Adding an outline to an image is a simple but effective way to make it stand out. Whether you're designing a logo, enhancing a photo, or creating a unique visual for your project, outlines can help define shapes and add depth. In Photoshop, you have several ways to add outlines to your images, making it a versatile tool for graphic design. This guide will walk you through the steps to add an outline to any image in Photoshop, and provide tips on how to customize it to suit your needs. Let’s dive in!
Understanding the Basics of Photoshop Tools for Outlining

Before we start adding outlines to your images, it’s important to understand the basic tools in Photoshop that make outlining easy and efficient. Here are the key tools and features you'll use:
- Stroke Tool: The most direct way to add an outline. It applies a border around the shape or selection you have made.
- Layer Styles: A set of options you can apply to your layers, including “Stroke” to add an outline effect. Layer Styles give you more control over the outline’s appearance.
- Selection Tools: Tools like the Magic Wand or Lasso tool allow you to select specific parts of your image that you want to outline.
- Brush Tool: For manual outlining, the Brush Tool can be used to draw around areas of your image, offering flexibility.
Understanding how each of these tools works will make it much easier for you to create clean, precise outlines in Photoshop. These tools are simple but powerful, giving you complete control over how your outlines look.
Also Read This: how to open multiple images as layers in photoshop
Step-by-Step Guide to Adding an Outline to Your Image
Now that you're familiar with the essential tools, let's get started on the step-by-step process for adding an outline to your image in Photoshop.
- Open Your Image: Start by opening your image in Photoshop. You can do this by going to File > Open and selecting your image.
- Select the Area to Outline: Use the selection tool of your choice (e.g., the Magic Wand or the Lasso Tool) to select the portion of the image you want to outline. If you want to outline the entire image, you can skip this step.
- Apply the Stroke: Once your selection is made, go to Edit > Stroke. This will bring up the Stroke menu where you can adjust the width, color, and placement of your outline.
- Customize the Outline: Choose the stroke width (thickness) and color that best suits your design. You can also decide whether to place the stroke inside, outside, or centered around the selection.
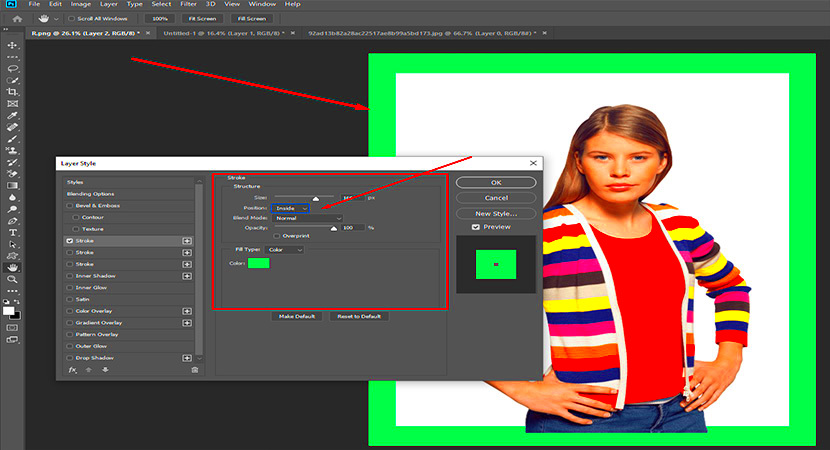
- Use Layer Styles for More Control: For more advanced outlines, you can use Layer Styles. Right-click on the layer and select Blending Options, then choose Stroke from the list of effects. Here, you can add more detailed customization like gradients or shadows to your outline.
- Final Adjustments: After adding your outline, zoom in to make sure it looks perfect. You can always adjust the thickness, color, and placement if needed.
- Save Your Work: Once you’re happy with the outline, save your image in the desired format. You can go to File > Save As to choose the best file type for your project.
With these steps, you'll be able to create clean and precise outlines around any part of your image in Photoshop. Play around with the settings to get the perfect look for your project.
Also Read This: Downloading Sample Videos from iStock for Free
Choosing the Right Color and Thickness for the Outline
Choosing the right color and thickness for your image outline is crucial to making sure it complements the overall design. The outline should highlight the subject without clashing with the image. Here’s how you can decide on the best color and thickness for your project:
- Color: The color of your outline should contrast with the main elements of your image. If your image has dark tones, opt for a lighter outline color like white or yellow. For lighter images, darker colors such as black or navy work well. You can also use complementary colors for a more dynamic look.
- Thickness: The thickness of the outline should match the importance of the subject. For bold designs, a thicker outline can make the subject pop. For subtler images, a thinner outline may be more appropriate. Start with a standard 3-5 pixel thickness, and adjust based on how it fits the image.
- Consider the Background: Always think about the background. If your image is busy or has lots of colors, a thicker outline can help the subject stand out. If the background is simple, you can go with a finer outline that doesn’t overpower the design.
- Experiment with Colors: Don’t hesitate to try different outline colors until you find one that feels right. Using tools like the color picker in Photoshop can help you experiment quickly.
