Embedding YouTube videos on your website or blog can elevate your content, making it more engaging and visually appealing. Whether you're a teacher sharing educational content, a business promoting your products, or a blogger showcasing tutorials, videos can capture your audience's attention. In this post, we will walk you through easy steps to embed YouTube videos effectively and explore the many benefits of incorporating them into your online presence.
Why Embed YouTube Videos on Your Site?

Embedding YouTube videos on your site offers numerous advantages that can enhance your content strategy. Let's dive into some compelling reasons why you should consider doing it:
- Enhanced User Engagement: Videos can greatly increase the time visitors spend on your site. People are naturally drawn to video content, and including it can keep them interested and entertained.
- Improved SEO: Search engines favor rich media content. When you include videos, it can boost your website's search rankings, making it easier for potential visitors to find you.
- Clear Communication: Sometimes, words alone aren't enough. Videos can demonstrate products, explain complex concepts, or tell stories more effectively than text alone.
- Easy Sharing: YouTube makes it easy to share videos across platforms. By embedding a video on your site, you can tap into this sharing culture and encourage your visitors to spread the word.
- Credibility and Trust: Featuring video content, especially if it's informative or entertaining, can help establish trust with your audience. They see that you’re providing valuable resources, which can enhance your credibility.
So, whether you’re a content creator, business owner, or just someone looking to beautify your website, embedding YouTube videos is a winning strategy. You not only enrich your content but also create a more interactive experience for your visitors. In the next sections, we'll cover practical steps to embed these videos seamlessly. Stay tuned!
Also Read This: How to Access Unlisted YouTube Videos Without a Link
3. How to Find the Embed Code for a YouTube Video
Finding the embed code for a YouTube video is a breeze, and I've got you covered! Whether you're embedding a funny cat video or a tutorial on how to bake a cake, the steps are straightforward. Let’s dive in!
First, head over to the YouTube video you want to embed. Once you've found your gem, there are a couple of ways to grab that precious embed code:
- Direct Method: Right below the video, you'll see several options—like, dislike, and share. Click on the Share button. A modal will pop up.
- Look for the Embed Option: In that share modal, you’ll notice a couple of options; click on the Embed tab. This will reveal a snippet of HTML code that is your golden ticket!
- Customize (Optional): You can also customize the embed settings. Below the embed code, you may find options to adjust the video size and decide if you want to show player controls or start the video at a specific time. Choose what fits your needs!
- Copy the Code: Once you’ve customized if needed, simply copy the entire embed code. It will look something like this:
<iframe width="560" height="315" src="https://www.youtube.com/embed/VIDEO_ID" frameborder="0" allowfullscreen></iframe>
And just like that, you've got the code! It’s super important to copy everything to ensure your video displays correctly on your website.
Also Read This: Does YouTube TV Offer Peacock? Understanding Streaming Options on YouTube TV
4. Step-by-Step Guide to Embed a YouTube Video on Your Website
Now that you’ve harvested the embed code, it’s time to actually embed the video on your website. Don’t worry; it’s simpler than pie! Just follow these easy steps, and you’ll have that video up and running in no time.
- Choose Where to Embed: First, navigate to the section of your website or blog where you want the YouTube video to appear. This could be in a blog post, a page, or even in a sidebar widget.
- Open the HTML Editor: Depending on the platform you’re using, you may need to switch to an HTML view. For example, if you’re using WordPress, click on the + Add Block button and choose Custom HTML. In other platforms, look for options that allow you to edit the HTML directly.
- Paste the Embed Code: Simply paste the embed code you copied from YouTube into the HTML editor. Make sure it’s in the right spot so it doesn’t affect any other content.
- Preview Your Changes: Most platforms allow you to preview your changes before publishing. Take advantage of this feature! Click that Preview button to see how the video looks.
- Publish: If everything looks good, hit the Publish button. Congratulations! You’ve successfully embedded a YouTube video on your website!
Remember, If anything goes wrong, you can always go back and check the embed code for any mistakes. Also, keep an eye on the video responsiveness, especially if your audience will be viewing on mobile devices. You want to make sure it looks great everywhere!
With these simple steps, you’ll not only be able to enhance your content but also engage your visitors more effectively. And who doesn’t love a great video to complement their reading?
Also Read This: How to Download HD Content from YouTube: A Complete Guide
5. Embedding YouTube Videos in Popular Blog Platforms
If you’re blogging on popular platforms like WordPress, Blogger, or Wix, embedding a YouTube video is a breeze! Each platform has its own quirks, but the general idea remains the same. Let’s break it down step by step for each of these platforms:
WordPress
For WordPress, the process is incredibly straightforward:
- Navigate to the post where you want to add the video.
- Click on the Add Block option and select the Video block.
- Paste the YouTube video URL directly into the block.
- WordPress will automatically convert this link into an embedded video, and you can see a preview in your editor!
- Hit Publish or Update, and voila! Your video is live.
Alternatively, if you’re using the classic editor, simply paste the URL on a new line, and WordPress will turn it into an embedded video automatically.
