Google Slides is a powerful tool for creating presentations. One of the key features that can significantly enhance your slides is the effective placement of images. Images help convey your message clearly and grab the attention of your audience. However, how you position these images plays a crucial role in the design and flow of your presentation.
Whether you are presenting data, showcasing creative work, or sharing important visuals, the way you manage your images can make or break your slide's layout. Sometimes, you may want to place text, shapes, or charts over an image. To do this effectively, you may need to move the image behind other elements, ensuring they stay visible and organized.
In this section, we will discuss how image placement works in Google Slides and why it's important for a clean, professional design. Understanding these basics will help you make better design choices and make your slides stand out.
Steps to Move an Image to the Back in Google Slides

Moving an image to the back of the slide in Google Slides is a simple process. By doing this, you allow other elements like text, shapes, or graphics to remain on top, making your content more readable and visually appealing. Here are the steps to do this:
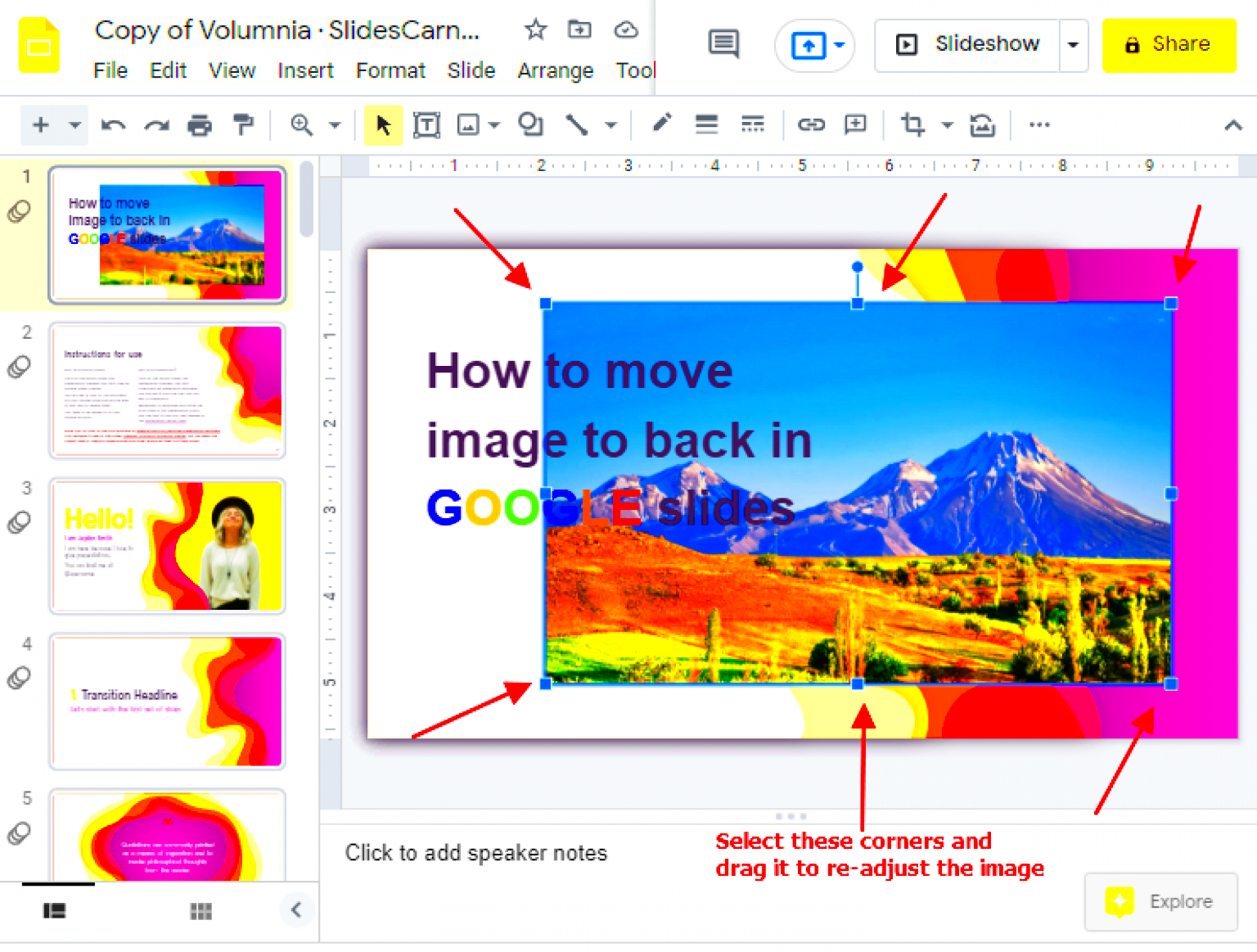
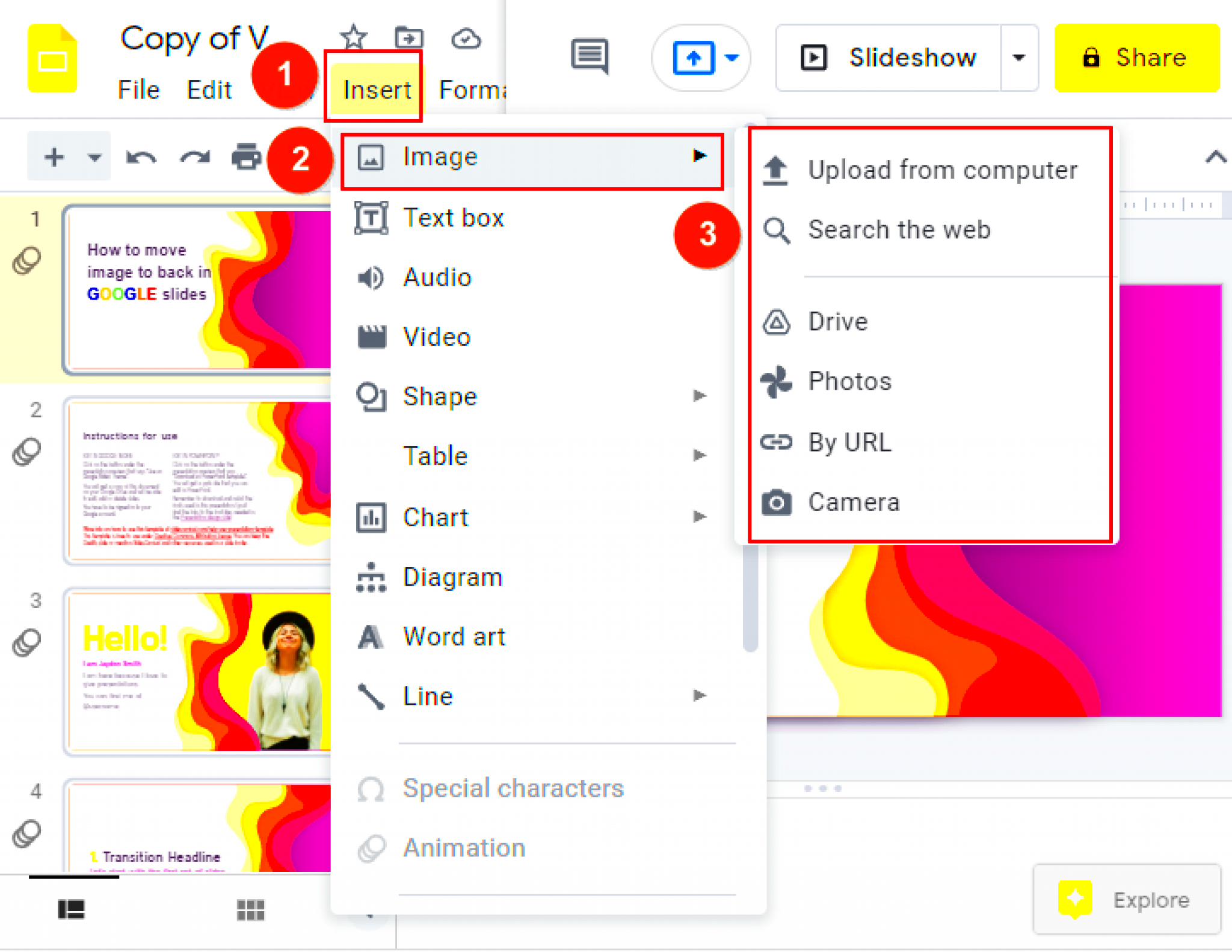
- Select the image you want to move by clicking on it.
