Using an image to fill a type is a design trend that is becoming popular and creative. This technique includes placing an image inside a text shape that makes the image become visible through letters. It’s an excellent way to add beauty and excitement in your text. You can think of it in terms of typography along with images working together as one piece.
Placing an image within the written content correctly allows a person’s visual engagement to be increased by improving their ability to understand his or her messages. Posters, social media graphics and web design employ such techniques often. For this effect to work well one has to select an image that matches the words presented in it. This is aimed at achieving balance in design elements such that the latter pushes its ideas across without riding roughshod over those of the former or making them go unnoticed.Note that placing a picture inside any text rightly increases comprehension of those who watch thus leading them into paying attention more effectively into one’s communication. It is typical for such strategies to be used in posters, images for social networks as well as websites design. In order to achieve this desirable result, you ought to pick up an image that goes along with the written content. The purpose herein is to realize such a balance and order among different graphic components which would transmit the author’s thoughts without overshadowing them nor making them invisible.
Choosing the Right Image for Your Text

The selection of a suitable image is very important when it comes to the filling of texts with images. Here are some tips that can guide you towards making the right choice about an image:
- Relevance: Ensure the image relates to your text and overall message.
- Color Scheme: Pick an image that matches or contrasts well with your text color.
- Quality: Use high-resolution images to maintain clarity and professionalism.
- Composition: Consider how the image will look inside the text. Look for interesting patterns or elements.
When different types of pictures are tried out, the unanticipated and interesting consequences do happen. Always refer your audience while designing; the appropriate image can create feelings and increase the performance of your artwork.
Also Read This: How to Optimize Imago Images for Social Media Engagement
Tools and Software for Text Image Filling

Many are various tools and software products that simplify the task of filling a text with images in a much easier way. Let’s take a look at some of the most renowned alternatives:
| Tool/Software | Features |
|---|---|
| Adobe Photoshop | Advanced features for detailed text manipulation and image editing. |
| Canva | User-friendly interface with pre-made templates for quick designs. |
| GIMP | Free software with powerful features for those on a budget. |
| Inkscape | Vector graphics software that offers great flexibility for text design. |
All devices have their own perks, hence you must determine your requirements and expertise before selecting any. The advanced editing or uncomplicated drag-and-drop operation are personal choices; Learn where to find a device that meets each requirement. Explore various applications until you discover which complements your work regimen and artistic outlook best.
Also Read This: How to Add an Image to ESPN Fantasy Football for a Custom Profile
Steps to Fill Text with an Image in Popular Software

It’s a fun thing to fill some text with an image and that can be done through various software. Each of these may have their unique steps but generally the process is same. A brief guide on how to do this effect in some of the popular software such as Adobe Photoshop, Canva and GIMP has been provided below.
1. Using Adobe Photoshop
With the aid of Photoshop, epic text effects can be created with utmost accuracy. In this article, I will demonstrate how to go about it:
- Create a New Document: Open Photoshop and create a new file with your desired dimensions.
