Markdown is a lightweight markup language that makes it easy to format text. It’s widely used for creating documents, notes, and even web content. One of the great things about Markdown is its simplicity. You can focus on writing without worrying too much about formatting. With just a few symbols, you can add headings, lists, links, and images. This makes Markdown a popular choice for writers, developers, and anyone who wants to create clean, readable text.
Understanding Image Syntax in Markdown

Inserting images in Markdown is straightforward. The basic syntax is simple and easy to remember. Here’s how you can include images in your Markdown documents:
- Start with an exclamation mark !
- Follow with square brackets [ ] containing the alt text for the image
- Next, use parentheses ( ) to specify the image URL or file path
The complete syntax looks like this:

For example, if you have an image named example.jpg, you would write:

This simple format not only displays your image but also provides context to users who cannot view it, enhancing accessibility.
Using Absolute Paths for Images

Absolute paths are used when you want to link to an image hosted on the internet or another server. This method is great for ensuring your images are accessible from anywhere. To use an absolute path, you just need the full URL of the image. Here’s how to do it:
- Find the image you want to use online.
- Copy the image's URL.
- Insert the URL in parentheses following the alt text in square brackets.
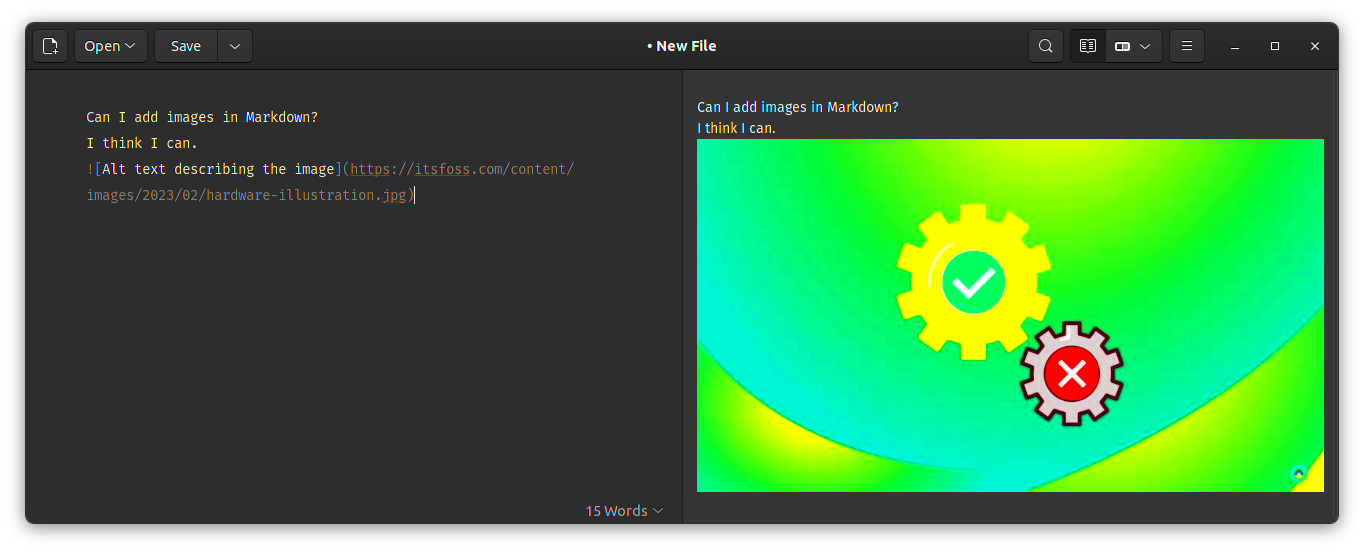
For instance:

Using absolute paths is particularly useful when you are sharing documents or content online since it ensures that your images will always appear as long as the link remains active.
However, keep in mind that if the image is removed or the URL changes, the image will no longer display. Always check your links regularly to ensure everything is working smoothly.
Utilizing Relative Paths for Images

