Scaling images in Harlowe is an essential skill for anyone working with interactive stories or applications. Whether you're building a game or a visual narrative, knowing how to resize and adjust images can help improve your design and enhance the user experience. By understanding the basics of image scaling, you can control how images fit within your story’s layout, making them appear the right size on any screen.
Understanding Image Scaling in Harlowe

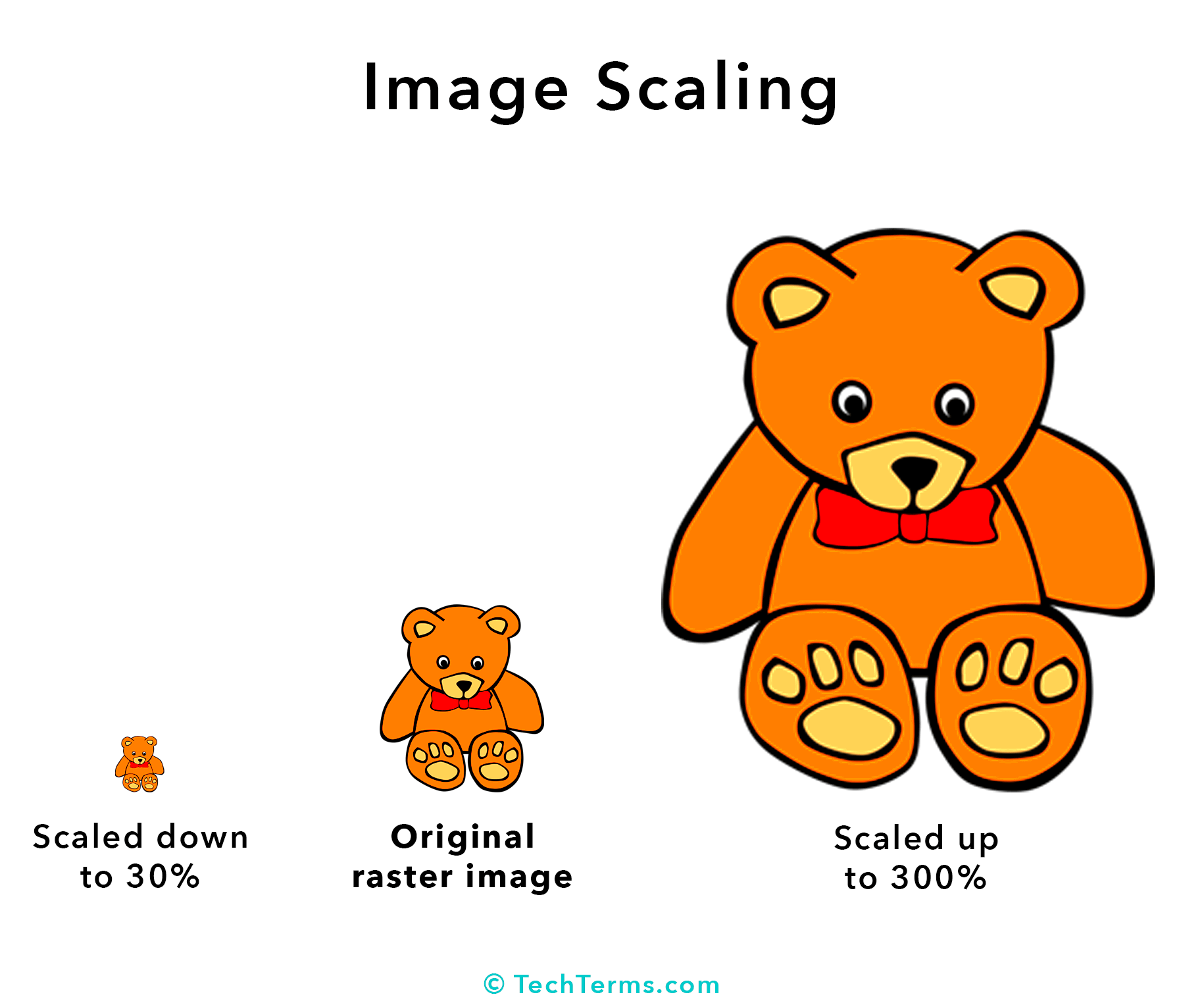
Image scaling refers to the process of changing the size of an image, either by enlarging or shrinking it, while maintaining its proportions or adjusting them as needed. In Harlowe, scaling is especially useful for creating responsive designs, where images adjust to fit the screen size or layout.
