Alt text, also known as alternative text, is a crucial part of web content. It serves as a description for images, making them accessible to users who are unable to see them. Whether due to visual impairment or slow internet connections, alt text ensures that all users can understand the content of an image. But alt text isn't just for accessibility—it's also important for SEO. Search engines can’t “see” images, so they rely on alt text to determine what an image is about. In this post, we’ll explore why alt text is important and how you can use it effectively.
What is Alt Text?

Alt text is a short description that explains what an image shows. It’s written in the HTML code of a webpage and is displayed in place of an image if the
- Descriptive: Alt text should describe the image accurately. If the image is of a product, for example, include its name and key features.
- Concise: Keep it short. Aim for 125 characters or fewer, as this is generally the limit most screen readers will read.
- Avoid keyword stuffing: Alt text should focus on the image, not try to rank for specific keywords.
Good alt text is essential not only for accessibility but also for search engine optimization (SEO), as search engines use alt text to index images and improve website ranking.
Also Read This: how to make a reddit post with image and text
Why Alt Text Matters for Accessibility

Alt text is an essential part of making websites accessible to all users, including those with visual impairments. For blind or low-vision users, screen readers convert the alt text into speech, enabling them to understand what an image portrays. In fact, without alt text, many visually impaired users would miss out on important content entirely.
But accessibility isn’t just about helping people with disabilities; it’s about creating a more inclusive web. Here’s why alt text matters for accessibility:
- Supports screen readers: Alt text is the primary way that screen readers interpret images. Without it, screen readers can’t provide meaningful context.
- Improves user experience: For users with slow internet connections, alt text ensures they can still understand the content of the image even if it doesn’t load properly.
- Ensures legal compliance: Many countries have accessibility laws that require websites to be accessible to people with disabilities. Alt text is a key part of meeting these legal standards.
By adding alt text, you not only make your website more inclusive but also improve your reach and ensure your content can be understood by a wider audience.
Also Read This: Popular YouTube Creators Residing in Dallas Texas
How Alt Text Improves SEO
Alt text plays a vital role in search engine optimization (SEO) because it helps search engines understand the content of an image. Since search engines can’t “see” images like humans, they rely on alt text to categorize and index them. This means that well-written alt text can improve your image rankings in search results and drive more traffic to your website.
When alt text is descriptive and relevant, it helps search engines understand the context of the image, which can improve your website’s visibility. Here’s how alt text contributes to better SEO:
- Improved image search results: Alt text helps your images appear in Google Image search, which can bring additional traffic to your website.
- Enhanced page relevance: Search engines consider alt text when evaluating the relevance of a page. Relevant, descriptive alt text helps the page rank higher for related queries.
- Better accessibility = Better SEO: Google values websites that are accessible. Pages with good alt text can have a positive impact on your overall SEO strategy, as search engines reward accessible websites.
Alt text also helps with content optimization. For example, if your image includes a product or service, adding alt text with keywords relevant to that product can help search engines rank your page for those terms. However, remember not to over-optimize or stuff keywords in alt text, as this can be detrimental to both accessibility and SEO.
