KWGT, short for Kustom Widget Maker, is a powerful app that allows users to create custom widgets for their Android home screens. It offers a flexible platform where you can design everything from clocks and weather widgets to battery indicators and music players, giving your phone a unique and personalized look.
KWGT works by using layers, formulas, and modules. You can combine shapes, text, images, and data to craft widgets that fit your preferences. The app provides pre-built templates, but the true fun lies in creating something entirely from scratch. With a little creativity, you can transform your home screen into a functional work of art.
If you're a beginner, KWGT may feel overwhelming at first, but with practice, you'll find it intuitive and rewarding. The app's community also offers plenty of tutorials and templates to help you get started.
Understanding the Concept of a Bit Image

A bit image refers to a digital picture composed of pixels, which are the smallest units of an image. Each pixel carries specific color information, and together, these pixels form the complete
These images are particularly useful in KWGT when designing widgets. They allow for lightweight designs that don’t slow down your device. However, due to their pixel-based nature, resizing or fitting them into specific shapes, like rectangles, can sometimes distort their appearance. To avoid this, you need to understand how dimensions and aspect ratios affect the image quality.
Using bit images in your KWGT creations adds a clean and professional look to your widgets while keeping them efficient. Learning how to manipulate these images is an essential skill for any KWGT enthusiast.
Why Fitting a Bit Image into a Rectangle Matters

When designing widgets in KWGT, fitting a bit image into a rectangle is a common requirement. This is especially true when you want the image to align perfectly with other design elements, like text or shapes. A poorly fitted
Here are some key reasons why this matters:
- Visual Consistency: A well-fitted image ensures the widget looks cohesive and polished.
- Optimal Performance: Properly adjusted images reduce the strain on your device by avoiding unnecessary scaling or processing.
- Enhanced Usability: A clean design makes widgets easier to read and interact with.
