Are you looking to enhance your website's interactivity without overwhelming your visitors? If so, incorporating Dailymotion videos into a lightbox is a fantastic approach! Lightboxes provide a sleek way to display multimedia content without navigating away from your page. This beginner’s guide will walk you through everything you need to know about adding Dailymotion videos into a lightbox seamlessly. So, let’s dive in!
What is a Lightbox?

A lightbox is a user-friendly overlay that displays images, videos, or other content in a pop-up window on top of the main webpage. This design technique enables visitors to view content without losing their place on the site, making it an excellent choice for showcasing media. Here are some key features and benefits of using a lightbox:
- Focus on Content: Lightboxes dim the background, drawing attention to the media content you wish to present.
- Space Efficiency: Since the content appears in a pop-up, you can save space on your web page and maintain a clean layout.
- Simplified User Experience: Visitors can easily close the lightbox to return to the main page, making navigation smooth and intuitive.
- Compatibility: Lightboxes work well on various devices, ensuring that your content is accessible whether on desktop or mobile.
Lightboxes come in different styles and functionalities, ranging from very minimal designs to feature-rich plugins with animations and social sharing buttons. Regardless of your choice, the primary goal remains the same: to offer a better viewing experience that captivates your audience while they explore your content.
Also Read This: Streamable Alternatives: Exploring Video Sharing Platforms
3. Why Use Dailymotion Videos?

Dailymotion is often overshadowed by its more popular counterpart, YouTube, but it offers some unique features that make it an excellent choice for video content. So, why should you consider using Dailymotion videos? Let’s dive into the benefits!
- Diverse Content: Dailymotion hosts a wide range of videos from various genres including music, sports, news, and entertainment. This diversity means you can find relevant videos for almost any topic.
- High-Quality Streaming: The platform supports high-definition videos, ensuring your audience enjoys clear and crisp visuals.
- User-Friendly Interface: Dailymotion has a straightforward layout that makes searching and discovering videos intuitive, creating a seamless viewing experience for users.
- Customizable Embed Options: When embedding videos from Dailymotion, you’ll find customizable options that allow you to tweak the appearance and functionality to better fit your needs.
- Less Competitive Environment: With fewer creators compared to YouTube, new and emerging creators have the chance to shine and generate an audience in a less crowded space.
- Global Reach: Dailymotion has a significant international presence, allowing you to access content from creators across the globe, enriching your video library.
In summary, using Dailymotion videos can be a strategic move for those looking to diversify their content offerings and engage with a global audience. Plus, the platform’s unique features make it easy for you to incorporate videos into your own projects!
Also Read This: How Dailymotion Brings Creative and Educational Tales to Life for All Audiences
4. Step-by-Step Guide to Adding Dailymotion Videos into a Lightbox

