Image size refers to the dimensions (width and height) of an image as well as its file size (measured in kilobytes or megabytes). It plays a significant role in how an
There are two main types of image size:
- File Size: This is the amount of space the image takes up on your device or server. It affects loading time and storage.
- Dimensions: The width and height of the image, measured in pixels. This impacts how the image fits on a webpage or in a design.
Understanding and managing these sizes is essential for maintaining the balance between quality and performance, especially when you’re working with multiple images for a website or social media.
Why You May Need to Make an Image Smaller

Making an image smaller is often necessary for several reasons. If you're working on a website, app, or digital project, optimizing images can improve loading times, reduce bandwidth usage, and make your pages more user-friendly. Here are some common reasons why you might need to resize an image:
- Faster Website Load Times: Large images can slow down websites, leading to a poor user experience. Smaller images load faster.
- Better Mobile Performance: On mobile devices, smaller images save data and improve speed.
- Compliance with Platform Limits: Many websites or apps, like social media platforms, have file size or dimension restrictions.
- Ease of Sharing: Smaller images are easier to send over email or share on messaging platforms without causing delays.
Resizing your images helps strike the right balance between visual quality and performance, ensuring your project works smoothly across all platforms.
Also Read This: Alamy Alternative: Exploring Other Stock Photography Platform
Choosing the Right Tools to Resize an Image
When it comes to resizing an image, selecting the right tool is crucial. There are many options available, ranging from online tools to software programs. The best tool for you will depend on your needs, whether it’s for quick edits or more advanced resizing. Below are some tools you can use:
- Online Image Resizers: These are quick, easy-to-use platforms that allow you to resize images directly in your browser. Popular options include iLoveIMG, ResizeImage.net, and PicResize.
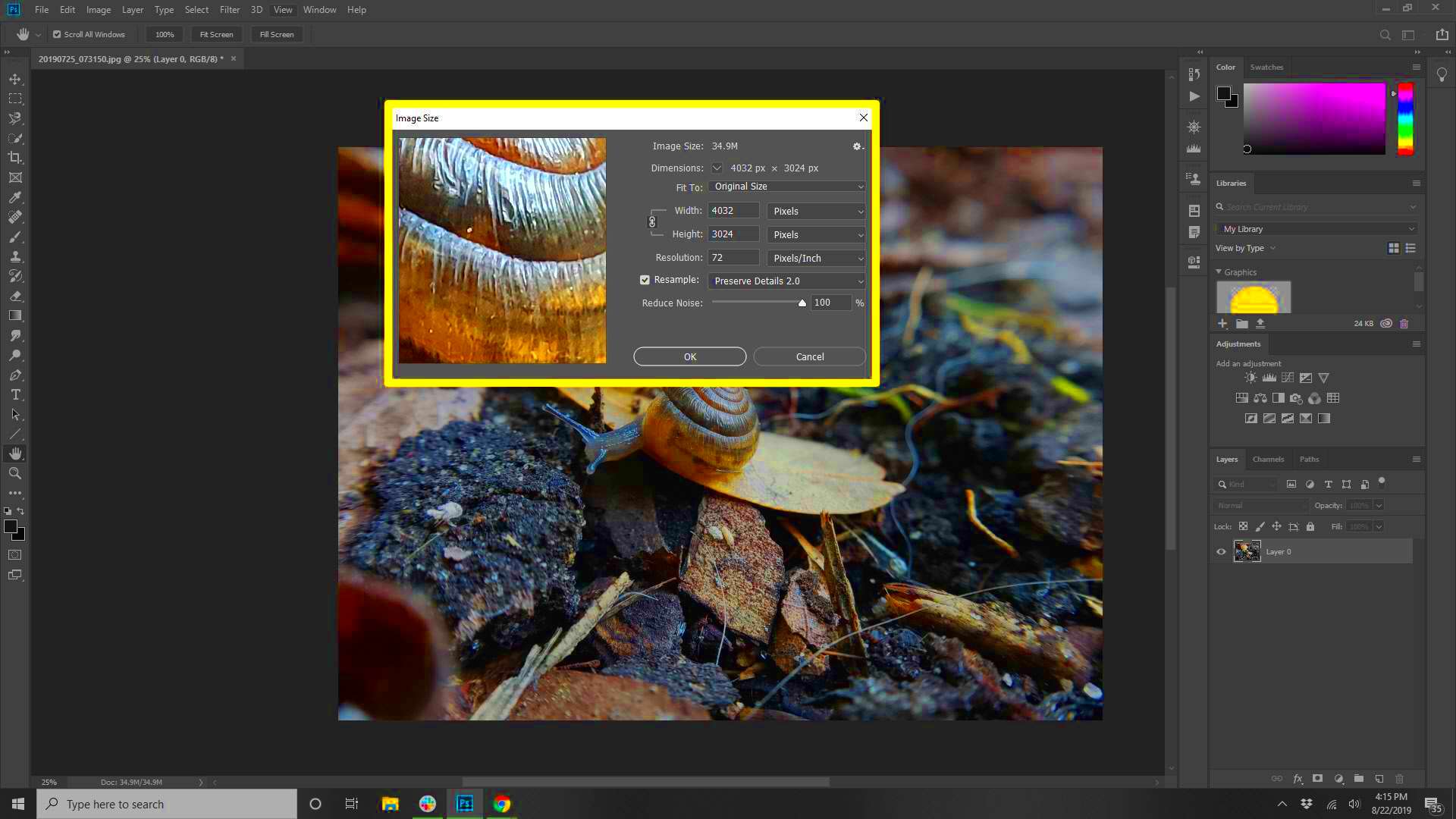
- Photo Editing Software: For more control over the resizing process, software like Adobe Photoshop or GIMP provides advanced options for resizing without losing quality.
- Mobile Apps: If you're working on a mobile device, apps like Snapseed and Pixlr can help resize images quickly.
- Batch Resizing Tools: For resizing multiple images at once, tools like Birmetrix or IrfanView can handle large volumes efficiently.
Each tool offers different features, so choose the one that suits your project and skill level. For quick resizing, online tools may be the most convenient, while advanced software provides more control over the final result.
