In the digital age, visuals are more than just eye candy; they are essential for capturing attention and conveying messages. Getty Images is a leading provider of stock photos, illustrations, and videos that can significantly enhance the look and feel of your website or blog. Whether you're a business owner, a blogger, or a creative professional, utilizing Getty Images can elevate your content to new heights. With a vast library of high-quality visuals, there's something for everyone. Let’s dive into the world of
Benefits of Using Getty Images

Using Getty Images on your website or blog can offer numerous advantages, making it a smart choice for content creators. Here are some of the key benefits:
- High-Quality Visuals: Getty Images is known for its premium quality. The images are captured by professional photographers and artists, ensuring that your visuals are not only attractive but also impactful.
- Versatile Content Library: With millions of images, illustrations, and videos, Getty Images provides a diverse range of options. You can find visuals that resonate with your brand, whether you're in fashion, technology, travel, or any other niche.
- Easy to Search: Their user-friendly search functionality allows you to find exactly what you need in a matter of seconds. You can filter results by orientation, color, and even by mood, making the process efficient.
- Enhances Engagement: Posts with visuals are known to perform better on social media and websites. By embedding stunning Getty Images, you can attract more visitors, increase sharing, and keep your audience engaged longer.
- Professional Look: Using Getty Images helps you maintain a professional standard in your content. High-quality visuals can enhance your credibility and make your site look polished.
- Storytelling through Images: Sometimes, a picture really is worth a thousand words. Getty Images allows you to tell compelling stories through visually striking imagery that complements your text.
Moreover, using Getty Images can save time. Instead of spending hours trying to take the perfect photo or create graphic designs, you can simply find what you need with a quick search and embed it into your project. This efficiency doesn’t compromise quality, as you get access to professionally curated content.
Licensing Transparency
Another benefit to consider is licensing. Getty Images offers clear licensing options, ensuring that you’re not only compliant but also protected when using their media. This means less hassle for you and more focus on creating great content.
Integration Options
Getty Images also provides various options for easy integration with your website. With their embedding tools, you can seamlessly add images or videos without worrying about technical hurdles. This feature allows you to focus on your creative endeavors rather than the logistics of image hosting.
In summary, incorporating Getty Images into your website or blog can transform the way you connect with your audience. From captivating visuals to ease of use, the benefits are clear. Why not give it a try and see how it enhances your online presence?
Also Read This: How to Sign Up for Getty Images to Submit Photos: A Complete Guide for New Contributors
3. Steps to Embed Getty Images on Your Website

Embedding Getty Images on your website is a fantastic way to enhance your content with stunning visuals. Whether you have a blog, portfolio, or corporate site, the right images can convey your message far more effectively than words alone. Let’s break down the straightforward steps you need to follow to get those beautiful Getty Images onto your site.
Step 1: Find Your Image
Start by visiting the Getty Images website. Use the search bar to explore a vast library of high-quality images. You can search by keywords, phrases, or even categories. Take your time to find the image that resonates with your content.
Step 2: Choose the Right License
Once you find an image you love, it’s crucial to choose the correct licensing option. Getty Images offers various licenses, such as:
- Royalty-Free: Use it multiple times without paying each time.
- Rights Managed: Specific use; costs vary based on usage.
Make sure you understand the requirements and permission needed for the image you select.
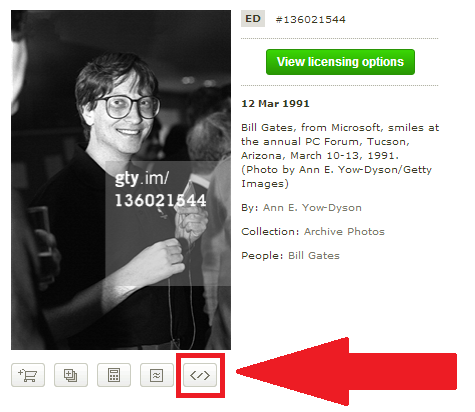
Step 3: Obtain the Embed Code
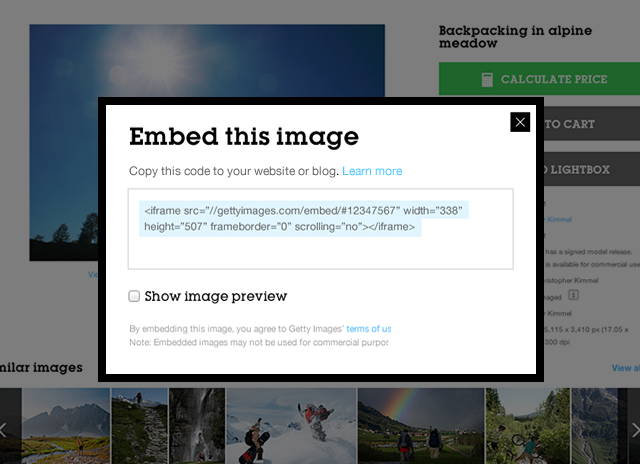
After selecting an image and purchasing the desired license, look for the “Embed” option. Getty Images provides an HTML embed code that you can easily copy. It looks something like this:
<iframe src="https://www.gettyimages.com/embedded_url" width="600" height="400"></iframe>
Copy this code, as you’ll need it in the next step.
Step 4: Insert the Embed Code into Your Website
Go to your website’s content management system (CMS) or HTML editor. Place the cursor where you’d like the image to appear. Paste the embed code you copied earlier. Ensure that you’re in the HTML mode of your editor to avoid any formatting issues.
Step 5: Preview and Publish
Before going live, it’s always good practice to preview your website. Make sure the image appears correctly and the link works as intended. If everything looks great, save your changes and publish your site!
And that’s it! You’re now all set to showcase beautiful Getty Images on your website, enhancing its visual appeal and inviting visitors to engage with your content.
Also Read This: How to Save Getty Images Without Watermark and Use Them Legally
4. Embedding Getty Images on Popular Blogging Platforms

