Posting images on Brightspace can enhance the way you communicate with your students or course members. Whether you're adding visuals to announcements, assignments, or discussions, images can make your content more engaging and easier to understand. This simple guide walks you through the steps to upload and post images effectively on Brightspace. We’ll cover everything from preparing your image to troubleshooting common upload issues. Let’s dive into the basics of posting images on Brightspace and how it can improve your course content.
Why You Should Post Images on Brightspace

Adding images to your Brightspace posts can significantly improve the way students engage with your content. Here’s why you should consider posting images:
- Visual Appeal: A well-placed image makes your post more attractive, grabbing attention and creating a more dynamic learning environment.
- Better Understanding: Images can help illustrate concepts, clarify instructions, and make complex ideas easier to grasp.
- Increased Engagement: Posts with images are more likely to receive attention from your audience, leading to higher interaction rates.
- Branding and Personalization: Including your own images or branding helps personalize the learning experience and makes your content stand out.
Images can be used in announcements, assignments, quizzes, and discussions to reinforce key points, showcase examples, or simply keep the content visually interesting. It’s not just about looks; images can play a crucial role in making your materials more effective and user-friendly.
Also Read This: How to Upload YouTube Videos from an iPhone
Preparing Your Image for Uploading

Before you upload an image to Brightspace, it’s important to make sure it meets the platform’s requirements and is optimized for the best viewing experience. Here are some tips for preparing your image:
- Image Format: Brightspace supports several image formats, including JPEG, PNG, and GIF. Ensure your image is in one of these supported formats.
- Size and Resolution: Large image files can slow down your page load times. Aim for images under 5 MB and ensure they have a resolution suitable for web viewing (72 DPI is ideal).
- Aspect Ratio: Maintain an aspect ratio that fits well with the Brightspace layout. A square or landscape image is typically easier to display without distortion.
- Editing Your Image: Before uploading, consider cropping or resizing your image to fit the space. Tools like Photoshop or online editors can help with this process.
- File Naming: Choose a clear, descriptive file name without spaces or special characters. For example, use “lecture-image.jpg” instead of “Lecture Image!!!.jpg.”
By following these tips, you’ll ensure your image looks great when posted on Brightspace, providing a better experience for your students. Properly preparing your image can save time and prevent issues down the road, making the uploading process smoother and faster.
Also Read This: How to Download Images with Transparent Backgrounds
Step-by-Step Process for Posting an Image on Brightspace
Posting an image on Brightspace is a straightforward process, but it helps to know exactly what steps to follow to ensure your image appears correctly. Here’s a simple, step-by-step guide to help you upload and post your images:
- Log into Brightspace: Start by logging into your Brightspace account and navigating to the course where you want to post the image.
- Choose Your Posting Location: Decide where you want to post the image. This could be in a discussion, an assignment, a quiz, or even an announcement.