Also Read This: Reducing Wave Noise in Images: A How-To Guide
Best Practices for Writing Alt Text
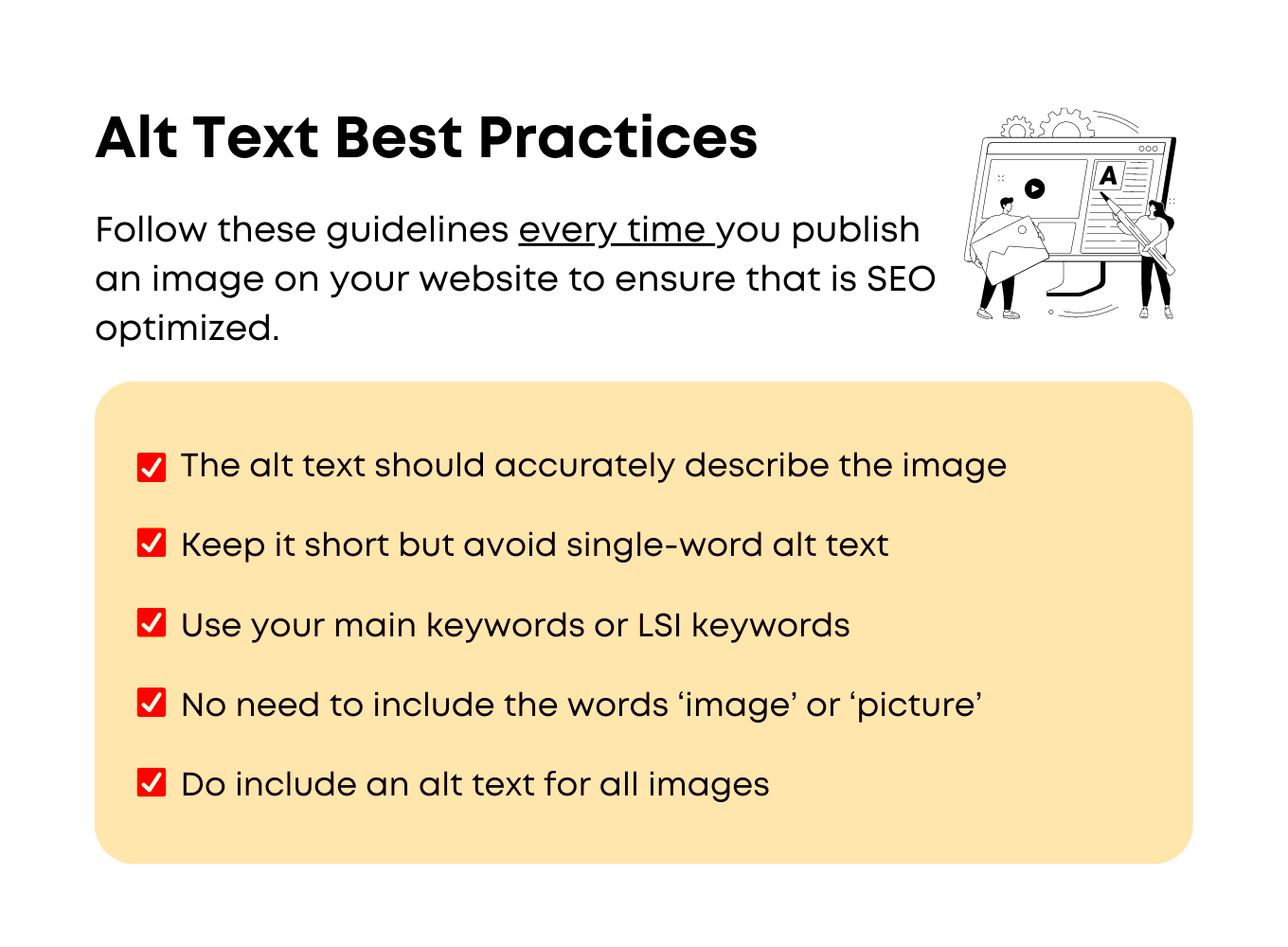
Writing effective alt text is more than just adding a description to an image. It’s about being clear, concise, and useful to both users and search engines. When creating alt text, here are some best practices to follow:
- Be descriptive and specific: Describe the image as clearly as possible. If it’s a picture of a red bicycle, don’t just say “bicycle”—mention the color and any notable features.
- Keep it concise: Aim for a clear, concise description that gets to the point. Keep alt text under 125 characters, as this is the typical limit for most screen readers.
- Use relevant keywords: If possible, include keywords related to the image or page content, but do so naturally. Don’t stuff keywords.
- Avoid “image of” or “picture of”: You don’t need to say “image of” or “picture of” in the alt text. It’s understood that the description refers to an image.
- Consider the context: The alt text should make sense in the context of the content surrounding it. If the image supports a specific point, make sure your description reflects that.
By following these best practices, you’ll not only improve your site’s accessibility but also enhance its SEO performance, ensuring both users and search engines can easily understand and index your content.
