Ever wanted to give your design a fresh twist? Flip images in Figma is a handy skill that can transform your artwork and make it stand out. Whether you're working on logos, illustrations, or web designs, knowing how to flip images can add uniqueness and creativity to your project. This guide will walk you through the essential aspects of image flipping in Figma, making it easy for you to implement it in your next design endeavor.
Understanding Image Flipping

So, what exactly is image flipping? In the simplest terms, flipping an image means reversing it along a specific axis. In Figma, you can flip images both horizontally and vertically, which can dramatically change the visual narrative of your design. Let’s break it down:
Types of Image Flipping
When it comes to flipping, you typically have two primary options:
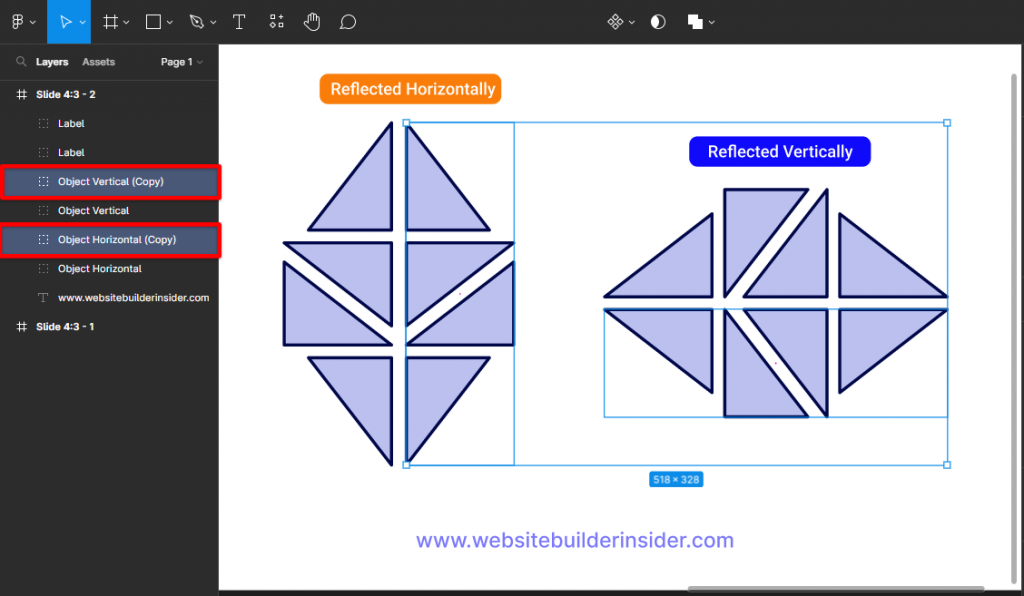
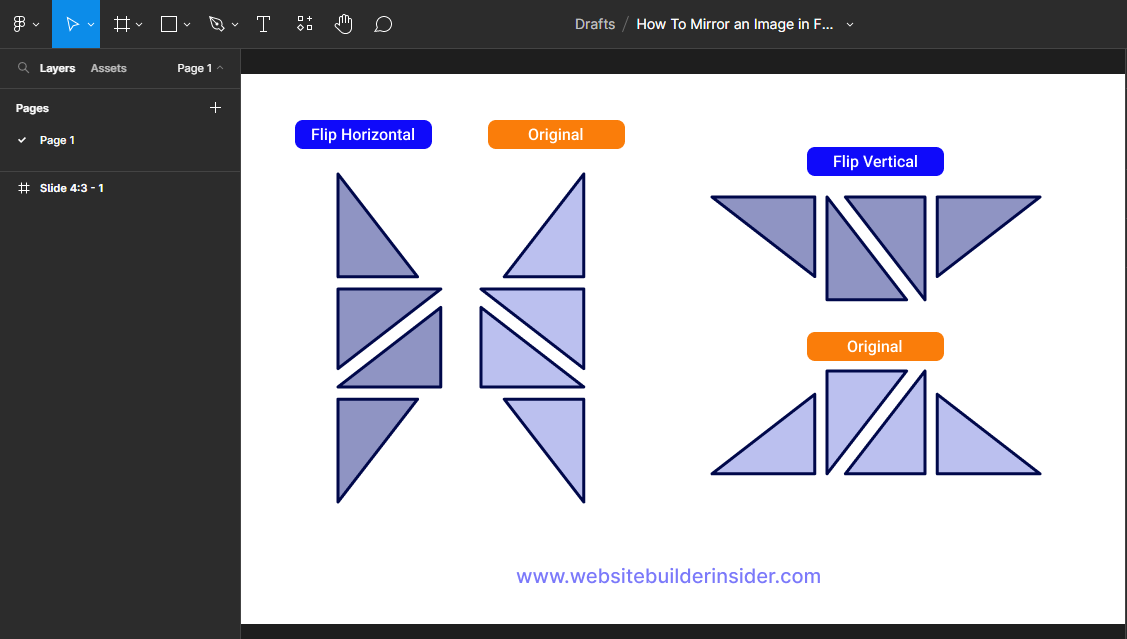
- Horizontal Flip: This reverses the image from left to right. It’s like looking at a mirror reflection and is useful for creating symmetrical designs or changing the perspective of an object.
- Vertical Flip: This reverses the image from top to bottom. It can create an interesting effect, especially in designs where you want to add some vertical symmetry or create a more dynamic shape.
When to Use Image Flipping
Image flipping isn’t just about aesthetics. Here are some scenarios where flipping an image can come in clutch:
| Scenario | Reason to Flip |
|---|---|
| Logo Design | To create a balanced composition or to explore different design options. |
| Photography | To emphasize symmetry or to balance visual weight in a composition. |
| Illustrations | To create variations of a character or object without starting from scratch. |
Understanding image flipping in Figma opens up new avenues for creativity. It’s a small yet impactful technique that allows you to refine your projects and express ideas in innovative ways!
Also Read This: Download Twitter Videos Effortlessly in Firefox With This Easy Tool
3. Steps to Flip Images in Figma

Flipping images in Figma is a straightforward process, and once you get the hang of it, you can enhance your designs in no time. Let’s break it down step by step!