Now that you know how to embed Getty Images on a general website, let’s dive into how to do the same on some of the most popular blogging platforms. Whether you use WordPress, Blogger, or Wix, the good news is that embedding images is a breeze on all of them!
WordPress
If you’re a WordPress user, embedding Getty Images is simple:
- Go to the post or page where you want the image.
- Switch to the HTML editor (if you're using the classic editor) or add a Custom HTML block (for the block editor).
- Paste the Getty embed code directly where you want the image!
- Preview it to make sure it looks good.
Blogger
For those on Blogger, follow these quick steps:
- Open your post editor.
- Click on the “HTML” button on the top left.
- Paste the Getty Images embed code where you’d like the image to show up.
Hit “Preview” to ensure it appears as expected before publishing!
Wix
If you’re using Wix, it’s just as seamless:
- Open your Wix editor.
- Add a new “Embed” section from the left-hand panel.
- Paste your Getty Images embed code into the Embed Code box.
- Adjust the size and positioning as needed.
And voila! Your image is ready to dazzle your visitors!
All in all, embedding Getty Images across various blogging platforms is a straightforward task that can vastly improve the visual storytelling of your content. Remember, a picture is worth a thousand words, so make sure your blog speaks volumes!
Also Read This: Getty Images vs Adobe Stock: Comparing Two Prominent Stock Image Providers
5. Best Practices for Using Getty Images
When it comes to enhancing your website or blog with visuals, using Getty Images can elevate your content significantly. However, there are some best practices to keep in mind to ensure that you're utilizing these images effectively and responsibly.
- Choose the Right Images: Start by selecting images that resonate with your content. The visual should complement your message and enhance the reader's understanding. Avoid using random images just because they look good.
- Maintain a Consistent Style: Consistency is key in visual branding. Use images that align in style, tone, and color palette to create a coherent look across your website.
- Optimize for Loading Speed: Large image files can slow down your website. Make sure to resize and optimize images before embedding them. Getty Images usually offers various sizes, so pick one that balances quality and performance.
- Provide Attribution: If required, make sure to credit the image creator appropriately. This not only shows respect for the artist's work but can also enhance your credibility.
- Use Alt Text Effectively: Alt text is not just for accessibility; it also helps with SEO. Describe the image succinctly while incorporating relevant keywords to improve your search engine rankings.
Remember, while visuals can make content more engaging, they should never overshadow your written material. Striking the right balance between imagery and text is essential for a compelling user experience.
Also Read This: How to Submit My Photos to Getty Images
6. Legal Considerations for Embedding Getty Images
Before you start embedding Getty Images, it's crucial to understand the legal considerations that come along with using copyrighted material. Getty Images maintains strict licensing agreements, and failing to comply can lead to legal ramifications.
- Understand Licensing Options: Getty Images offers different types of licenses, including royalty-free and rights-managed options. Make sure you choose the correct category that suits your needs. Always read the fine print!
- Check Usage Rights: Even if you have access to an image, check the specific terms of use. Some images may have restrictions on commercial use or require specific attribution methods.
- Be Aware of Embed Codes: When embedding an image directly from Getty, you typically receive an embed code. This code ensures that the image remains linked to Getty’s servers, adhering to usage rights. Don't try to upload or host the image yourself!
- Get Permission if Necessary: In certain cases, you may still need to contact the rights holder for explicit permission, especially if your use case is ambiguous or if the image is not covered under certain licenses.
- Stay Updated on Changes: Licensing terms can change, so it's good practice to keep yourself informed about Getty Images’ policies and updates. Subscribe to their newsletters or check their official website regularly.
In summary, respecting copyright laws and following Getty's guidelines is crucial for a smooth experience while enhancing your website or blog’s visual appeal. Doing so not only protects you legally but also honors the creativity of artists and photographers.
Conclusion and Final Thoughts
Incorporating high-quality visuals from Getty Images can significantly enhance the aesthetic appeal and engagement of your website or blog. By following the steps outlined in this post, you not only ensure that your visuals are legally compliant but also maintain a professional look that resonates with your audience.
Benefits of Using Getty Images:
- Quality: Access to a vast library of professionally curated images.
- Diversity: A wide range of categories and styles for any niche.
- Credibility: Visually appealing content enhances your brand's professionalism.
- Engagement: Great images can lead to increased user interaction and retention.
When embedding images, always ensure you:
- Use the correct embed code provided by Getty Images.
- Attribute the images properly if required by the licensing terms.
- Optimize images for web use to ensure fast loading times.
Overall, utilizing Getty Images effectively can set your content apart in a crowded online space. It’s a valuable investment that can convey your message more powerfully, making it easier for your audience to connect with your content on a deeper level. Remember, the right visuals can tell compelling stories and create lasting impressions!
 admin
admin








