Are you a creative professional looking to showcase your stunning portfolio on your WordPress site? Integrating your Behance portfolio can elevate your online presence and attract potential clients. In this guide, we'll walk you through the steps to get the Behance plugin on your WordPress page, enabling you to seamlessly display your work. Let’s dive in!
What is the Behance Plugin?

The Behance Plugin is a fantastic tool designed for WordPress users who want to display their Behance portfolios directly on their websites. This plugin bridges the gap between your creative projects on
Here are some key features of the Behance Plugin:
- Easy Integration: The plugin allows for a quick and straightforward setup. You simply need to connect your Behance account to your WordPress site.
- Responsive Design: Your projects will look great on any device, ensuring that visitors have a smooth browsing experience.
- Customizable Display: Choose from various layouts and styles to match your website’s aesthetic. You can adjust settings like the number of projects displayed, grid or list layouts, and more.
- Automatic Updates: Any new projects you upload to Behance automatically appear on your WordPress site, saving you time and effort.
Integrating the Behance Plugin means you can focus more on your creativity while presenting your work professionally. Whether you're a designer, photographer, or artist, this tool helps you effectively connect with your audience.
Also Read This: How to Polish Your Behance Profile and Make It More Professional
Benefits of Integrating Behance with WordPress

Integrating Behance with your WordPress site can significantly enhance your online presence and showcase your creative work. Here are some key benefits:
- Showcase Your Portfolio: By linking your Behance account, you can display your projects seamlessly. This allows visitors to appreciate your work without navigating away from your site.
- Enhanced Visibility: Behance is a well-known platform for creatives. Integrating it with WordPress helps you tap into its vast audience, potentially attracting more visitors to your portfolio.
- Easy Updates: Whenever you update your projects on Behance, the changes automatically reflect on your WordPress site. This saves you time and ensures that your portfolio is always current.
- Customization Options: Many Behance plugins allow you to customize how your work is displayed on your WordPress site, enabling you to maintain your unique style.
- SEO Benefits: Having an integrated portfolio can improve your site’s search engine optimization (SEO). It enhances your website’s content quality and can lead to better rankings on search engines.
In essence, integrating Behance with WordPress not only enhances the visual appeal of your site but also improves functionality, user experience, and reach.