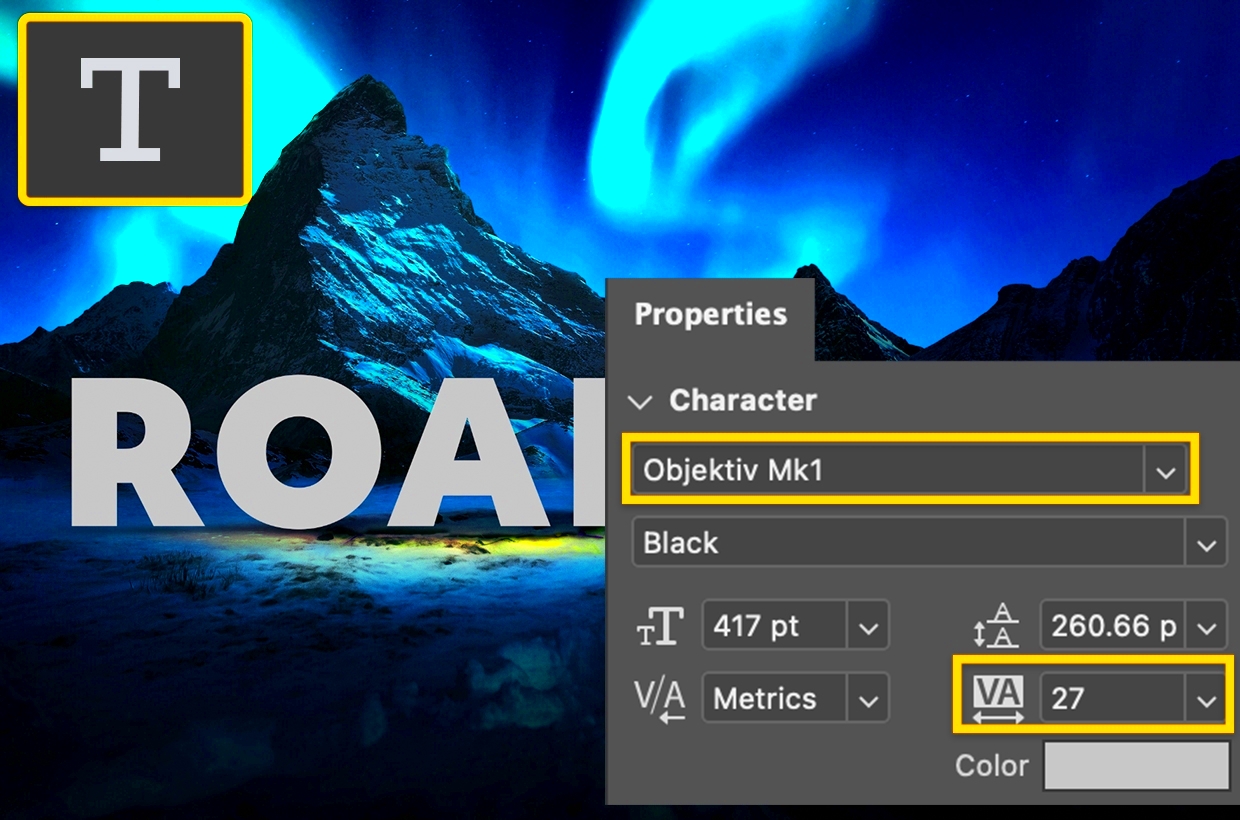
- Add Text: Select the Text tool (T) and type your desired text. Choose a bold font for the best results.
- Place Your Image: Go to File > Place Embedded, then select the image you want to use.