- Right-click on the image to open the context menu.
- Select Order from the menu options.
- Choose Send to back to place the image behind all other elements on the slide.
Once you've completed these steps, the image will shift behind all other objects on the slide, giving you more control over the layout. This technique is especially useful when you want to create a background effect or overlay text on top of an image without obscuring it.
Remember, you can also use the Send backward option if you only want to move the image one layer behind rather than sending it all the way to the back.
Also Read This: How to Make Files Open on Behance for Viewer Access
Using the Arrange Tool for Image Layering
Google Slides offers a handy Arrange tool that lets you manage the layers of elements on your slide. This tool is great for organizing images, text, shapes, and other objects to create a polished look. Here's how you can use the Arrange tool for layering images:
- Click on the image you want to adjust.
- Go to the Arrange menu at the top of the screen.
- From the dropdown, select Order and choose either Send to Back or Bring to Front.
- If needed, select Send Backward or Bring Forward to adjust the image one layer at a time.
The Arrange tool gives you more flexibility in controlling the order of elements. For example, if you have a text box that you want to place on top of a background image, you can easily bring the text box to the front while keeping the image at the back. This layering helps ensure that your presentation is well-organized and visually balanced.
Here’s a quick look at how the Arrange tool can be helpful:
| Option | Action | Purpose |
|---|---|---|
| Send to Back | Moves the image behind all other elements | Useful for background images |
| Send Backward | Moves the image one layer back | For subtle adjustments to layering |
| Bring to Front | Brings the image in front of all elements | For highlighting important visuals |
| Bring Forward | Moves the image one layer forward | To shift the image closer to the front |
By mastering the Arrange tool, you'll have greater control over your image and element layers, helping you create a more visually appealing presentation that flows naturally.
Also Read This: How to Download Audio from YouTube on Mac
Why Move an Image to the Back?
Moving an image to the back in Google Slides might seem like a simple action, but it plays a critical role in maintaining an organized and professional layout. When you layer images behind text or other elements, it ensures that the important content stands out without distraction. This technique is especially useful when you're working with backgrounds or large visuals that should not compete with smaller, more critical content on the slide.
Here are some reasons why moving an image to the back can improve your design:
- Improved visibility: By placing the image behind text or other elements, your content remains easy to read and doesn’t get lost in the visuals.
- Better organization: Layering helps create a logical flow of elements on the slide, which makes the presentation more visually appealing and structured.
- Focus on key content: When the image is at the back, it won’t overshadow the main message you want to communicate, ensuring that your audience’s attention is where it matters most.
- Creative background effects: Moving an image to the back allows it to function as a subtle background without interfering with the foreground elements.
So, moving images to the back isn’t just about arranging elements—it's about creating an effective visual hierarchy that ensures your audience can focus on the right things at the right time.
Also Read This: Determining the Number of Photos Required for Consistent Earnings on Alamy
How to Bring Images Back to the Front
While moving an image to the back is useful, there are times when you might need to reverse the action and bring the image back to the front. Whether you want to highlight an image or make it the main focus of your slide, here’s how you can do it in Google Slides:
- Click on the image you want to bring to the front.
- Right-click on the image to open the context menu.
- Select Order from the options available.
- Click on Bring to Front to move the image above all other elements.
If you don't want to bring the image all the way to the top layer, you can also use the Bring Forward option. This moves the image just one layer forward, letting you fine-tune its position without changing the entire slide's layout.
Here’s a table that highlights the different options available in Google Slides for managing image layers:
| Option | Action | Purpose |
|---|---|---|
| Bring to Front | Moves the image to the top layer | Used for making an image the focal point of the slide |
| Bring Forward | Moves the image one layer forward | Fine-tunes the layering without going to the top |
Now, you can easily manage your images, whether you're bringing them to the front for emphasis or pushing them to the back to maintain a balanced design.
Also Read This: Guide to Adding Photos to Adobe Stock from Lightroom
Common Issues and Troubleshooting Tips
When working with images in Google Slides, you might encounter a few common issues that could interfere with your design process. However, most of these issues are easy to fix. Let’s explore some of the problems you might face and how to troubleshoot them:
- Image not moving properly: Sometimes, images don’t move as expected when you try to layer them. This may happen if the image is grouped with other elements. To fix this, click on the image and ungroup the elements (Right-click > Ungroup) before adjusting the layer.