There are two main ways to scale images in Harlowe:
- Proportional Scaling – This maintains the aspect ratio (width to height ratio) of the image, ensuring it doesn't appear stretched or distorted.
- Non-Proportional Scaling – Here, you can change the width and height independently, which can be useful in certain layouts, but it may cause the image to look stretched or squished.
Understanding these concepts allows you to choose the right method based on your needs. Harlowe's built-in features make it easy to scale images, but there are also advanced techniques involving CSS to give you even more control over the scaling process.
Also Read This: how much do you get paid from adobe sell stock
Steps to Scale Images in Harlowe

Scaling images in Harlowe can be done using simple syntax within the story format. Here’s a quick guide to help you scale images effectively:
- Step 1: Basic Image Scaling – To scale an image, use the following format:
[img[YourImage.jpg]|width:500px;height:300px]
This resizes the image to 500px wide and 300px high, keeping the dimensions fixed. - Step 2: Proportional Scaling – To scale the image proportionally, use the width or height only. For example:
[img[YourImage.jpg]|width:500px]
This will resize the image to a width of 500px, and the height will automatically adjust to maintain the aspect ratio. - Step 3: Advanced Scaling with CSS – If you want more precise control, you can use CSS to scale images. Add a class to your image, then define custom styles in the CSS section:
[img[YourImage.jpg|class:scaledImage]
In the CSS, you can set specific width, height, or even transform the image with effects like scaling on hover.
These steps cover the basic techniques, but the flexibility of Harlowe means you can explore other options like setting the image to scale dynamically based on the container's size. Experiment with these methods to find the best solution for your project!
Also Read This: How to Upload HD Video to YouTube for High-Quality Uploads
Choosing the Right Dimensions for Scaling
Choosing the right dimensions when scaling images is crucial to achieving a balanced and visually appealing layout. Whether you're resizing an image for responsiveness or to fit a specific design, it's important to consider the size that works best for your project’s needs. Scaling an image to the wrong dimensions can result in a poor visual experience, like blurry images or stretched content.
Here are a few tips to help you select the right dimensions:
- Consider Screen Size: If your story or project will be viewed on different devices, like phones, tablets, and desktops, make sure the image scales properly for each screen size. You can use relative units like percentages or viewport widths to adjust accordingly.
- Maintain Image Quality: When resizing, it’s important not to reduce the image size too much, as it can cause loss of quality. Make sure the dimensions are proportional and keep the resolution high to avoid pixelation.
- Aspect Ratio: Keep the aspect ratio consistent unless you need a specific crop. Avoid distorting images by scaling them unevenly. For most cases, resizing by width or height will automatically adjust the other dimension.
- Test the Image: Before finalizing the design, test the image on various screen sizes to make sure it scales well and looks good in all contexts.
Choosing the right dimensions for your images not only enhances the visual appeal but also contributes to the user experience. Adjusting these dimensions based on the context and screen size will ensure that your project looks polished and professional.
Also Read This: Mastering YouTube Shorts Editing Tips for Polished Videos
Common Issues When Scaling Images in Harlowe
When scaling images in Harlowe, there are a few common issues that you might encounter. Understanding these issues and knowing how to solve them can save you a lot of time and frustration in the process.
- Image Distortion: One of the most common issues when scaling images is distortion. This happens when you change the width and height independently, resulting in stretched or squished images. To avoid this, always maintain the aspect ratio or use proportional scaling.
- Loss of Image Quality: Scaling an image too much can reduce its quality, making it appear blurry or pixelated. To prevent this, ensure the image has a high resolution, and avoid resizing it beyond its original dimensions.
- Images Not Fitting the Container: Sometimes, images don’t fit well within their containers, especially when using fluid layouts. This can cause issues like images being cut off or overlapping other content. Using CSS to set max-width or max-height properties can help ensure the image fits within the container.
- Slow Loading Times: Large images that are unnecessarily scaled can slow down page loading times. To address this, use optimized image formats (like JPEG or WebP) and compress the image to reduce file size.
By keeping these common issues in mind and addressing them early on, you can ensure smoother image scaling and a better overall experience for your users. Testing your images and adjusting as necessary will make a huge difference in the end result.
Also Read This: Maximizing Sales on Getty Images: Strategies for Optimizing Your Portfolio Performance
Using CSS to Enhance Image Scaling
CSS provides a powerful way to enhance the scaling of images in Harlowe, offering more control over how images resize and display. While basic image scaling can be done using simple markup, using CSS can allow you to create more dynamic and polished visual effects, especially when working with responsive designs.
