Squarespace is a popular website builder that allows users to create stunning websites with ease. One of its standout features is its ability to manage images effectively. Whether you're running a blog, portfolio, or online store, images play a crucial role in how your content is perceived. With Squarespace, you have a range of options for adding and customizing images to enhance your site.
Here are some key image features you should know about:
- Image Blocks: Squarespace provides a variety of image blocks, each with different display options.
- Gallery Blocks: Perfect for showcasing multiple images in a beautiful layout.
- Responsive Design: Images automatically adjust to fit different screen sizes.
- Image Editing Tools: Basic editing features like cropping, filters, and text overlay are available.
Steps to Upload an Image on Squarespace

Uploading an image to your Squarespace site is straightforward. Follow these steps to add images seamlessly:
- Log in to Your Squarespace Account: Go to your website and sign in.
- Select the Page: Choose the page where you want to add the image.
- Click on the Edit Button: This opens the page editor.
- Add an Image Block: Click the "+" icon to add a new block and select "Image."
- Upload Your Image: Choose the image from your computer or drag and drop it into the block.
- Customize Settings: Adjust settings like alignment, caption, and link options.
- Save Changes: Click "Save" to update your page with the new image.
Also Read This: Here Is Your Ultimate Guide to Download Facebook Reel Video
Choosing the Right Image Size for Your Site
Choosing the right image size is essential for both aesthetics and performance. Here are some guidelines to help you select the best image size for your Squarespace site:
| Image Type | Recommended Size | File Format |
|---|---|---|
| Full-Width Images | 1500 - 2500 pixels wide | JPEG or PNG |
| Gallery Images | 800 - 1200 pixels wide | JPEG |
| Thumbnails | 300 - 600 pixels wide | PNG |
Tip: Always optimize your images before uploading to reduce loading times without sacrificing quality. Aim for a file size under 1 MB for faster website performance.
Also Read This: Adding YouTube Music to InShot Video Editor
Using the Squarespace Image Block
The Squarespace Image Block is a powerful tool that allows you to add images to your website easily. It offers various display options, making it flexible for different types of content. Whether you're showcasing a product, creating a blog post, or simply sharing your favorite photos, the Image Block provides the versatility you need.
Here’s how to effectively use the Image Block:
- Add the Block: In your page editor, click the "+" icon and select "Image."
- Upload Your Image: Choose an image from your computer or drag it directly into the block.
- Adjust Settings: You can align your image, add captions, and choose whether it links to a page or file.
- Apply Design Options: Customize the block style, such as cropping or adding filters.
- Preview and Save: Always preview your changes before hitting the save button!
Pro Tip: Use high-quality images to make your content pop, and remember to keep them relevant to your message. This will not only engage visitors but also enhance their overall experience on your site.
Also Read This: How to Find the Resolution of an Image on Mac Devices
Adding Images to Your Gallery Pages
Gallery pages are a fantastic way to display multiple images at once, making them perfect for portfolios, projects, or collections. Adding images to your gallery pages on Squarespace is a breeze, and with just a few simple steps, you can create an eye-catching showcase.
Follow these steps to add images to your gallery pages:
- Select Your Gallery Page: Navigate to the gallery page you want to edit.
- Enter Edit Mode: Click the "Edit" button to access the gallery settings.
- Add Images: Click the "+" icon to upload images or choose from your existing library.
- Arrange Your Images: Drag and drop images to reorder them as needed.
- Set Gallery Display Options: Choose from various layouts like Grid, Slideshow, or Carousel.
- Save Changes: Once you're happy with your gallery, click "Save" to apply the changes.