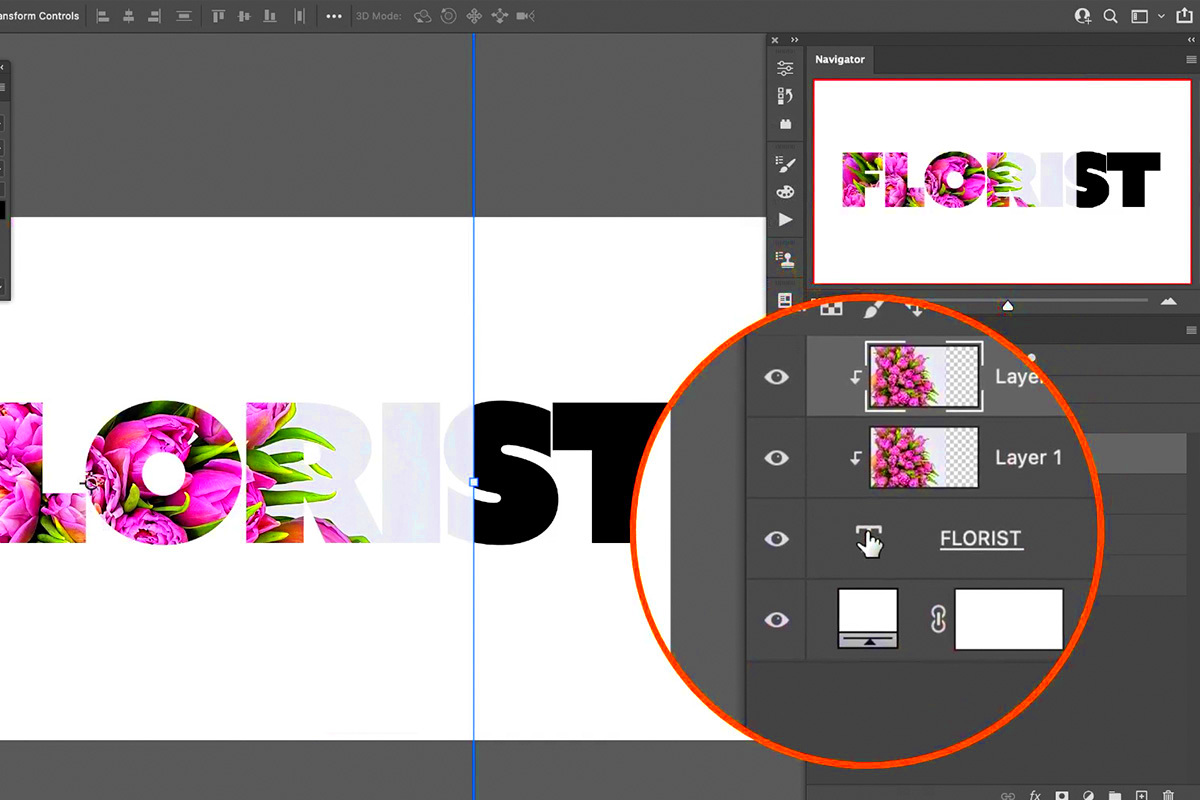
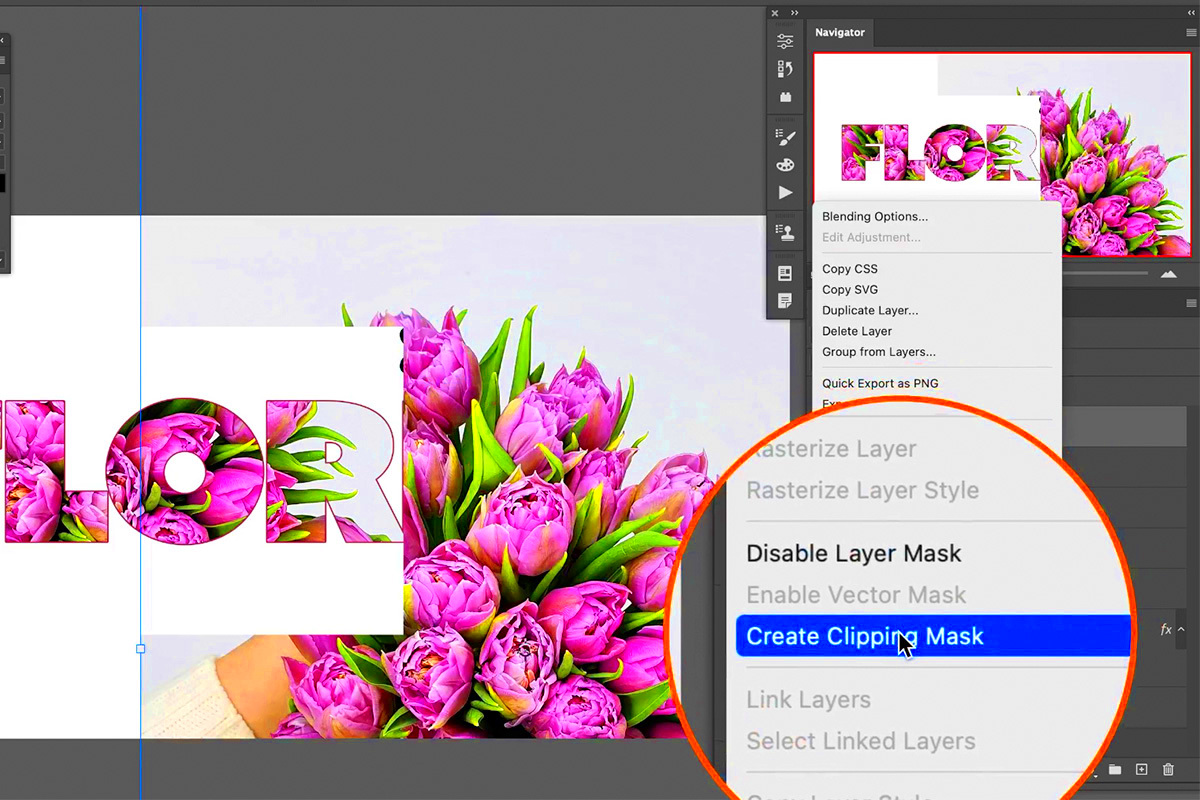
- Clip the Image to the Text: Right-click on the image layer and choose "Create Clipping Mask." This will fill the text with your image.