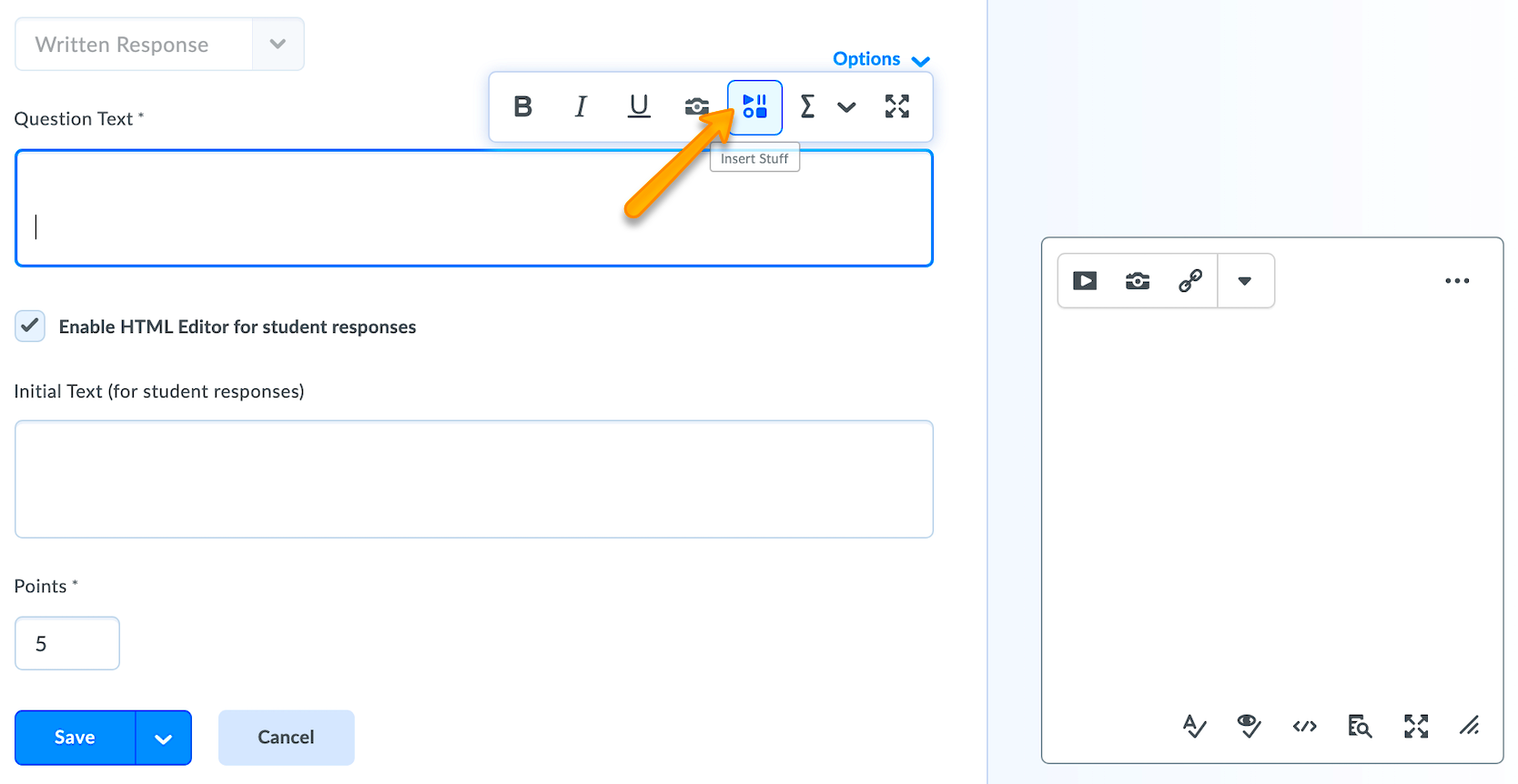
- Open the Editing Window: Click on the editing area (such as “Add Content” or “Edit Post”) to access the tools for posting your image.
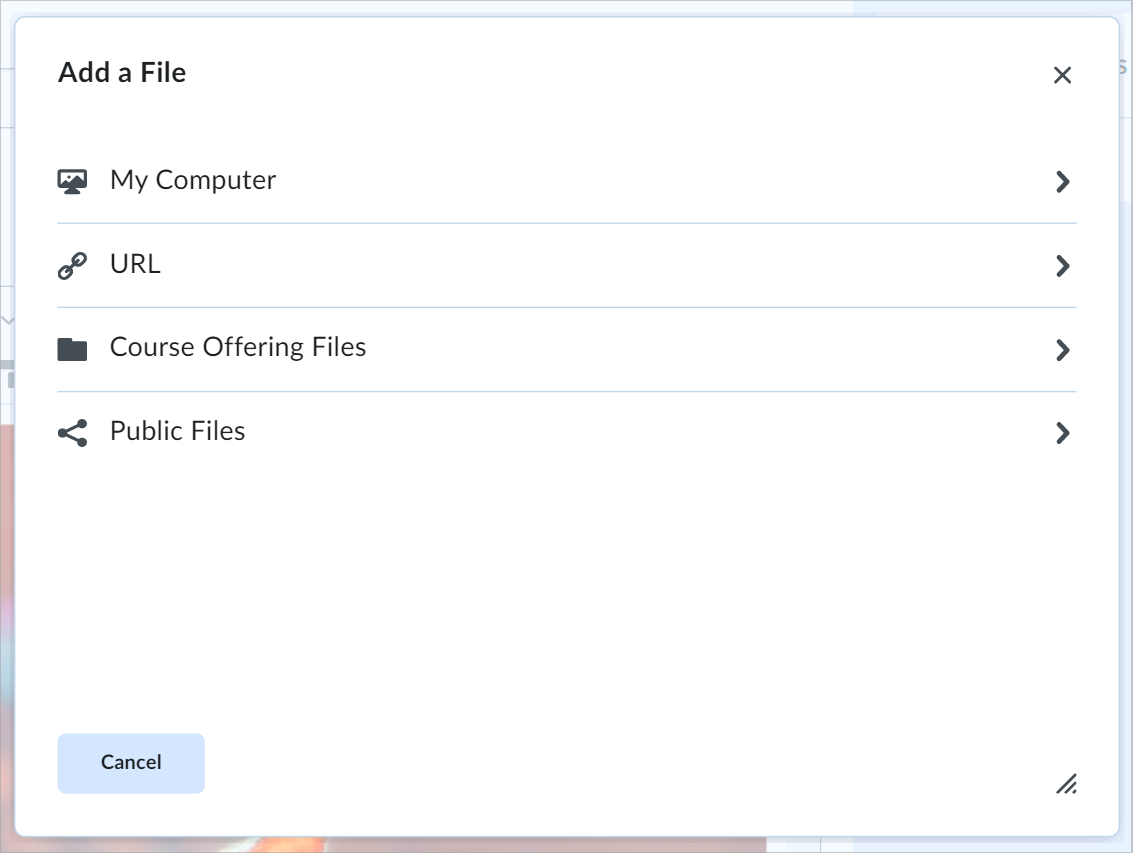
- Upload Your Image: Look for the “Insert Image” icon (usually represented by a picture icon) in the toolbar. Click on it to open the file uploader.