To fit a bit image into a rectangle, you need to pay attention to the image’s aspect ratio, scaling options, and positioning within KWGT. This not only improves the appearance of your widget but also demonstrates a good understanding of design principles.
Step-by-Step Guide to Adjusting Images in KWGT
Adjusting images in KWGT may seem tricky at first, but once you understand the steps, it becomes a smooth process. Here's a simple guide to help you fit and position images perfectly within your widget designs:
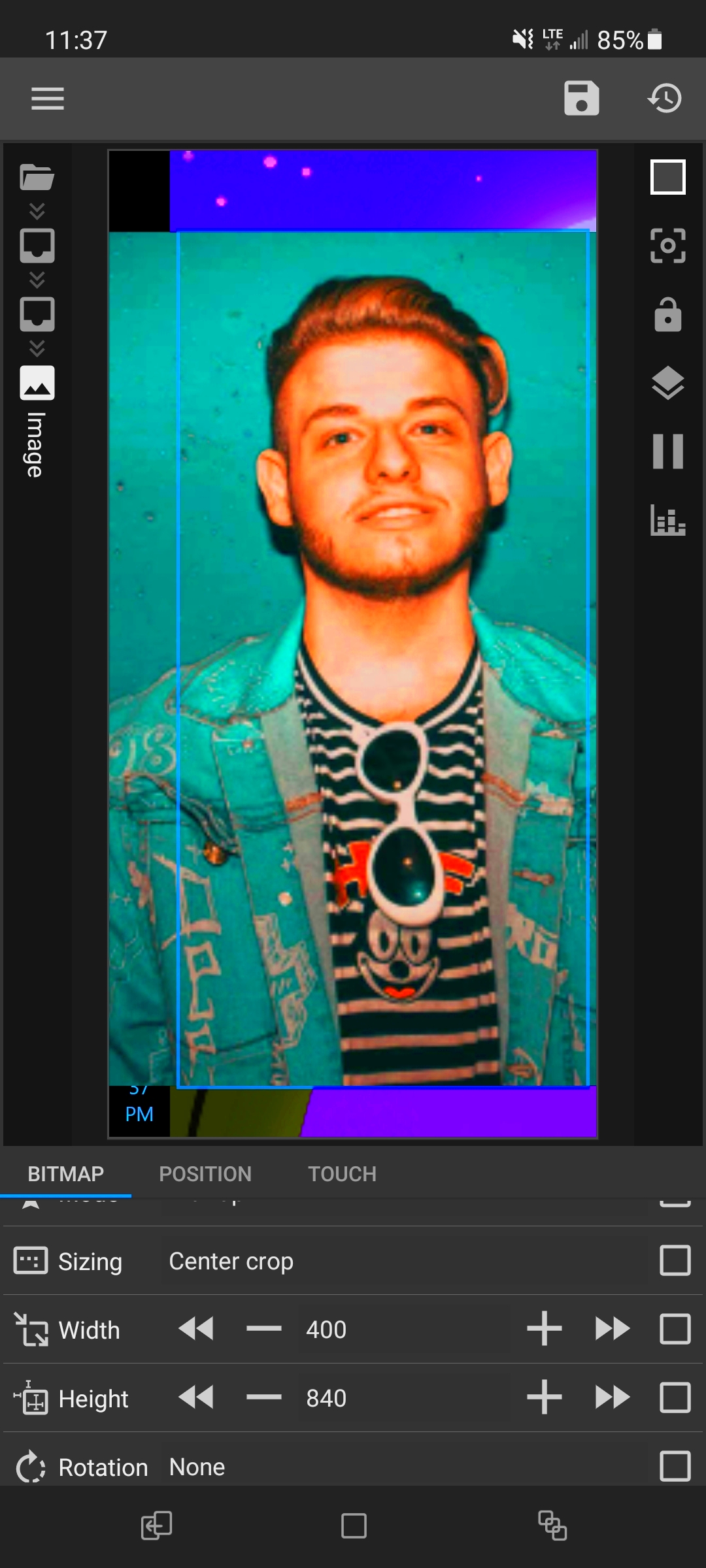
- Add an Image Module: Open KWGT and select a widget. Tap on "Add" and choose "Bitmap" to insert an image module.
- Select Your Image: Under the "Bitmap" tab, tap on the file icon to upload your desired image.
- Adjust Dimensions: Use the width and height sliders to resize the image. Ensure you maintain the aspect ratio to avoid distortion.
- Position the Image: Use the "Position" options to move the image horizontally or vertically within the widget. This ensures precise placement.
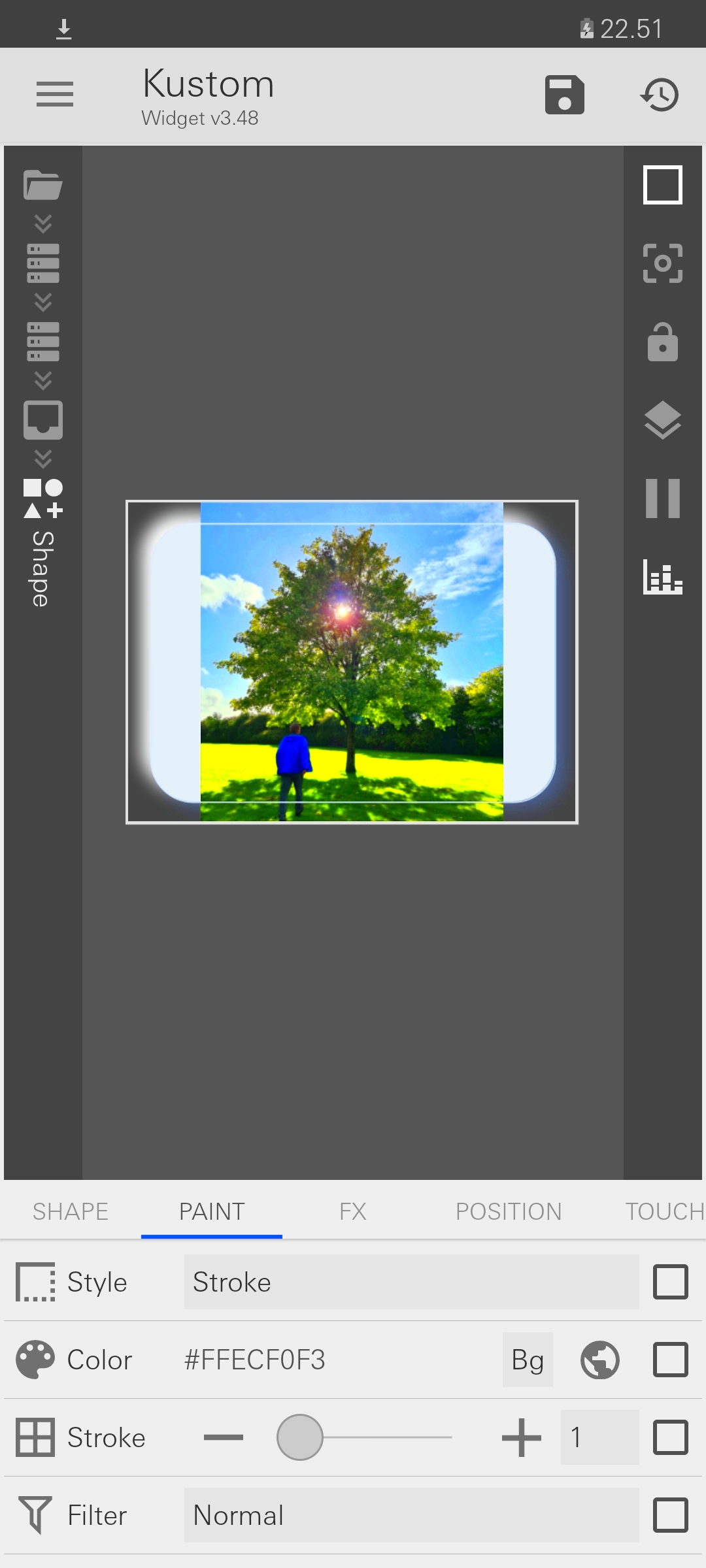
- Fit into Rectangle: To fit the image into a rectangle, adjust the scaling mode. "Fill" ensures the rectangle is entirely covered, while "Fit" keeps the entire image visible.
- Fine-Tune Alignment: Use padding or offset controls to align the image with other elements in the widget.
With these steps, you can easily customize images to suit your widget’s layout and design perfectly. Experiment with different settings to get the best results!
Common Issues and Their Solutions
Working with images in KWGT can sometimes lead to challenges. Here's a list of common problems and their solutions to help you troubleshoot effectively:
| Issue | Solution |
|---|---|
| Image appears stretched or squished | Check the aspect ratio setting and switch to "Fit" mode for better scaling. |
| Image is not aligned with other elements | Use the position and offset sliders to adjust alignment precisely. |
| Image is blurry | Ensure you’re using a high-resolution image and avoid excessive resizing. |
| Image doesn’t appear at all | Verify that the image file is correctly linked and the layer is visible. |
By addressing these issues, you can enhance your workflow and create polished widgets without frustration.
Tips for Achieving Perfect Image Alignment
