Embedding videos into your Behance projects can significantly enhance their visual appeal and storytelling. One of the best platforms to source high-quality video content is Vimeo, known for its creative community and stunning visuals. In this guide, we’ll walk you through the benefits of using Vimeo videos and how to effortlessly embed them into your Behance projects while also making sure they stand out. Let’s dive right in!
Why Use Vimeo Videos on Behance

Using Vimeo videos on Behance is a fantastic way to elevate your project. Here are several reasons why integrating Vimeo can be beneficial:
- High-Quality Content: Vimeo is renowned for hosting high-definition videos. Unlike other platforms, it prioritizes the quality of the visual content, ensuring that your projects look professional and polished.
- Creative and Artistic Community: Vimeo attracts a unique community of creatives. By showcasing your work alongside other artistic videos, you position your project within a relevant context that resonates with like-minded individuals.
- Customizable Embeds: Vimeo allows you to customize the appearance of your embedded videos. You can adjust player sizes, hide controls, and select different video thumbnails, aligning the video presentation with your project’s aesthetic.
- Privacy Controls: With Vimeo, you can control who sees your videos. This level of privacy can be essential for showcasing work that is still in development or for a select audience.
- Engagement Features: Vimeo offers features like comments and likes, which can foster interaction with viewers. When you embed your Vimeo video, you’re inviting feedback and engagement, further enhancing your project's reach.
These advantages make Vimeo a smart choice for embedding videos into your Behance projects, helping you to better showcase your creativity and connect with your audience!
Also Read This: Working with Adobe Stock Mockup Templates
3. Step-by-Step Guide to Embed Vimeo Videos

Embedding a Vimeo video on your Behance project is a straightforward process. Just follow these simple steps and you'll have your video live in no time!
- Find Your Video: First, open Vimeo and navigate to the video you want to embed. Click on the "Share" button which is usually represented by a paper airplane icon.
- Copy Embed Code: In the sharing options, you’ll see an "Embed" section. Click on it, and a code box will pop up. This code is what you’ll copy to embed your video. You can also adjust settings like the video size here!
- Open Your Behance Project: Go to your Behance profile and either create a new project or edit an existing one. You can do this by clicking the "Create a Project" button.
- Insert Code: In the project editor, look for the option to embed a video. There should be an "Embed" section where you can paste the code you copied from Vimeo.
- Preview Your Changes: After embedding the code, take a moment to click the "Preview" button. This lets you see how the video will look within your project before going live.
- Publish Your Project: Once you're satisfied with the appearance, click "Publish" or "Save" to make your changes visible to the world!
And that's it! You’ve successfully embedded a Vimeo video on Behance. It’s as easy as pie!
Also Read This: How to Change the Column on Behance for Better Visual Balance
4. How to Adjust Video Size for Optimal Display

