In WordPress, featured images are a great way to visually enhance your posts. They help grab attention and make your content more engaging. However, there are times when you might not want these images to appear on your posts. Whether it’s for design purposes, cleaner layouts, or specific content strategies, hiding featured images can help improve the overall look and feel of your website. In this guide, we’ll explore why and how you can hide featured images in your WordPress posts.
Why You Might Want to Hide Featured Images

While featured images are useful for most blogs, there are situations where you may prefer to hide them. Here are a few reasons why this might be the case:
- Improved Design Aesthetics: If your theme is designed with minimalism in mind, displaying a featured image might clutter the layout, especially on pages like archives or search results.
- Content-Specific Needs: For some posts, like those focused on text-heavy content or technical articles, featured images may not add value and can distract the reader.
- Consistent Branding: If your brand style relies on consistent text-heavy layouts, hiding the featured image can help maintain this aesthetic.
- Focus on Content: Sometimes, the featured image can overshadow the actual content of the post. Hiding it can ensure the reader’s attention is on the text.
By choosing to hide featured images, you give your website a cleaner and more tailored look. It can help you avoid unnecessary visual clutter and create a seamless user experience.
Also Read This: Saving Images from Google Slides: A Guide
Steps to Hide Featured Images in WordPress Posts

There are several ways you can hide featured images in WordPress posts. You can choose a method that works best for your technical skills and website setup. Here’s how you can do it:
Method 1: Using a Plugin
If you’re not comfortable with code, using a plugin is the easiest option. Follow these steps:
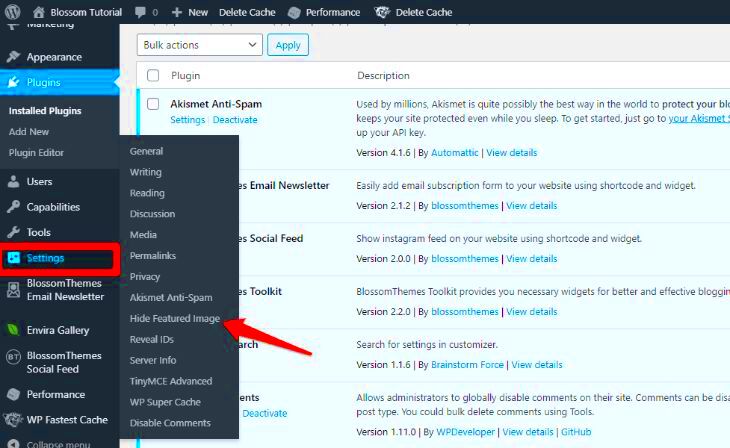
- Step 1: Go to the WordPress Dashboard and navigate to Plugins > Add New.
- Step 2: Search for a plugin like “Hide Featured Image” or any other similar plugin.
- Step 3: Install and activate the plugin.
- Step 4: Go to the settings of the plugin and enable the option to hide featured images on posts.
With just a few clicks, your featured images will no longer appear on the selected posts. This is an ideal solution for users who want a quick fix without any coding knowledge.
Method 2: Editing Theme Files
If you're comfortable working with theme files, you can hide featured images by adding custom CSS or modifying your theme's code. Here’s how:
- Step 1: Go to Appearance > Theme Editor in your WordPress Dashboard.
- Step 2: Locate the
style.cssfile. - Step 3: Add the following CSS code to hide the featured image on posts:
- Step 4: Save your changes.
.single-post .post-thumbnail {
display: none;
}
This CSS code hides the featured image on single posts. If you want to hide it on other pages or sections, you’ll need to adjust the CSS selectors accordingly.
Method 3: Using a Child Theme
If you prefer not to modify the main theme files, creating a child theme is a safer way to hide the featured images. A child theme allows you to make changes without affecting the parent theme. Follow these steps:
- Step 1: Create a child theme if you haven’t already.
- Step 2: Add the same CSS code from Method 2 into your child theme’s
style.cssfile. - Step 3: Activate the child theme from the WordPress Dashboard.
This method ensures that your changes are not overwritten when the theme is updated. It’s a good practice for those who want to maintain control over their site’s design.
These are three easy ways to hide featured images in WordPress posts. Depending on your level of experience and preference, you can choose the method that fits best with your website's needs.