- Select Your Image: Browse your computer or device to find the image file you want to upload. Select it and click “Open” to begin the upload process.
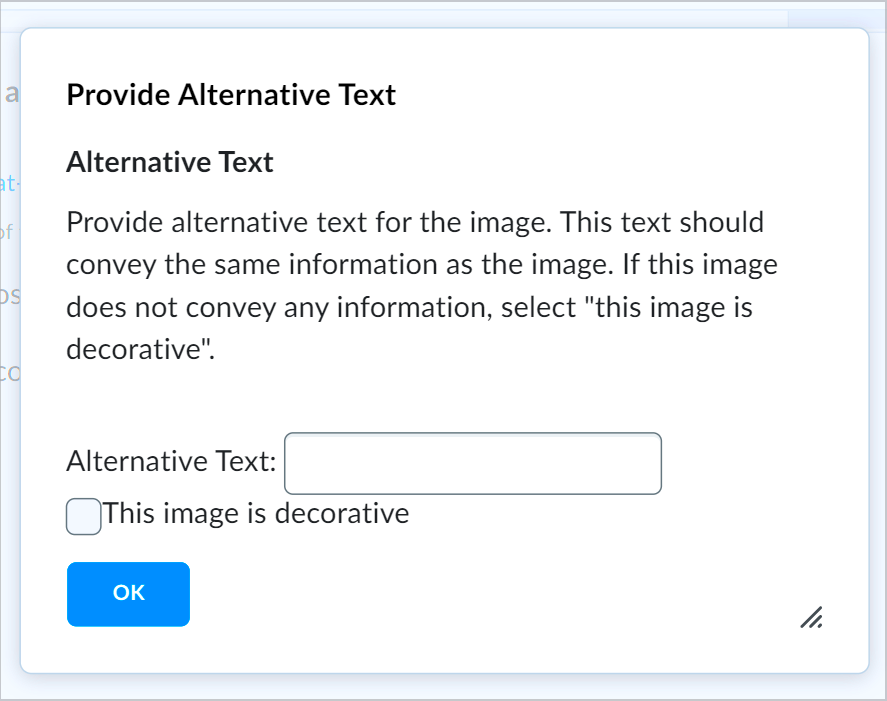
- Adjust the Image Settings: Once uploaded, you can resize or adjust the image’s placement within your post. Some tools allow you to add alternative text for accessibility.