Sometimes the default size of an embedded video may not fit the aesthetic of your Behance project. Fortunately, adjusting the video size is a piece of cake! Here’s how you can optimize your video display:
Understanding Video Size Parameters
When you copy the embed code from Vimeo, you might notice width and height parameters. These controls dictate how your video appears on the Behance page. Here’s what to keep in mind:
| Parameter | Description |
|---|---|
| Width | This is measured in pixels and determines how wide your video will be. |
| Height | This is also measured in pixels and determines how tall your video will be. |
Steps to Adjust the Size
- Access the Embed Code: As before, copy the embed code from Vimeo.
- Locate Width and Height: In the embed code, find the attributes that look like this: `width="640"` and `height="360"`. These numbers can be changed.
- Change the Values: Adjust the width and height to fit your design. For example, changing them to `width="800"` and `height="450"` may enhance your display.
- Maintain Aspect Ratio: To avoid distortion, keep the aspect ratio consistent. A common ratio is 16:9, so if you change the width, ensure the height is adjusted proportionally.
- Paste the New Code: After adjusting values, paste the modified code back into your Behance project.
By following these simple steps, you can ensure your Vimeo video looks just right on your Behance page and captivates your audience like never before!
Also Read This: Pros and Cons of Shutterstock: Evaluating the Benefits and Limitations of the Stock Photography Platform
Common Troubleshooting Tips
Embedding videos on platforms like Behance can sometimes lead to a few bumps along the way. Don’t worry; we’ve got your back! Here are some common troubleshooting tips to help you resolve any issues you may encounter:
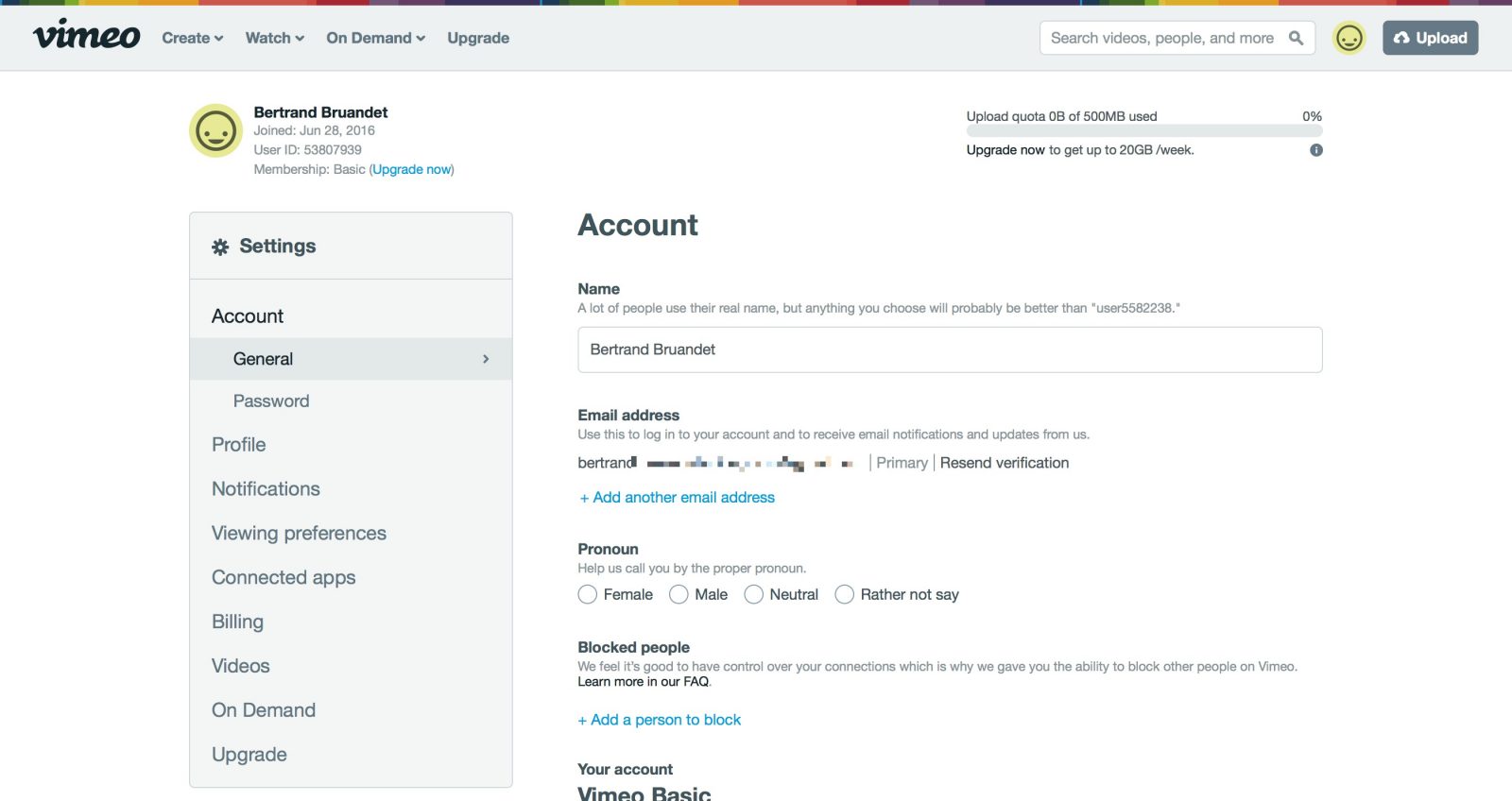
- Check Video Privacy Settings: Ensure that your Vimeo video is set to public or unlisted. If it’s private, it won’t show up anywhere except your account.
- Review Embed Code: Double-check the embed code you copied from Vimeo. Make sure it’s the updated version; sometimes, minor changes can cause issues.
- Browser Compatibility: If the video isn’t appearing, try using a different browser. Some older browsers may not support newer Vimeo features.
- Clear Cache: Occasionally, your browser’s cache may cause problems. Clear your cache and refresh the page to see if that helps.
- Scaling Issues: If the video isn’t appearing larger as intended, double-check the width and height settings in your embed code. It’s important to set them according to your specific layout.
- Responsive Design: If you want the video to be responsive, ensure you’ve added the necessary CSS properties that allow it to resize according to the screen size.
- Contact Support: If all else fails, don’t hesitate to reach out to Vimeo or Behance support. They’re there to help you troubleshoot any issues.
Conclusion
And there you have it! Embedding a Vimeo video and making it bigger on Behance is a straightforward process once you know the steps. Just remember:
- Always grab the right embed code from Vimeo.
- Adjust the dimensions to make your video pop.
- Keep an eye out for troubleshooting tips if you run into any hiccups!
Adding multimedia to your Behance projects can significantly enhance your portfolio and engage viewers more effectively. With your newfound knowledge, feel confident in showcasing your work with stunning videos. So, go ahead, get creative, and give your projects that added flair with easy video embeddings! If you run into further questions or need assistance, feel free to explore communities or forums—there’s a whole world of support out there for creators just like you!
 admin
admin