Blogger
If you’re using Blogger, follow these easy steps:
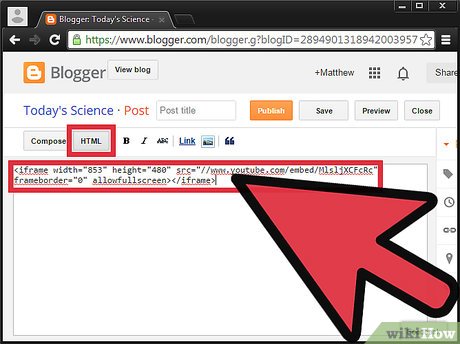
- Go to the Post Editor of the post where you want the video.
- Click on the HTML view of the post editor.
- Copy the embed code from YouTube (click on Share, then Embed to get the code).
- Paste the embed code into your post where you want the video to appear.
- Switch back to the Compose view to see your video in action!
After that, don’t forget to hit Publish to share your video with your readers!
Wix
Wix offers a drag-and-drop interface that makes embedding videos super simple:
- In the Wix Editor, click on the Add (+) button.
- Select Video, then choose Embed a Video.
- Paste the YouTube URL in the provided field.
- Position the video on your webpage as you like.
- Save and publish your site, and the video is ready for your visitors!
Now that you know how to embed videos across different platforms, you can easily enhance your blog with engaging multimedia content!
Also Read This: How to Check When You Subscribed to Someone on YouTube: A Simple Guide
6. Customizing the Embedded YouTube Video Player
So, you've successfully embedded your YouTube video into your blog, but did you know that you can customize how that video looks and operates? This is especially helpful if you want to keep your blog looking sharp and cohesive. Let's dive into some customization options!
Basic Customization Options
When you grab the embed code from YouTube, you’ll notice a few parameters you can modify. Here are some common ones:
- Autoplay: Add
?autoplay=1to the URL in the embed code if you want the video to start playing automatically when someone visits your page. - Controls: If you want to hide the controls, you can add
&controls=0. This way, the viewer won’t have the ability to pause or seek through the video. - Show Info: To remove video information (like titles and other details) from showing when the video starts, add
&iv_load_policy=3to your embed code.
Responsive Video Player
To ensure your video fits well on various devices, you should make your embedded video responsive! This way, it looks great on desktops, tablets, and smartphones. Here’s how you can do that:
.video-container {
position: relative;
padding-bottom: 56.25%; / 16:9 Aspect Ratio /
padding-top: 25px; / IE6-IE11 /
height: 0;
overflow: hidden;
}
.video-container iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
Wrap your video embed code in a <div class="video-container"> to apply this CSS, and your video will resize according to the viewer's screen.
With these simple customizations, you can enhance not only the functionality of your embedded videos but also maintain the aesthetic appeal of your blog. Happy embedding!
Also Read This: Can You Rewind Live TV on YouTube TV? Features Explained
7. Troubleshooting Common Issues When Embedding Videos
Embedding YouTube videos on your website should be a smooth process, but sometimes issues arise. Don't worry—most problems can be easily fixed! Below are some common issues you might encounter when embedding videos and how to troubleshoot them:
- Video Not Loading: If your embedded video isn't loading, check your internet connection first! If that’s not the issue, make sure the embed code was copied in full and pasted correctly.
- Video Not Playing: If the video shows up but won't play, ensure you're using a modern browser. Sometimes, browser updates or cookies may interfere, so clearing your cache might help. Testing the video on other devices or browsers can also be beneficial.
- Video Blocked: Occasionally, the video you're trying to embed may have restrictions. If the uploader has disabled embedding for that video, you won't be able to display it on your site. Leave a comment on the video or contact the uploader to share your interest in embedding!
- Gray Screen or Error Messages: If you see a gray screen or an error message, it could be a compatibility issue. Make sure you’re using the latest version of HTML and that the YouTube URL is formatted correctly in the embed code.
- Audio Issues: If your video is playing but without audio, check the volume settings on your device and the video player itself. Additionally, sometimes the audio settings on your website or player may mute audio by default.
- Responsive Design Problems: If your video isn't adjusting to fit different screen sizes, you may need to adjust the CSS styles for your embed code. Using a percentage (like 100%) for width and maintaining the aspect ratio can help make your video responsive.
By addressing these common issues, you can ensure that your embedded videos create a seamless experience for your website visitors. Don’t let small hiccups discourage you—most of these problems have simple solutions!
8. Conclusion: Enhance Your Content with YouTube Video Embeds
Embedding YouTube videos can significantly enhance your website or blog, transforming your content from ordinary to extraordinary. Videos engage your audience, providing dynamic and visually appealing content that can increase time spent on your site and encourage sharing.
As we’ve explored in this blog post, the embedding process is accessible and straightforward, and with just a few easy steps, you can enrich your narratives with the power of video. Here are some key takeaways:
- User Engagement: Videos can communicate ideas more effectively than text alone, keeping viewers engaged longer.
- Boost SEO: Embedded videos can improve your search engine ranking by reducing bounce rates and increasing time on page.
- Diverse Content: Mixing up your content formats with video can cater to different learning styles, appealing to a broader audience.
- Shareability: Videos are highly shareable on social media. They can reach wider audiences when embedded on blogs or websites.
Incorporating videos into your content strategy provides value and elevates the overall user experience. So why wait? Grab your favorite YouTube videos and start embedding them today! Discover the incredible impact videos can have, and watch your content come to life.
 admin
admin