Also Read This: Tricks to Shrink Images in Paint
Using Plugins to Hide Featured Images

One of the easiest ways to hide featured images in WordPress is by using a plugin. Plugins simplify the process, especially for users who may not be comfortable with coding. There are many plugins available that can hide featured images with just a few clicks. These plugins are designed to be user-friendly and don’t require any technical knowledge. In this section, we’ll discuss how to use plugins to hide featured images and highlight some popular options.
Steps to Use a Plugin
Follow these simple steps to use a plugin for hiding featured images:
- Step 1: From your WordPress Dashboard, go to Plugins and click Add New.
- Step 2: In the search bar, type in keywords like “Hide Featured Image” or “Hide Post Image” to find a suitable plugin.
- Step 3: Choose a plugin that fits your needs and click Install Now.
- Step 4: After installation, click Activate to enable the plugin.
- Step 5: Go to the plugin settings and select options to hide featured images across your posts or pages.
Popular Plugins
Here are a few popular plugins that can help you hide featured images:
- Hide Featured Image: This simple plugin hides the featured image on single posts without the need for coding.
- Content Control: While primarily a content restriction plugin, it allows you to hide featured images based on specific criteria.
- WP Hide Post: This plugin lets you hide posts or their elements, including featured images, on your site.
Using a plugin is the quickest and easiest way to manage featured image visibility without diving into the complexities of theme editing.
Also Read This: Tips for Getting Approved as a Contributor to Getty Images
Customizing the WordPress Theme to Hide Featured Images
If you’re comfortable working with code and want more control over your site’s appearance, customizing your WordPress theme is another option to hide featured images. By directly modifying your theme's files, you can hide featured images more flexibly and ensure that the change aligns with your overall website design. However, it’s essential to proceed with caution, as incorrect code changes can affect your website's layout and functionality.
Steps to Customize Your Theme
Follow these steps to hide featured images by customizing your WordPress theme:
- Step 1: From your WordPress Dashboard, navigate to Appearance > Theme Editor.
- Step 2: Locate and open your theme’s
style.cssfile. - Step 3: Add the following CSS code at the end of the file:
- Step 4: Save the changes by clicking Update File.
.single-post .post-thumbnail {
display: none;
}
Why Use Theme Customization?
Customizing the theme directly allows you to hide featured images precisely where and when you want. You have full control over how images are displayed on individual posts, categories, or the entire site. Additionally, using this method helps maintain your website’s design integrity, as the changes are made directly within the theme’s code.
Child Theme Consideration
It’s highly recommended to use a child theme when editing your theme files. This ensures that your changes won’t be lost when the parent theme is updated. A child theme allows you to override specific functions and styles without modifying the original theme.
Also Read This: How to Legally Download and Use Photos from Getty Images
Common Issues When Hiding Featured Images
While hiding featured images in WordPress can be beneficial for many reasons, there are a few common issues that users may encounter. These problems can arise due to various factors, such as theme conflicts, plugin incompatibility, or incorrect code. In this section, we’ll explore some of these challenges and how you can resolve them effectively.
1. Compatibility Issues
One of the most common issues when hiding featured images is compatibility problems between the plugin or custom code and your WordPress theme. Some themes are designed with custom structures that may not work well with plugins or code designed for default themes.
Solution: If you encounter compatibility issues, try deactivating plugins one by one to identify the culprit. Alternatively, check your theme’s documentation or support forums to find any specific instructions regarding hiding featured images.
2. Unintended Layout Changes
Sometimes, hiding featured images may cause unintended layout issues. For instance, hiding an image might leave blank spaces in your posts or disrupt the overall design.
Solution: To avoid layout issues, ensure that you adjust your theme’s CSS or plugin settings to handle spacing and element alignment. You may need to add some extra CSS code to fine-tune the layout.
3. Featured Image Still Appears in Search Engines
Even though you hide featured images on your website, they might still show up in search engine results or social media previews.
Solution: To prevent this, consider using an SEO plugin like Yoast SEO to configure image settings for search engine indexing and social media sharing. Make sure to set the correct meta tags for your pages.
4. Changes Not Applied Immediately
Sometimes, after hiding featured images, changes might not reflect immediately on the front-end of the website. This could be due to caching issues or server delays.
