Dailymotion is a fantastic platform for sharing and discovering videos. Whether you want to embed a favorite clip on your blog or share it with friends, knowing how to locate the embed code can make the process seamless. In this guide, we’ll walk you through the steps to find the embed code for any video on Dailymotion, making it easier to enhance your content with engaging media.
Understanding Dailymotion Video Embedding

Embedding a video means incorporating it into your website or blog so that viewers can watch it without leaving your page. Dailymotion, much like YouTube, allows users to share videos easily through embed codes. Here’s what you need to know about Dailymotion video embedding:
- What is an Embed Code? An embed code is a small snippet of HTML code that you can place on your website. It tells your webpage where to find and how to display the video.
- Why Embed Videos? Videos can boost engagement on your site. They keep visitors interested longer and can improve your SEO by increasing time spent on the page.
- Types of Video Embeds: You can embed videos using either the standard embed code or customize it according to your layout needs. Dailymotion offers options for responsive embeds that adjust to different screen sizes!
To get started, let’s explore how to find this embed code on Dailymotion:
- Go to the Dailymotion video you want to share.
- Click the Share button below the video.
- Select the Embed option, and you’ll see the code you need.
In the next sections, we'll dive into more detailed steps for embedding videos effectively!
Also Read This: How Guardians of the Galaxy Could Have Ended Differently
Step-by-Step Guide to Finding the Embed Code

Locating the embed code for a video on Dailymotion is a straightforward process. Follow these simple steps to get the code you need:
- Open Dailymotion: Visit the Dailymotion website and log in to your account if you have one. You can also access videos without an account.
