Designs heavily rely on images as they are important. Project’s visuals stimulates interest, sends out messages and increases some external beauty of the work. No matter if it’s website, presentation or social media material; visuals used in right sense can do so much.
A plethora of explanations abound as to why photography is crucial for artwork:
- Visual Appeal: High-quality images make your design more attractive and engaging.
- Emotional Connection: Images can evoke emotions and help your audience connect with your message.
- Information Conveyance: A well-chosen image can communicate ideas faster than text.
- Brand Identity: Consistent use of images can reinforce your brand's identity and message.
To conclude, images serve not only as aesthetic components but also as integral parts of communication in design.
Choosing the Right Images for Your Project
Overwhelming may be the word to describe how many choices are available for image selection. Still, if you choose rightly, your project will survive the storm. These are some tips that may help you:
- Know Your Audience: Consider who will be viewing your design. What types of images will resonate with them?
- Match the Tone: Ensure your images align with the tone and message of your content. For example, a playful project might benefit from colorful and whimsical images.
- Consider Composition: Look for images that have good composition. Images with clear focal points and balanced elements will enhance your design.
- Check for Quality: Always choose high-resolution images to avoid pixelation, especially for print or large displays.
You should keep in mind that the ideal image has potential to boost your project and differentiate it from others.
Also Read This: How to Resize Images for Perfect Fit
Using Free Range Stock Images Effectively
Free Range Stock serves as an amazing provision for premium stock photographs at reasonable prices. The following are ways you can maximize the use of this site.
- Search Smartly: Use specific keywords to narrow down your search. For example, instead of searching for “food,” try “Italian pasta dish” for more tailored results.
- Filter Results: Utilize filters to find images that meet your specific needs, such as orientation, color, and style.
- Review Licensing: Always check the licensing terms to ensure that you can use the images as intended. Free Range Stock images often come with flexible licenses, but it’s best to be sure.
- Create Collections: If you find images you like, create collections to organize them for future use. This can save you time when working on multiple projects.
When you use these tips, you will be able to use Free Range Stock images in your designs effectively without spending money.
Also Read This: How to Add an Image to Illustrator
How to Download Images from Free Range Stock
From the source of Free Range Stock, downloading images is an uncomplicated method that allows for an abundance of high-resolution media in your endeavors. The steps remain easy irrespective of whether you require photos, illustrations or even graphic designs. Here’s what you need to do:
- Visit the Website: Start by going to Free Range Stock.
- Search for Your Desired Image: Use the search bar to enter keywords related to the images you need. For instance, if you're looking for nature pictures, type "nature" or "landscape."
- Browse the Results: Scroll through the images that come up. Take your time to find the one that fits your project best.
- Select the Image: Click on the image you want to download. This will take you to a page with more details about the image.
- Choose the Download Size: Free Range Stock usually offers different sizes for download. Select the one that suits your needs.
- Download the Image: Click the download button. The image will save to your device, ready for use!
If interior decorating is your cup of tea and love for colors of various textures, then this article is just what the doctor ordered.
Also Read This: How to Determine if an Image Is Copyrighted for Legal Use
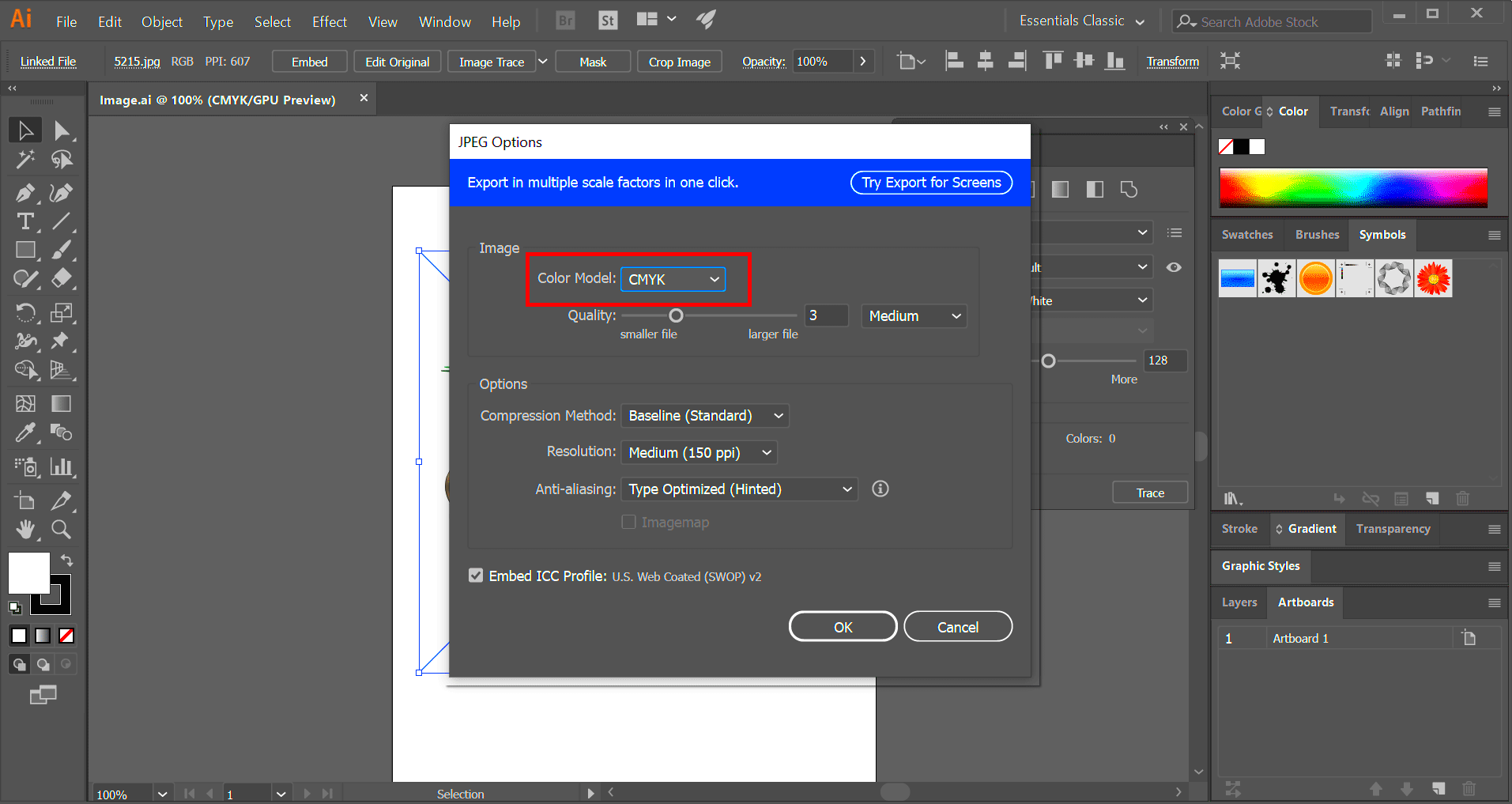
Inserting Images into Your Design Software
After retrieving the images that you require, the second stage consists of importing them into your designing software. The procedure is commonly the same for numerous programs including Photoshop, Illustrator or any other design tool. Follow these steps to achieve this:
- Open Your Design Software: Start the application where you want to add the images.