- Images disappearing: If your image seems to vanish when you move it to the back, it may be because other elements are blocking it. Try using the Send Backward option first, rather than sending it all the way to the back, to see if that resolves the issue.
- Text being covered by images: If your text is being covered by images, ensure that the text box is positioned above the image. You can move it to the front by right-clicking the text box and selecting Bring to Front.
- Layering not saving: Sometimes, Google Slides may not immediately save your layer changes. Make sure you’ve clicked away from the image after making adjustments, and refresh your slide to ensure everything is updated.
By being aware of these potential issues, you can quickly troubleshoot and keep your slides looking professional. Don’t hesitate to experiment with the layering options until you find the arrangement that works best for your presentation.
Also Read This: How to Distort an Image for Creative Effects
Best Practices for Using Images in Google Slides
Using images in Google Slides is more than just adding visuals to your presentation—it's about making your slides more engaging and visually appealing. To get the most out of your images, you should follow a few best practices. These practices not only help you use images effectively but also ensure that your slides look polished and professional.
Here are some tips for using images in Google Slides:
- Choose high-quality images: Always use high-resolution images to ensure they look sharp on any screen. Avoid pixelated or blurry images as they can make your presentation look unprofessional.
- Maintain consistency: Stick to a consistent style of images throughout your presentation. Whether it’s illustrations, photographs, or icons, keeping a uniform style helps create a cohesive look.
- Use images sparingly: Don’t overcrowd your slides with too many images. Focus on a few key visuals that support your message and keep your audience’s attention.
- Optimize image size: Large image files can slow down your presentation, especially if you have several. Resize or compress images before uploading them to keep your slides running smoothly.
- Layer images effectively: Use the layering technique to place text, charts, or other elements over the images without covering them completely. This creates depth and makes your slides more dynamic.
- Maintain readability: Ensure that any text placed over an image is easy to read. Use contrasting colors or add a semi-transparent shape behind the text to improve legibility.
By following these best practices, you can ensure that your images not only look great but also serve the purpose of enhancing your presentation’s message and overall impact.
Also Read This: How to Add Visit My Website Button on LinkedIn Best Practices for Profile Optimization
Conclusion: Enhancing Your Google Slides Design
In conclusion, mastering the art of image placement and layering in Google Slides is key to creating visually appealing and professional presentations. By moving images to the back, bringing them to the front, and using the Arrange tool effectively, you can manage the layout of your slides with ease. Furthermore, following best practices for image usage ensures that your visuals enhance your message, rather than distracting from it.
Ultimately, image placement in Google Slides isn’t just about design—it’s about creating an experience for your audience. By carefully considering where your images are placed and how they interact with other elements on the slide, you can craft a presentation that is both aesthetically pleasing and impactful.
Remember to keep things simple, avoid overcrowding your slides with too many images, and always consider readability. Whether you’re designing a corporate presentation, a creative portfolio, or an educational slide deck, following these steps will elevate your work and ensure it stands out.
Frequently Asked Questions
Here are some common questions about using images in Google Slides and how to manage them effectively:
- How do I resize an image in Google Slides? You can resize an image by clicking on it and dragging the corner handles to make it larger or smaller. Hold the Shift key while resizing to maintain the image’s aspect ratio.
- Can I use multiple images on the same slide? Yes, you can use as many images as you need, but remember to follow the best practice of not overcrowding the slide. Make sure each image has a purpose and doesn’t distract from your main message.
- How do I remove an image from my slide? Simply click on the image and press the Delete key or right-click and select Delete from the menu.
- What if my image is covering important text? If your image is blocking text, you can move the image to the back by right-clicking and selecting Send to Back. Alternatively, you can use the Arrange tool to adjust its position.
- Can I add filters or effects to my images? While Google Slides doesn’t offer advanced photo-editing tools, you can adjust brightness, contrast, and transparency by selecting the image, then using the options in the toolbar.
- How do I make my text stand out against an image? To ensure readability, use a solid background behind the text, or adjust the image’s transparency so the text doesn’t get lost. You can also change the text color to make it stand out more.

 admin
admin








