Methods to Embed Vimeo Thumbnail Images

Step-by-Step Guide to Embed Vimeo Thumbnail Images
Best Practices for Using Vimeo Thumbnail Images
FAQ
Conclusion
Understanding Vimeo Thumbnail Images
Before delving into embedding
Vimeo thumbnail images, it's essential to grasp what they are and why they matter. Vimeo thumbnail images are small preview images that represent videos hosted on the Vimeo platform. These thumbnails serve as visual cues for viewers, providing a glimpse of the content within the video.
Here are some key aspects to understand about Vimeo thumbnail images:
- Visual Representation: Vimeo thumbnail images visually represent the content of the associated video. They offer a preview of the video's content, helping users decide whether to watch the full video.
- Customization Options: Users have the flexibility to choose or customize thumbnail images for their Vimeo videos. This customization allows creators to select the most compelling or representative image to entice viewers.
- Importance of Thumbnails: Thumbnails play a crucial role in attracting viewers' attention. A captivating thumbnail can significantly impact click-through rates and engagement levels, making them a vital aspect of video marketing and content promotion strategies.
- Dynamic Nature: Vimeo thumbnail images can change over time. As video content evolves or gets updated, creators may opt to modify the associated thumbnail to better reflect the current state of the video.
Furthermore, understanding how
Vimeo generates and presents thumbnail images can provide insights into optimizing their usage for maximum impact. Vimeo typically offers several thumbnail options for each video, allowing creators to select the most suitable image based on composition, clarity, and relevance to the video's content.
Vimeo Thumbnail Options| Option | Description |
|---|
| Default Thumbnail | The thumbnail automatically generated by Vimeo, often extracted from the video's initial frames. |
| Custom Thumbnail | A thumbnail uploaded or selected by the video creator, offering personalized branding and representation. |
| Selected Frame | Creators can manually select a specific frame from the video to serve as the thumbnail, ensuring precise representation. |
By leveraging the diverse thumbnail options provided by Vimeo and understanding their significance, creators can effectively utilize thumbnail images to captivate audiences and drive engagement with their video content.
Methods to Embed Vimeo Thumbnail Images
Embedding
Vimeo thumbnail images onto your website can be accomplished through various methods, each offering its own advantages and considerations. Below are some common techniques used to embed Vimeo thumbnails:
- Direct Image Link: One straightforward method is to directly link to the Vimeo thumbnail image URL. This method involves retrieving the thumbnail image's URL from Vimeo and inserting it into the HTML code of your website. While simple to implement, it may lack customization options and control over thumbnail size.
- Embedding HTML: Another approach is to embed Vimeo thumbnail images using HTML code provided by Vimeo. Vimeo offers embed codes that allow you to display video thumbnails along with player controls, enabling visitors to watch the video directly on your website. This method provides a seamless viewing experience but may require additional scripting for customization.
- API Integration: For advanced customization and dynamic thumbnail retrieval, integrating with the Vimeo API is a powerful option. The Vimeo API allows developers to programmatically retrieve video information, including thumbnail images, and dynamically generate thumbnail URLs based on specific criteria. This method offers extensive control over thumbnail selection, size, and appearance but requires technical expertise.
When selecting the appropriate method for embedding
Vimeo thumbnail images, consider factors such as ease of implementation, customization requirements, and desired level of control. Additionally, ensure compliance with Vimeo's terms of service and API usage guidelines to avoid potential issues.
Comparison of Embedding Methods| Method | Advantages | Considerations |
|---|
| Direct Image Link | Simple implementation | Limited customization |
| Embedding HTML | Seamless viewing experience | Potential scripting requirements |
| API Integration | Extensive control over thumbnail selection and appearance | Requires technical expertise |
By evaluating these methods and their respective advantages and considerations, you can choose the most suitable approach for embedding Vimeo thumbnail images that aligns with your website's requirements and objectives.
