Figma is a cloud-based design tool that has taken the world by storm. Whether you’re a graphic designer, a UI/UX expert, or just someone dabbling in digital art, Figma offers a powerful platform for collaboration and creativity. One of the coolest things about Figma is that it allows multiple users to work on a project simultaneously, making it perfect for teams and organizations.
Not only does Figma enable you to create stunning visuals, but it also has an intuitive interface that lets you focus on your design rather than getting lost in complicated features. From vector graphics to prototypes, Figma gives you the tools you need to bring your ideas to life. So, whether you're designing web pages, mobile applications, or just some awesome graphics, Figma is your go-to software.
Understanding Figma's Export Options
Exporting images from Figma is a straightforward process, but understanding your options can really enhance your workflow. Figma provides various settings that help you tailor your export to meet your specific needs. Let's dive into the different export options available!
| Export Option | Description |
|---|---|
| Formats | Figma allows you to export images in different formats including PNG, JPG, SVG, and PDF. Each format serves a specific purpose; for example, PNG is great for web images, while SVG is ideal for scalable vector graphics. |
| Export Settings | You can adjust the size of your exported image. Options include scaling the image up or down, which is useful if you need specific dimensions for your project. |
| Background Options | Figma also lets you choose whether to export images with a transparent background or a solid color. This is particularly helpful when working with overlays or layered designs. |
| Batch Export | If you have multiple assets to save, you can select several layers and export them all at once, saving you time and hassle! |
In summary, Figma's export options are robust and tailored to different needs. Familiarizing yourself with these options will ensure that you get the most out of your design files!
Also Read This: Ways to Profit from Adobe Stock
Steps to Export an Image from Figma
Exporting images from Figma is a straightforward process. Whether you’re creating designs for a website, app, or social media, you’ll want to ensure your images look great. Let's walk through the steps you need to follow:
- Select the Layer or Frame: First, you need to select the specific layer or frame that contains the image you want to export. Just click on it in the canvas or the layers panel.
- Open the Export Panel: Once your desired layer is selected, navigate to the right sidebar. Scroll down until you see the “Export” section. If it’s collapsed, just click on it to expand.
- Add Export Settings: Click the '+’ button to add an export setting. Here, you can define how you want your image exported. You can choose the size, whether it should be a 1x or 2x resolution, and more.
- Select File Format: Figma gives you several formats to choose from such as PNG, JPG, SVG, and PDF. Select the one that fits your needs best.
- Click Export: After setting everything up, click the “Export [Layer/Frame Name]” button. A file explorer will open, prompting you to choose where to save your exported image.
And there you have it! You’ve successfully exported an image from Figma. It’s truly that simple, and you can now use your image wherever you need it!
Also Read This: How to Do Block Printing on Fabric at Home with Creative Techniques
Choosing the Right File Format
When exporting images from Figma, one of the critical decisions you’ll need to make is what file format to use. Each format has its own strengths and weaknesses depending on your project’s requirements. Let’s break down the most popular options:
| File Format | Best For | Pros | Cons |
|---|---|---|---|
| PNG | Web graphics, images requiring transparency | Lossless quality, supports transparency | File size can be large |
| JPG | Photos and images with lots of colors | Good compression, smaller file size | Lossy compression may reduce quality |
| SVG | Logos and icons | Scalable without losing quality, editable | Not suitable for complex images |
| Documents and vector graphics | Preserves vector quality, widely used format | Not ideal for web use |
In summary, choosing the right file format depends on your use case. If you need high-quality graphics with transparency, go for PNG. For photos or complex designs where file size matters, use JPG. If you require scalability, SVG is your best bet, and don’t forget about PDF for documents! Selecting the appropriate format ensures your images look stunning no matter where you use them.
Also Read This: Best Ways to Upload YouTube Videos to Instagram for Maximum Exposure
5. Tips for Optimizing Images in Figma
Optimizing images in Figma is crucial for ensuring your designs are not only visually appealing but also efficient in performance. Here are some handy tips to help you make the most of your images:
- Use the Right Format: Different image types serve different purposes. Use JPEG for photographs, PNG for images needing transparency, and SVG for icons or logos. Knowing when to use each format can save you a lot of file size!
- Resize Images: Before importing your images into Figma, consider resizing them to the dimensions you actually need. This helps reduce the overall file size and speeds up your design process.
- Optimize Export Settings: When exporting, Figma allows you to adjust the quality and size of your outputs. Lower the quality slightly if it's not going to compromise the visual integrity of your design—this can significantly reduce file sizes.