Integrating Dailymotion videos into a lightbox can elevate the user experience on your website. Plus, it's a great way to showcase engaging content without cluttering the page! Follow this step-by-step guide to seamlessly add Dailymotion videos into a lightbox.
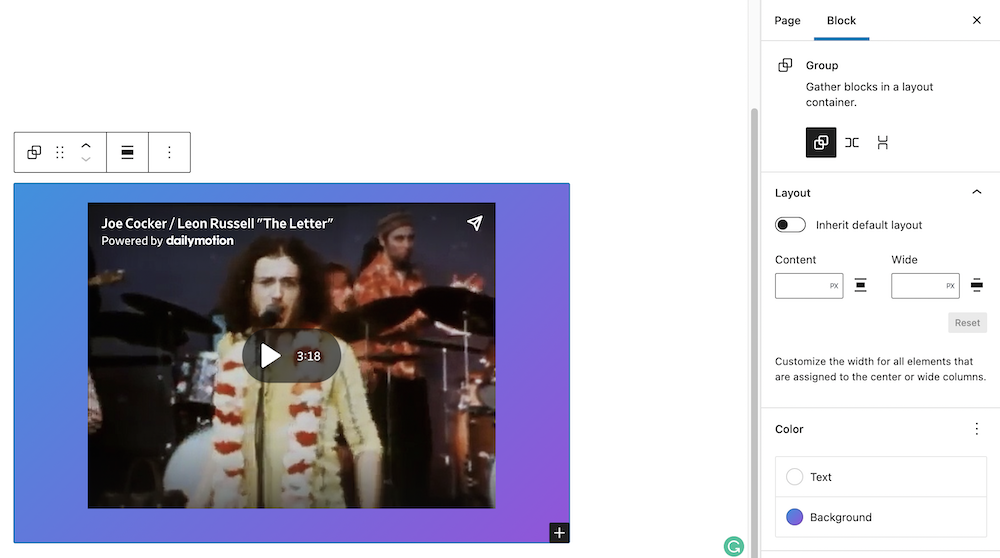
- Choose Your Dailymotion Video: Firstly, go to Dailymotion and find the video you want to embed. Click on the video to open it and locate the “Share” button below.
- Copy the Embed Code: Click on the “Embed” option in the share menu. A box will appear with an iframe code—copy this code to your clipboard. Make sure to adjust the dimensions if necessary to fit your design.
- Set Up the Lightbox: If you haven't already, use a lightbox library such as Fancybox, Magnific Popup, or Lightbox2. Make sure to include the necessary CSS and JavaScript files in your HTML.
- Add the Trigger Element: Create an HTML element (like a button or a thumbnail image) that will trigger the lightbox. Use a simple anchor tag or button element.
- Link to the Video: When you set up your trigger element, ensure that it points to your Dailymotion video embed code. For example:
- Initialize the Lightbox: Finally, initialize the lightbox in your JavaScript code with the appropriate settings. Here's a simple example for Fancybox:
- Test Your Setup: Click on your trigger element to see if the lightbox opens with your Dailymotion video embedded. Make adjustments as needed until you're satisfied.
<a href="#" data-lightbox="video">Open Video</a>$(".lightbox").fancybox({ type: 'iframe', iframe : { css : { width : '80%', height : '80%' } } });And there you have it! By following these straightforward steps, you'll be able to showcase Dailymotion videos in a lightbox that enhances your website's aesthetic and user interaction.
Also Read This: Dailymotion for Kids: Fun Alphabet Songs and Learning Content in One Place
Customizing Your Lightbox for Dailymotion Videos
When it comes to enhancing user experience, customization is key! When you add Dailymotion videos into a lightbox, you have the opportunity to tailor how those videos appear and function. Here are some ways you can customize your lightbox:
- Size and Dimensions: Adjust the size of your lightbox to fit your website design. Common dimensions might include a width of 800 pixels and a height of 450 pixels, but feel free to experiment!
- Overlay Color: Choose a color for the overlay that matches your brand's aesthetics. A semi-transparent dark overlay can provide a sleek, professional look while keeping the focus on the video.
- Close Button: Design a clear and recognizable close button. You could customize its position, size, and color to ensure it stands out but doesn’t distract from the video itself.
- Animation Effects: Incorporate animation effects for when your lightbox opens and closes. A smooth fade-in can enhance the viewing experience.
- Sharing Options: Consider adding social sharing buttons within the lightbox. This allows viewers to easily share your video content on their social media platforms, increasing your reach!
With these customizations, your lightbox can reflect your unique style while providing a delightful viewing experience for your visitors.
Also Read This: Is Dailymotion Copyrighted? Know the Copyright Rules for Dailymotion Videos
Troubleshooting Common Issues
Even the most well-planned projects can hit a few bumps in the road. If you run into issues while integrating Dailymotion videos into your lightbox, don’t worry; you're not alone! Here are some of the most common problems and their fixes:
- Video Not Loading: If your video fails to load, check the Dailymotion link. Ensure you’re using the correct URL and that the video is publicly available.
- Lightbox Doesn’t Open: Double-check your JavaScript code for errors. It’s also wise to ensure that the library or plugin you’re using for the lightbox is properly loaded on your webpage.
- Overlay Issues: If the overlay is incorrect, make sure the CSS styles are correctly applied. It might also be helpful to inspect how the overlay is set in your HTML structure.
- Mobile Compatibility: Test your lightbox on various devices. If it doesn’t work on mobile, you might need to adjust the size or design to ensure mobile responsiveness.
- Playback Problems: If the video is stuttering or not playing, ensure the user's internet connection is stable and consider optimizing the video settings on Dailymotion for smoother playback.
Remember, troubleshooting is all about persistence. With a little patience, you’ll be able to enhance your lightbox with Dailymotion videos successfully!
A Beginner’s Guide to Adding Dailymotion Videos into a Lightbox
If you're looking to enhance your website's user experience by incorporating videos, adding Dailymotion videos into a lightbox is a fantastic way to do it. A lightbox allows you to display content in a modal window, ensuring that your visitors can enjoy the video without navigating away from the current page. In this guide, we’ll walk you through the essential steps to successfully embed Dailymotion videos in a lightbox.
What You Will Need
- A website that supports HTML and JavaScript
- A Dailymotion video URL
- A lightbox library (e.g., Fancybox, Lightbox2)
Steps to Embed Dailymotion Videos
- Choose a Lightbox Library: Decide on a lightbox library to use for your website. Popular options include:
- Fancybox
- Lightbox2
- Magnific Popup
Example Code
<a href="https://www.dailymotion.com/video/x7zv4y3" class="lightbox">Watch Video</a>Once you’ve completed these steps, you’ll have a fully functional lightbox that showcases Dailymotion videos on your site, providing an engaging experience for your visitors.
Conclusion
Embedding Dailymotion videos in a lightbox is an effective way to keep your audience engaged while maintaining a clean and organized website layout.
 admin
admin