Step-by-Step Guide to Embed Vimeo Thumbnail Images
Embedding
Vimeo thumbnail images onto your website is a straightforward process that can be accomplished in a few simple steps. Follow this step-by-step guide to seamlessly integrate Vimeo thumbnails into your web pages:
- Choose the Video: Begin by selecting the Vimeo video for which you want to embed a thumbnail image. Navigate to the video's page on Vimeo and ensure that the video is publicly accessible.
- Access Thumbnail Options: Once you've identified the desired video, locate the thumbnail options provided by Vimeo. Typically, Vimeo offers multiple thumbnail choices, including default thumbnails generated from the video and custom thumbnails uploaded by the video creator.
- Select Thumbnail: Review the available thumbnail options and choose the most suitable image for embedding on your website. Consider factors such as clarity, composition, and relevance to your website's content and audience.
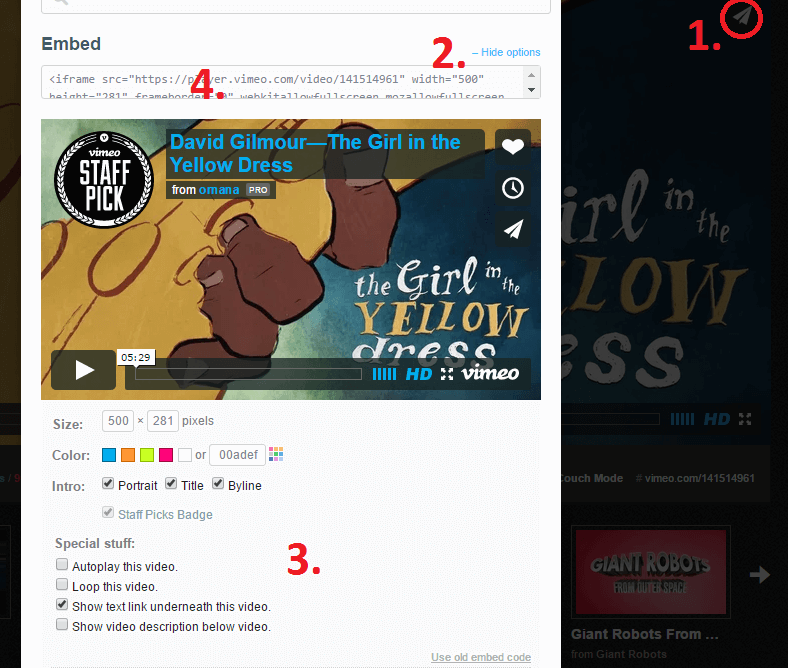
- Retrieve Thumbnail URL: After selecting the desired thumbnail image, retrieve its URL from Vimeo. You can usually find the thumbnail URL by accessing the thumbnail options or viewing the source code of the video page.
- Embed Thumbnail Image: Once you have the thumbnail URL, embed the image into the HTML code of your website. Depending on your preferred method of embedding, you can use a direct image link, embed HTML provided by Vimeo, or integrate with the Vimeo API for dynamic thumbnail retrieval.
- Customize Thumbnail Display: Optionally, customize the display of the embedded thumbnail to suit your website's design and layout. You can adjust parameters such as thumbnail size, aspect ratio, and alignment within your HTML code or CSS styles.
- Test and Optimize: After embedding the Vimeo thumbnail image, thoroughly test its display and functionality across different devices and browsers. Ensure that the thumbnail appears as intended and functions properly when clicked or interacted with by users.
By following these step-by-step instructions, you can effectively embed Vimeo thumbnail images onto your website and enhance its visual appeal and content engagement.
Best Practices for Using Vimeo Thumbnail Images
When incorporating
Vimeo thumbnail images into your website, adhering to best practices can ensure optimal visual presentation and user engagement. Here are some key recommendations for using Vimeo thumbnail images effectively:
- Choose Compelling Thumbnails: Select thumbnail images that are visually appealing, relevant to the video content, and likely to capture viewers' attention. A captivating thumbnail can entice users to click and watch the video, increasing engagement.
