In the world of digital design, knowing the ins and outs of image manipulation is essential. One common task you may encounter is "unflattening" an image in Photoshop. But what does that even mean? Fear not! In this guide, we’ll break it down and make it as easy as pie. We'll start with a brief overview of what a flattened
What is a Flattened Image?

A flattened image is essentially a canvas that combines all layers into a single layer, resulting in a simpler image file. This process is often done in Photoshop to prepare images for sharing, printing, or exporting, as it can help reduce file size and eliminate any complications that come with multiple layers. However, while it has its advantages, it also comes with some pros and cons.
Here are a few characteristics of flattened images:
- Single Layer: All individual layers, such as backgrounds, text, and other visual elements, are merged into one.
- Reduced File Size: The resultant image often consumes less storage space since it combines all layers.
- Loss of Editability: Once an image is flattened, you can no longer manipulate individual elements easily. If you want to make changes, you’ll have to work with the entire image.
- Output Format: Flattened images are usually saved in formats like JPEG or PNG, which are more universally accessible.
In summary, while flattening images is useful for specific scenarios, it can limit your creative options down the line. Understanding what a flattened image is will help you make informed choices in your design workflow, especially when considering when and how to unflatten an image later on!
Also Read This: Streamable to MP3 – Learn How to Download Streamable Videos as Music
3. Step-by-Step Guide to Unflattening an Image

Unflattening an image in Photoshop can seem daunting, but with the right steps, it's quite straightforward! Whether you're looking to make adjustments to your layers or simply want to revert to a previous state, follow this step-by-step guide.
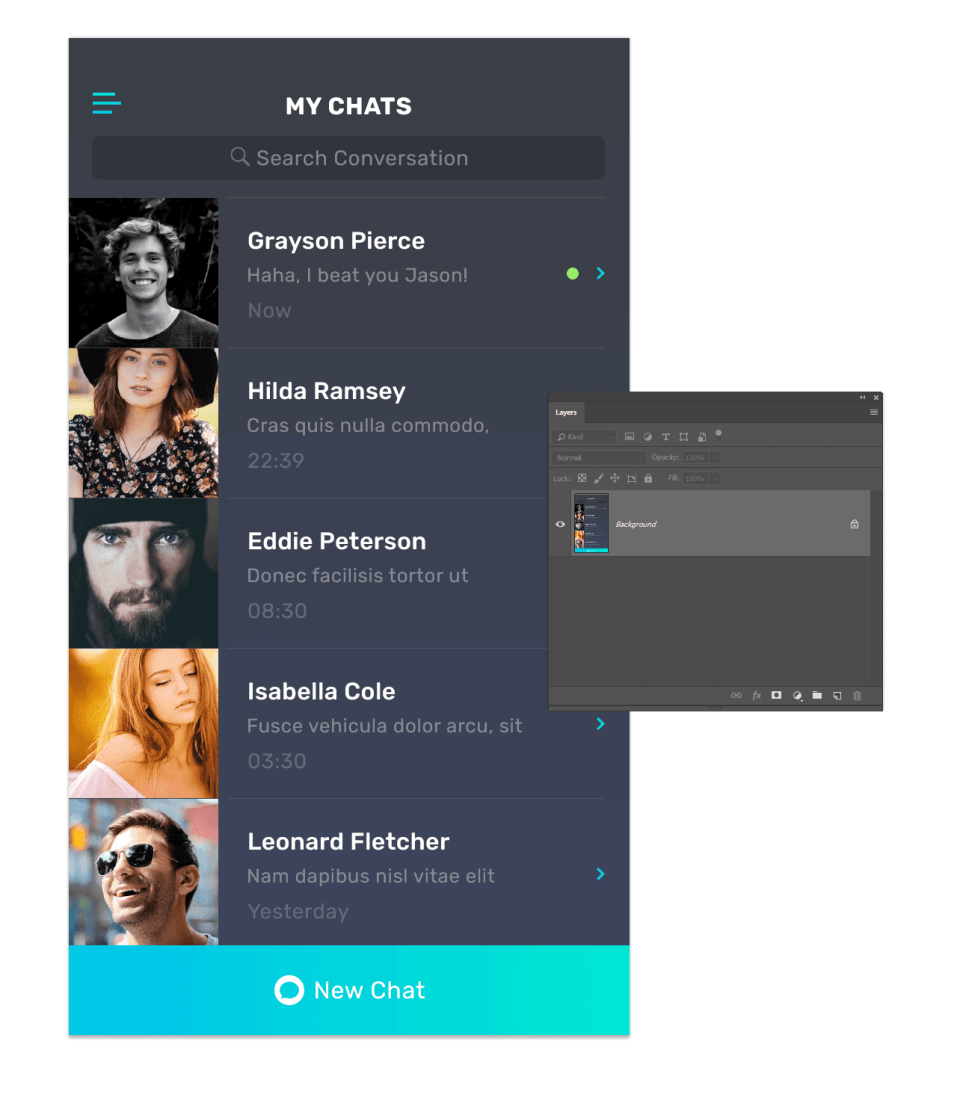
- Open Your Image: Start by launching Photoshop and opening the flattened image you wish to unflatten. You can do this by selecting File > Open and locating your image file. Once you have your image open, you’ll see that it’s labeled as a single layer in the Layers panel.
- Access the History Panel: To explore your options for unflattening, it’s valuable to have the History panel visible. Navigate to Window > History. This panel shows a record of all your actions, allowing you to backtrack if necessary.
- Use the Undo Function: If you wish to revert back to a prior state, just press Ctrl + Z (Cmd + Z on Mac). This action undoes your last step, but be aware that it will only take you one step back.
- Explore History States: In the History panel, you’ll see a list of your previous actions. Simply click on an earlier state which was before the image was flattened. This will revert your work to that specific point.
