One of the major worries of individuals dealing with digital photographs, is the distortion of images. By altering their shapes or qualities, these images may no longer appear as they were originally intended. This is a key determinant in proper image editing.
The usual causes of image distortion are:
- Incorrect Scaling: When an image is resized without maintaining its aspect ratio, it can stretch or compress unevenly.
- Improper Format: Certain image formats may not support the quality needed for resizing.
- Low Resolution: Starting with a low-resolution image makes it more prone to distortion when stretched.
If you know the causes, you can avoid distortions and keep your pictures pure while you are editing by taking some measures.
Exploring the Importance of Maintaining Aspect Ratio

Preserving visual integrity is possible when the aspect ratio of an image is maintained. Aspect Ratio refers to the width and height ratio of an image; modifying this can result in distortion.
Why does it pertain?
- Visual Appeal: Images that maintain their aspect ratio look more natural and professional.
- Brand Consistency: For businesses, maintaining a consistent look across images helps establish brand identity.
- Print Quality: Images with the correct aspect ratio are more likely to print well without distortion.
Always keep the proportions locked while resizing in the editing software to maintain the aspect ratio. This small step goes a long way in preventing distortion, which is a common problem people encounter.
Also Read This: Understanding Storyblocks Contributor Payments for Content
Using Image Editing Software for Stretching Images