- Utilize Figma's Image Settings: Figma provides options to adjust image properties. Play around with the settings like fill mode, opacity, and effects to blend your images seamlessly into your design.
- Regularly Audit Your Images: Go through your designs periodically to identify any large images that you might not need. Removing unnecessary elements can keep your workspace clean and efficient.
By following these tips, you can maintain high-quality graphics while ensuring that your designs remain performant and responsive.
Also Read This: How to Cut Out an Image in Canva for Stunning Visuals
Troubleshooting Common Issues
Even the best designers face hurdles now and then, especially when working with images in Figma. Here’s a list of common issues you might encounter and their solutions:
- Image Not Showing: Sometimes images may not appear in your designs due to incorrect import methods. Ensure you're dragging and dropping images directly into the Figma file or using the 'Place Image' option.
- Low Image Quality: If your images appear pixelated, check their resolution before importing. Always use high-resolution images to maintain quality in your designs.
- Wrong Export Settings: If the exported images don’t look right, double-check your export settings. Make sure you're using the correct file format and quality settings that match your needs.
- Figma Lagging: If Figma feels slow while working with images, consider checking the number and size of images you're using. Reducing high-resolution images or using fewer layers can help improve performance.
- Color Distortion: If you notice color discrepancies in your images, check the color profile settings. Sometimes images come with different color profiles that might not translate well into Figma.
By being aware of these issues and how to fix them, you'll spend less time troubleshooting and more time creating stunning designs!
How to Save an Image from Figma
Figma is a popular design tool that allows teams to collaborate on projects in real-time. Saving images from Figma can be essential for sharing designs or integrating assets into various workflows. Here’s a comprehensive guide to help you save images from Figma effectively.
Steps to Save an Image from Figma
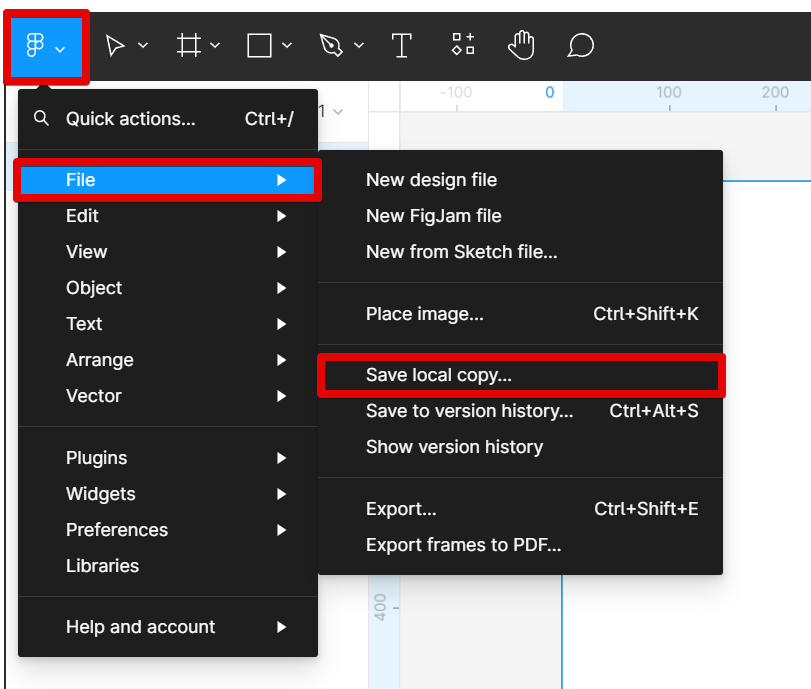
- Open your Figma file: Start by navigating to the Figma file that contains the image you wish to save.
- Select the Image: Locate the image or frame you want to save. Click on it to select.
- Export Settings:
- In the right sidebar, you will find the "Export" section.
- Click on the '+' button to add an export setting.
- Choose File Format: You can select from various formats, including:
- PNG
- JPG
- SVG
- Export the Image: Once you set the desired file format, click the “Export” button. A dialog will appear prompting you to choose a save location on your device.
Additional Tips
- Batch Export: Select multiple images or frames to export them simultaneously.
- Resolution Settings: Adjust export settings to save images at different resolutions if necessary.
Common Issues
| Issue | Solution |
|---|---|
| Image not exporting | Ensure the right layer is selected and check export settings. |
| Incorrect file format | Verify the selected format in the export settings. |
By following these simple steps, you can easily save images from Figma and incorporate them into your design projects or share them with your team. Understanding the export options will enhance your efficiency when working in this powerful design tool.

 admin
admin








