In today's digital landscape, visuals play a crucial role in capturing attention and conveying messages effectively. Whether you're a blogger, a business owner, or a content creator, embedding high-quality images can significantly enhance your website's aesthetic appeal. Getty Images offers a vast library of stunning, professional photos that can elevate your content to new heights. In this guide, we'll explore how you can embed Getty Images on your website and the importance of understanding licensing to ensure you're using these visuals legally and ethically.
Understanding Getty Images Licensing

Before you dive into embedding Getty Images, it's essential to grasp the various licensing options they provide. Getty Images operates under a licensing model to protect the rights of photographers and ensure that their work is used appropriately. Here's a breakdown of the key licensing types:
- Royalty-Free (RF): This type allows you to pay a one-time fee for a photo, which you can then use multiple times across different projects without paying additional royalties. It's perfect for marketers and bloggers who need versatile images.
- Rights Managed (RM): RM licenses require you to pay based on the specific usage of the image. Factors such as the duration, geography, and audience size influence the cost. This option is ideal when you need exclusivity and control over how the image is used.
- Editorial Use Only: These images can only be used in non-commercial contexts, such as news articles or blogs discussing current events. Always check whether your intended use falls within this category.
It's crucial to read the licensing agreements thoroughly. Failure to comply with the terms can lead to legal consequences, including hefty fines. Always ensure that you select the right license for your needs to avoid any issues down the line.
Also Read This: Adobe Stock vs. Alamy: Choosing the Right Platform for Selling Photos
Steps to Embed Getty Images

Embedding Getty Images on your website or blog is a straightforward process that can significantly enhance your visual content. Here’s how you can do it step by step:
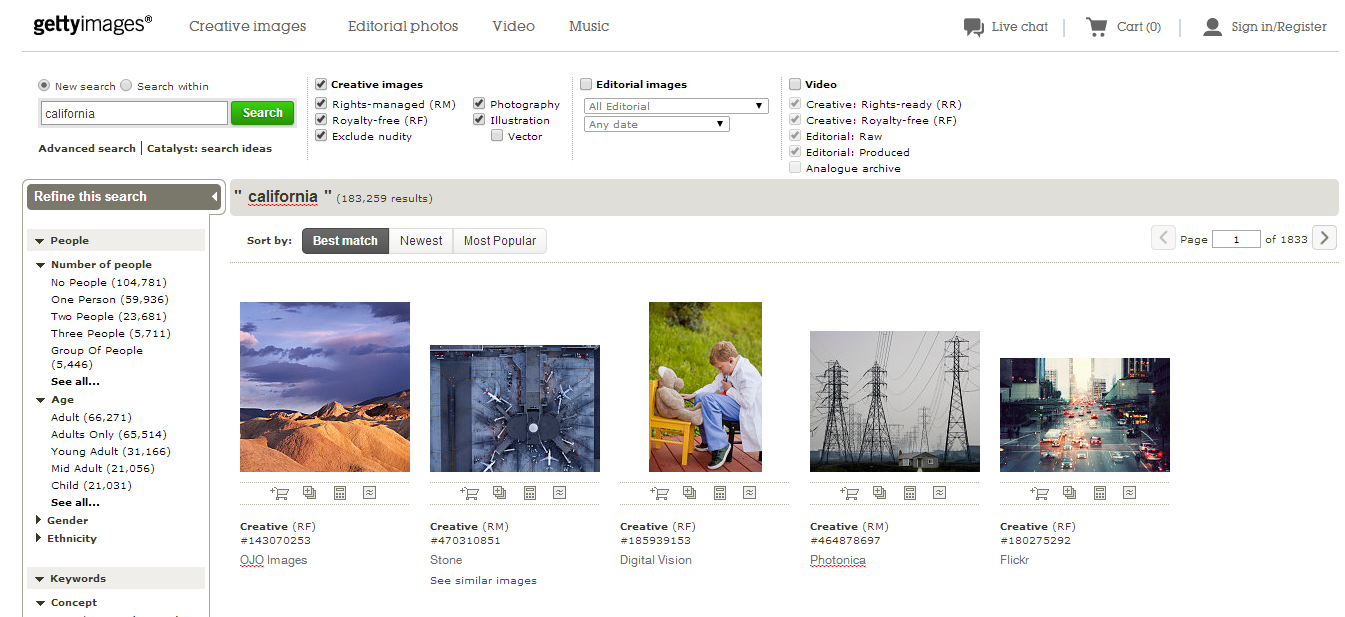
- Choose the Right Image: Start by browsing the Getty Images library. Use keywords that align with your content to find the perfect image. You can filter your search by image type, orientation, and more.
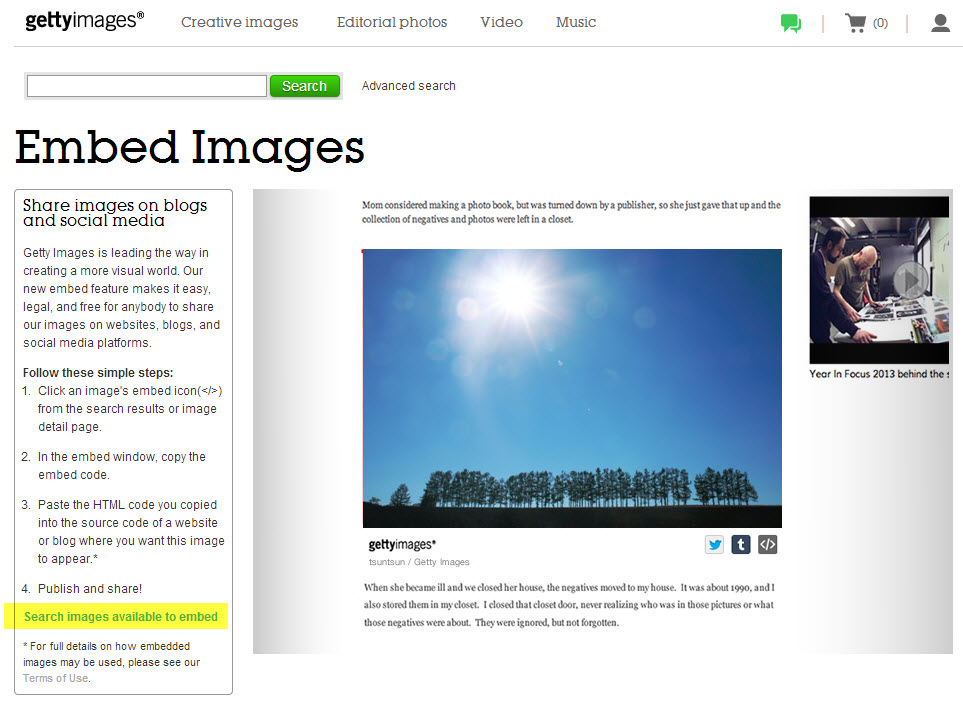
- Select the Embed Option: Once you have chosen an image, click on it to view the details. Look for the “Embed” button usually located near the download options.
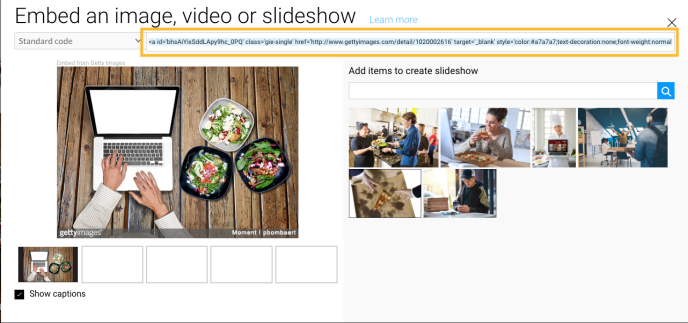
- Copy the Embed Code: After clicking “Embed,” a pop-up will appear with HTML code. This code is what you need to insert into your website. Copy it to your clipboard.
- Paste the Code into Your Website: Navigate to the HTML editor of your website or blog platform. Paste the copied embed code where you want the image to appear. If you’re using a content management system (CMS) like WordPress, you can switch to the ‘Text’ or ‘HTML’ view to do this easily.
- Preview and Publish: Always preview your changes to ensure the image appears correctly. If everything looks good, go ahead and publish your content!
And voilà! You’ve successfully embedded a stunning Getty Image on your site.
Also Read This: Explore How to Purchase a Photo Through Shutterstock
Best Practices for Using Images