Solution: Clear your browser cache and any caching plugins you are using. If you’re on a managed hosting provider, you may also need to clear server-side caches to see the changes.
5. Not Hiding Featured Image on Specific Posts
Occasionally, the method used to hide featured images might not apply to all posts, especially if you are using custom post types or have different templates.
Solution: Double-check your settings or CSS code to ensure that it applies to all posts. You may need to add specific classes or IDs for different types of posts or categories.
Also Read This: How to Cite an iStock Image in APA Format
Best Practices for Hiding Featured Images
While hiding featured images can be a useful tool for WordPress site owners, it's important to do so thoughtfully. Blindly hiding featured images can impact user experience, website performance, and SEO. To ensure that hiding featured images benefits your site, it's best to follow certain best practices. In this section, we’ll discuss key tips to help you hide featured images effectively while maintaining your site’s functionality and aesthetic appeal.
1. Consider Your Site’s Design
Before deciding to hide featured images, take a moment to evaluate your site's design. Will removing the image improve the layout, or will it make your content appear empty or uninviting? If your design benefits from minimalism, hiding the featured image might be a great choice, but always consider the overall look of your site.
2. Use Conditional Logic
If you want to hide featured images selectively, consider using conditional logic. For example, you may want to hide the featured image on some posts but not others. You can achieve this by using plugins that offer conditions based on categories, post types, or tags.
3. Test Your Changes
After implementing any changes, always test how they affect your site. Check on desktop and mobile views, ensuring the layout remains clean and functional. Make sure that hiding the featured image doesn’t leave large empty spaces or break the page’s design.
4. Keep SEO in Mind
Hiding featured images doesn’t mean removing them entirely. The images still exist on the backend and can be indexed by search engines. Ensure that your SEO settings are optimized so that hidden images don’t negatively impact your rankings. You can use plugins like Yoast SEO to manage image visibility for search engines and social media platforms.
5. Document Your Changes
If you're making code changes or installing plugins, keep a record of what you’ve done. This way, if you need to revert or troubleshoot in the future, you'll have a clear history of your modifications.
Also Read This: How to Contribute to Shutterstock: A Complete Guide
FAQ: Hiding Featured Images in WordPress Posts
In this section, we answer some of the most common questions related to hiding featured images in WordPress posts. If you’re unsure about how to proceed or face any issues, these FAQs will provide helpful insights.
1. Can I hide featured images without affecting other images on the post?
Yes, you can hide only the featured image without affecting other images in the post. This can be done using CSS or a plugin that specifically targets the featured image only, leaving other images untouched.
2. Will hiding featured images affect my site’s SEO?
Hiding the featured image does not affect the SEO of your page directly unless the image is missing valuable alt text or metadata. However, always ensure that your images are optimized and properly indexed for search engines, even if they are hidden on the frontend.
3. Can I hide featured images on specific post categories or tags?
Yes, you can hide featured images on posts that belong to certain categories or tags. Many plugins allow you to set conditions for hiding images based on post categories, tags, or custom post types. Alternatively, you can use custom CSS to target specific posts.
4. Will my featured images still show on social media or in previews?
If you hide featured images using CSS or plugins, the images might still appear in social media previews or search engine results. To prevent this, you’ll need to modify your SEO settings or use a plugin like Yoast SEO to control how your content is displayed on social media and search engines.
5. How can I remove a featured image completely?
If you want to completely remove a featured image from a post rather than just hide it, you can do so directly from the post editor. Simply go to the post’s edit page, find the “Featured Image” section, and remove the image.
Conclusion
Hiding featured images in WordPress posts can be an excellent way to refine your website's appearance and functionality. Whether you want to improve your site's design, declutter the layout, or control the visual elements that appear in posts, there are several methods available to achieve this. From using plugins for a quick fix to customizing your theme for more control, you can tailor your site to fit your needs.
However, it’s important to proceed carefully, keeping design, SEO, and user experience in mind. Always test your changes, and ensure that hiding images doesn’t negatively impact your site’s performance or accessibility. By following the best practices outlined in this guide, you’ll be able to hide featured images effectively while maintaining a visually appealing and functional website.

 admin
admin








