Changing the pixel size of an image is something many people do without thinking much about it. However, understanding how and why to adjust image pixels can help you maintain
What Are Image Pixels and Why Do They Matter?

Image pixels are the tiny building blocks that make up an image. Each pixel contains color information that, when combined with others, forms a picture. The more pixels an
Here’s why pixels matter:
- Image Resolution: The higher the pixel count, the higher the resolution and the better the quality. This is particularly important when displaying images on large screens or printing them.
- File Size: More pixels mean larger file sizes. While high-resolution images look great, they can slow down website loading times or take up more storage space.
- Print Quality: For print projects, the pixel count (also known as DPI or dots per inch) is crucial. Higher pixel density leads to clearer, sharper prints.
Knowing how to adjust the pixel count gives you control over both the size and quality of your images, ensuring they fit your specific purpose without compromising on clarity.
Also Read This: Inserting Images in Onshape
Different Ways to Change Image Pixels

There are several ways to change the pixels of an image, depending on the tool you’re using. Here are the most common methods:
- Online Tools: Online image resizers are easy to use and don’t require installing any software. Websites like TinyPNG, PicResize, or the FreeRange Stock Image Downloader allow you to adjust image pixels quickly. These tools are convenient for users who need to resize images on the go.
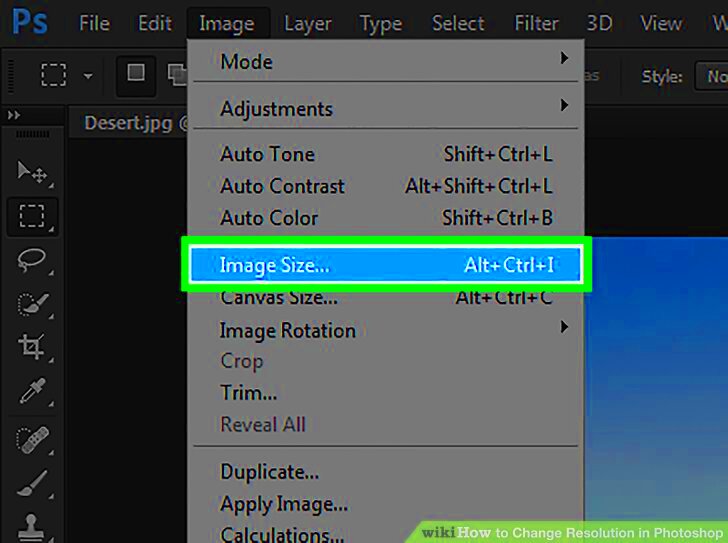
- Editing Software: Software like Adobe Photoshop or GIMP gives you more control over the image resizing process. You can set exact pixel dimensions or adjust the resolution to suit your needs. These programs are ideal for professionals who need high-quality images with specific dimensions.
- Batch Resizing: If you need to resize multiple images at once, batch resizing tools can save you time. Both online tools and software offer this feature, allowing you to change the pixel size for several images simultaneously.
Each method has its pros and cons, but the key is to choose the right one for your specific project. If you're working with a large collection of images and need quick changes, online tools may be the best option. If you want more precision and control, software like Photoshop is the way to go.
Also Read This: Removing an Image from a PDF
How to Change Image Pixels Using FreeRange Stock Image Downloader
Changing image pixels is a breeze with FreeRange Stock Image Downloader. This tool allows you to not only download high-quality stock images but also resize them to fit your needs. Whether you're optimizing images for your website, resizing them for social media, or preparing them for print, FreeRange provides a simple and fast solution.
Here’s a step-by-step guide on how to change image pixels using FreeRange Stock Image Downloader:
- Choose Your Image: Start by browsing through the FreeRange library to find the image you want to resize. You can select images based on your desired resolution and usage.
- Download the Image: Once you’ve selected your image, click on the download button. The image will be saved to your computer or device.
- Resize the Image: After downloading, you’ll be presented with options to adjust the pixel dimensions. Use the resizing tool to change the image's width and height. You can either input specific pixel values or select a percentage for resizing.
- Save the Image: Once you’re satisfied with the new size, click the save button to keep your resized image. It’s ready for use!
By using FreeRange, you can ensure that your images are perfectly sized for any purpose, whether you’re posting on social media, creating a blog post, or designing marketing materials. It’s quick, simple, and effective!
Also Read This: Creating a YouTube Channel on Your iPad
Benefits of Adjusting Image Pixels
Resizing your images by adjusting their pixel dimensions can bring numerous advantages, especially when it comes to website performance, printing, and overall image quality. Here are some key benefits:
- Improved Website Load Time: Smaller pixel sizes can help reduce the file size of images, which in turn speeds up website loading times. This is especially important for SEO and user experience, as fast-loading pages tend to rank better in search engines.
- Better Image Quality for Print: When printing images, higher pixel counts (resolution) lead to crisper, more detailed prints. Adjusting pixels to a higher resolution ensures that your printed materials look professional and polished.