- Create a New Document or Open an Existing One: Set up your canvas size or open the project you’re working on.
- Insert the Image:
- For most software, go to the menu and select File, then Import or Place.
- Browse your device to find the downloaded image and select it.
- Adjust the Image: Once inserted, you can resize, rotate, or crop the image as needed to fit your design.
- Save Your Work: Don’t forget to save your document frequently to avoid losing changes!
Well, it’s easy to add pictures in your designs if you follow these guidelines. For best results, it’s important that you always strike a good balance between text and visuals!
Also Read This: Mastering the Art of Wearing a Square Hijab for Effortless Style
Tips for Optimizing Images for the Web
To ensure that your website has a fast loading speed and pleasing appearance it is very important to optimize your images for the web. Here are some tips to help you start:
- Choose the Right File Format: Use JPEG for photographs, PNG for images with transparency, and SVG for logos and icons.
- Resize Images: Scale your images to the dimensions needed for your website. Large images can slow down load times.
- Compress Images: Use tools like TinyPNG or ImageOptim to reduce file size without losing quality. This can significantly improve loading speed.
- Use Alt Text: Always add alt text to your images. This helps with SEO and makes your site accessible to visually impaired users.
- Keep a Consistent Style: Try to maintain a uniform look by using images that share similar colors or styles across your site.
To boost the performance of your site and improve the user experience, you need to optimize your images. To achieve the best results, follow these tips!
Also Read This: Tips for You to Get Thumbnail from YouTube Video Quickly and Easily
Common Mistakes to Avoid When Using Images
Employing images accurately enhances your design; however, mistakes can happen along the way. Let's look at some usual faults that take away from your work and how you can steer clear of them:
- Ignoring Image Quality: Using low-resolution images can lead to pixelation and a lack of professionalism. Always opt for high-quality images to maintain visual appeal.
- Overloading with Images: While images can enhance your message, too many can overwhelm your audience. Aim for a balanced layout that allows for whitespace.
- Neglecting Licensing Issues: Ensure that you have the right to use the images you select. Using copyrighted images without permission can lead to legal trouble.
- Forgetting Alt Text: Not adding alt text is a missed opportunity. Alt text improves SEO and accessibility, helping those with visual impairments understand your content.
- Ignoring the Context: Make sure the images match the tone and content of your message. An off-brand image can confuse your audience.
In order to design anything that is visually appealing and also effective in communicating the message, it is important to be aware of these common mistakes.
Also Read This: An Easy Guide on How to Crosspost on Reddit in 2024
Frequently Asked Questions
When handling images, it’s normal to have some doubts. These are just some common questions with their answers:
- How can I find free images online?
- You can use stock photo websites like Free Range Stock, Unsplash, or Pexels. Just remember to check the licensing terms before using them.
- What is the best image format for the web?
- JPEG is great for photographs, PNG is ideal for images needing transparency, and SVG works well for logos and icons.
- How do I optimize images for better loading speed?
- Resize your images to the required dimensions, compress them using tools like TinyPNG, and choose the right file format.
- Can I use images from Google Search?
- Not always. Many images on Google are copyrighted. Always check the licensing and use images from reputable stock sites to avoid issues.
- How important is image alt text?
- Very important! Alt text improves accessibility and helps with SEO, making your site more user-friendly.
Feel absolutely free to check out other resources or get in touch with design communities on the web if you’ve got more questions!
Conclusion and Final Thoughts
Your design projects can be totally transformed through the successful use of images, making them more attractive and effective. When choosing your images, make sure to consider their quality and relevance. Don’t forget about the need for optimization when it comes to web images.
For the sake of clarity, consider the following:
- Always choose high-quality, relevant images.
- Be mindful of licensing to avoid legal issues.
- Optimize images for faster loading times.
- Incorporate alt text for better accessibility and SEO.
Using those suggestions and information accessible today, it’s possible that you have already started crafting awe-inspiring designs which will grab eyeballs as well as deliver intended messages efficiently. Have fun with your design!

 admin
admin