- Find Your Video: Use the search bar at the top of the page to locate the video you want to embed. You can search by keywords, titles, or even user profiles.
- Access the Video Page: Click on the video thumbnail to open its dedicated page. This page displays the video along with its details.
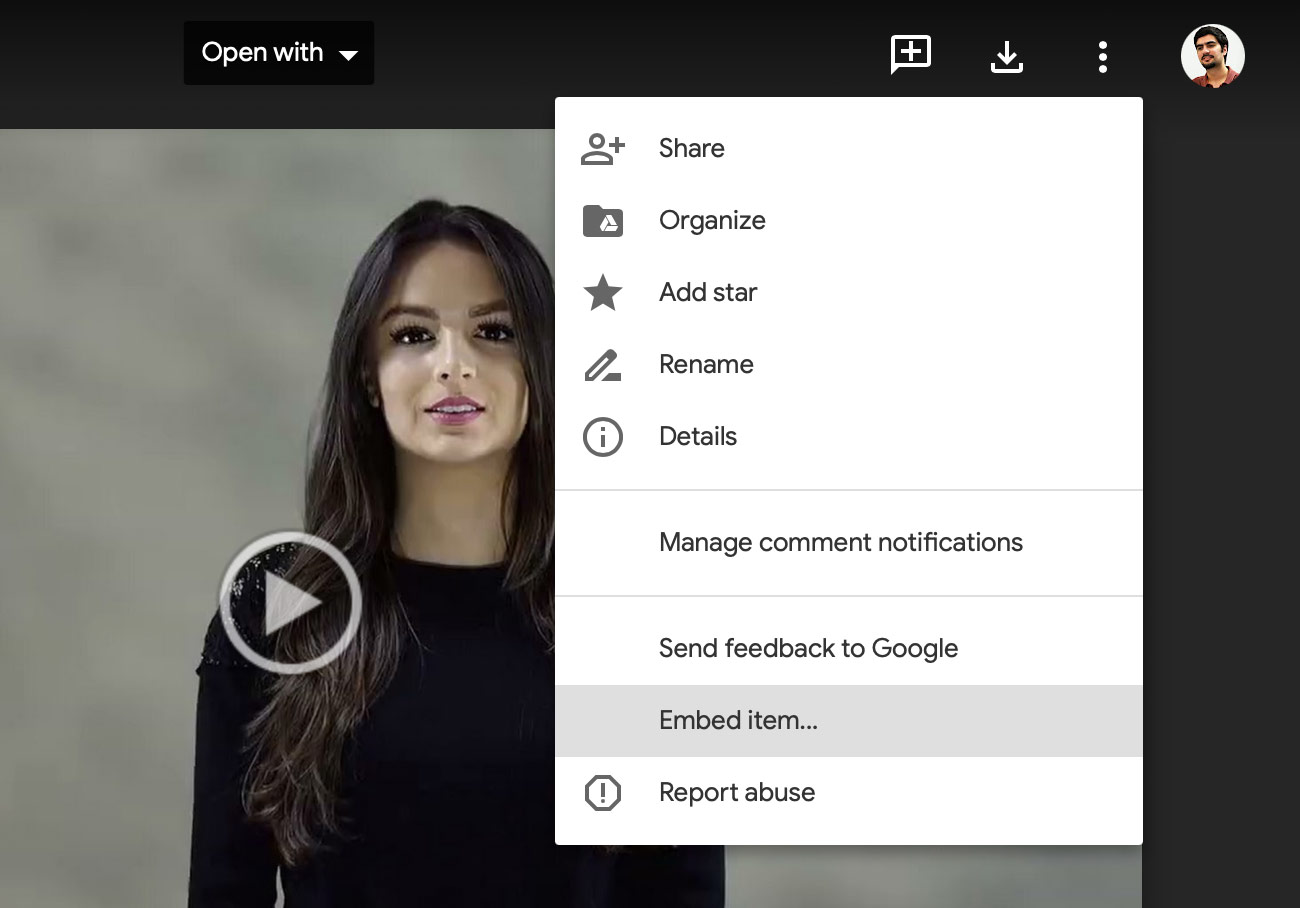
- Click on the Share Button: Look for the "Share" button, usually located beneath the video. Click on it to reveal sharing options.
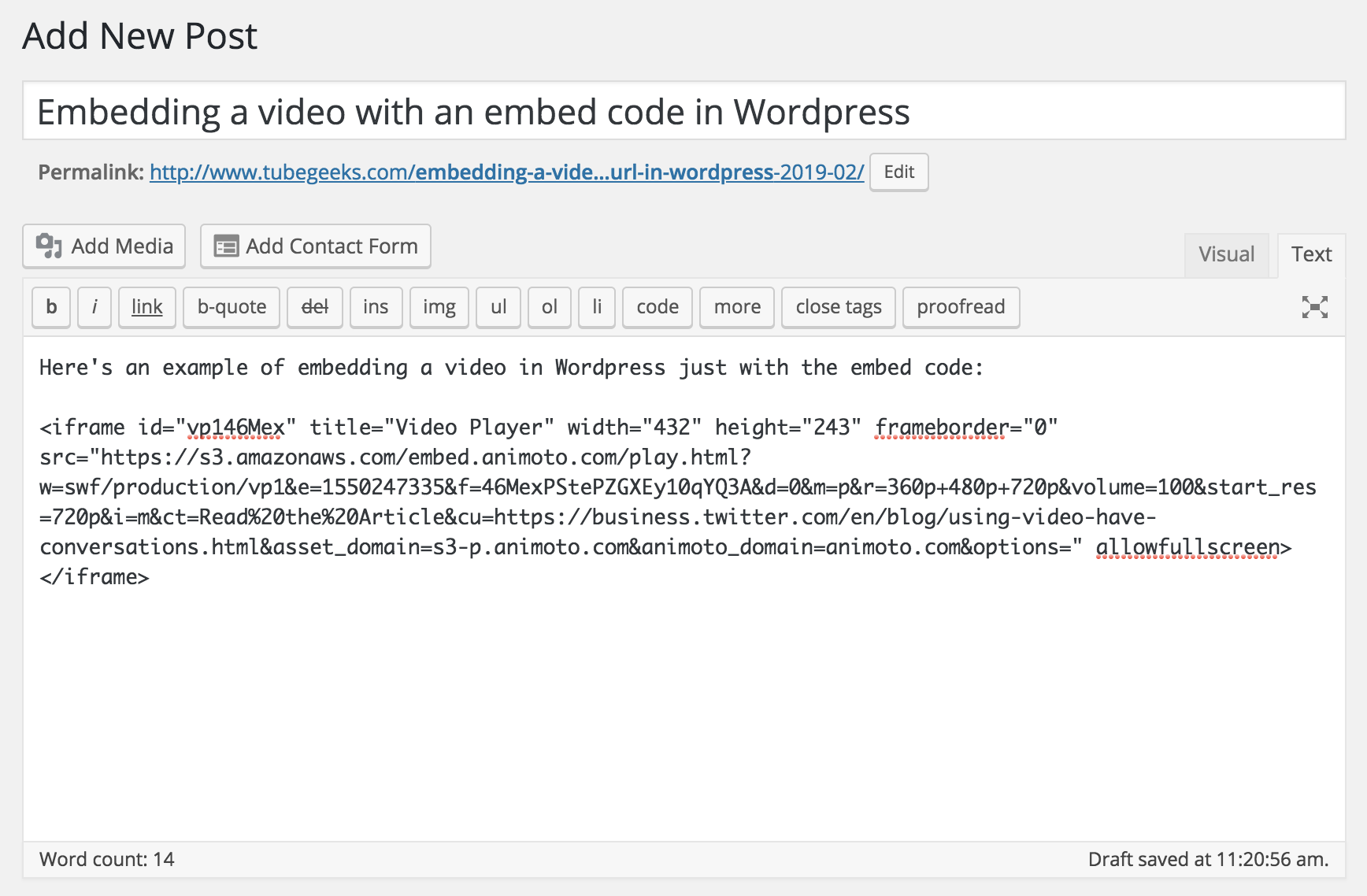
- Copy the Embed Code: In the sharing options, you will see an "Embed" tab. Click on it to display the embed code. It typically starts with
<iframe>. Highlight the entire code and copy it to your clipboard.
And voila! You now have the embed code ready to be pasted wherever you want to display the video.
Also Read This: Is There a Sound Problem with Dailymotion? Troubleshooting Audio Issues on the Platform
Customizing Your Embed Code

Once you've located your embed code, you might want to customize it to better fit your website or blog's design. Here are some tips on how to do that:
- Adjust Width and Height: You can change the width and height values in the iframe code to fit your layout. For example, if you want a smaller video, you might change
width="560"andheight="315"towidth="300"andheight="169". - Enable Autoplay: To make the video start automatically when the page loads, add
&autoplay=1to the URL within the embed code. - Control the Player: You can disable certain controls by adding parameters like
&controls=0. This gives you a cleaner look if you prefer minimalism. - Responsive Design: To make your video responsive, wrap your iframe code in a
<div>with a CSS class likeclass="video-responsive". This ensures the video resizes according to the screen it’s viewed on.
By customizing your embed code, you can enhance the viewing experience for your audience while maintaining the aesthetic of your site!
Also Read This: Exploring Emotional Themes Through Creative Videos on Dailymotion
Troubleshooting Common Issues

