Squarespace is a fantastic platform for building beautiful websites, but sometimes you may find yourself using stock images from Getty Images that you want to remove. Whether it’s for a fresh redesign or simply a change in direction for your content, knowing how to effectively remove these images is essential. In this guide, we’ll walk you through the process step-by-step, ensuring you can keep your site looking polished and professional.
Understanding Getty Images in Squarespace

Getty Images is a well-known provider of stock photography and other media, offering a vast library that many Squarespace users tap into for their websites. When you use Getty Images on your site, you're essentially licensing that content, which means there are terms and conditions involved. Here are some key points to consider:
- Licensing Agreements: When you use Getty Images, you're bound by their licensing agreements. This means you need to comply with usage rights, and if you want to remove their images, you should ensure you’re not violating any terms.
- Embedding vs. Uploading: There are two primary ways to use Getty images: embedding directly from their site or uploading them to your Squarespace site. Understanding this distinction is crucial when deciding how to remove them.
- Impact on Your Site: Removing images from your site may affect the overall aesthetic and user experience. It’s worth considering how the removal will fit into your site's design.
So, whether you’ve used Getty Images as placeholders or part of your branding, removing them doesn’t have to be a headache. By understanding how they work within Squarespace, you can make informed decisions on how best to proceed with the removal and any replacements you might need.
Curl error: Connection timed out after 50001 milliseconds
Also Read This: How to Download Free Images from Getty Images Legally
Step 1: Identifying the Getty Images

Before you can remove Getty Images from your Squarespace site, the first step is to identify which images in your content are actually from Getty Images. This can be a bit tricky, but with a few guidelines, you’ll be able to spot them easily.
Getty Images often has a distinctive watermark or logo, which is a strong indicator that an image is licensed through them. Here are some tips to help you identify these images:
- Look for Watermarks: Many Getty Images display a watermark, often in the corner. If you see one, it’s likely a Getty image.
- Check the Image Source: Hover over the image in your Squarespace editor to see where it’s linked from. If the source URL includes 'gettyimages.com', you’ve found a Getty image.
- Licensing Information: If you’ve added images through an integration with Getty, check the licensing terms associated with those images.
Once you’ve identified the Getty Images on your site, make a list of them. This way, you can efficiently manage their removal in the next step. Remember, using images without proper licensing can lead to copyright issues, so it’s important to be thorough in your identification process.
Also Read This: How to Take Photos from Getty Images Navigating Licensing and Usage Rights
Step 2: Accessing Your Squarespace Account