Tip: Experiment with different layouts and image sizes to see what works best for your content. A well-organized gallery can make a significant impact on how visitors perceive your work.
Also Read This: Here Is Your Ultimate Guide to Download Facebook Reel Video
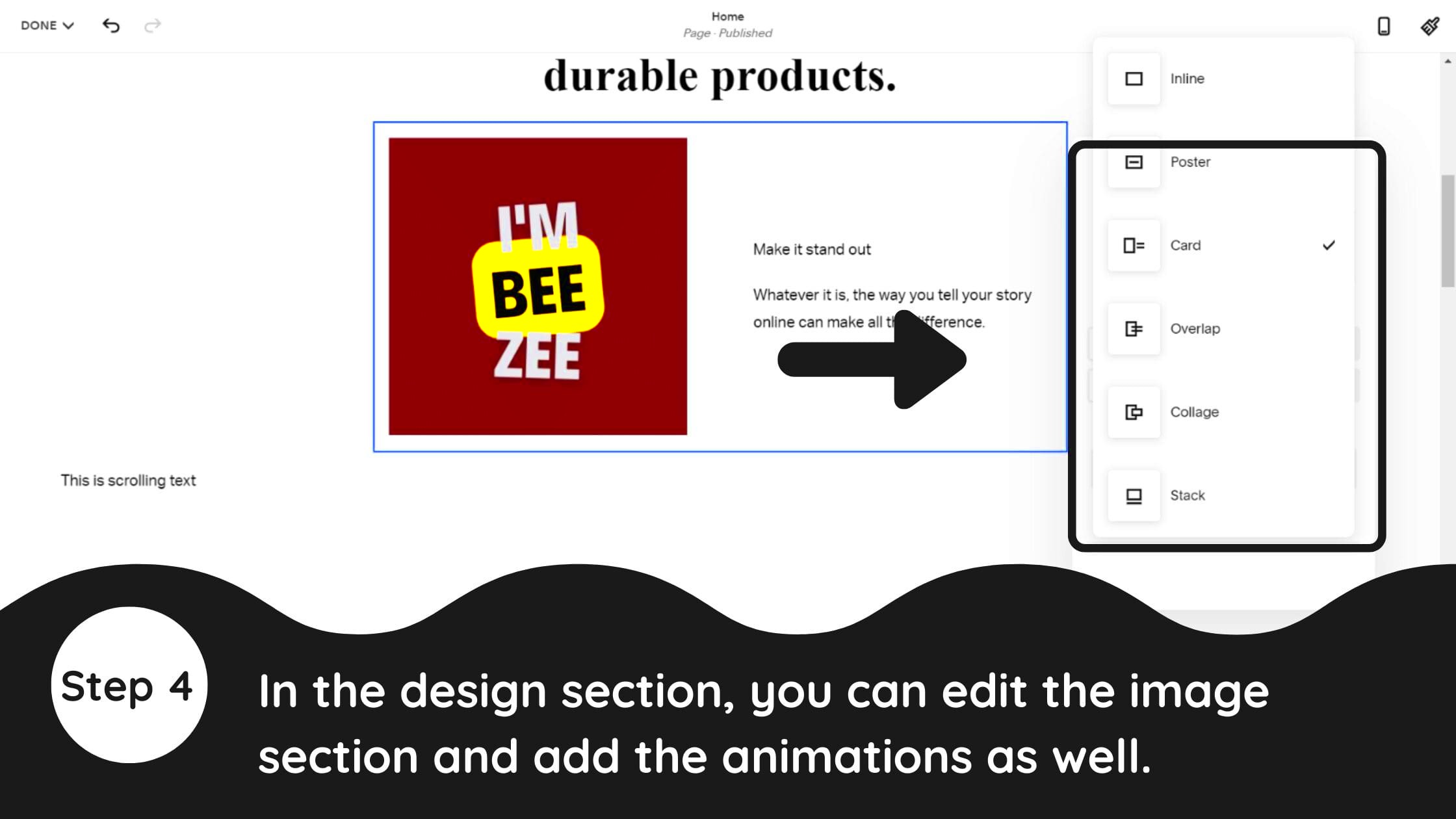
Customizing Image Display Settings
Once you’ve added images to your Squarespace site, customizing their display settings can help enhance their appearance and functionality. Squarespace offers a range of options that let you tailor how images look and behave on your site.
Here are some key settings you can adjust:
- Image Alignment: Choose whether your image aligns to the left, center, or right of the block.
- Captions: Add captions for context, which can be positioned below or on top of the image.
- Link Options: Decide if clicking on the image takes users to a specific page, an external site, or a larger version of the image.
- Overlay Text: You can add text overlay to your images for additional information or branding.
- Filters and Effects: Experiment with various filters to give your images a unique style.
Note: Always keep user experience in mind. Too many effects can be distracting, so aim for a clean and cohesive look across your site.
Also Read This: Easy Guide to Transferring Images onto Fabric
Best Practices for Image Use on Squarespace
Using images effectively on your Squarespace site can greatly enhance your content and engage visitors. To make the most out of your images, it's important to follow some best practices. These guidelines will help ensure that your images not only look great but also serve their purpose well.
Here are some best practices for image use:
- Use High-Quality Images: Always opt for high-resolution images to maintain professionalism and visual appeal.
- Optimize Image Size: Compress images before uploading to reduce loading times without sacrificing quality. Aim for a file size under 1 MB.
- Consistent Style: Maintain a consistent look and feel across your site. This could mean using similar color tones or filters.
- Relevant Images: Ensure that your images relate directly to your content. This helps visitors connect better with your message.
- Alt Text: Don’t forget to add alt text for each image. This improves accessibility and helps with SEO.
Tip: Regularly review your images and update any outdated or low-quality photos. Keeping your content fresh will keep your audience engaged.
Also Read This: Tracing Images in Procreate for Beginners
FAQs about Adding Images on Squarespace
When adding images to your Squarespace site, you might have a few questions. Here are some frequently asked questions to help clarify any doubts:
- Can I use stock images? Yes, you can use stock images, but make sure to have the appropriate licenses.
- What formats do Squarespace support for images? Squarespace supports JPEG, PNG, GIF, and SVG formats.
- How can I resize images? You can resize images in the Image Block settings or use image editing tools before uploading.
- Is there a limit on the number of images I can upload? While there’s no strict limit, keep in mind that too many images can slow down your site.
- What if my images aren’t displaying correctly? Check your image size and format. Also, clear your browser cache to see if that resolves the issue.
Pro Tip: Don’t hesitate to explore Squarespace’s help resources for more specific guidance related to images and other features.
Conclusion on Adding Images to Squarespace
Adding images to your Squarespace site is an essential part of creating an engaging and visually appealing website. By understanding the various tools and settings available, as well as following best practices, you can effectively enhance your content. Remember to choose high-quality, relevant images, and customize them to fit your site’s style and message.
As you continue to build and update your site, keep experimenting with different layouts and display settings to see what resonates best with your audience. Images are a powerful tool in storytelling and branding, so don’t underestimate their impact!
In summary, whether you're a blogger, artist, or business owner, mastering the art of adding and managing images on Squarespace will significantly improve your website's overall effectiveness. Happy image uploading!

 admin
admin