- Save As a New Document: Once you’ve unflattened the image to your satisfaction, don’t forget to save your work. Choose File > Save As and save it under a new name to retain the unflattened version while keeping the original intact.
And there you have it! Unflattening an image is all about knowing your way around the tools provided by Photoshop. With practice, it will become second nature!
Also Read This: How to Download Pictures from Adobe Stock
4. Using the History Panel
The History panel in Photoshop is like a time machine for your edits. It allows you to rewind and revisit any step of your editing process. This feature is particularly useful when trying to unflatten an image, as you can effectively undo multiple actions at once.
Here’s how to make the most out of the History panel:
- Opening the History Panel: As mentioned earlier, you can open the History panel by navigating to Window > History. You’ll see a list of your recent actions as documented by Photoshop.
- Identifying Layers: Within the History panel, Photoshop displays your layers and actions in chronological order. Each step you take creates a new history state, which can be clicked on to revert to that exact moment.
- Using History States: To unflatten, simply scroll back in the history states until you reach the step before you flattened the image. Click on that state, and Photoshop will revert your canvas to that specific instance.
- Limitations to Note: Keep in mind that Photoshop only retains a certain number of history states based on your preferences. If you’ve made numerous changes since flattening your image, you might not be able to revert as far as you want.
- History Brush Tool: For more precise edits, consider using the History Brush tool, which allows you to selectively restore specific edits to your image without fully reverting to an earlier state.
By using the History panel effectively, you keep the creative process flowing and your editing sharp. It’s a potent tool to ensure your images come out just as you envision!
Also Read This: Quick Guide to Adding Videos to Your YouTube Playlist
5. Using Layer Comps
Have you ever wished you could experiment with different looks in your Photoshop projects without permanently altering your existing layers? That's where Layer Comps come into play! This feature is fantastic for visualizing multiple variations of your design while keeping everything organized. Let’s dive into how you can utilize Layer Comps to effectively "unflatten" an image.
Layer Comps allow you to save and switch between different visibility, position, and appearance settings of your layers. Here’s how you can make the most of them:
- Create your Layer Comps: Start by arranging your layers as you want them for the first variation. Then, go to the Layer Comps panel (Window > Layer Comps) and click on the “New Layer Comp” button. Name it and hit OK.
- Make Changes: Now, make any adjustments you want for a new look—maybe changing layer visibility or positions—then create another Layer Comp.
- Switching Between Layer Comps: Whenever you want to see a different version, simply click the Layer Comp in the panel, and voilà! Your layers will instantly update to the saved state.
- Updating Layer Comps: If you decide to tweak one of your variations, just adjust the layers and update the selected Layer Comp for a seamless experience.
Using Layer Comps not only organizes your workflow but also gives you the flexibility to explore different concepts. It’s a great way to keep your creativity flowing while working on unflattening an image.
Also Read This: Find Out What the Markings and Whitewash on Shutterstock Images Are Called
6. Limitations and Considerations
While unflattening an image in Photoshop can unlock creative possibilities, it’s crucial to know about the limitations and considerations that come with this process. After all, a little knowledge can prevent headaches down the road!
Here are some important points to keep in mind:
- Layer Information Loss: If your image was originally flattened and saved as a JPEG, unfortunately, there's no way to retrieve the original layer information. Always keep a backup of your layered file (like a PSD!) before flattening.
- Complexity of Layers: The more layers and adjustments you have, the more demanding the process becomes. Managing countless layers can lead to performance slowdowns on lower-spec machines.
- Quality of Edits: If you try to "unflatten" an image that had applied filters or adjustments, those effects might be lost, causing unexpected changes in appearance.
- Compatibility Issues: Layer Comps and certain layer styles may not be supported if you share the PSD with someone using an older version of Photoshop or another program altogether.
In conclusion, while unflattening an image opens up exciting avenues for creativity, being aware of these limitations will help you navigate your projects more effectively. Always remember to save your work frequently, and enjoy the journey of exploration in your Photoshop canvas!
Unflatten an Image in Photoshop
When working with images in Adobe Photoshop, you may find yourself needing to "unflatten" an image that has been flattened for export or saving. Flattening merges all layers into a single layer, making it impossible to manipulate individual elements. Fortunately, there are ways to work around this limitation, especially if you have a backup copy of your original work. Below, we will explore methods to unflatten an image in Photoshop, giving you the ability to regain control over your artwork.
Understanding Image Flattening
When you flatten an image, the following changes occur:
- All visible layers are merged into a single background layer.
- Layer effects, adjustments, and masks are lost.
- Editability of text and vector shapes is removed.
Restoring Unflattened Images
Here are some effective methods to restore or simulate the unflattening process:
- Replace with Original Layers: If you have the original PSD file with layers intact, simply open that file.
- Use History Panel: If you haven't closed Photoshop since flattening, navigate to the History panel (Window > History) and revert to the step before flattening.
- Smart Objects: If your image was initially saved as a Smart Object, you can double-click on it to open and edit its contents.
- Layer Restoration Techniques: Create a new layer and use the clone or healing brush tool to reconstruct parts of the image.
Tips for Future Projects
To avoid future issues with flattened images, consider the following:
| Tip | Description |
|---|---|
| Save Incrementally | Use versioning (e.g., file_v1.psd, file_v2.psd) to keep previous edits. |
| Use Layer Groups | Organize your layers into groups for easier management. |
| Backup Regularly | Always maintain a backup of your working files to avoid data loss. |
In conclusion, while Photoshop does not provide a direct way to unflatten a flattened image, understanding the methods available and practicing good file management can save you time and frustration in your design projects. Always remember to maintain original files and work incrementally to preserve your creativity.
 admin
admin