Relative paths are a great way to link images that are stored within your project or website folder. This method is useful when you want to keep your files organized and ensure that your images remain accessible as long as they are in the same location. Using relative paths makes it easier to share or move your entire project without worrying about broken image links.
Here’s how to use relative paths:
- Make sure your image is in the same directory as your Markdown file or in a subdirectory.
- Reference the image by its file name or by including the relative path to the image.
For example:
- If your image is in the same folder as your Markdown file, just write: 
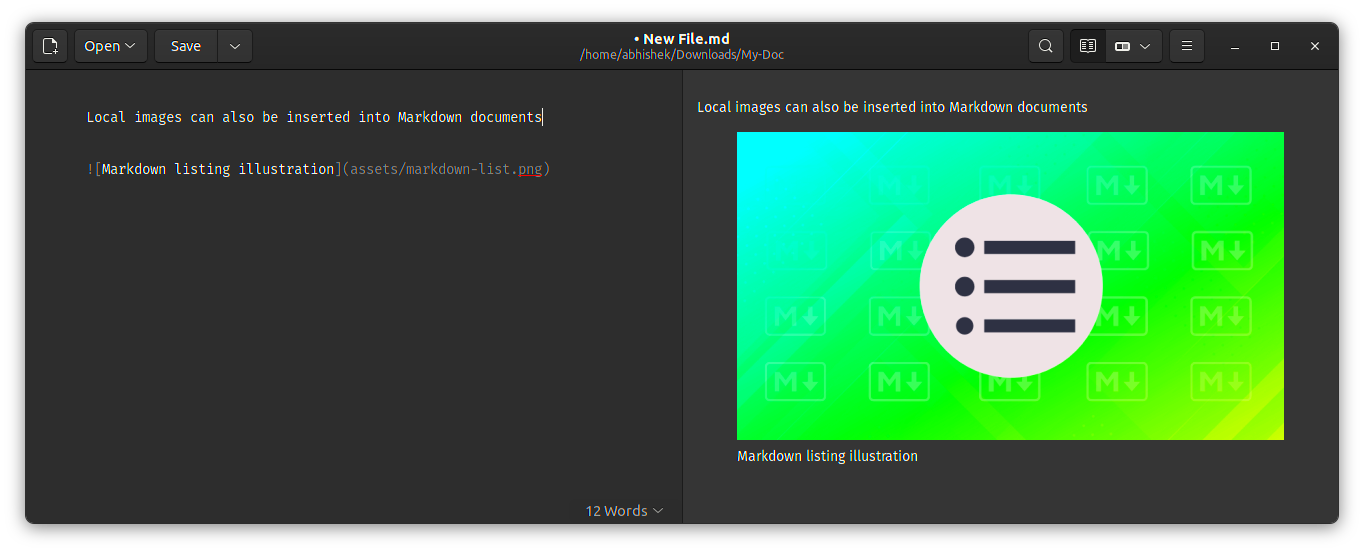
- If your image is in a subfolder called images, you would write: 
Relative paths are particularly beneficial for local projects where you want everything neatly organized and easily transportable. Just remember to maintain the same folder structure to avoid any link issues.
Embedding Images from External Sources

Sometimes you want to use images that are hosted on external platforms like image repositories or social media. Embedding these images can be done easily using their direct links. This way, you don’t have to worry about hosting images yourself, which can save space and effort.
To embed an image from an external source, simply follow these steps:
- Find the image online and right-click to copy the image URL.
- Use the Markdown syntax for images with that URL.
For instance:

Using images from external sources can enrich your content, but be sure to check the permissions associated with those images. Always respect copyright and use images that are either public domain or have the proper licensing for your needs.
Best Practices for Image Use in Markdown
Using images effectively in Markdown can greatly enhance the reader’s experience. Here are some best practices to keep in mind:
- Choose the right format: Use JPEG for photographs, PNG for images with transparency, and GIF for simple animations.
- Optimize your images: Ensure images are properly compressed to reduce load times. Large images can slow down your document significantly.
- Add descriptive alt text: This helps with accessibility and provides context if the image fails to load.
- Keep it relevant: Only use images that support or enhance your content. Avoid cluttering your document with unnecessary visuals.
- Check image sources: Ensure your images are from reputable sources and have the proper rights for use.
By following these best practices, you can create visually appealing and accessible Markdown documents that effectively engage your audience while maintaining professionalism.
Common Issues with Images in Markdown
Even though inserting images in Markdown is generally straightforward, users can encounter some common issues. Understanding these pitfalls can help you troubleshoot effectively. Here are some typical problems you might face:
- Broken Links: If your images don’t display, the first thing to check is the link. This could be due to a typo in the file name or URL, or the image might have been moved or deleted.
- Incorrect Path: Using relative paths incorrectly can lead to images not showing up. Ensure that the file structure is correct and that the image is in the specified folder.
- Permissions Issues: If you're using images from external sources, make sure you have the right permissions. Some images may not be accessible due to privacy settings.
- Image Size: Large images can slow down the loading time of your document. Always optimize images to enhance performance without sacrificing quality.
- Rendering Problems: Some Markdown renderers may not support certain image formats or sizes. Test your images in the environment where they will be displayed.
By being aware of these issues, you can save time and frustration when working with images in Markdown.
FAQ
Here are some frequently asked questions regarding images in Markdown:
- Can I use GIFs in Markdown? Yes, you can use GIFs just like any other image format by following the same syntax.
- What is alt text, and why is it important? Alt text is a description of the image that appears if the image fails to load. It also aids in accessibility for visually impaired users.
- Is there a limit to the size of images I can use? While Markdown itself doesn’t impose size limits, large images can slow down your document and may not display well on all platforms.
- Can I embed videos in Markdown? Markdown doesn’t support video embedding natively, but you can link to video URLs or use HTML tags in your Markdown document.
Conclusion
Using images in Markdown can significantly enhance your content, making it more engaging and visually appealing. Whether you choose to use absolute or relative paths, or embed images from external sources, understanding the syntax and best practices is essential for a smooth experience. Remember to optimize your images and provide descriptive alt text for better accessibility.
By addressing common issues proactively and following the guidelines discussed, you can create Markdown documents that are not only informative but also visually appealing. So go ahead and enrich your Markdown documents with images while ensuring they serve a purpose and contribute positively to the overall message you want to convey.

 admin
admin