Now that you’ve identified the Getty Images on your site, it’s time to access your Squarespace account. This step is crucial as you’ll need to navigate through your site’s settings to make the necessary changes.
Here’s how to access your account:
- Visit the Squarespace Login Page: Go to the Squarespace login page.
- Enter Your Credentials: Input your email and password. If you’ve forgotten your password, there’s a handy recovery option available.
- Select Your Site: If you manage multiple sites, ensure you click on the correct one that contains the Getty Images.
Once you’re logged in, you can start the process of removing those images. Take your time to familiarize yourself with the dashboard if you haven’t done so already. Knowing your way around will make the next steps a breeze!
Also Read This: Making Money from Getty Images Images: Exploring Revenue Opportunities
Step 3: Locating the Getty Images in Your Site
Now that you’re ready to get rid of those Getty Images, the first thing you need to do is locate them on your Squarespace site. This step is crucial because you want to ensure you're removing the right images without affecting your overall design. Here’s how you can do it:
- Navigate to Your Pages: Start by going to the pages section of your Squarespace dashboard. Click on the 'Pages' icon on the left sidebar. This will give you an overview of all the pages on your site.
- Check Your Image Blocks: Open each page and look for image blocks. Getty Images are often placed in galleries or as standalone images. Click on any image block to find out if it belongs to Getty.
- Use the Site Search: If you have a lot of pages, consider using the search functionality in your dashboard. Type in “Getty” or a part of the image title to quickly locate the instances.
Additionally, you can also check the 'Design' section in your dashboard, where you might find images linked to your site’s background or other design elements. This thorough approach ensures you don’t miss any Getty Images lurking in unexpected places!
Also Read This: How to Sell Your Pictures on Getty Images and Earn Income
Step 4: Removing the Getty Images
You've found the Getty Images on your Squarespace site—great job! Now, let’s get down to the business of removing them. Follow these straightforward steps:
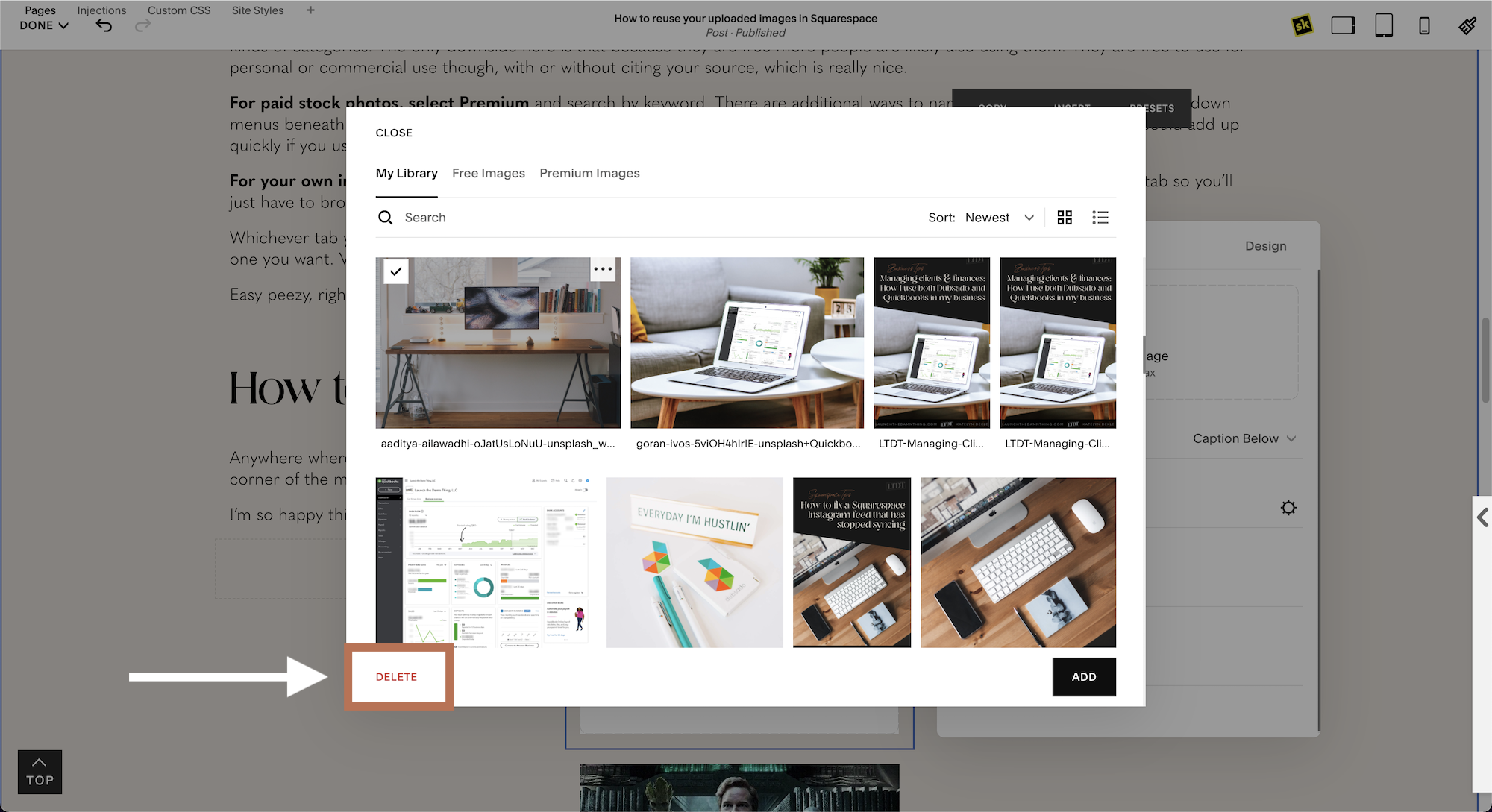
- Click on the Image Block: Once you’ve located an image, click on the image block you wish to remove. A menu will pop up.
- Select 'Delete': In the menu, look for the ‘Delete’ option. Click on it, and the image will be removed from that block.
- Remove Any Associated Links: If the image is linked to another page or external site, ensure you remove or update those links to avoid broken connections.
- Save Your Changes: After removing the images, don’t forget to click the 'Save' button at the top right to ensure all your changes are applied.
Repeat these steps for each Getty Image you want to remove. Once done, your site will have a refreshed look, free from any licensing concerns!
Also Read This: How to Submit to Getty Images Key Steps for Photographers and Creators
7. Step 5: Verifying Image Removal
Now that you’ve taken the necessary steps to remove Getty Images from your Squarespace site, it’s time for the crucial part: verification. This step ensures that the images are indeed gone and that your website looks just the way you want it to.
To verify image removal, follow these simple steps:
- Visit Your Website: Open a new browser window or tab and navigate to your Squarespace site. This allows you to view the site as your visitors would.
- Check Each Page: Go through each page where you had previously used Getty Images. Pay special attention to gallery sections and blog posts that might have contained them.
- Clear Your Cache: Sometimes, your browser might show cached versions of your site. Clear your cache or open the site in incognito mode to see the latest changes.
- Use Developer Tools: For a more thorough check, right-click anywhere on your page and select “Inspect” or “Inspect Element.” This opens the Developer Tools, where you can search for any lingering references to Getty Images.
If you notice any Getty Images still appearing, double-check the specific areas where you removed them and go through the removal steps again. It’s important to ensure the integrity of your website and that you’re compliant with copyright laws.
8. Conclusion
Removing Getty Images from your Squarespace site might seem daunting at first, but with a clear plan, it’s a straightforward process. By following the steps outlined in this guide, you can not only ensure that your website is free from copyrighted content but also take the opportunity to enhance your site’s visual appeal with images that you have the rights to use.
Remember, maintaining compliance with copyright laws is crucial. Using images that are licensed correctly not only protects you legally but also supports the creative community. Here’s a quick recap of what we covered:
- Identifying Getty Images on your site
- Removing the images effectively
- Replacing them with alternatives that fit your brand
- Verifying the removal to ensure a clean slate
Taking these steps not only improves your site’s integrity but also enhances your credibility in the long run. Happy website managing!
 admin
admin








