images into clickable links, you can guide visitors to important content, improve user experience, and increase engagement across your site.
To make the most of image hyperlinks, consider the following tips:
- Keep It Relevant: Ensure the image and the linked content are closely related to avoid confusing visitors. A relevant image helps users know exactly what to expect when they click.
- Optimize for Speed: Ensure your images are optimized for fast loading. A slow-loading image can harm user experience and result in higher bounce rates.
- Test and Track: Regularly test your image links to ensure they are working properly. Use analytics tools to track click-through rates and make data-driven decisions on where to improve.
- Use CSS for Enhancement: Improve the visual appeal of your image links with hover effects, shadows, or scaling to make them more engaging for visitors.
By following these best practices and monitoring the performance of your image links, you can create a more engaging and user-friendly website that encourages visitors to interact and take action. Image hyperlinks are not just a functional feature; when done right, they can be a powerful tool for improving your site’s overall performance and user satisfaction.
FAQ
Here are some frequently asked questions about using image hyperlinks:
- Q: Can I use any type of image as a hyperlink?
A: Yes, you can use any image as a hyperlink, as long as it is relevant to the destination content. Make sure the image is optimized for web use to ensure fast loading times. - Q: How can I make sure my image links are accessible?
A: Always include alt text for each image, which helps with accessibility for visually impaired users. You can also ensure that the image is not the only source of navigation by providing text-based alternatives. - Q: What’s the best way to track clicks on image links?
A: You can use Google Analytics with event tracking, UTM parameters, or heatmap tools like Hotjar to track user interactions with your image links. This will help you gather valuable data to improve your website’s performance. - Q: Can image links slow down my website?
A: Large or unoptimized images can slow down your site. To prevent this, make sure to compress images for the web, use the appropriate file format (e.g., JPEG or PNG), and size them properly to fit your site’s layout. - Q: How can I add hover effects to my image links?
A: You can easily add hover effects to your image links using CSS. For example, changing the opacity or adding a border on hover makes the link more interactive. This can be done with simple CSS like this:
a img:hover {
opacity: 0.7;
transition: opacity 0.3s ease;
}

 admin
admin