Also Read This: What Are the Top Behance Image Downloader Tools for Free High-Quality Downloads in 2025?
Step-by-Step Guide to Install the Behance Plugin

Installing the Behance plugin on your WordPress site is a straightforward process. Follow these steps to get started:
- Log into Your WordPress Dashboard: Begin by accessing the admin area of your WordPress site.
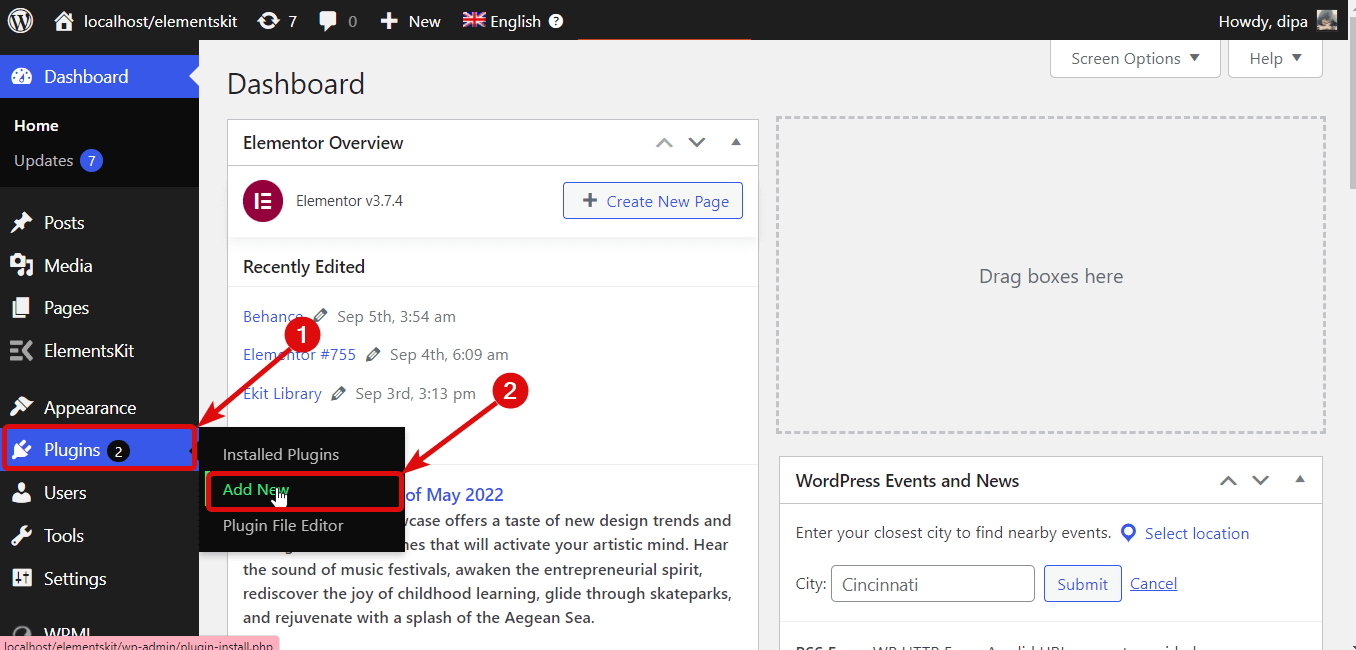
- Navigate to Plugins: On the left sidebar, click on Plugins and then select Add New.
- Search for Behance Plugin: In the search bar, type “Behance” to find the available plugins. You might see options like Behance Portfolio or Behance Embed.
- Install the Plugin: Click on the Install Now button next to your chosen plugin. Wait a moment for the installation to complete.
- Activate the Plugin: Once installed, click the Activate button to enable the plugin on your site.
- Configure Settings: Go to the plugin settings (usually found under the Settings or Appearance sections) to connect your Behance account and customize display options.
- Add the Portfolio to Your Page: You can now add your Behance portfolio to any page or post using the provided shortcode or widget, depending on the plugin.
By following these simple steps, you can easily integrate your Behance portfolio with your WordPress site, enhancing its creativity and functionality!
Also Read This: How Do I Make a Backup of Behance: Saving Your Portfolio and Projects Offline
5. Configuring the Behance Plugin Settings

Once you’ve installed the Behance plugin on your WordPress site, it’s time to configure the settings to fit your portfolio needs. This step is crucial as it ensures your work is displayed in the best possible way. Here’s how to get it right:
- Access Plugin Settings: Navigate to your WordPress dashboard, hover over the “Settings” menu, and click on “Behance.” You’ll find a user-friendly interface here.
- Connect Your Behance Account: Enter your Behance API credentials. You can find these in your Behance account settings. This step is essential to pull your portfolio seamlessly.
- Display Options: Choose how you want your portfolio to appear. Do you prefer a grid layout, slider, or a masonry style? Select the one that fits your site’s aesthetic.
- Customize Appearance: Adjust settings such as thumbnail size, spacing, and hover effects. This way, your projects won’t just be displayed; they’ll pop!
- Set Content Filters: Decide if you want to showcase all your projects or filter them by category. You can enhance user experience by letting visitors navigate through specific types of work.
Don’t forget to save your changes! It’s a good idea to check the display on different devices to ensure that your portfolio looks stunning everywhere.