Also Read This: Guide to Changing the Height and Width of an Image
Common Mistakes to Avoid When Adding Alt Text
While adding alt text might seem straightforward, there are several common mistakes that can hinder both accessibility and SEO. Here are some key mistakes to avoid when writing alt text:
- Being too vague: Alt text should provide enough detail to make the image understandable. Simply writing “image” or “photo” isn’t helpful. Be specific about what the image shows.
- Keyword stuffing: While including keywords is beneficial for SEO, stuffing too many keywords into your alt text can harm your rankings and make the text less helpful to users.
- Ignoring decorative images: If an image is purely decorative and doesn’t add content (like a background image), it’s best to leave the alt text empty (use an empty alt attribute: alt=""). This avoids cluttering screen readers with unnecessary information.
- Using long-winded descriptions: Alt text should be concise. Avoid lengthy sentences that are harder for users to process. Stick to the key information.
- Not writing alt text for every image: Every meaningful image should have alt text. Don’t overlook images, as they all contribute to the overall user experience and SEO.
By avoiding these mistakes, you can ensure your alt text is both useful for users and optimized for search engines. Taking the time to craft thoughtful alt descriptions will go a long way in improving both accessibility and your website's performance in search rankings.
Also Read This: Page Ownership Part II: Claiming an IMDb Page – Essential Steps for Ownership
How to Check Alt Text on Images
Checking alt text on images is an essential step in ensuring your website is accessible and optimized for SEO. Whether you're a content creator, website manager, or developer, it's important to review the alt text for all the images on your site. In this section, we’ll walk you through how to check and update alt text, so your site is both user-friendly and search engine optimized.
Here’s how you can check alt text on your images:
- Inspecting images manually: You can start by right-clicking on any image on your website and selecting “Inspect” or “Inspect Element” (depending on your browser). This will open the HTML code, where you can check the alt text associated with that image. Look for the “alt” attribute within the
<img>tag. - Using browser extensions: There are several browser extensions available, like the "Image Alt Text Viewer" for Chrome, that can quickly show you the alt text for all images on a page.
- Automated tools: You can also use website auditing tools like Screaming Frog or WAVE to scan your entire site for missing or incomplete alt text. These tools generate reports to help you identify areas where alt text needs attention.
- For WordPress users: If you’re using a content management system like WordPress, checking alt text is easier. When adding or editing an image in the media library, you’ll see a field to add or update the alt text directly.
It’s important to check alt text regularly, especially if you’re adding new images or updating your website. Keeping your alt text accurate and up-to-date ensures accessibility and better SEO performance.
Also Read This: Fixing Image Quality in GIMP for a Professional Look
FAQ
Here are some frequently asked questions about alt text to help clarify common doubts:
- What should I include in alt text? Alt text should describe the image as clearly and concisely as possible. Include essential details like what the image depicts, color, or any relevant context. Avoid generic phrases like "image of" or "picture of."
- How long should alt text be? Alt text should generally be 125 characters or fewer. This allows it to be read easily by screen readers without overwhelming users.
- What if an image is purely decorative? If the image is decorative and doesn’t convey content, you should leave the alt text empty (alt=""). This prevents unnecessary information from being read by screen readers.
- Should I use keywords in alt text for SEO? Yes, but be careful not to overstuff keywords. Alt text should focus on accurately describing the image, but if relevant keywords fit naturally, they can help improve your SEO.