- Save Your Post: After ensuring your image looks great, save or submit your post to make it visible to your students or course participants.
By following these steps, you can easily upload and post images in any section of Brightspace. This ensures your course content is visually engaging and helps clarify information for your students.
Also Read This: Tracing an Image in Canva: How-To Guide
Posting an Image to Your Course Content
Posting an image directly to your course content on Brightspace is an effective way to enrich your materials. Whether it's a tutorial image, infographic, or class resources, you can add visuals to enhance the learning experience. Here's how to do it:
- Navigate to the Course Content: From your Brightspace homepage, go to the course where you want to post the image. Select "Course Content" from the navigation menu.
- Select the Area for Your Image: Choose where you want to post the image. It could be within a specific module, a page, or even a learning activity like a quiz or discussion.
- Click on the “Edit” or “Add Content” Button: Depending on the area, you might need to click “Edit” to modify an existing post or “Add Content” to create new content.
- Insert the Image: Use the content editor’s image insertion tool to upload your image from your computer. Select the “Insert Image” button in the toolbar, then browse and select your image.
- Resize or Align the Image: After uploading, adjust the image size if necessary. Use the available options to resize, center, or add alternative text for accessibility.
- Save or Publish: Once you’re happy with how your image looks, save the content. You can either save as a draft or publish it immediately for your students to see.
By adding images to your course content, you make your materials more engaging and visually rich, improving student understanding and participation.
Also Read This: The Ultimate Guide to Creating a Redbubble Image Using AI
Posting an Image in Brightspace Announcements
Brightspace announcements are a great way to communicate important updates to your students. Adding images to your announcements can make them stand out and convey information more effectively. Here’s how to include an image in your announcement:
- Go to the Announcements Section: From your Brightspace course homepage, navigate to the “Announcements” section in the course menu.
- Create a New Announcement: Click on the “New Announcement” button to start a new post. Alternatively, you can edit an existing announcement.
- Click the Image Insert Button: In the announcement editing area, look for the image icon in the toolbar. This allows you to insert an image into the text of the announcement.
- Upload Your Image: Click the image icon, browse for your image file, and select it for upload. You can also adjust the image size and placement as needed.
- Format the Announcement Text: In addition to the image, add any text you need for the announcement. You can format it using bold, italics, or bullet points to make key information stand out.
- Preview and Post: Before publishing, preview your announcement to make sure everything looks good. Once satisfied, click “Publish” to make it visible to your students.
By posting images in your announcements, you can grab your students’ attention and help them better understand key information. Whether it's a visual schedule, important updates, or a class reminder, an image can make your message more impactful.
Also Read This: Historical Images of Concentration Camps and Detention Centers in the USA
Troubleshooting Common Issues with Image Posting
While posting images on Brightspace is typically straightforward, you may occasionally run into issues. Whether it’s an error during upload or problems with how the image displays, it’s helpful to know how to resolve these common issues quickly. Here are some troubleshooting tips for the most common problems:
- Image Won’t Upload: This could happen if the image is too large or in an unsupported file format. Make sure your image is in a compatible format (JPEG, PNG, GIF) and under the 5 MB size limit. You can resize or compress your image using an online tool.
- Image Displays Too Small: If your image appears very small on the page, it may be due to its original dimensions or Brightspace’s default settings. Try resizing the image before uploading or use the image editor to adjust its size after it’s uploaded.
- Image Doesn’t Appear: Sometimes images don’t show up after uploading. This could be due to a broken link or a slow internet connection. Make sure the image has fully uploaded, and check that the link is correct. Refresh the page or re-upload the image if needed.