Remember, your outline should enhance the image, not distract from it. Play around with different combinations to find what works best for your design.
Also Read This: Understanding the Costs of Joining Rumble
Using Layer Styles to Add Customizable Outlines
Layer Styles are one of the most powerful features in Photoshop when it comes to adding customizable outlines. This tool lets you adjust not just the appearance of the outline, but also its position, texture, and effects. Here’s how you can use Layer Styles to add an outline to your image:
- Accessing Layer Styles: Right-click on the layer containing your image or selection, and click Blending Options. This opens the Layer Style menu where you can find the Stroke option.
- Customizing the Outline: In the Stroke options, you can adjust several key settings:
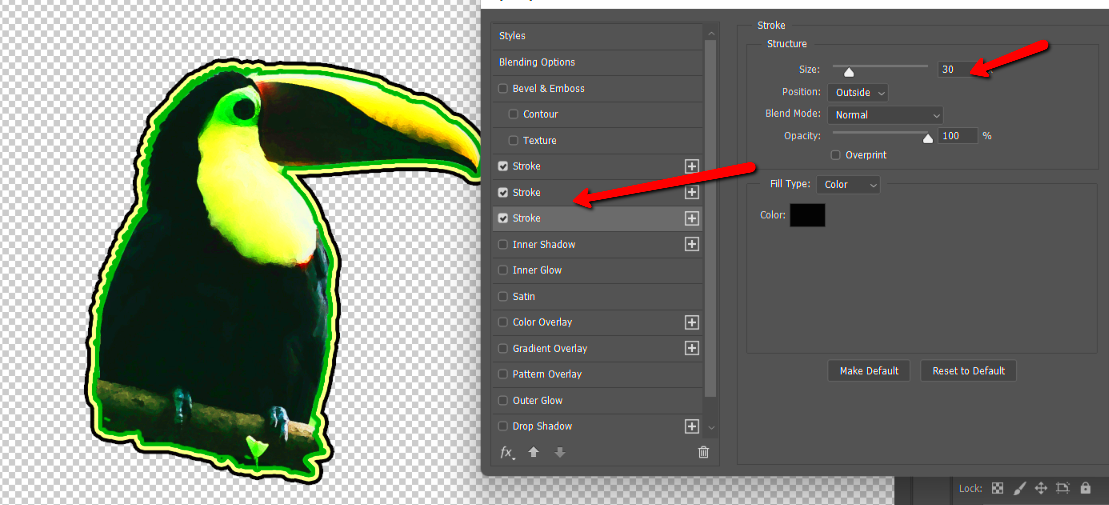
- Size: Increase or decrease the thickness of your outline. You can start at 3-5 pixels and adjust as needed.
- Position: Choose whether the stroke appears inside, outside, or centered on the selection or shape.
- Blend Mode: This setting controls how the outline blends with the image. Use "Normal" for solid lines, or try "Overlay" for softer effects.
- Fill Type: You can choose a solid color, gradient, or pattern for the outline, giving you a wide range of customization options.
- Adding Effects: Layer Styles also allow you to add effects like drop shadows, glows, or bevels to your outline. These can give your image more depth and make the outline stand out even more.
- Preview and Adjust: As you make changes, use the preview button to see how your adjustments look in real-time. Don’t hesitate to tweak the settings until the outline looks just right.
Using Layer Styles is a great way to add a unique touch to your outlines, providing options to create something truly custom and polished. Experiment with these settings to make your outlines more dynamic and impactful.
Also Read This: Shipping Settings: Turning Off International Shipping on eBay
Tips for Perfecting Your Image Outline
While adding an outline to your image is a simple task, perfecting it takes a little more finesse. Here are some tips to help you get the best possible result:
- Use Soft Edges for a Subtle Effect: If you want a more natural look, consider using a soft edge on the outline. This can be done by reducing the “Hardness” setting in the Stroke menu or by applying a Gaussian Blur effect after the outline is applied.
- Work with Layers: Always work on a duplicate layer of your image so you can adjust the outline without affecting the original. This also makes it easier to tweak the outline or remove it if necessary.
- Zoom In for Precision: When working with thin outlines, zoom in on your image to make sure the edges are crisp and clean. This will help you spot any inconsistencies or rough areas that need fixing.
- Don’t Overdo It: While outlines can be powerful, don’t make them too thick or bright. Overusing outlines can distract from the image itself, so always keep balance in mind.
- Combine Multiple Outlines: Sometimes, adding multiple outlines with different thicknesses and colors can create a unique effect. Try layering several strokes with varied opacities for a more creative design.
- Use Color Harmoniously: If you're working with multiple elements, make sure the outline color complements the rest of the image. It should blend seamlessly with the color palette you’re using.
By keeping these tips in mind, you can ensure that your outline not only adds definition to your image but also enhances the overall composition. Take your time and experiment to find the perfect balance.