Locating the embed code for videos on Dailymotion can sometimes feel like a treasure hunt, especially if you run into a few hiccups along the way. But don't worry! Here are some common issues you might encounter and how to resolve them:
- Embed Code Not Available: Some videos on Dailymotion may not have an embed code due to the uploader's privacy settings. If you see a message stating that embedding is disabled, it’s best to respect the creator's choice.
- Incorrect Embed Code: Ensure that you've copied the entire embed code. A small mistake can break the functionality. Double-check for any missing or extra characters.
- Video Not Playing: If the video doesn’t show up after embedding, check your website's settings. Sometimes, ad blockers or browser settings may affect video playback.
- Responsive Design Issues: If the embedded video doesn’t scale well on mobile devices, consider adding CSS styles to your embed code to make it responsive.
If you encounter any of these issues, don't hesitate to reach out to Dailymotion support or check their help center for further assistance. They often have updates and solutions for known problems, ensuring you can get back to enjoying and sharing your favorite videos!
Conclusion
Finding the embed code for any video on Dailymotion is a straightforward process once you're familiar with the platform. By following the steps outlined above, you can easily incorporate engaging video content into your website or blog. Remember, the embed code can enhance user experience, making your content more dynamic and visually appealing.
As you embark on your embedding journey, keep these key points in mind:
- Respect Privacy: Always check if the video allows embedding.
- Test Your Embed: After inserting the code, test to ensure the video displays and plays correctly on different devices.
- Stay Updated: Platforms like Dailymotion may update their features, so keep an eye on any changes that might affect how you locate or use the embed codes.
So, go ahead and make your content shine with the power of video! Happy embedding!
 admin
admin