- Optimized User Experience: Images that are too large can appear blurry or distorted when displayed on smaller devices or screens. Resizing images ensures they look sharp and clear across all devices, from desktops to smartphones.
- Faster Uploads and Storage: Reducing the pixel dimensions of an image decreases its file size, which makes it quicker to upload and easier to store. This is especially helpful when managing a large number of images, such as in e-commerce or social media management.
Overall, adjusting image pixels helps you get the right balance between image quality and file size, ensuring that your images are not only visually appealing but also optimized for performance.
Also Read This: 10 Tips for Making the Most of Your Imago Images Subscription
Common Mistakes When Changing Image Pixels
When resizing images, it's easy to make mistakes that can negatively impact the quality of your visuals. Here are some of the most common errors to watch out for, along with tips on how to avoid them:
- Upscaling Images: Trying to increase the pixel dimensions of an image beyond its original size often results in a blurry or pixelated image. It’s best to avoid upscaling unless absolutely necessary. If you need a higher-resolution image, try to find a higher-quality version instead.
- Ignoring Aspect Ratio: Resizing images without maintaining the correct aspect ratio (the proportional relationship between width and height) can lead to distorted or stretched images. Always lock the aspect ratio when resizing to ensure the image retains its proper proportions.
- Overcompressing Images: Compressing images too much in an attempt to reduce file size can cause a loss in image quality. This is especially problematic when preparing images for printing. Always strike a balance between file size and visual quality.
- Not Using the Right Tool for the Job: While online tools are convenient, they may not offer the same level of control as professional software like Adobe Photoshop. If you need precise pixel adjustments or advanced features, it's better to use a more robust tool.
- Skipping the Quality Check: After resizing, it’s essential to check the image quality before using it. Sometimes resizing can lead to slight distortions or a loss in sharpness. Always preview the final image on the device or platform where it will be displayed.
By being aware of these common mistakes, you can ensure that your images remain high quality and meet the specific needs of your project, whether you're designing a website, preparing images for social media, or printing promotional materials.
Also Read This: The Best TikTok Trends of 2023: How to Jump on the Bandwagon
Best Practices for Resizing Images
Resizing images is not just about adjusting their dimensions; it's about doing so in a way that maintains their quality and ensures they’re fit for your purpose. Whether you’re preparing images for a website, social media, or print, following the best practices can make a big difference in how your images perform. Here are some tips to help you resize images effectively:
- Always Keep the Aspect Ratio: When resizing images, it's crucial to maintain the original aspect ratio. This prevents your image from becoming distorted. Most resizing tools, including FreeRange Stock Image Downloader, allow you to lock the aspect ratio so the image stays proportional.
- Choose the Right Resolution: The resolution of an image determines how sharp it looks. For web use, a resolution of 72 DPI is typically sufficient, while for print, 300 DPI is ideal for a crisp, high-quality output.
- Optimize Image Quality: When resizing, avoid excessive compression that could degrade the image quality. Use tools that allow you to adjust compression levels to find a balance between file size and image clarity.
- Consider the Platform: The platform where the image will be used (website, social media, print) can influence the resizing. For example, images for social media may need to be resized to specific dimensions to look good across different devices and screen sizes.
- Preview Before Saving: Always preview your resized image before finalizing it. Check for any distortions, blurriness, or loss of quality. A quick look can save you time and effort in the long run.
By following these best practices, you ensure that resized images retain their visual appeal and are perfectly suited for their intended use.
Also Read This: Learn How to Add 9GAG Watermark to Your Videos
FAQ
Here are some frequently asked questions about resizing images and the FreeRange Stock Image Downloader:
- How do I change the pixel size of an image using FreeRange?
To change the pixel size of an image using FreeRange, simply download the image and use the resizing options provided. You can adjust the width and height or set a specific percentage to resize the image. - What is the best resolution for web images?
For web use, an image resolution of 72 DPI is typically sufficient. This provides good quality while ensuring faster load times on websites. - Can resizing images affect their quality?
Yes, resizing images can impact their quality. Upscaling images can lead to blurriness, while excessive compression can reduce clarity. It’s important to find the right balance when resizing. - What is the difference between DPI and PPI?
DPI (dots per inch) refers to the resolution for print, while PPI (pixels per inch) refers to the resolution for screens. Both are important for ensuring high-quality images, depending on your end-use. - Why is maintaining aspect ratio important when resizing images?
Maintaining the aspect ratio ensures that the image’s proportions remain correct, preventing it from becoming stretched or squished when resized.
Conclusion
Resizing images is an essential skill, especially if you work with visuals for websites, social media, or print materials. By understanding the basics of image pixels, resolution, and resizing tools like FreeRange Stock Image Downloader, you can ensure your images are perfectly optimized for any project. Remember to follow best practices like maintaining aspect ratios, choosing the right resolution, and checking quality before finalizing your images. By doing so, you’ll avoid common mistakes and achieve the best results every time.
Whether you’re resizing one image or working with a batch, the key is to find the balance between file size and image quality. With the right approach, your resized images will look great and serve their purpose effectively, no matter where or how they are used.