Software for modifying pictures is a helpful instrument that helps enlarge and reduce the chances of shape change. Carefully using these instruments may mean the difference between professional success and the amateurish approach adopted by others.
Famous image manipulation programs that are available comprise of:
- Adobe Photoshop: Offers advanced options for resizing while maintaining quality.
- GIMP: A free alternative that provides robust features for image editing.
- Canva: User-friendly and great for quick adjustments without losing quality.
Look below for some advice on how to use such devices:
- Always start with a high-resolution image.
- Use the “constrain proportions” option to keep the aspect ratio intact.
- Experiment with different formats to see which retains the most quality when resized.
Through the mastery of an image editing program, one may effectively stretch photos without losing either their beauty or quality.
Also Read This: How to Resize Images for Instagram Posts
Adjusting Image Size Without Losing Quality
Resizing an image is crucial for different reasons, ranging from social media usage to web design purposes. Nevertheless, adjusting its size without compromising on quality may prove a challenge. Luckily, there are some ways that you can employ so as to keep your images crisp and clear despite having resized them.
Additionally, you can change the size of an image while preserving quality by using the following methods:
- Use Vector Images: Vector graphics, unlike raster images, can be resized without losing quality. They are made of paths rather than pixels, making them ideal for logos and illustrations.
- Choose the Right File Format: Formats like PNG and TIFF are better for maintaining quality when resizing. JPEGs can lose quality, especially if compressed too much.
- Utilize Resampling Techniques: Most image editing software offers resampling options. Choose "Bicubic Smoother" for enlarging images and "Bicubic Sharper" for reducing size.
Be sure to employ images of high resolution and retain an original document. Therefore, if anything does not seem to appear properly, one can always go back to the previous state.
Also Read This: Makeup Techniques to Make Your Nose Look Thinner
Techniques for Stretching Images Effectively
While it may appear easy, effectively stretching images requires some amount of contemplation and skill. Whether the project is for personal or professional purposes, the secret to stretching the images without distorting them is known.
Consider some of these possible methods below:
- Smart Object Layer in Photoshop: This allows you to resize images non-destructively. You can stretch them without losing quality, as the original image remains intact.
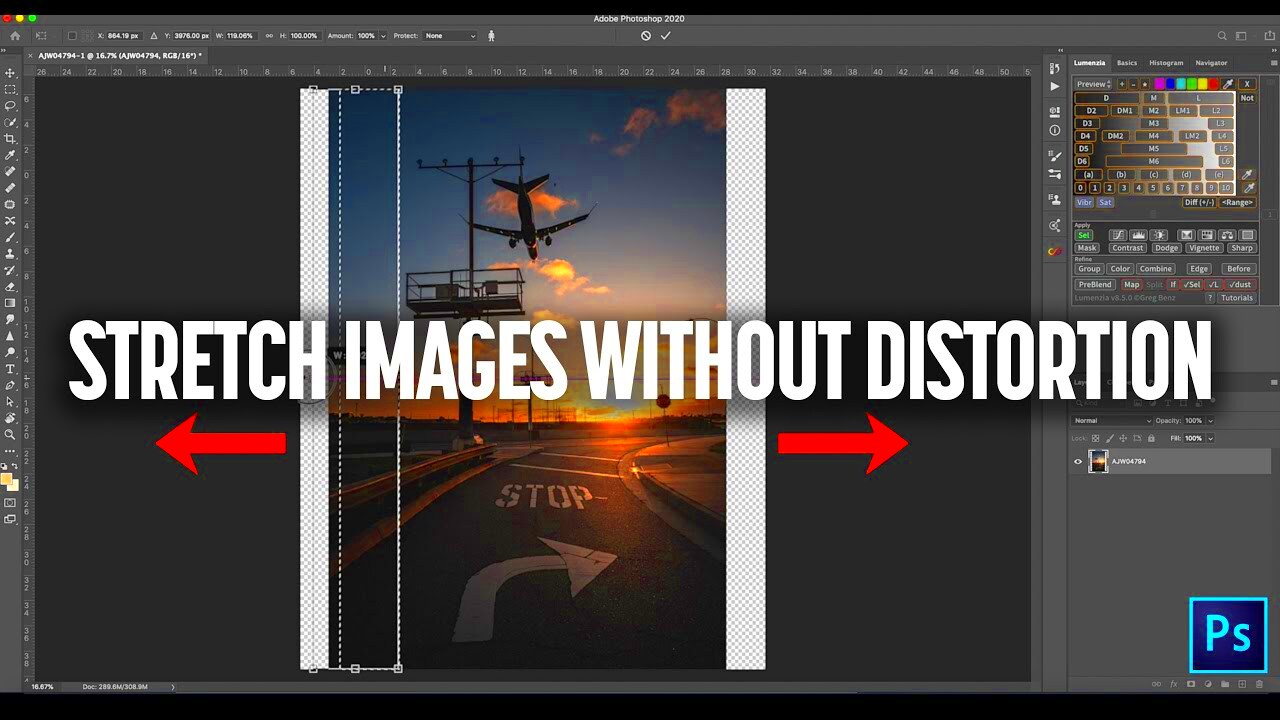
- Use Content-Aware Scale: In Photoshop, this feature lets you stretch images while protecting important areas, ensuring that key subjects remain undistorted.
- Grid and Guides: Use grids to help you visually manage the stretching process. This will ensure that the image remains proportionate and appealing.
Mastery of these techniques will greatly enhance your capacities for effectively and creatively stretching images.
Also Read This: What Does a Getty Images Photographer Do?
Common Mistakes to Avoid When Stretching Images
Even the best designers make mistakes about image stretching. You can boost your creativity as you avoid these blunders hence saving both time and energy.
The following are some points to watch for:
- Not Checking the Original Size: Stretching a small image can lead to pixelation. Always check the original dimensions before resizing.
- Ignoring Aspect Ratio: Failing to maintain the aspect ratio can distort your images, making them look unprofessional.
- Overcompressing Images: When saving resized images, overly compressing them can lead to loss of detail and quality.
Focusing on these stereotypes can improve your image editing abilities and guarantee that you always create attractive outcomes!
Also Read This: how to change image color on mac
Examples of Proper Image Stretching
The ultimate output is considerably dependent on how right one can stretch images for a website or in print or even for sharing on social media. Here are examples that demonstrate the right techniques of stretching images.
This is few examples of situations when it’s extremely important to stretch properly:
- Social Media Banners: For platforms like Facebook or Twitter, the ideal banner size is crucial. Use tools to stretch the image while maintaining the original proportions to ensure it looks good on various devices.
- Website Headers: Websites often require images that fit specific header sizes. Using a responsive design will allow the header image to stretch and fit without losing quality or clarity.
- Print Materials: When preparing images for print, always start with a high-resolution image. Stretching it to fit a specific size should be done carefully to ensure no pixelation occurs.
By everything we mean not just for the sake of saying that you have to stay with latest files and give them even more time. For any kind of stretched out piece there is a beauty behind it which if only well interpreted through visual elements, one would love spending hours at a time looking at it without being able to tear their eyes off it!
Also Read This: Find Out If Being a Contributor on Shutterstock Is Safe for My Photos
Best Practices for Stretching Images for Different Platforms
This is paramount in that it can help avert such common mistakes. Each platform has different standards they follow when stretching images, which is why it is important for one to know what they are.
A few ways to go about doing that are as follows:
- Know the Dimensions: Each platform has recommended image sizes. For instance, Instagram prefers a square aspect ratio, while YouTube banners require a more rectangular shape.
- Use the Right Tools: Utilize image editing software that allows for precise control over stretching, such as Photoshop or GIMP.
- Test on Different Devices: Before finalizing your images, check how they appear on mobile and desktop versions to ensure they display correctly.
- Optimize for Speed: Compressed images load faster, which is crucial for user experience. However, ensure that the quality remains intact after compression.
These optimal techniques will enable you to produce images which are visually appealing and perform excellently in every aspect!
Also Read This: How to Import Images in Blender
FAQ About Stretching Images Without Distortion
When you stretch a picture, it can end up looking too confusing as well as worrying about the quality. Therefore, below are some of the questions that people commonly ask in order to address issues concerning distortion-free stretching of images.
- Can I stretch any image? Yes, but be cautious. Images with low resolution may become pixelated when stretched. Always start with a high-resolution image.
- What is the aspect ratio, and why is it important? The aspect ratio is the relationship between an image's width and height. Maintaining it prevents distortion and keeps your images looking professional.
- Are there tools to help me stretch images correctly? Absolutely! Software like Adobe Photoshop, GIMP, and Canva offers features to help you resize images without losing quality.
- How can I tell if my image is distorted? Look for blurriness, pixelation, or unnatural shapes. If any of these are present, your image may have been stretched improperly.
These frequently asked questions (FAQs) are expected to assist in understanding and explaining how to stretch pictures effectively. Through comprehension of such principles one will have the ability of producing amazing images without any designs doubts!
Conclusion on Stretching Images While Preserving Quality
Well, stretching images rightly is simply important in the digital world. To keep your images looking crisp and professional, learn what causes distortion, understand why keeping the right aspect ratio is very critical and then make use of effective image editing skills. Ensure that you start from high quality files, use the appropriate tools and then remember to take into account platform specific directions. Stick to the original dimensions while observing the aspect ratio in order to avoid doing it wrongly. Working with these tips means you can comfortably enlarge the pictures for whatever reasons without altering its genuineness or value.

 admin
admin








