Through visual imagery links one can connect visual contents with websites, pages or other online resources in a very simple but proficient manner. When you click on an image link, it takes you to where it is supposed to take you. This is particularly important in the realms of online marketing, blogging and social media where visual contents are key for attracting people’s attention. Using image links will improve user experience drive traffic to your site as well as increase engagement among users.
Benefits of Using Image Links

There are many reasons why you should consider adding image links in your content:
- Increased Engagement: Images naturally draw the eye, making it more likely for users to click on them.
- Improved Navigation: Image links can make it easier for visitors to find related content, improving their overall experience.
- Better SEO: Properly optimized image links can contribute to better search engine rankings.
- Visual Appeal: They add a dynamic touch to your posts, breaking up text and enhancing the overall layout.
- Effective Marketing: Image links are great for promotional content, directing users to products or services directly.
Also Read This: DIY Barbie Dresses with Fun Crafting Tips
Steps to Create an Image Link in Canva

Making a hyperlink for images on Canva really isn't difficult. All it takes is just this steps to start:
- Open Your Design: Log into Canva and open the design you want to work on.
- Select Your Image: Click on the image you want to turn into a link.
- Insert the Link: With the image selected, click on the link icon in the toolbar at the top. Enter the URL you want to link to.
- Apply Changes: After entering the link, click 'Apply' to save your changes.
- Download or Share: Once your image link is set, download your design or share it directly from Canva.
The steps below will help you easily add a clickable link to any image in your Canva design thus improving your content’s interactivity.
Also Read This: Finding Transparent Images on Google Slides
Customizing Your Image Link
Creating an image link just isn’t enough; it can be customized to make it more attractive and useful. Customizing a link allows for branding and messaging that is unique to the owner of the site. Personalizing your picture link can increase user involvement and create a stronger connection with your audience. Here are some pointers on how you can do this effectively:
- Choose Eye-Catching Images: Use high-quality, relevant images that capture attention.
- Add Alt Text: Include descriptive alt text for your image link to improve accessibility and SEO.
- Utilize Call-to-Action: Incorporate a clear call-to-action (CTA) that encourages users to click. Phrases like “Learn More” or “Shop Now” can be effective.
- Test Different Designs: Experiment with different styles, colors, and placements to see what resonates best with your audience.
- Keep it Consistent: Ensure that the style of your image link matches your overall branding for a cohesive look.
Consequently, this will allow you to create a more effective interactive experience for users through your image links by concentrating on these customization suggestions.
Also Read This: How to Resize an Image in Gmail Signature
Using HTML to Add Image Links
Adding links to an image in your site or blog is very simple if HTML is not a stranger to you. You can configure the visual aspect and behaviour of your image links exactly as you want them by using HTML. Follow these steps to do so:
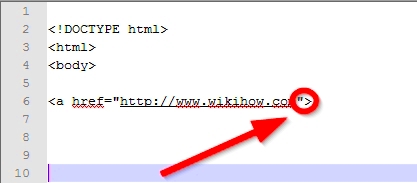
<a href="URL_HERE"><img src="IMAGE_SOURCE_HERE" alt="DESCRIPTION_HERE"></a>
This is what this particular chunk of code does:
- <a href="URL_HERE">: This part sets up the link. Replace
URL_HEREwith the web address you want to direct users to. - <img src="IMAGE_SOURCE_HERE">: This defines the image. Replace
IMAGE_SOURCE_HEREwith the path to your image file. - alt="DESCRIPTION_HERE": Here, provide a brief description of the image for accessibility and SEO purposes.
You can make use of link that is an image in your site with this HTML code so that it remained functional and nice to look at.
Also Read This: Where Does the Royalty Family Live? A Look Inside the YouTube Influencers Home
Common Mistakes to Avoid When Creating Image Links
Although generating hyperlinks for images may sound simple, there are potential errors that could minimize their usefulness. One way to improve your link quality is by recognizing some of these errors. Here are frequent mistakes to avert:
- Ignoring Alt Text: Failing to add alt text can hurt your SEO and accessibility. Always include descriptive alt text.
- Using Low-Quality Images: Low-resolution images can turn users away. Make sure your images are clear and professional.
- Linking to Broken URLs: Always check that the link works before publishing. Broken links frustrate users and hurt credibility.
- Overloading with Links: Too many image links can overwhelm users. Be strategic about how many you use in your content.
- Neglecting Mobile Optimization: Ensure your image links are responsive and work well on mobile devices.
Creating effective image links that enhance user experience and improve your site's performance can be advanced by shunning these typical missteps.
Also Read This: Steps to Add an Image to an Audio File for Visual Effect
Tips for Effective Image Links
The right way to create image links can enhance the interaction and raise the standard of user involvement. Whether you are creating a web page or dealing with social media, some simple guidelines can make a notable impact. Below is how to compose image links that really stand out:
- Use Relevant Images: Ensure that the images you choose are closely related to the content of the link. This relevance helps maintain context and encourages clicks.
- Optimize Image Size: Large images can slow down your site. Make sure to optimize your images for faster loading times while keeping quality intact.
- Include Clear CTAs: Pair your image links with concise calls-to-action. Phrases like “Explore Now” or “Get Yours Today” guide users on what to do next.
- Test Different Designs: Don’t hesitate to experiment with various styles and colors to see what attracts more clicks. A/B testing can be particularly helpful.
- Ensure Mobile Compatibility: With many users browsing on their phones, make sure your image links look great on mobile devices as well.
- Track Performance: Use analytics tools to monitor how your image links are performing. This data can help you make informed decisions in the future.
These recommendations will help you increase the efficiency of image links and involve your audience better.
Also Read This: How to Use PowerPoint 2007 for Professional Presentations
FAQ about Image Links
Do you have questions about picture links? It could be your case too anyway! Below are some FAQs that can resolve few major issues:
- What is an image link?
An image link is an image that, when clicked, directs the user to a different webpage or online resource. - How do I add an image link in Canva?
You can easily add an image link in Canva by selecting the image, clicking on the link icon, and entering the desired URL. - Why should I use image links?
Image links enhance user engagement, improve navigation, and can boost SEO when used correctly. - Can I track clicks on my image links?
Yes, by using analytics tools, you can track how many times your image links are clicked. - What are the best practices for alt text?
Alt text should be descriptive and concise, accurately representing the image's content while incorporating relevant keywords.
These frequently asked questions will address some of the common problems and help elucidate the concept of image links.
Conclusion on Image Links
Integrating photo hyperlinks within your content scheme is an intelligent decision. Not only do they beautify your site’s pages but also increase interactivity and navigation. While mastering the creation and customization of photo-based hyperlinks plays a great role in determining someone’s experience with these images, it’s important to bear in mind common pitfalls to avoid as well as standards for most efficiency. You are thus progressing well towards excellence on image links mastery if you keep these suggestions in mind. Why don’t you try experimenting today and find out how these links could work for online visibility?

 admin
admin








