Image resizing is a crucial aspect of digital content management. Whether you’re running a blog, an e-commerce site, or any online platform, the
images you use can significantly impact user experience and site performance. Large
images can slow down page loading times, which may frustrate visitors and lead to higher bounce rates.When you resize
images correctly, you not only save space on your server but also improve your site's SEO. Search engines favor websites that load quickly, so having optimized
images can help your rankings.
How to Resize Images Using Online Tools

Online tools make it easy for anyone to resize
images without needing to download software. Here’s how to do it:
- Choose an Online Tool: Select a reliable image resizing website. Some popular options include:
- Canva
- PicResize
- ResizeImage.net
- Upload Your Image: Click on the upload button to select the image you want to resize.
- Set New Dimensions: Input the desired width and height. Most tools allow you to maintain the aspect ratio by locking it.
- Download the Resized Image: After resizing, download the image to your device.
Using these online tools is quick and user-friendly, making image resizing accessible to everyone.
Using Software for Image Resizing

For those who need more advanced options, software applications provide greater control over image resizing. Here are some popular software choices:
- Adobe Photoshop: A professional tool with extensive features for resizing and editing images.
- GIMP: A free alternative to Photoshop that offers robust image editing capabilities.
- Paint.NET: An easy-to-use software option for basic resizing tasks.
Here’s how to resize
images using software:
- Open Your Image: Launch the software and load your image file.
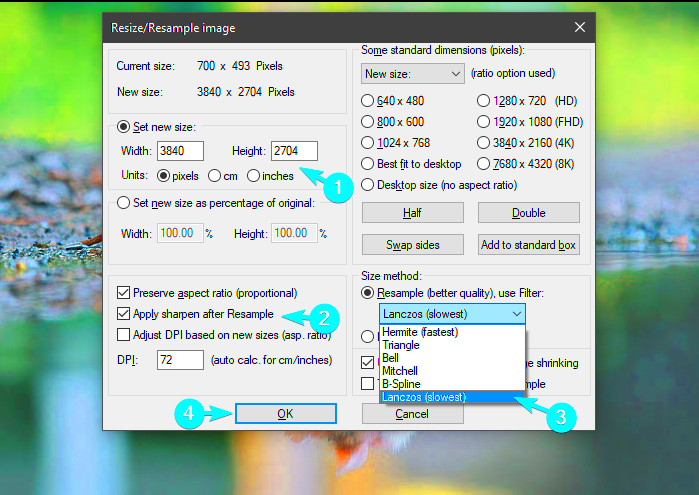
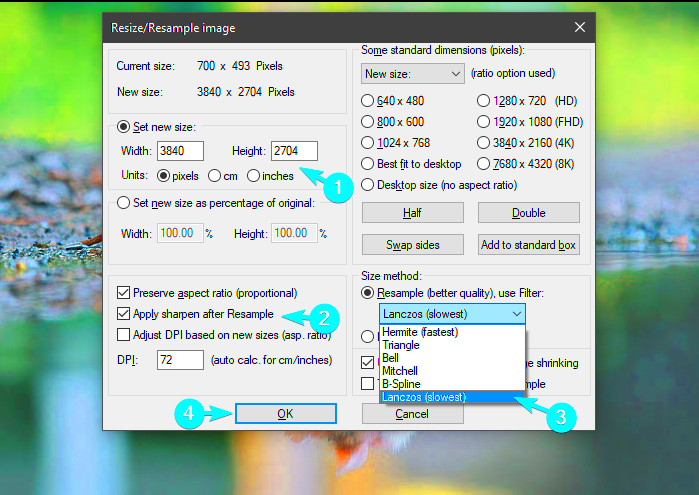
- Select Resize Option: Look for the resize or image size option in the menu.
- Adjust Dimensions: Enter the new size, ensuring to keep the aspect ratio if desired.
- Save Your Changes: Export the resized image in the format you need.
Using software for image resizing is ideal for those who require precise control and editing features that online tools may not provide.
Maintaining Image Quality During Resizing
When resizing
images, one of the biggest concerns is maintaining quality. Nobody wants blurry or pixelated
images on their website, right? Fortunately, there are several techniques you can use to ensure yourHere are some tips for preserving image quality:
- Choose the Right Format: Use formats like PNG for images with transparency or JPEG for photos. Each format has its advantages, so pick the one that fits your needs.