Here are some ways to use CSS for better image scaling:
- Responsive Scaling: You can use CSS to create responsive images that automatically adjust their size based on the container’s width. For example:
img { width: 100%; height: auto; }This ensures the image scales proportionally as the container resizes, making it perfect for mobile-friendly designs. - Transform Property: CSS transformations allow you to scale images with more control. You can use the
scale()function to adjust the image size by a specific factor:img { transform: scale(1.5); }This increases the size of the image by 50%. You can also combine it with other transformations likerotateortranslate. - Max-width and Max-height: By setting a maximum width or height, you can ensure that your images don’t become too large for their containers:
img { max-width: 100%; max-height: 400px; }This helps in preventing images from stretching beyond a certain size and keeps them within the design’s layout. - Hover Effects: CSS can also be used to create interactive hover effects for images. For example, you can scale an image when a user hovers over it:
img:hover { transform: scale(1.1); }This adds a nice interactive effect that makes your project feel more dynamic.
CSS is a great tool for refining image scaling, giving you more flexibility in how you control your images. With the power of CSS, you can ensure your images look good and function well across all screen sizes and devices.
Also Read This: How to Upload Video on Behance and Enhance Your Portfolio
Best Practices for Scaling Images in Harlowe
When scaling images in Harlowe, applying best practices ensures your images look great and perform well across different devices. By following these guidelines, you can maintain quality, avoid common issues, and create a more polished user experience.
- Use Proportional Scaling: Always try to scale images proportionally to avoid distortion. Maintaining the aspect ratio ensures your images look natural and don’t become stretched or squished. Use either width or height, and let the other dimension adjust automatically.
- Optimize Image Size: Large image files can slow down the loading time of your project. Before scaling images, make sure to optimize them by reducing file size while preserving quality. Tools like Photoshop or online compressors can help.
- Test Across Devices: Always check how your images scale on different devices. A design that looks great on a desktop may appear awkward on a mobile screen. Test your scaled images on phones, tablets, and desktops to ensure they adjust correctly.
- Use CSS for Flexibility: CSS offers great flexibility when it comes to scaling images. Use properties like
max-width,height:auto, andtransform:scale()to ensure that images fit properly within their containers and scale smoothly with different screen sizes. - Keep Image Resolution in Mind: When scaling images, be mindful of the resolution. Avoid resizing images too small, as they might appear blurry or pixelated. If you need higher resolution images, ensure they are appropriately scaled to maintain clarity.
By following these best practices, you'll improve both the visual and functional quality of your images, making them an integral part of your Harlowe project.
Also Read This: How Do I Flip a PDF Image for Correct Orientation
FAQ about Scaling Images in Harlowe
Scaling images in Harlowe can raise a few questions, especially if you're new to the process. Here are some common questions and their answers to help clear things up:
- What’s the difference between proportional and non-proportional scaling?
Proportional scaling adjusts both the width and height of an image in a way that maintains its aspect ratio. Non-proportional scaling allows you to adjust the width and height independently, but this can distort the image. - How can I make sure my images fit within a container?
You can use CSS properties likemax-width: 100%andheight:autoto ensure that images scale properly and fit within their containers without overflowing. - What is the best image format for scaling?
JPEG and PNG are popular formats, but if you want smaller file sizes without losing too much quality, consider using WebP. This format is widely supported and ideal for responsive design. - Will scaling images affect the loading time?
Scaling images directly in your code doesn’t usually affect the loading time. However, if the images are very large in file size, it may slow down the loading. Make sure to optimize images before scaling them. - Can I scale images dynamically in Harlowe?
Yes, you can use CSS to create dynamic, responsive images that adjust based on the screen size. This can help create a smooth user experience across different devices.
These FAQs cover some of the most common concerns about scaling images in Harlowe. Understanding these concepts will help you use images effectively and prevent mistakes that could affect your project.
Conclusion: Final Thoughts on Scaling Images in Harlowe
Scaling images in Harlowe is an important skill that can improve the design and performance of your projects. By understanding the different methods and best practices for resizing images, you can ensure that your images fit perfectly within your layout, look great across devices, and load quickly for the best user experience.
Remember to always use proportional scaling unless you have a specific design requirement, optimize your images to keep file sizes small, and take advantage of CSS to enhance the flexibility and responsiveness of your images. With the right approach, your images will contribute to a clean and professional-looking project.
Whether you’re creating a game, interactive story, or another type of content in Harlowe, scaling images correctly can make all the difference in how your project is perceived. So take the time to apply the techniques discussed here, test your images across different devices, and fine-tune them to ensure they look just right.

 admin
admin








