Adding an image to your GitHub project’s README.md file can make it stand out and provide helpful visual context for your project. It's a simple yet powerful way to improve the readability and appeal of your repository. Whether you're showcasing a feature, providing visual instructions, or simply adding a logo, including images can make your project more engaging.
In this post, we’ll walk through the process of adding images to your README.md file. By the end, you’ll know how to choose the right format, upload the image, and properly link it to enhance your project documentation.
Why Adding an Image Enhances Your GitHub Project

Images can significantly improve how others perceive your GitHub project. Here are some reasons why adding an image is beneficial:
- Clarity: Visuals can help clarify instructions, especially for complex features or setups.
- Attractiveness: A visually appealing README.md can attract more visitors to your repository, encouraging others to explore or contribute.
- Branding: Including a logo or project screenshot adds a professional touch and strengthens your brand identity.
- Engagement: People are more likely to engage with a project that has a clear and appealing README.md.
Overall, images help your project appear more polished and user-friendly, which can encourage developers and users to interact with your work.
Also Read This: Saving a Sticker as an Image
Steps to Add an Image to README.md

Now that you know why images matter, let’s dive into how you can add one to your README.md file. The process is straightforward, but you need to follow a few key steps.
- Choose the image: Make sure the image you want to add is relevant to your project. It could be a logo, screenshot, or diagram that enhances your README.
- Upload the image to your repository: First, you need to upload the image to GitHub. You can do this by dragging and dropping the file into your project’s folder or using Git to push the file to the repository.
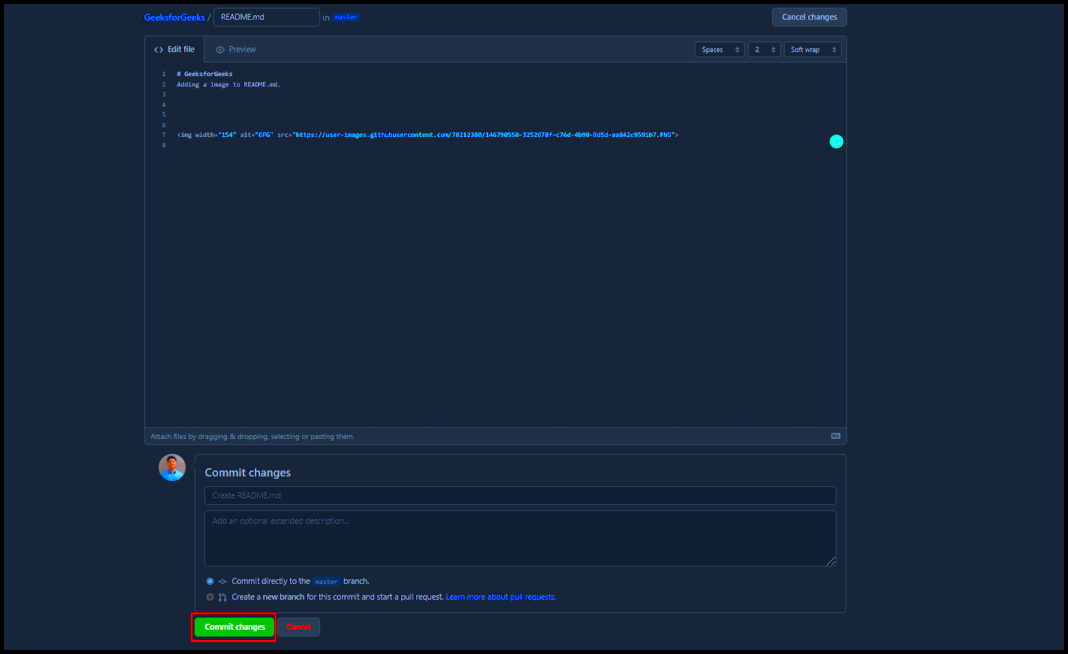
- Link the image in README.md: Use the markdown syntax to add the image to your README.md file. The basic syntax is:
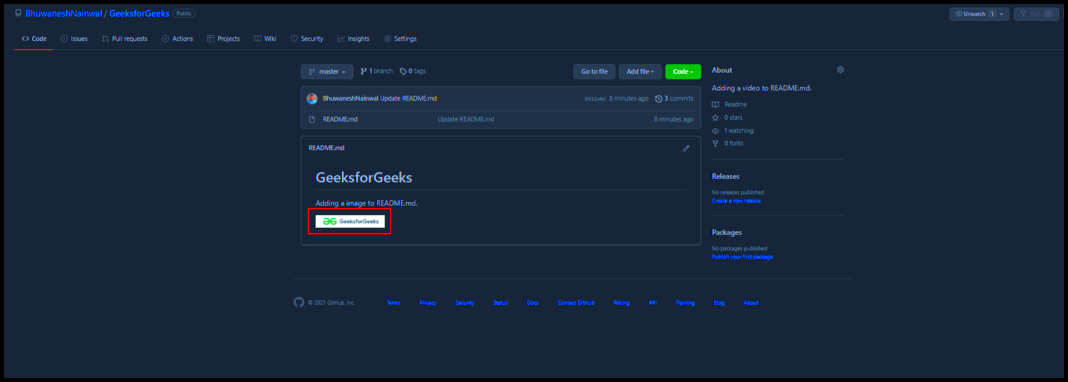
. Replace “Alt text” with a description of the image and “image URL” with the path where the image is stored in your repository. - Preview your changes: Once you’ve added the image link, preview your README.md file to ensure the image displays correctly. GitHub provides a preview option when editing the file in the repository.
