Welcome to the world of web development! If you’ve ever wondered how websites are created, the secret lies in a little thing called HTML, or HyperText Markup Language. This markup language serves as the backbone for almost all web content. Understanding HTML is incredibly important for anyone interested in building a website, whether it's a personal blog, a portfolio, or an online store. In this guide, we’ll explore why HTML is so crucial and how it can empower you to create stunning web pages.
HTML provides the structure of web pages, letting you define elements like headings, paragraphs, links, images, and more. Think of it as the skeleton of your website that holds everything together. Without HTML, we wouldn’t have the beautiful layouts and interactive features we often take for granted. Here are a few reasons why learning HTML is essential:
- Foundation of Web Development: HTML is the first step in understanding web technologies. Almost every web development stack has HTML at its core.
- Easy to Learn: With its straightforward syntax, HTML is beginner-friendly. You can quickly start creating basic pages without getting overwhelmed.
- SEO-Friendly: Well-structured HTML can improve your site’s search engine ranking, helping people find you online.
- Cross-Platform Compatibility: HTML works across all browsers and devices, ensuring your website looks great everywhere.
In summary, becoming proficient in HTML opens doors to endless possibilities in web design and development. It’s a skill that serves as a stepping stone to more advanced technologies, enabling you to create engaging and functional websites.
Setting Up Your Development Environment

Alright, you’re excited to dive into HTML—great! But before we start writing our first lines of code, we need to set up a development environment. Think of this environment as your workspace where you'll create and test your web pages. Setting it up may seem daunting at first, but it’s pretty simple! Here’s how you get started:
- Choose a Text Editor: A text editor is where you'll write your HTML code. Here are a few popular choices:
- Visual Studio Code: A powerful and free editor with lots of extensions. It's perfect for beginners and pros alike.
- Sublime Text: Lightweight and very fast, Sublime offers a clean interface and useful features.
- Notepad++: A simple yet effective text editor for Windows users, ideal for coding HTML.
Once you’ve got your text editor and web browser ready, and your project folder set up, you’re all set to begin coding! Remember, an organized workspace will help keep your creativity flowing and reduce frustration down the road.
Also Read This: How to Make Easy Cake Without Oven: Quick Recipe on Dailymotion
Understanding the Basic Structure of an HTML Document

Alright, let’s dive into the backbone of every web page – the HTML document structure! Imagine building a house without a solid foundation; that’s what it’s like creating a website without the right structure.
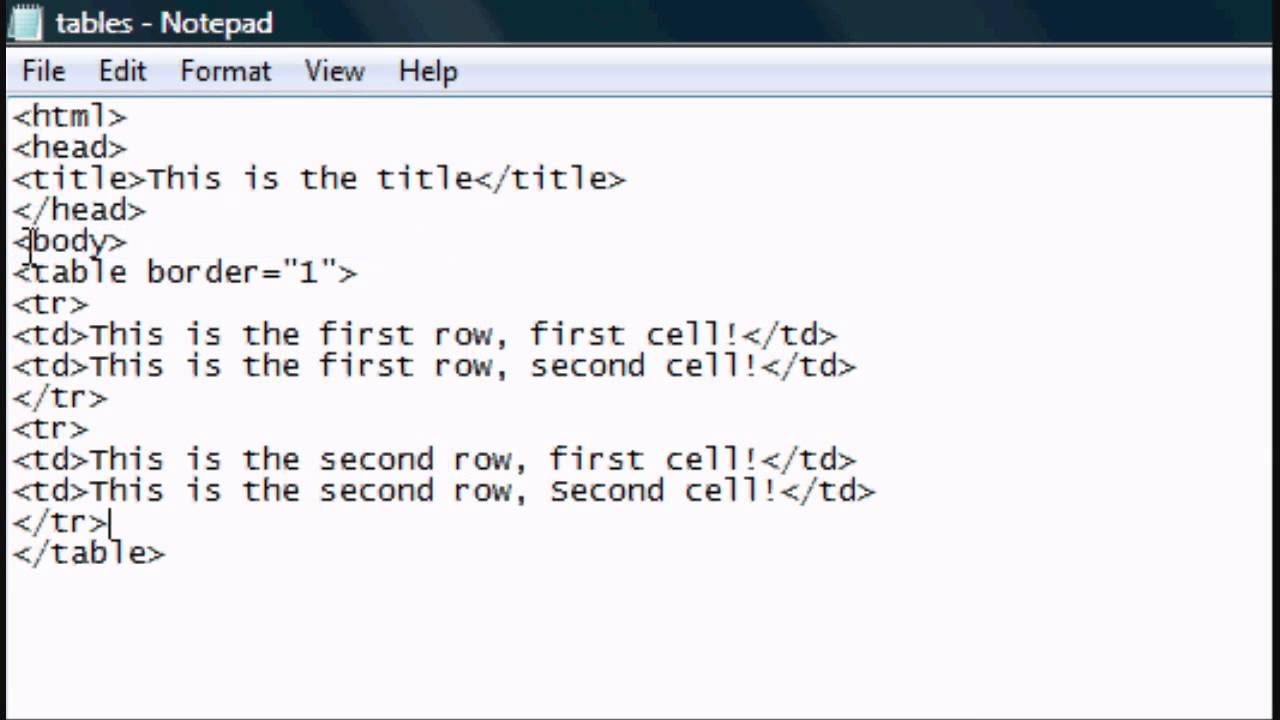
At its core, an HTML document is wrapped in a series of tags that tell the browser how to display the content. Here's a simplified breakdown of the basic structure:
Page Title Your Main Heading
Your content goes here.
