Adobe Stock is a powerful resource for designers, offering a vast library of high-quality images, videos, templates, and 3D assets. Whether you're a seasoned web designer or just starting, Adobe Stock provides the tools you need to elevate your projects. With its seamless integration into Adobe Creative Cloud, accessing and utilizing assets has never been easier. In this post, we'll explore how mastering
Benefits of Using Adobe Stock for Website Design

Utilizing Adobe Stock for website design has numerous advantages that can streamline your workflow and boost your creativity. Here are a few key benefits:
- Extensive Library: Adobe Stock boasts millions of assets, including high-resolution photos, videos, and design templates. This extensive collection means you'll always find the perfect asset for your project.
- Quality and Consistency: All assets are curated for quality, ensuring a consistent look and feel across your website. This consistency helps establish your brand's identity and professionalism.
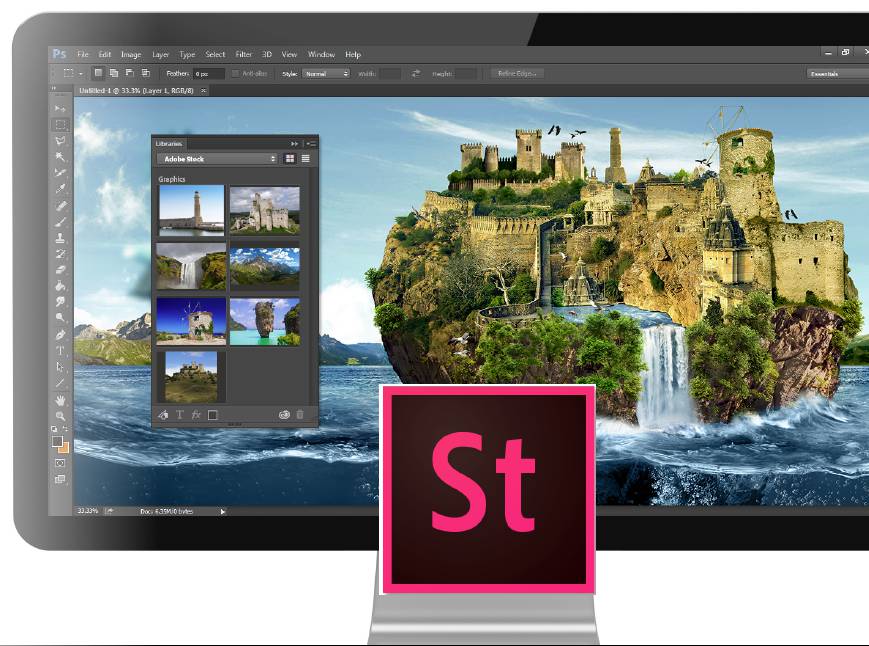
- Easy Integration: Working with Adobe Creative Cloud allows for seamless integration, enabling you to drag and drop assets directly into applications like Photoshop and Illustrator. This saves time and enhances productivity.
- Flexible Licensing: Adobe Stock offers flexible subscription plans, allowing you to choose the best option for your needs, whether you need images for a single project or ongoing work.
- Customizable Templates: With many ready-made templates available, you can quickly customize designs to fit your brand, saving time and effort while still delivering professional results.
In summary, Adobe Stock not only provides quality assets but also enhances your overall design process, making it a vital tool for anyone involved in website design.
Also Read This: Storing RAW Images on a 64GB Card: How Many Fit?
Searching and Selecting the Right Assets

When diving into Adobe Stock, the first step is mastering the search function to find the assets that best fit your project. With millions of high-quality photos, videos, and illustrations at your fingertips, it’s essential to approach this process strategically.
Start with Keywords: Use specific keywords that capture the essence of what you’re looking for. For example, instead of searching for “nature,” try “sunset over mountain lake” to get more relevant results.
Filters are Your Friends: Don’t forget to utilize the filtering options. You can sort results by:
- Asset type (photos, vectors, videos)
- Orientation (landscape, portrait)
- Color (to match your brand palette)
- Licensing options (standard, extended)
Look for Collections: Adobe Stock curates collections based on themes, trends, or seasonal content. Use these to find inspiration and assets that resonate with your design vision.
Preview Before Downloading: Always preview assets in your design tool to see how they integrate with your layout. This helps you visualize the final product before making a commitment.
By honing your skills in searching and selecting the right assets, you’ll save time and enhance the quality of your website design, ensuring every element contributes to a cohesive look.