- Optimize Thumbnail Size: Ensure that the dimensions and aspect ratio of the thumbnail image align with your website's design and layout. Avoid using excessively large or small thumbnails that may disrupt the visual flow of your web pages.
- Customize Thumbnails: Whenever possible, customize thumbnail images to reflect your brand identity and convey the essence of the video content. Use branding elements, colors, and imagery that resonate with your target audience and differentiate your videos from others.
- Provide Context: Accompany thumbnail images with descriptive titles, captions, or overlays that provide context and hint at the video's content. Clear and concise messaging can help viewers understand what to expect from the video and encourage them to click.
- Update Thumbnails Regularly: Periodically review and update thumbnail images to maintain relevance and freshness. As video content evolves or promotional priorities shift, refreshing thumbnails can attract renewed interest and engagement.
- Monitor Performance: Track the performance of Vimeo thumbnail images using analytics tools to assess their impact on user engagement and conversion metrics. Analyze click-through rates, watch time, and other relevant metrics to identify trends and optimize thumbnail strategies accordingly.
Additionally, consider the following technical considerations when using Vimeo thumbnail images:
Technical Considerations| Aspect Ratio | Resolution | File Format |
|---|
| Maintain a consistent aspect ratio to ensure uniformity across thumbnails. | Opt for high-resolution thumbnail images to enhance clarity and visual quality. | Use widely supported image formats such as JPEG or PNG for compatibility. |
By adhering to these best practices and technical considerations, you can maximize the impact of Vimeo thumbnail images on your website and effectively engage your audience with compelling visual content.
FAQ
Here are some frequently asked questions about embedding
Vimeo thumbnail images:
Can I use Vimeo thumbnail images on my website?
Yes, Vimeo allows users to embed thumbnail images of their videos on external websites. You can choose from various methods, including direct image links, HTML embedding, or API integration, to incorporate Vimeo thumbnails into your web pages.Are there any restrictions on using Vimeo thumbnail images?
While Vimeo provides flexibility in embedding thumbnail images, users must comply with Vimeo's terms of service and usage guidelines. Ensure that you have the necessary rights and permissions to use the thumbnail images, especially if they depict copyrighted material.How do I customize the appearance of Vimeo thumbnail images?
Depending on the embedding method you choose, you can customize the display of Vimeo thumbnail images by adjusting parameters such as size, aspect ratio, and alignment. For more advanced customization options, consider integrating with the Vimeo API to dynamically retrieve and manipulate thumbnail images.Can I track the performance of Vimeo thumbnail images?
Yes, you can monitor the performance of Vimeo thumbnail images using analytics tools provided by your website platform or third-party services. Track metrics such as click-through rates, engagement levels, and conversion rates to assess the effectiveness of your thumbnail strategies and optimize accordingly.How often should I update Vimeo thumbnail images?
It's advisable to periodically review and update Vimeo thumbnail images to keep them relevant and engaging. Consider updating thumbnails when video content changes, promotional priorities shift, or audience preferences evolve. Regularly refreshing thumbnails can help maintain user interest and improve overall engagement.
These frequently asked questions provide insights into common concerns and considerations related to embedding Vimeo thumbnail images on your website.
Conclusion
Embedding
Vimeo thumbnail images on your website can enhance visual appeal, engage visitors, and promote your video content effectively. Throughout this guide, we've explored various aspects of Vimeo thumbnail images, including their significance, embedding methods, best practices, and frequently asked questions.By understanding the importance of compelling thumbnails, selecting appropriate embedding methods, and adhering to best practices, you can leverage Vimeo thumbnail images to captivate your audience and drive engagement with your video content.Remember to choose thumbnail images that resonate with your audience, customize their appearance to align with your brand identity, and monitor their performance to optimize your thumbnail strategies over time.Whether you're showcasing product demos, promotional videos, or informative content, integrating
Vimeo thumbnail images into your website can enrich the user experience and amplify the impact of your video marketing efforts.Start implementing these strategies today to leverage the power of Vimeo thumbnail images and elevate your website's visual storytelling capabilities.


 admin
admin