Perfect alignment of images in KWGT is key to creating visually appealing widgets. Here are some tips to help you achieve flawless alignment every time:
- Use Guides: Enable grid lines or guides in KWGT to align images with precision.
- Match Aspect Ratios: Ensure that the image’s aspect ratio matches the shape or layout you’re working with.
- Combine Padding and Margins: Adjust padding and margins to space the image evenly from other elements.
- Center the Image: Use the "Center" positioning option for quick and balanced placement.
- Preview Your Design: Regularly preview the widget to spot any misalignments and make adjustments as needed.
These tips, combined with practice, will help you master the art of image alignment in KWGT. A well-aligned image not only looks professional but also enhances the usability of your widget design.
Frequently Asked Questions
Here are answers to some of the most common questions users have about fitting bit images into rectangles in KWGT:
| Question | Answer |
|---|---|
| How do I maintain the quality of an image when resizing it? | Always use high-resolution images and enable the "Maintain Aspect Ratio" option in KWGT to avoid distortion. |
| What is the best scaling mode for fitting an image into a rectangle? | It depends on your design. "Fit" keeps the entire image visible, while "Fill" ensures the rectangle is fully covered. |
| Why does my image look misaligned? | Use the position sliders and padding options in KWGT to adjust the alignment accurately. |
| Can I use transparent images in KWGT? | Yes, PNG images with transparent backgrounds work well and blend seamlessly with other widget elements. |
| What should I do if my image doesn’t appear in the widget? | Check if the layer is visible, ensure the image file is correctly linked, and verify that there are no conflicting settings. |
If your question isn’t listed here, KWGT’s online community and tutorials are great resources for additional help.
Conclusion
Fitting a bit image into a rectangle in KWGT requires attention to detail and a good understanding of the app’s tools. By following the steps, addressing common issues, and applying alignment tips, you can create widgets that look polished and professional. With practice, mastering these techniques becomes second nature, enabling you to bring your creative ideas to life.

 admin
admin