With these simple steps, you can add images to your README.md and make your GitHub project look more professional and user-friendly.
Also Read This: How to Record Audio from YouTube on a Mac
Choosing the Right Image Format for GitHub README.md
Choosing the right image format for your GitHub README.md file is essential for ensuring that your image is displayed correctly and efficiently. Different formats have different benefits, so it’s important to select the one that best suits your needs.
Here are some common image formats you might consider:
- JPEG: Ideal for photographs or images with lots of colors. It provides good compression, making it a great choice for larger images.
- PNG: Best for images with transparency or sharp lines, such as logos or screenshots. PNG images are lossless, meaning they don’t lose quality during compression.
- GIF: Suitable for simple animations or images with fewer colors. Keep in mind that GIFs can be large in size if the animation is long.
- SVG: A vector format ideal for logos, icons, or illustrations. SVG images are scalable without losing quality, making them perfect for high-resolution displays.
When selecting an image format, consider factors such as image complexity, size, and quality. Generally, JPEG and PNG are the most commonly used formats for GitHub repositories due to their balance between quality and file size.
Lastly, always ensure that the image file is optimized for the web to avoid slow load times in your repository. Tools like TinyPNG or ImageOptim can help reduce the file size without compromising quality.
Also Read This: Let’s Uncover the Most-Watched Content on Rumble in this Blogpost
Upload the Image to Your Repository
After selecting the right image format, the next step is to upload your image to the repository. This is a simple process, but you need to ensure the image is in the correct location so that it can be linked in your README.md file.
There are two main ways to upload an image to GitHub:
- Using GitHub’s web interface: You can drag and drop the image file directly into your repository's folder via the GitHub website. After uploading, you’ll be given a URL for the image that you can use in your README.md.
- Using Git: If you prefer using the command line, you can add the image to your project folder locally and then commit and push the changes to GitHub. Once the image is pushed, it will be stored in your repository and can be accessed via the URL path.
After uploading the image, you’ll want to make sure it’s stored in a folder that’s easily accessible. For instance, you might store images in a folder called “assets” or “images” to keep your project organized.
Once the image is uploaded, you can proceed with linking it in your README.md file as we’ll discuss next.
Also Read This: Understanding Us.123RF.com and Its Regional Access Features
Linking the Image in Your README.md
Now that your image is uploaded to the repository, the next step is to add it to your README.md file. This is where you’ll use markdown syntax to display the image in your project’s documentation.
The basic syntax for linking an image in markdown is:

Let’s break this down:
- Alt text: This is the description of the image. It’s important for accessibility, and it helps users who might have trouble viewing the image to understand what it represents.
- Image URL: This is the path to the image. If the image is stored in your repository, this will be a relative URL like
./images/myimage.png. If the image is hosted elsewhere, you’ll use the full URL, such ashttps://example.com/myimage.png.
Here’s an example of linking an image from your repository:

If you have multiple images or want to organize them neatly, it’s a good idea to store all your images in a folder within your repository (e.g., a folder called “images”) to keep everything organized.
Once you've added the markdown syntax for the image, save your README.md file and preview it on GitHub to ensure the image appears as expected. If everything looks good, you're all set!
Also Read This: Can I Upload .MOV to YouTube? A Comprehensive Guide to Uploading Different File Formats
Best Practices for Using Images in GitHub Projects
Using images in your GitHub project’s README.md can enhance the documentation, but there are a few best practices you should follow to ensure your images are effective and professional.