Step 1: Open Figma and Load Your Project
First, make sure you have Figma open and your project loaded. If you haven’t started a project yet, create a new one and import the images you want to work with.
Step 2: Select the Image
Click on the image you want to flip. You can do this by simply selecting it on your canvas. If it's grouped with other layers, you might need to double-click to select the image specifically.
Step 3: Access the Properties Panel
Once your image is selected, look at the properties panel on the right-hand side of the screen. This panel gives you a lot of options for editing your image, so keep an eye on it!
Step 4: Use the Flip Options
Now, let’s flip the image! You’ll find the flip options either in the toolbar at the top or within the properties panel. You can choose to flip the image horizontally or vertically. Just click the option that fits your needs.
Step 5: Fine-Tune Your Design
After flipping your image, you might want to adjust its position or size. Feel free to drag it to your desired location or use the resizing handles to get it just right!
And that’s it! You’ve successfully flipped an image in Figma. It’s a simple yet effective way to manipulate your design elements, so don’t hesitate to experiment with different images!
Also Read This: How to Delete an Uploaded File in Adobe Stock
4. Using the Flip Tools in the Toolbar
Figma makes flipping images super easy with dedicated tools right in the toolbar. Let’s dive into how you can make the most out of these flip tools!
What are Flip Tools?
The flip tools in Figma allow you to quickly change the orientation of images without having to manually adjust every aspect. It’s a handy feature that streamlines your design process.
Finding the Flip Tools
The flip tools are located in the top toolbar, usually represented by icons that depict horizontal and vertical flipping. Here’s how you can find and use them:
- Horizontal Flip: This option mirrors your image from left to right.
- Vertical Flip: This option mirrors your image from top to bottom.
Step-by-Step Usage:
- Select the image you want to flip.
- Look at the top toolbar for the flip icons.