Let’s break this down a bit:
- DOCTYPE Declaration: This line tells the browser that we're using HTML5.
- HTML Tag: The
<html>tag wraps the entire HTML document. - Head Section: Within the
<head>tags, you’ll find meta information. This is where you include the<title>, which shows up in the browser tab, and link stylesheets if needed. - Body Section: This is the heart of your HTML document, where all the visible content lives—from headings to paragraphs, images, and so forth. Everything inside the
<body>tags is what people will see.
So, by putting all these elements together, you’re setting up a clean and functional framework for your website that browsers can understand and render correctly. Ready to start building?
Also Read This: Exploring the Ecosystem of User-Created Content on Dailymotion
Essential HTML Tags You Need to Know
Now that you’ve got the structure down, let’s talk about the essential HTML tags that every beginner should know. Think of these tags as the building blocks for your web content. Understanding these will make your life a whole lot easier!
| HTML Tag | Description | Example Use |
|---|---|---|
<h1> to <h6> | Heading tags that denote headings of various sizes. | <h1>Main Title</h1> |
<p> | Paragraph tag for wrapping text in paragraphs. | <p>This is my first paragraph.</p> |
<img> | Used to embed images in the document. | <img src="image.jpg" alt="Description"> |
<a> | Anchor tag for creating hyperlinks. | <a href="https://www.example.com">Click here</a> |
<ul> <li> | Used for creating unordered lists. | <ul><li>First item</li></ul> |
<ol> <li> | For ordered lists (numbered). | <ol><li>First item</li></ol> |
Mastering these tags will help you effectively build out your website, adding structure and functionality. Don't worry if it feels overwhelming at first; practice makes perfect! So, which tag are you excited to try out first?
Also Read This: Understanding the Concerns Around Dailymotion as a Predatory Website
5. Adding Multimedia Elements to Your Website
When you're building a website, adding multimedia elements can really elevate its appeal and functionality. Multimedia elements include images, videos, audio, and animations that can make your site more engaging and informative. Let’s dive into how to incorporate these elements easily!
Here are some common types of multimedia elements you can add:
- Images: Use images to give visual appeal to your content. Make sure they’re relevant and high-quality.
- Videos: You can embed videos from platforms like YouTube or Dailymotion or even host your own. This can enhance user engagement dramatically.
- Audio: Adding background music or sound effects can create a unique atmosphere. Use HTML’s
<audio>tag to include sound clips. - Animations: CSS can be used to create simple animations that draw attention to key areas of your site.
To add an image, for instance, you can use the following HTML code:
<img src="your-image-url.jpg" alt="Description of the image">For embedding a video from Dailymotion, you can use the <iframe> tag like this:
<iframe width="560" height="315" src="https://www.dailymotion.com/embed/video/your-video-id" frameborder="0" allowfullscreen></iframe>Remember, when adding multimedia, keep performance in mind. Too many heavy elements can slow your site down, leading to a frustrating user experience.
Also Read This: How to Enhance Your Photos Using Photoshop CS6 Tools
6. Styling Your Website with CSS
Once you’ve uploaded your content, it’s time to make it visually appealing. That’s where CSS (Cascading Style Sheets) comes in. CSS allows you to style your HTML elements, giving your website a polished and professional look.