- Image Appears Blurry: Blurry images can happen if the resolution is too low. Aim for images with a resolution of 72 DPI (dots per inch) for optimal clarity on web pages.
- Inconsistent Alignment: If your image doesn’t align properly, use the formatting tools in Brightspace to adjust the positioning. You can align it left, center, or right to ensure it fits with the surrounding content.
If you continue facing issues, check Brightspace’s support pages or contact their helpdesk for further assistance.
Also Read This: How to Capture Videos from YouTube
Best Practices for Posting Images on Brightspace
Posting images on Brightspace can improve your course’s presentation, but to make the most out of it, it’s important to follow best practices. Here are some tips to ensure your images work seamlessly within your course materials:
- Choose the Right Image Size: Keep file sizes under 5 MB to ensure your images load quickly and don’t slow down your page. A smaller file size is especially important for mobile users who may have slower internet speeds.
- Use High-Quality Images: Even though you’re keeping file sizes small, it’s essential to use high-resolution images that don’t appear pixelated. Aim for images with a resolution of 72 DPI for the web.
- Optimize Your Images for Web Viewing: Images should be optimized for clarity on the web. Compress images without sacrificing quality, and avoid overly large images that may not fit well within your post layout.
- Provide Descriptive Alt Text: Adding alternative text (alt text) to your images is important for accessibility. This helps students with visual impairments understand the image’s content. Be clear and concise when describing the image in the alt text field.
- Test Image Display: After uploading an image, preview your post to check how the image looks on different devices. Ensure it displays correctly on both desktop and mobile views to accommodate all users.
- Be Mindful of Image Relevance: Only use images that support your content. Ensure they enhance understanding or add visual interest, rather than just filling space.
By following these best practices, you’ll ensure your images contribute positively to your course content and provide a smooth, professional experience for your students.
Also Read This: How to Print an Image Across Multiple Pages
Frequently Asked Questions (FAQ)
Here are some frequently asked questions about posting images on Brightspace to help you resolve any doubts or uncertainties:
- What types of image files can I upload to Brightspace? Brightspace supports common image file formats, including JPEG, PNG, and GIF. Ensure your image is in one of these formats before uploading.
- How large can my image file be? For optimal performance, try to keep your image file size under 5 MB. Larger images may slow down the page load time, especially for mobile users.
- Can I resize my image after uploading? Yes, Brightspace allows you to resize your image after uploading it. Use the editing tools available in the content editor to adjust the image size as needed.
- Why isn’t my image displaying correctly? If your image is not displaying, it could be due to an incorrect upload or a broken link. Try re-uploading the image and ensure the file is supported and properly linked.
- How do I add alt text to my images? Alt text can be added when you upload the image or later by editing the image settings. Alt text is essential for accessibility, helping visually impaired students understand the content of the image.
- Can I use images in all types of Brightspace posts? Yes, images can be used in a variety of Brightspace sections, including announcements, assignments, quizzes, discussions, and course content. They help make your posts more engaging and informative.
If your question isn’t listed here, Brightspace support is available to assist with any further concerns or issues you may encounter when posting images.
Conclusion and Key Takeaways
Posting images on Brightspace is a simple and effective way to enhance your course content, engage students, and improve communication. By following the step-by-step process for uploading images, ensuring your images are well-prepared, and applying best practices, you can create a more visually appealing and user-friendly learning environment. Here are the key takeaways:
- Simple Process: Posting images on Brightspace is easy once you know the steps, from selecting the right image format to inserting it into your posts.
- Enhance Engagement: Images add visual interest and can make your posts more engaging, helping students connect with the material.
- Follow Best Practices: Use appropriate image sizes, alt text for accessibility, and ensure your images support the content they accompany.
- Troubleshooting: Know how to resolve common image issues, such as upload errors, blurry images, or incorrect formatting, for a smoother experience.
- Consistency Across Devices: Always test your images to ensure they display correctly on different devices, ensuring a seamless experience for all users.
By incorporating these tips and best practices into your course design, you can ensure that your images not only look great but also support and enhance the learning experience for your students.