- Click on the horizontal flip icon for a left-to-right flip or the vertical flip icon for a top-to-bottom flip.
Why Use Flip Tools?
Using the flip tools can significantly enhance your design workflow. Here’s why you might want to utilize this feature:
- Quick Changes: Make adjustments in just a click!
- Creative Variations: Flip images to explore new design layouts.
- Alignment: Achieve better visual balance by flipping elements.
In conclusion, the flip tools in Figma are essential for efficient design work. They allow for quick edits and creative freedom, enabling you to make your designs unique and dynamic!
Also Read This: Mastering the Warp Tool in Adobe Stock
5. Keyboard Shortcuts for Flipping Images
One of the best things about using Figma is its emphasis on efficiency, and what better way to increase your workflow than by utilizing keyboard shortcuts? These handy tricks can save you time and clicks, making the process of flipping images seamless and quick.
Here are the essential keyboard shortcuts to keep in mind:
- Flip Horizontal: Press Shift + H to flip your selected image horizontally. This is perfect for mirroring designs or changing orientations without manually adjusting the image.
- Flip Vertical: Hit Shift + V to flip your selected image vertically. This can be especially useful when creating symmetrical layouts or patterns.
These shortcuts are a fantastic way to enhance your productivity. Once you get the hang of them, you’ll find that flipping images becomes second nature. Just select your image and tap the appropriate keys—it's that simple! Plus, these shortcuts work not only on images but also on frames and other elements in your design, giving you more flexibility in your design process.
Also Read This: How to Add Images in TikTok Comments to Enhance Engagement
6. Practical Tips for Flipping Images
While flipping images in Figma is a straightforward process, there are some practical tips and insights you can consider to optimize your designs further.
Here are some handy tips:
- Maintain Proportions: Ensure that the proportions of your images are well-maintained after flipping. Sometimes flipping can create a distorted look if the scaling isn't managed properly.
- Check Overlaps: After flipping an image, it's essential to check how it interacts with other elements in your design. You may need to adjust its position to avoid awkward overlaps.
- Use Smart Selection: When dealing with multiple images, use Figma's selection tools to select the right layers before flipping. This will help ensure you're flipping only what you want.
- Preview Changes: After flipping, take a moment to zoom out and view your design as a whole. This quick check can help you catch any design flow issues early.
- Experiment: Don't hesitate to try flipping images in both directions. You may discover a more appealing layout or composition by simply altering the orientation.
By following these tips, you'll enhance your design workflow and create visually compelling compositions that resonate with your audience!
How to Flip Images in Figma
Flipping images in Figma is a straightforward process that allows designers to create mirrored effects or adjust the orientation of an image quickly. Whether you're working on a UI design, social media graphics, or any type of visual project, understanding how to flip images can enhance your workflow. In this guide, we will cover the steps to flip images both horizontally and vertically, helping you achieve the desired outcome with ease.
To flip an image in Figma, follow these simple steps:
- Select the image you want to flip by clicking on it.
- Access the top menu, or right-click on the image to open the context menu.
- Choose Flip Horizontal or Flip Vertical based on your requirement.
Alternatively, you can use shortcuts:
- Shortcut for Flip Horizontal: Command + Shift + H (Mac) or Control + Shift + H (Windows)
- Shortcut for Flip Vertical: Command + Shift + V (Mac) or Control + Shift + V (Windows)
For a visual representation, here's a quick table summarizing the actions:
| Action | Shortcut (Mac) | Shortcut (Windows) |
|---|---|---|
| Flip Horizontal | Command + Shift + H | Control + Shift + H |
| Flip Vertical | Command + Shift + V | Control + Shift + V |
By mastering these simple techniques, you can easily manipulate images in Figma to fit your design vision. Flipping images can save time and significantly enhance the versatility of your designs.
In conclusion, flipping images in Figma is an essential skill for designers, enabling them to create dynamic and engaging visuals easily. With just a few clicks or keyboard shortcuts, you can alter your images to better serve your design objectives.
 admin
admin