To get started with CSS, you can either include styles directly in your HTML using the <style> tag in the head section, or link to an external stylesheet using the <link> tag. Here’s a simple way to link an external stylesheet:
<link rel="stylesheet" type="text/css" href="styles.css">Here are some basic CSS properties you might want to use:
| Property | Usage |
|---|---|
| color | Sets the color of the text. |
| background-color | Sets the background color of an element. |
| font-size | Defines the size of the font. |
| margin | Creates space around elements. |
| padding | Adds space inside elements. |
For example, to style a header in your CSS, you might write:
h1 { color: blue; font-size: 2em; }Utilizing CSS effectively can help you create a stylish, user-friendly website. It's all about making your content more readable and visually appealing, so don’t hesitate to experiment with different styles!
Also Read This: How to Make Biscuits in Microwave Oven: Quick Baking Guide on Dailymotion
7. Testing and Debugging Your HTML Code
When you've poured your creativity into creating a website, the last thing you want is for it to fail due to hidden errors. Testing and debugging your HTML code is essential for ensuring everything works as it should. Here’s how you can do it effectively:
- Use a Validator: One of the first steps in debugging is to validate your HTML. Websites like the W3C Markup Validation Service can help you identify syntax errors. Just paste your code there, and it will show you any issues to correct.
- Cross-Browser Testing: Different web browsers render HTML differently. Always test your site on popular browsers like Chrome, Firefox, Safari, and Edge. Browsers like BrowserStack can even let you check compatibility without installing multiple browsers.
- Check Responsiveness: Your website should look good on all devices, from desktops to smartphones. Use tools like Responsive Design Checker to see how your site behaves on various screen sizes.
- Debugging Tools: Most modern browsers come with built-in developer tools. You can access them by right-clicking on your webpage and selecting “Inspect.” This feature lets you view your HTML structure and debug line-by-line.
- Utilize Console Log: Incorporating console.log statements in your code helps in tracking variables and understanding flow, especially if you’re using any JavaScript.
Remember, thorough testing will save you time and hassles down the road. It’s worth being meticulous!
Also Read This: Exploring Bluetooth Support for Streaming Videos on Dailymotion
8. Publishing Your Website on the Internet
After all that hard work, it’s time to share your website with the world! Here's a straightforward approach to get your HTML website live on the Internet:
- Choose a Domain Name: Your domain name is your website’s address on the internet (like www.yoursite.com). Choose something catchy, easy to remember, and relevant to your content.
- Pick a Web Hosting Service: You'll need a place to store your website’s files. Some popular hosting services are:
| Hosting Provider | Features |
|---|---|
| Bluehost | Good for beginners, easy WordPress integration |
| HostGator | Affordable plans with great support |
| SiteGround | Excellent customer service, robust security features |
- Upload Your Files: Using FTP (File Transfer Protocol) software like FileZilla, you can transfer your HTML files and assets to your hosting account. Connect using your host details, select your local files, and upload.
- Set Up Your Domain: Once your files are uploaded, link your domain name to your hosting service by updating the DNS settings as guided by your host.
- Test Your Live Site: Visit your newly minted URL and check if everything appears as expected. If you notice any glitches, you're not done yet—you’ll need to go back to testing and debugging!
And there you have it! With these steps, your website is now live, and you can share your creativity with the world. Happy web publishing!
Conclusion and Resources for Further Learning
Creating a website in HTML is an exciting journey for beginners, offering a foundation in web development skills. By understanding basic HTML elements, structure, and attributes, you can bring your unique ideas to life on the web. The skills you acquire in HTML serve as a springboard into more advanced topics, such as CSS and JavaScript, which enhance the design and functionality of your websites.
To keep progressing in your web development skills, utilizing various resources can be invaluable. Here's a list of recommended resources for further learning:
- W3Schools: A comprehensive web development tutorial site that covers HTML, CSS, JavaScript, and more.
- Mozilla Developer Network (MDN): An excellent resource for documentation and guides on web technologies.
- Codecademy: Offers interactive courses in HTML, CSS, and other programming languages.
- freeCodeCamp: A free coding bootcamp offering certifications in web development.
- CSS-Tricks: A blog that provides tips, tutorials, and examples on web design and development.
Consider joining online communities such as StackOverflow, Reddit, or local coding clubs to exchange knowledge and seek help when needed. As you create more projects, remember that practice is key to solidifying your understanding. Don't hesitate to explore various web design trends and experiment with your own styles and layouts.
In conclusion, the journey of creating a website in HTML is not just about learning a markup language but embracing a mindset of continual learning and development. With dedication and the right resources, your skills will grow, opening doors to a fulfilling career or hobby in web development.
 admin
admin