- Adjust as Needed: Use the Transform tool to resize or reposition the image within the text.
2. Using Canva
The task becomes simpler using Canva as it has a user-friendly drag and drop interface:
- Select a Template: Start with a blank canvas or a pre-designed template.
- Add Text: Use the Text tool to add your text and choose a font.
- Upload Your Image: Click on "Uploads" to import your image, then drag it over the text.
- Adjust the Image: Position the image over the text, then click "Arrange" to send the image back or front as needed.
3. Using GIMP
GIMP is a free alternative that presents similar functionalities:
- Open a New File: Start GIMP and create a new document.
- Add Your Text: Select the Text tool and type your text.
- Import Your Image: Go to File > Open as Layers to add your image.
- Use Layer Mask: Right-click the text layer and choose "Add Layer Mask." Fill the mask with white and paint black where you want to reveal the image.
Now it’s time to make superb text effects along with the images utilizing any programming that you like!
Also Read This: How Long Will It Take to Get Monetized on YouTube
Examples of Creative Text Image Fill Techniques
Embedding text into images creates endless creative opportunities. Here are some methods to spark your creativity:
1. Nature Themes
Landscapes or floral designs within typography can induce an exquisite, peaceful ambience. A word rendered in eye-popping blooms or a breathtaking sight of an elevated terrain is hard to resist!
2. Textured Backgrounds
Make use of materials such as wood, metal and cloth for adding an extraordinary touch to your text. Such techniques contribute to the development of substance and concern giving the impression of reality.
3. Grayscale Images
A sophisticated and timeless look can be attained by filling text with black and white images. In this way, it becomes possible for the text shape to stand out without the interference of opposing hues.
4. Artistic Effects
For a trip to the post office, you can wear anything from hip hop clothing for an hour to an average outfit of the day using art styles like watercolor or graffiti that add dynamism and fun. Such elements will also add uniqueness through design-making.
5. Collage Style
"Utilizing the text, multiple images can be fused together to create a collage effect. This method works well when it comes to displaying varied ideas or components associated with one another"
Tempt fate with them and learn what suits your taste and purpose. Every way can turn your words into an entertainment for the eyes.
Also Read This: Welding Offset Lines to Images
Common Mistakes to Avoid in Text Image Filling
Though almost a delightful experience, filling a text along with a picture can also be tricky considering the possible mistakes one can make which would result in reduced effectiveness of a design. Below are some of these common errors that should be avoided:
1. Using Low-Quality Images
In every occasion make use of high definition images. When low quality pictures are enlarged they could result to pixelated or blurred pictures which degrades the quality of your design.
2. Ignoring Text Legibility
You must carefully choose the background image or color for your text to be readable. An image that is too decorative might make it difficult to read the words on top of it. To increase visibility, a single shade or color blend would suffice.Make your text clear. A image that is too complicated or full of colors will not help in making the text easy to see. You can make a better contrast by considering using a uniform color or gradient behind the text.
3. Choosing Inappropriate Images
Make sure the image corresponds with the idea you are trying to deliver. An unrelated picture can mislead the audience or distort your brand.