Here are some key practices to keep in mind:
- Optimize Image Size: Large images can slow down the loading time of your README.md, which may discourage users from browsing your project. Always optimize images before uploading them. Tools like TinyPNG and ImageOptim can help you reduce the file size without sacrificing quality.
- Use Descriptive Alt Text: Provide clear and descriptive alt text for each image. This makes your project more accessible, especially for users who rely on screen readers. For example, instead of using "logo," try something more descriptive like "Project X logo showing a blue and white design."
- Stay Consistent: Use a consistent style for images throughout your project. This includes maintaining a uniform color scheme, size, and design, which helps in creating a cohesive and professional appearance for your documentation.
- Organize Images: Store your images in a separate folder (e.g., “assets” or “images”) within your repository. This keeps your project clean and helps users find the files easily. You can also organize images by type, such as logos, screenshots, or diagrams.
- Use Image Hosting Services: If your images are large or if you prefer not to store them in your repository, consider using external image hosting services. GitHub can host images, but for larger files, it might be better to use services like Imgur, Cloudinary, or even AWS S3 for better performance.
By following these best practices, you can make sure your images enhance the clarity and professionalism of your GitHub project, while also improving performance and accessibility.
Also Read This: Creating an Eye Sketch on Dailymotion
Common Issues When Adding Images to README.md
While adding images to your GitHub README.md can be a straightforward task, there are some common issues you may run into. Here’s a look at some of the most frequent problems and how to address them:
- Broken Links: If the image doesn’t appear in your README.md, it’s often because the link to the image is broken. Double-check the file path or URL. If you're using a relative path (like
./images/pic.png), ensure the file is actually located in that folder. - Incorrect Image Path: If you’re linking an image from an external source, make sure the URL is correct. A simple typo can prevent the image from loading. If using a hosted service, ensure the image link is publicly accessible.
- Image Doesn’t Display on GitHub: Sometimes, even when everything seems correct, images might not display properly on GitHub. This can happen if the image format isn’t supported or if the image file is too large. Try converting it to a more suitable format (like PNG or JPEG) and optimize the file size.
- File Size Too Large: Large image files can slow down the loading time of your README.md. Compress the image or convert it to a more efficient format. Avoid using very high-resolution images unless necessary.
- Image Not Showing Locally: If you're editing your README.md locally and the image doesn’t show up, make sure the file path is correct in relation to where the README.md file is located. GitHub and local environments handle paths differently, so keep that in mind.
By being aware of these common issues, you can troubleshoot more effectively and ensure your images are always displayed correctly in your GitHub project.
Also Read This: Passing Alamy QC Guide for Meeting Quality Control Standards
FAQ
Q: What is the recommended image format for GitHub?
A: The most common formats are PNG and JPEG. PNG is best for images with transparency or sharp lines, like logos, while JPEG works well for photos or images with many colors. SVG is also a great choice for vector graphics that need to scale without losing quality.
Q: How do I ensure my image displays properly on all devices?
A: To ensure images look great on all devices, use high-quality images that are optimized for the web. Consider using SVG files for logos and icons as they can scale without losing clarity. Also, test your README.md on different devices to ensure your images render correctly.
Q: Can I use images hosted outside of GitHub?
A: Yes, you can host images externally, but make sure they’re accessible and reliable. External hosting services like Imgur, Cloudinary, or even AWS S3 can be used, but be cautious of broken links or changes to the URL that could result in missing images.
Q: How do I compress an image before uploading it?
A: You can use online tools like TinyPNG, JPEG-Optimizer, or ImageOptim to reduce the file size of your images without losing too much quality. This helps with faster loading times and improved performance of your README.md file.
Q: What should I do if my image isn’t appearing in the README.md?
A: First, check the image path and ensure the image file is uploaded correctly to your repository. If the path is correct and the file is still missing, try refreshing the page or clearing your cache. If using an external image, verify that the URL is correct and publicly accessible.
Conclusion
Adding images to your GitHub project’s README.md file is a great way to enhance your documentation and make your project more engaging and visually appealing. By carefully selecting the right image format, following best practices, and troubleshooting common issues, you can ensure that your images display correctly and effectively communicate your project’s goals and features. Remember to optimize your images for web use, provide descriptive alt text, and organize them in a structured way for easy access. With these tips, you’ll be able to improve your README.md and present your project in a more professional and user-friendly manner.