Using images effectively can elevate your content and engage your audience. Here are some best practices to keep in mind when embedding Getty Images:
- Choose High-Quality Images: Always opt for high-resolution images that are relevant to your content. A crisp, clear image can make your blog or website look professional.
- Optimize for SEO: Use descriptive filenames and alt text for your images. This not only helps with accessibility but also improves your search engine optimization (SEO) efforts.
- Maintain Consistency: Ensure that the style of images you choose aligns with your brand's aesthetic. Consistent imagery creates a cohesive look across your site.
- Be Mindful of Loading Speed: Large images can slow down your website. Consider using optimized, compressed images to ensure fast loading times.
- Respect Copyrights: Always check the usage rights for images. Getty Images provides clear guidelines; make sure you’re compliant to avoid legal issues.
By following these best practices, you can leverage the power of visuals to enhance your audience's experience and keep them coming back for more!
Also Read This: How to Save Photos from Getty Images Without the Watermark
Enhancing Visual Appeal with Getty Images
When it comes to grabbing attention and making a lasting impression, visuals are key! Getty Images provides a vast library of high-quality photographs, illustrations, and videos that can elevate your website or blog's aesthetic. Here’s why incorporating Getty Images is a game-changer:
- Diverse Selection: With millions of assets at your fingertips, you can find the perfect image for virtually any topic. Whether you're writing about travel, technology, or food, there’s something for everyone.
- Professional Quality: Getty Images are known for their high resolution and professional composition. Using these images sets a polished tone for your content, making it more credible and trustworthy.
- Storytelling Enhancement: A well-chosen image can tell a story on its own. For example, if you’re discussing the impact of climate change, a compelling photo of a melting glacier can evoke emotions that text alone cannot.
- SEO Benefits: Integrating relevant images can improve your SEO rankings. Search engines love rich media, and including alt text with your Getty Images can help drive more organic traffic to your site.
- Brand Consistency: Consistently using Getty Images that align with your brand’s style enhances your overall visual identity. Choose images that reflect your brand colors or ethos, and watch your site feel more cohesive.
In summary, utilizing Getty Images not only beautifies your site but also enhances the overall user experience. Remember, a picture is worth a thousand words, so make every image count!
Conclusion
Incorporating Getty Images into your website or blog can significantly boost its visual appeal and engagement. The right images can transform mundane content into compelling narratives that draw readers in and keep them coming back for more. Here’s a quick recap of the benefits:
| Benefit | Description |
|---|---|
| Visual Engagement | High-quality images capture attention and enhance the reading experience. |
| Brand Identity | Images that align with your brand help establish a recognizable presence. |
| Storytelling | Images add depth to your content, creating emotional connections with readers. |
| SEO Improvement | Properly optimized images can lead to higher search engine rankings. |
In conclusion, don’t underestimate the power of visuals. By embedding Getty Images, you're not just enhancing your website's look—you're also crafting a more engaging and impactful experience for your audience. So go ahead, explore the Getty Images library, and let your visuals do the talking!
 admin
admin