Also Read This: Photo Resurrection: How to Retrieve Photos from Photobucket
How to Resize an Image on Different Platforms
Resizing an image may seem like a simple task, but it can differ slightly depending on the platform or tool you're using. Whether you're working on a computer, mobile device, or online platform, knowing the specific steps for each is key to getting the job done quickly and effectively. Here’s how you can resize an image on different platforms:
- On Windows: You can resize images in the built-in Photos app. Simply right-click the image, select Edit with Photos, then click Resize at the top. Choose the size you want, and save your image.
- On macOS: Open the image in the Preview app. Go to Tools and select Adjust Size. From here, you can change the dimensions or resolution. Don’t forget to save it once you're done!
- On Mobile Devices: Use apps like Snapseed or Pixlr to resize images. These apps usually have a resize tool under the editing or tools menu, making resizing quick and easy.
- Online Tools: Websites like iLoveIMG and ResizeImage.net let you upload an image, resize it, and then download the resized file. You don’t need to install anything to use them.
Each platform offers different methods and tools for resizing, so be sure to pick the one that works best for your needs.
Also Read This: How to Save Clipboard Images to Your Computer
Simple Methods to Make an Image Smaller on Your Computer
There are several ways you can make an image smaller on your computer. You don’t always need advanced software or skills to do it, as simple methods are available on both Windows and macOS. Below are some simple ways to reduce your image size:
- Using Built-in Apps (Windows or macOS): On both operating systems, you can resize images with built-in tools. For instance, in Windows, you can use the Photos app, while on macOS, the Preview app will do the job.
- Using Online Resizing Tools: Websites like iLoveIMG or ResizeImage.net let you resize your image without installing any software. You simply upload the image, adjust the size, and download the smaller version.
- Using Photo Editing Software: Advanced users can use software like Photoshop or GIMP to resize images manually. This method gives more control over image quality and allows you to resize multiple images at once.
- Resizing via File Properties: Right-click on the image file and choose Properties (Windows) or Get Info (macOS). While this doesn’t directly resize the image, it can help you view its dimensions and file size to understand what you need to adjust.
Choosing the right method depends on how much control you need and how many images you’re resizing at once. For quick resizing, online tools work well. For more precision, photo editing software is the best option.