4. Overcomplicating the Design
A viewer may be confused by cluttered design. In order to keep things simple, focus on one main concept or theme so that the text and image are in harmony.
5. Forgetting to Optimize for Different Formats
In the event that you intend to utilize this design on multiple platforms, it is imperative to ensure the various sizes and formats in which it is rendered appear appropriate. For instance, a design that seems to work well in social media may fail to hold ground when it comes to print.
By steering clear of these normal blunders, you can enable stunning text-image combinations that effectively communicate your message and hook your audience.
Also Read This: how to embed linked images in illustrator
Tips for Enhancing Your Text with Image Fill
Here’s how to make your text images pop:Transforming simple design into stunningly beautiful visual! A short paragraph, or even simple design can be made beautiful by enhancing the text with an image fill. Below are some tips you can apply to improve your text image filling process.
1. Experiment with Different Fonts
The visual appeal of your design can be greatly altered by the selection of an appropriate typeface. It is often efficient to use bold or heavy typefaces as they reveal more of the underlying image. To possess a distinct style, consider combining different font styles while still maintaining readability.
2. Play with Color and Contrast
Choosing colors is one of the most important things to consider when I designing. For example, it is best to have a color contrast between the text and its background in order to be visible. To make it easier for readers, we could think about putting either a gradient or solid color behind our words.
3. Use Layering Techniques
Peeling can amplify the richness of your design. To illustrate, you can put a faint shadow behind your letters or build an outline effect to give them life. Playing around with various layer techniques can result in very fascinating outcomes.
4. Incorporate Effects and Filters
There are numerous software applications that provide effects such as drop shadows, glows or texures to improve the appearance of your text. However, be cautious not to go too far in this; understated is typically what’s very important!
5. Consider Composition and Layout
How text’s positions in images are crucial. Avoid placing text that distracts the attention of the audience from the main point of the photo. Use smart alignment and spacing to achieve symmetry.
6. Keep Your Audience in Mind
While designing, always keep in mind who your intended audience is. The pictures and typefaces that you select should be in sync with what your audience thinks and feels.
Use these tricks to get some beautiful yet meaningful text and image designs.
Also Read This: How to Open a JPEG Image on an iPhone for Easy Viewing
Frequently Asked Questions about Text Image Filling
Has filling texts with images piqued your interest? The following are some FAQs that can assist you in resolving your doubts:
1. What is text image filling?
Text image filling is one of those designs where the photo is imprinted within the words hence giving rise to a situation where even the letters reveal what they convey.
2. Can I use any image for filling text?
Even if any photograph can be utilized; selecting one that goes along with your writing and improves your larger picture is preferable. Choose a clear and pertinent picture.
3. Which software is best for text image filling?
Adobe Photoshop, Canva, and GIMP are some of the widely used programs. Every program is unique; hence it is important to select a particular one depending on the expertise as well as personal requirements.
4. How do I ensure my text remains legible?
Utilize dissimilar colors, heavy print types, and think of incorporating a plain backdrop to the letters for readability to be sustained.
5. Are there any specific styles that work best?
Usually, it’s good to use bold and huge letters. Besides, by utilizing artistic photographs or conflicting textures it is possible to achieve astonishing results.
You may explore and experiment with your designs as you wish, don’t be afraid to ask more questions!
Conclusion on the Impact of Filling Text with an Image
As a fashionable design technique for various purposes, stuffing text with images has become a very popular thing in the recent years. It can be used to express different emotions, narrate stories or even attract someone’s attention. When utilized properly, it may also improve the message you are sending out and make your content unforgettable.
This approach encourages viewers to take a closer look at the content and transforms the normal text into a visual one. The designs could echo with your audience and boost your entire brand presence that’s why including attractive photographs with meaningful fonts can help achieve such objectives.
Bear in mind that the essential element for successful text image filling lies in harmonizing the aesthetic and comprehensibility aspects. Be it when you are designing a social media post, a website banner or some print outs, the difference could be monumental just by employing some of these skills. Hence, go on and set your brain free!

 admin
admin