Also Read This: How to Download Templates on Behance for Creative Projects
6. Showcasing Your Portfolio on WordPress
Now that your Behance plugin is configured, it’s time to showcase your portfolio on your WordPress page. This is where you can truly shine and attract potential clients or collaborators. Here’s how to do it effectively:
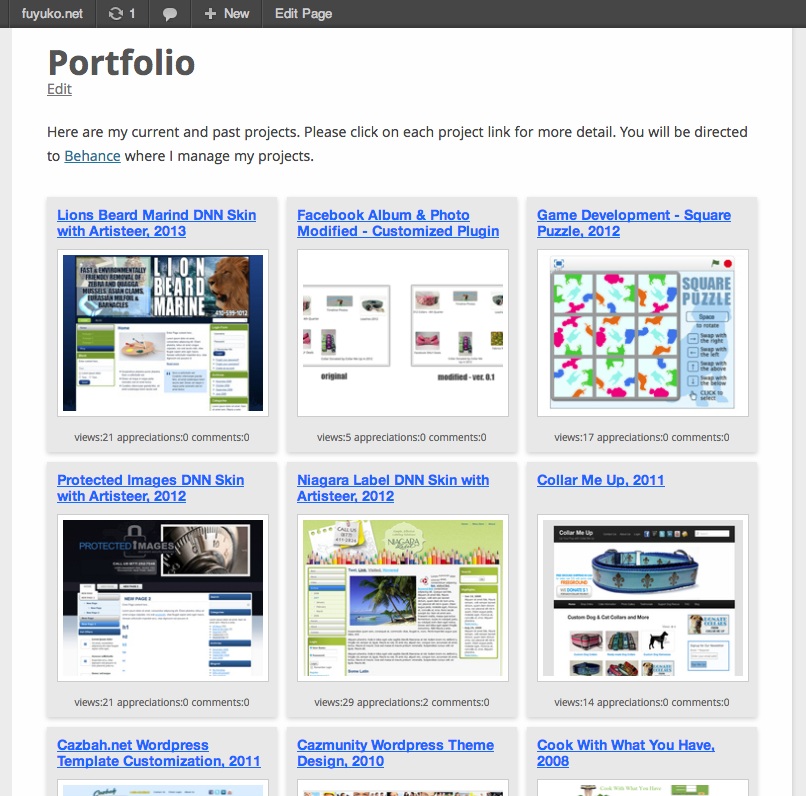
- Create a New Page: Start by creating a new page on your WordPress site. Go to “Pages” and click “Add New.” Give it an engaging title, like “My Portfolio” or “Creative Work.”
- Add the Behance Shortcode: The plugin provides a shortcode to embed your portfolio easily. You can find this shortcode in the plugin settings. Simply paste it into the content area of your new page.
- Enhance with Content: Consider adding a brief introduction about yourself and your work. A well-crafted paragraph can draw visitors in and provide context to your projects.
- Optimize for SEO: Use relevant keywords in your page title and content. This can help your portfolio get found in search engines, increasing your visibility.
- Promote Your Portfolio: Share your new portfolio page on social media, or link it in your email signature. The more people see it, the better!
With these steps, you’ll not only display your work but also create a captivating portfolio that represents your unique style and creativity. Happy showcasing!
Also Read This: How to Use Behance Offline and View Your Portfolio Without Internet Access
Common Issues and Troubleshooting
When integrating the Behance plugin with your WordPress site, you might encounter a few hiccups along the way. Don’t worry; it’s a common experience and usually easy to resolve. Here are some of the most frequent issues and tips on how to troubleshoot them:
- Plugin Not Displaying: If your Behance portfolio isn’t showing up on your site, first ensure that the plugin is activated. Go to the “Plugins” section in your WordPress dashboard and check that it's enabled.
- API Key Errors: Sometimes, issues arise from incorrect API keys. Double-check that you’ve copied your API key correctly from your Behance account. A simple typo can make all the difference!
- Compatibility Problems: Ensure that the plugin is compatible with your current WordPress version. Sometimes, older plugins may not work well with the latest versions of WordPress. You might need to update either the plugin or WordPress itself.
- Slow Loading Times: If your page is slow to load after adding the plugin, it might be due to heavy content from Behance. Consider optimizing the images in your portfolio or adjusting the number of projects displayed.
- Styling Issues: The plugin might not match your site’s design. You can customize the CSS in your theme to ensure the Behance section aligns well with your overall aesthetics.
If you encounter any issues not covered here, always check the plugin’s support forum. The community is often very helpful, and you might find others with similar problems and solutions!
Conclusion
Integrating your Behance portfolio with your WordPress site is a fantastic way to showcase your creative work and enhance your online presence. By following the steps outlined in this guide, you can seamlessly add a visual element to your site that captivates visitors and potential clients.
Remember, the journey doesn’t end with installation. Regularly update your Behance projects and keep an eye on the plugin's performance. Engaging with your audience through your portfolio can lead to exciting opportunities and collaborations.
So, take your time to troubleshoot any issues, and don’t hesitate to reach out to the support community when needed. With a little patience and creativity, you’ll create a stunning portfolio display that attracts attention and reflects your unique style!
 admin
admin