Also Read This: Resizing Images in GIMP Made Easy
Reducing Image Size Without Losing Quality
One of the biggest challenges when resizing an image is maintaining its quality. Reducing the file size of an image often results in a decrease in quality, but there are ways to minimize this loss. Here’s how you can reduce an image size without sacrificing too much detail:
- Use Image Compression Tools: Tools like TinyPNG and CompressJPEG help reduce image size without a noticeable loss in quality. These tools use smart compression algorithms to retain visual clarity while cutting down the file size.
- Adjust Resolution Instead of Dimensions: Sometimes, you don’t need to change the image’s dimensions to make it smaller. Lowering the resolution (DPI - dots per inch) can reduce file size without affecting its appearance much, especially for web use.
- Choose the Right File Format: Different file formats have different compression methods. For example, JPEG images are often smaller but may lose quality when resized, while PNGs preserve quality but can result in larger file sizes. If you're working with images for websites, consider using WebP, a modern format that offers both smaller file sizes and high-quality visuals.
- Resize Proportionally: If you reduce both the width and height of an image by the same percentage, it typically reduces the quality less than resizing one dimension more than the other.
By combining these methods, you can effectively reduce image size while maintaining a high level of quality, ensuring that your images load faster without compromising their appearance.
Also Read This: Essential Guide to Saving Images as JPEG on Mac
Best Practices for Resizing Images for the Web
When it comes to resizing images for the web, it's essential to find the right balance between quality and file size. Optimized images load faster, improve the user experience, and help with SEO. By following some simple best practices, you can ensure your images look great without slowing down your website.
- Choose the Right File Format: JPEGs are ideal for photographs and images with many colors, as they offer good compression with minimal quality loss. PNGs are better for images with transparent backgrounds, while WebP provides excellent quality at smaller file sizes and is widely supported.
- Resize Images Proportionally: Always maintain the aspect ratio of the image (the ratio of width to height) when resizing. Stretching an image in one direction can distort its appearance. Use tools that allow proportional resizing to keep the image looking sharp.
- Optimize for Mobile: With more users browsing on mobile devices, it's essential to use images that are appropriately sized for smaller screens. Resize images to fit the screen size and resolution of mobile devices to avoid unnecessary data usage.
- Reduce the Image Resolution: For web use, a resolution of 72 DPI (dots per inch) is sufficient. Higher resolutions are usually unnecessary and increase file size.
- Use Image Compression: Use tools like TinyPNG or ImageOptim to compress images before uploading them to your website. This reduces the file size without a noticeable loss in quality.
- Test Image Load Times: Always check how quickly your images load on your website. Slow loading times can harm the user experience, so use image optimization tools like Google PageSpeed Insights to test performance.
By following these best practices, you can ensure that your website images load quickly while maintaining good quality and performance.
Also Read This: How to Add an Image Signature in Apple Mail on iPhone for Quick Access
Frequently Asked Questions
Resizing images can sometimes raise questions, especially when trying to balance quality and file size. Here are some common questions about resizing images:
- What is the best image size for the web?
For most websites, images should be under 200KB to ensure fast loading times. However, this depends on the type of image and its intended use. Try to find a balance between quality and file size. - How do I reduce an image's file size without losing quality?
Use image compression tools, reduce the image resolution to 72 DPI, and choose the right file format (like JPEG or WebP). This way, you can maintain image quality while reducing file size. - What file format is best for web images?
JPEG is commonly used for photos and complex images, PNG is better for images with transparency, and WebP is a modern format that offers smaller file sizes and high-quality images. - How can I make images load faster on my website?
Compress your images, resize them to appropriate dimensions, and use modern formats like WebP. Additionally, consider using lazy loading to load images only when they are about to appear on the user's screen. - Can I resize images on my phone?
Yes! Many apps, such as Snapseed, Pixlr, and Adobe Photoshop Express, allow you to resize images directly on your mobile device.
Conclusion
Resizing images is an essential part of maintaining a fast, user-friendly website. By understanding image size and file formats, choosing the right tools, and following best practices, you can ensure that your images look great and load quickly on all devices. Whether you're resizing an image for web use, email, or social media, these tips will help you get the job done effectively and efficiently.
Remember, optimizing images isn't just about reducing file size—it's about maintaining the right balance between visual appeal and performance. So, take the time to resize your images properly, and your website’s speed and user experience will thank you!

 admin
admin








