Have you ever found yourself struggling to showcase your designs in a way that truly captures their essence? Well, you're not alone! This is where Adobe Stock mockups come into play. These versatile tools allow you to present your designs in realistic settings, making it easier for clients and customers to visualize your work in the real world. Whether you're working on branding, packaging, or any visual project, Adobe Stock mockups are a treasure trove of professional-quality templates at your fingertips.
Benefits of Using Mockups in Your Designs

In the world of design, presentation is everything, and using mockups can elevate your work to a new level. Here are some of the standout benefits of integrating Adobe Stock mockups into your design process:
- Enhanced Visualization: Mockups allow you to see how your designs will look in real-world applications, providing a clearer picture for both you and your audience.
- Time-Saving: Instead of creating your visuals from scratch, Adobe Stock mockups give you a significant head start, enabling you to focus on refining your design.
- Professional Appeal: Using high-quality mockups instantly adds a touch of professionalism to your work, making it more appealing to potential clients or customers.
- Versatility: Adobe Stock offers an extensive range of mockups for various mediums—from social media posts to physical product packaging—enabling you to find the perfect match for your project.
- Easy Customization: Most mockups are designed to be user-friendly, allowing you to easily insert your designs and adjust them to fit the context.
In short, incorporating mockups into your design workflow can not only improve the way you present your work but also enhance the overall quality of your projects. So, why not explore the endless possibilities that Adobe Stock mockups offer? Your designs will thank you!
Also Read This: Editing an ISO Image: Step-by-Step Guide
Finding the Right Mockup on Adobe Stock

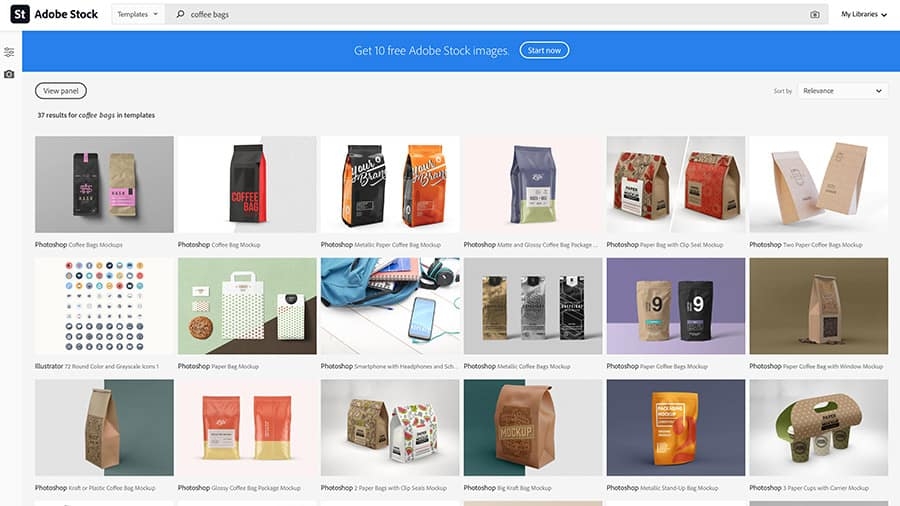
Finding the perfect mockup on Adobe Stock can be a game changer for your projects. With a vast array of options at your fingertips, it can sometimes feel overwhelming. But don’t worry! We’ve put together some tips to make your search easier and more efficient.
First off, think about what you want your mockup to convey. Is it a sleek, modern design you’re after, or perhaps something more rustic and cozy? Narrowing down your vision helps streamline your search. Here are a few tips:
- Use Specific Keywords: Don’t just search “mockup.” Try typing in specific terms like “t-shirt mockup,” “packaging mockup,” or “business card mockup.” The more specific your search, the better your results will be.
- Utilize Filters: Take advantage of Adobe Stock's filter options. You can filter by orientation, color, or even by the style of the mockup to find exactly what you want.
- Check License Types: Ensure you're looking at mockups that fit your intended use. Some mockups might not allow for commercial use, so double-check the license types.
- Save Your Favorites: Use the "Favorites" feature to save mockups you like for easier access later. You can always come back to them once you've explored a bit more.
By following these steps, you'll be well on your way to finding a high-quality mockup that complements your project perfectly!
Also Read This: A Comprehensive Guide to Adding Projects on Your LinkedIn Profile
Downloading and Preparing Your Mockup
Once you've found the perfect mockup on Adobe Stock, the next step is to download and prepare it for your project. This part is crucial because the way you set up your mockup can really make or break the final presentation. Here’s a step-by-step guide to get you started:
- Purchase and Download: After settling on a mockup, go ahead and purchase it if necessary. Once the transaction is complete, you can download it directly to your computer. Make sure to check the file format—commonly, mockups come in PSD format.