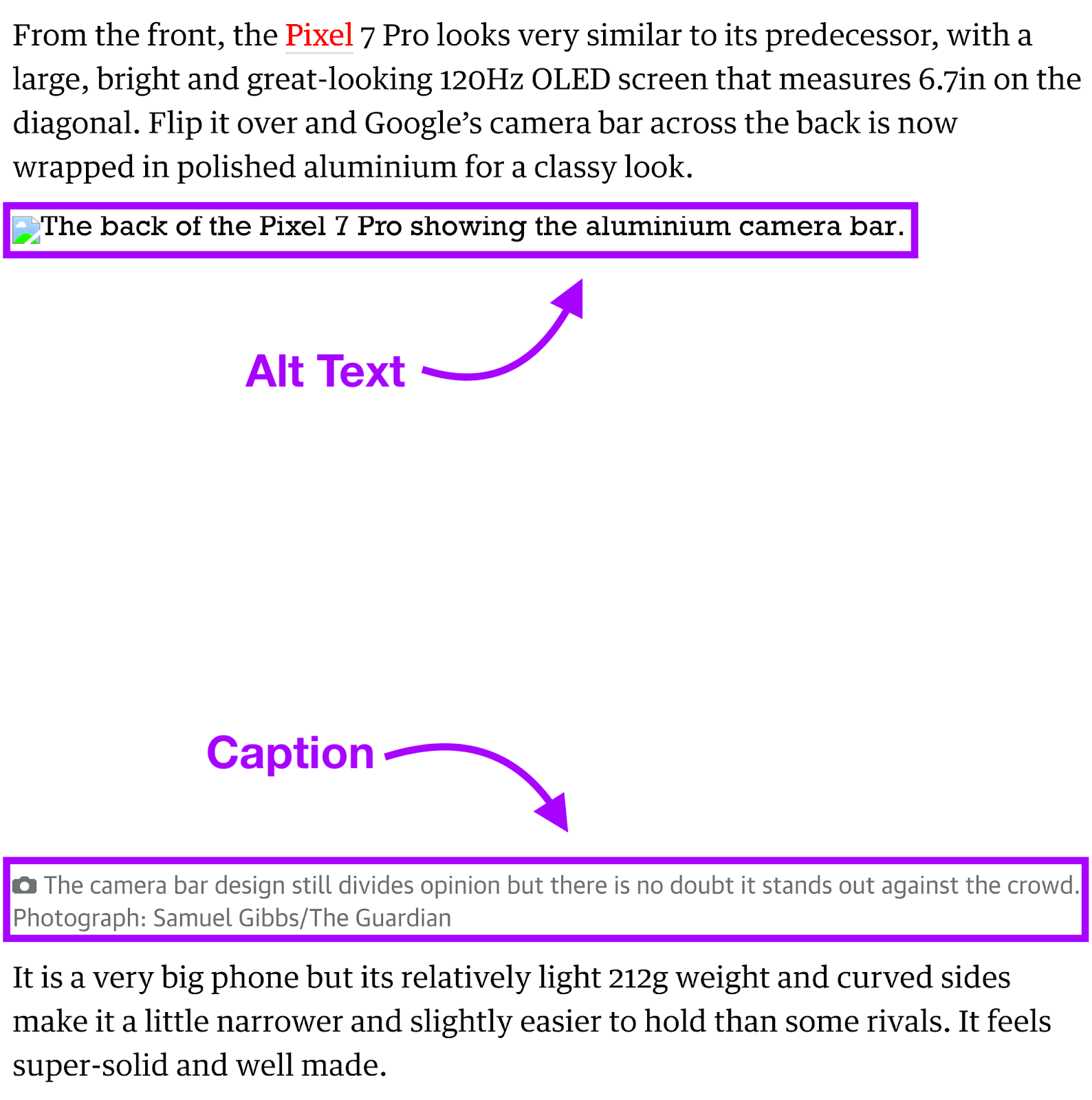
- Is alt text the same as captions? No, alt text is a description of the image, while captions provide context or explain the image's relevance. Alt text is used for accessibility, while captions are typically visible to all users.
Conclusion
Alt text is an often overlooked but powerful tool for both accessibility and SEO. By adding clear, descriptive alt text to all your images, you help make your website more accessible to people with disabilities and improve your site’s visibility in search engines. It’s a simple, cost-effective way to enhance user experience and ensure that your content reaches a broader audience.
Remember to check alt text regularly, follow best practices when writing it, and avoid common mistakes. Whether you’re running a blog, e-commerce site, or any other type of website, alt text can make a big difference in how users interact with your content and how search engines rank your pages. By taking the time to optimize your images, you can improve both the accessibility and performance of your site.

 admin
admin