- Use High-Resolution Images: Starting with a high-resolution image gives you more flexibility. Even after resizing, the image will maintain better quality.
- Maintain Aspect Ratio: Keeping the width and height ratio the same prevents distortion. Most tools have an option to lock the aspect ratio when resizing.
- Avoid Upscaling: Enlarging a small image can lead to blurriness. It's best to use images that are close to the size you need.
- Sharpen After Resizing: Sometimes, applying a subtle sharpening effect can help enhance details lost during resizing.
By following these tips, you can ensure that your resized images retain their quality and continue to look great on your website.
Common Mistakes to Avoid When Resizing Images
Resizing images can seem straightforward, but there are common pitfalls that can lead to poor results. Understanding these mistakes can save you time and frustration down the line. Let’s dive into some typical errors to avoid.
- Ignoring Image Dimensions: Always be mindful of the final dimensions. Resizing without considering the aspect ratio can result in stretched or squished images.
- Over-compressing Images: While it's essential to reduce file size for faster loading, too much compression can ruin image quality. Find a balance.
- Neglecting to Preview Changes: Always preview your resized image before finalizing. This step helps catch any mistakes.
- Using Unreliable Tools: Avoid free tools with poor reviews. Invest in quality software or websites that offer reliable resizing options.
- Not Saving in the Right Format: Choose the right format based on where the image will be used. Saving in the wrong format can lead to quality loss.
By steering clear of these common mistakes, you'll save time and ensure your images look fantastic every time you resize them.
Best Practices for Resizing Images for the Web
To get the most out of your images on the web, following best practices for resizing is essential. Properly resized images enhance user experience and contribute to better site performance. Here are some effective strategies:
- Optimize Image Dimensions: Before uploading, determine the exact dimensions required for your website layout. This ensures images fit well without unnecessary resizing later.
- Use Alt Text: Always add descriptive alt text for images. It improves accessibility and helps with SEO.
- Compress Images: Use tools to compress images without sacrificing quality. This reduces load times and enhances overall website speed.
- Test Loading Times: Regularly check how images affect your website’s loading speed. Use tools like Google PageSpeed Insights for feedback.
- Keep a Backup: Always save the original high-resolution images. If you need to resize again, having the original ensures better results.
By implementing these best practices, you'll not only improve the quality of your images but also enhance your website’s overall performance.
Frequently Asked Questions About Image Resizing
Image resizing can come with a lot of questions, especially if you’re new to it. Here are some frequently asked questions that can help clarify common concerns:
- What is the best image format for the web?
The most common formats are JPEG for photographs and PNG for images with transparency. WebP is also gaining popularity for its superior compression and quality.
- Can I resize images without losing quality?
Yes, you can resize images without significant quality loss by using the right tools and maintaining the original aspect ratio. Always start with a high-resolution image when possible.
- How can I tell if my image is too large for the web?
If your image file size is above 1MB, it may be too large for optimal web performance. Aim for smaller sizes while keeping quality in mind.
- What tools can I use for resizing images?
You can use online tools like Canva or ResizeImage.net, or software applications like Adobe Photoshop, GIMP, or Paint.NET for more advanced editing.
- Is there a way to automate image resizing?
Yes, many content management systems (CMS) and image editing software offer batch processing features that allow you to resize multiple images at once.
- How do I maintain image quality when resizing?
Maintain image quality by locking the aspect ratio, choosing the right file format, and avoiding excessive compression.
These FAQs cover some of the most common queries about image resizing. Understanding these can help you make informed decisions for your digital content.
Conclusion on Resizing Images Effectively
In conclusion, resizing images effectively is crucial for enhancing web performance and user experience. By understanding the importance of image quality, avoiding common mistakes, and adhering to best practices, you can ensure your images look their best without compromising load times. Whether you choose online tools or software, keeping your images optimized will pay off in the long run, leading to a more professional and visually appealing online presence.
 Online tools make it easy for anyone to resize images without needing to download software. Here’s how to do it:
Online tools make it easy for anyone to resize images without needing to download software. Here’s how to do it: For those who need more advanced options, software applications provide greater control over image resizing. Here are some popular software choices:
For those who need more advanced options, software applications provide greater control over image resizing. Here are some popular software choices:
 admin
admin