Also Read This: How to Change Background in Adobe Photoshop CS3
Incorporating Adobe Stock into Your Design Workflow
Integrating Adobe Stock into your design workflow can streamline your creative process and elevate your projects. Here’s how to make the most of it:
1. Seamless Integration: Adobe Stock works flawlessly with Adobe Creative Cloud apps like Photoshop, Illustrator, and XD. You can access your assets directly from these applications, making it easy to drag and drop them into your designs.
2. Create Your Collections: As you find assets that resonate, create collections within Adobe Stock. This allows you to categorize resources by project or theme, making them easily accessible when you need them.
3. License and Manage Assets: Keep track of what you’ve licensed and ensure you have the appropriate permissions. Adobe Stock’s license management tools make this straightforward, helping you avoid potential copyright issues.
4. Collaborate and Share: If you’re working in a team, Adobe Stock allows for easy sharing of assets. You can collaborate in real-time within your design software, ensuring everyone is on the same page and your designs remain cohesive.
5. Stay Inspired: Regularly browse Adobe Stock for fresh ideas and trends. The platform is constantly updated with new content, which can inspire innovative website designs and keep your work ahead of the curve.
By incorporating Adobe Stock into your design workflow, you can enhance efficiency and creativity, resulting in exceptional website designs that truly stand out.
Also Read This: Publish Your Project from Behance to Adobe Portfolio Effortlessly
5. Best Practices for Using Adobe Stock Images
When it comes to using Adobe Stock images for your website design, following best practices can elevate your project and ensure your visuals enhance your content rather than detract from it. Here are some handy tips:
- Choose Quality Over Quantity: It's tempting to fill your site with numerous images, but a few high-quality selections often tell a better story. Look for images that resonate with your brand message.
- Maintain Consistency: Stick to a consistent style across your images. Whether it's a specific color palette, tone (light vs. dark), or subject matter, unity in your visuals can boost brand recognition.
- Optimize for Performance: Large images can slow down your website. Use Adobe Stock’s recommended sizes and formats, and always compress images without losing quality to enhance loading speed.
- Stay Relevant: Ensure the images you choose align with your content and audience. An image that resonates with your target demographic can significantly improve engagement.
- Legal Compliance: Always check licensing details before using an image. Adobe Stock offers various licenses, and understanding these can help avoid potential legal issues.
By following these best practices, you can make the most of Adobe Stock images and create a visually appealing website that captivates your audience!
Also Read This: How to Create Stunning Photo Videos with Music for YouTube
6. Exploring Licensing Options
Adobe Stock offers a variety of licensing options to cater to different needs, ensuring you find the perfect fit for your project. Let’s break them down:
| License Type | Description |
|---|---|
| Standard License | Allows use of images for most personal, business, and commercial projects. Ideal for online use, print, and social media. |
| Extended License | Provides broader usage rights, including the ability to use images in merchandise and items for resale. Perfect for businesses looking to incorporate stock images into products. |
| Editorial Use | Specifically for non-commercial, newsworthy purposes. Images under this license can’t be used for advertising or promotional content. |
Before purchasing, carefully assess your project's needs and choose the appropriate licensing option. This will not only protect you legally but also ensure you maximize the impact of your visuals. Whether you opt for a standard or extended license, understanding these options is key to seamless website design!
Mastering Adobe Stock for Exceptional Website Design
Adobe Stock is an invaluable resource for designers looking to enhance their website projects with high-quality visuals. By integrating Adobe Stock's extensive library, you can find the perfect images, videos, and templates that align with your brand’s aesthetics and messaging. Here’s how to master Adobe Stock for exceptional website design:
- Extensive Library: With millions of assets, Adobe Stock offers a diverse range of images, illustrations, videos, and templates. This variety ensures that you can find the right visuals for any project.
- Seamless Integration: Adobe Stock integrates smoothly with Adobe Creative Cloud applications like Photoshop, Illustrator, and XD, allowing for a streamlined design process.
- Smart Search Features: Utilize advanced search options such as filters for orientation, color, and style to quickly find the most relevant assets.
- Licensing Made Easy: Adobe Stock provides straightforward licensing options, ensuring that you understand what you can and cannot do with the assets you choose.
To make the most out of Adobe Stock, consider the following tips:
| Tip | Benefit |
|---|---|
| Use Collections | Organize assets for different projects or themes for easy access. |
| Explore the Templates | Save time by customizing pre-made templates tailored for web design. |
| Stay Updated | Regularly check for new additions to the library to keep your designs fresh. |
By effectively utilizing Adobe Stock, you can transform your website design process, ensuring that your projects not only meet but exceed client expectations.
Conclusion: Elevate Your Website Design with Adobe Stock
 admin
admin