Also Read This: How to Change Text Color in Behance Customizing the Look of Your Project Descriptions
Common Mistakes to Avoid When Adding Outlines
While adding outlines to images can be a fun and creative process, there are a few common mistakes that can undermine your efforts. Being aware of these pitfalls will help you create cleaner, more professional-looking designs. Here are some mistakes to avoid:
- Using Too Thick or Too Thin Outlines: One of the most common mistakes is choosing the wrong thickness for your outline. Too thick, and the outline can overpower the image. Too thin, and it may not stand out at all. Aim for a balance that complements your image’s style.
- Inconsistent Outline Colors: Using an outline color that doesn’t match the overall color palette of the image can make it look out of place. Always make sure the outline color contrasts well with the image but doesn’t clash with the rest of the design.
- Forgetting to Use Layers: It’s easy to work directly on the image layer, but this can limit your flexibility. Always work on a separate layer for your outline. This allows you to tweak, change, or remove the outline without affecting the original image.
- Neglecting Edge Softness: Sometimes, a harsh, sharp outline can make the image look unnatural. If you want a softer, more blended effect, experiment with the “Feather” or “Gaussian Blur” settings to soften the edges of your outline.
- Not Using the Right Tool for the Job: If you're working with detailed images or designs, using the basic stroke tool may not be sufficient. Depending on your needs, consider using the Layer Styles for more customizable outlines or the Brush Tool for freehand designs.
- Overusing Multiple Outlines: While it’s fun to experiment with multiple outlines, it’s easy to go overboard. Too many outlines can distract from the main subject. Stick to one or two subtle outlines for best results.
Avoiding these mistakes will help you achieve clean, professional results every time. Take your time, experiment, and keep refining until you get the perfect outline for your image.
Also Read This: How to Resize an Image Without Stretching It to Maintain Proportions
How to Save and Export Your Image with an Outline
After you’ve successfully added an outline to your image in Photoshop, the next step is saving and exporting your work. This ensures that your outline remains intact and is preserved in the desired format. Here’s a guide on how to save and export your image:
- Choose the Right File Format: The first step is choosing the file format that best suits your needs. If you want to preserve transparency (for logos or images with no background), save your file as a PNG. For high-quality prints or general image sharing, JPEG is a great option. If you need to maintain layers for further editing, save the file as a PSD.
- Saving for Web: If you plan to use the image online, go to File > Export > Export As. This allows you to adjust the resolution and file size for faster loading on websites without compromising too much on quality.
- Exporting a High-Resolution Version: For print or high-quality use, save your image at a high resolution (300dpi is ideal for prints). Go to Image > Image Size, adjust the resolution, and save the file as TIFF or PSD for best quality.
- File Naming: Give your file a clear name so that you can easily identify it later. Use a name that reflects the project or design, and add version numbers if you have multiple drafts.
- Check for Compression: If you’re saving the image as a JPEG, check the compression settings. Too high a compression can result in a loss of image quality, including the outline. Aim for a balance between file size and image quality.
- Final Review: Before you hit "Save," do a final check. Zoom in to see if the outline is still sharp, and ensure that the image looks just as good at a small size as it does at full resolution.
Saving and exporting your image properly ensures that your hard work on the outline is preserved. Always choose the format that works best for your project and double-check your settings for the best result.
Also Read This: Learn How to Upload Pics to Shutterstock
FAQ
In this section, we answer some of the most frequently asked questions about adding outlines to images in Photoshop.
- What is the best tool for adding outlines in Photoshop? The Stroke tool is the most common and easy-to-use method. However, for more control, you can use Layer Styles to customize the outline’s appearance.
- How do I make an outline softer or smoother? To make your outline softer, use the Gaussian Blur effect or the Feather option to soften the edges. This creates a more subtle and natural look.
- Can I change the outline color after applying it? Yes, you can change the outline color at any time. If you used Layer Styles, you can simply adjust the color in the Stroke options. If you applied a simple stroke, select the outline area and change the color using the color picker tool.
- How do I avoid pixelated outlines? Ensure that your image resolution is high enough (preferably 300 dpi for print). If you’re working with low-resolution images, outlines may appear pixelated, so try to work with higher-quality files when possible.
- Can I apply multiple outlines to one image? Yes, you can apply multiple outlines. Layer Styles allow you to create different effects with multiple strokes on different layers, but be careful not to overdo it, as it can clutter the image.
If you still have questions or want more tips, feel free to experiment with Photoshop’s tools or reach out to a Photoshop expert. Adding outlines is a simple task, but with the right approach, you can take your images to the next level.
Conclusion
Adding outlines to your images in Photoshop is a simple yet effective technique to enhance your designs. Whether you're creating a logo, editing a photograph, or designing graphics for a project, outlines can help define shapes, make your subject stand out, and add a professional touch. By understanding the various tools available, such as the Stroke tool, Layer Styles, and the selection tools, you can easily customize the color, thickness, and style of your outlines to suit any design need. Remember to avoid common mistakes like using overly thick or thin outlines, choosing the wrong colors, or neglecting the importance of working in layers. With a little practice and attention to detail, you’ll be able to create clean, polished designs that truly stand out. The key is experimenting with different settings and finding the perfect balance that complements your overall image. So, go ahead and try adding outlines to your next project—you’ll be amazed at how much it can elevate the final result!