- Open the File in Photoshop: This step is straightforward if you're familiar with Adobe Photoshop. Simply locate the downloaded file and open it. If it’s your first time, don’t panic—lots of tutorials can guide you!
- Understand the Layers: Most mockups are created with a variety of layers. Familiarize yourself with them. Look for sections labeled “Your Design Here” or similar, which indicate where you’ll place your artwork.
- Insert Your Design: Drag and drop your design into the designated layer or double-click to edit the smart object. Adjust it as needed; you can resize, reposition, or even add effects.
Tip: Don’t forget to save your progress! Use “Save As” to create a copy, so you keep the original mockup intact.
By following these steps, you can easily download and prepare your mockup, helping your project shine beautifully. Happy designing!
Also Read This: The Ultimate Guide on Accessing Your Old Flickr Account
Customizing Your Mockup in Adobe Software
When it comes to making your mockup truly stand out, the customization options in Adobe software are where the magic happens. With tools like Adobe Photoshop or Illustrator at your fingertips, you can transform a basic mockup into a visually striking representation of your project.
Here are some key features you can utilize when customizing your mockup:
- Layer Manipulation: Most mockups come layered, allowing you to turn on/off or edit individual components seamlessly.
- Color Adjustments: Use the Color Balance and Hue/Saturation tools to tweak colors, ensuring they align with your brand palette.
- Smart Objects: This is a game-changer! By using Smart Objects in Photoshop, you can easily replace images while maintaining high quality.
- Textures and Patterns: Enhance your mockup by layering textures or patterns. This adds depth and interest to your visuals.
- Effects and Filters: Play with shadows, glows, or blurs to create mood and highlight your design elements effectively.
Remember, the goal of customization is to make the mockup feel uniquely yours while ensuring that your message is clear. And don't hesitate to experiment! It’s all about finding the right balance that resonates with your audience.
Also Read This: how to make image on google slides transparent
Tips for Creating Stunning Mockups
Creating stunning mockups doesn’t just stop at using great templates; it’s about adding that extra flair that captures attention. Here are some practical tips to elevate your mockup game:
- Choose the Right Template: Start with a high-quality template that aligns with your project’s vibe. Whether it’s minimalist or complex, the template sets the stage.
- Maintain Consistency: Ensure fonts, colors, and styles are consistent throughout your design. This coherence strengthens your brand identity.
- High-Resolution Images: Use high-resolution images for your mockup to ensure clarity and professionalism. It’s all in the details!
- Background Matters: Consider the mockup's background; a subtle, non-distracting background often works best to keep the focus on your design.
- Context is Key: Place your designs in relevant settings to give viewers a sense of how they’ll fit into real life. This adds realism and relatability.
And lastly, don’t forget to gather feedback on your mockups! Sometimes, a fresh set of eyes can provide insights you hadn’t considered, resulting in a final product that truly shines.
Mastering Adobe Stock Mockups for Your Projects
Adobe Stock offers a treasure trove of high-quality mockups that can elevate your design projects to the next level. Whether you’re a graphic designer, marketer, or business owner, leveraging these resources can help visualize your ideas and present them more effectively. Here’s a comprehensive guide on how to master Adobe Stock mockups for your creative needs.
What Are Mockups?
Mockups are realistic representations of your designs in various contexts. They showcase how a final product will look, feel, and perform in real-world scenarios. This is especially vital for:
- Presentations: Impress clients and stakeholders with visually appealing previews of your work.
- Marketing: Create engaging content for social media and advertisements.
- Portfolio: Enhance your portfolio with realistic depictions of your projects.
Finding the Right Mockups in Adobe Stock
Navigating Adobe Stock can be overwhelming due to its vast library. Here’s how to find mockups effectively:
- Use Specific Keywords: Searching for "coffee mug mockup" will yield better results than just "mockup."
- Filter by Categories: Utilize the category filters to narrow down results.
- Check Licensing: Always review the licensing agreements to ensure appropriate use of the mockups.
Editing and Customizing Your Mockups
Once you’ve selected a mockup, editing is crucial. Here’s how to get started:
| Software | Benefits |
|---|---|
| Adobe Photoshop | Advanced editing capabilities and layering options. |
| Adobe Illustrator | Vector-based designs for scalability and quality. |
Simply double-click the smart object in Photoshop, insert your design, and save to see your work seamlessly integrated into the mockup.
By mastering Adobe Stock mockups, you can create stunning visual presentations that resonate with your audience, showcasing your designs in a professional light.
Conclusion
Elevate Your Designs with Adobe Stock Mockups. By utilizing the right mockups and mastering the editing process, your projects will stand out and effectively communicate your creative vision.
 admin
admin








