Image file sizes play a crucial role in determining how much storage they consume and how quickly they load on websites. Whether you're working with high-resolution photos or smaller web-optimized images, understanding file sizes is essential for effective storage management.
Typically, file size is measured in kilobytes (KB), megabytes (MB), or gigabytes (GB). The size depends on several factors, including the format and quality of the image. For instance, a compressed JPEG file might take up just a few hundred KB, while an uncompressed RAW file could occupy several MB.
Knowing how file sizes work helps in deciding how many images you can store or transfer within a specific space, such as 75 MB.
Factors Affecting Image Size

Several factors influence the size of an image file. Understanding these will help you manage and optimize storage effectively:
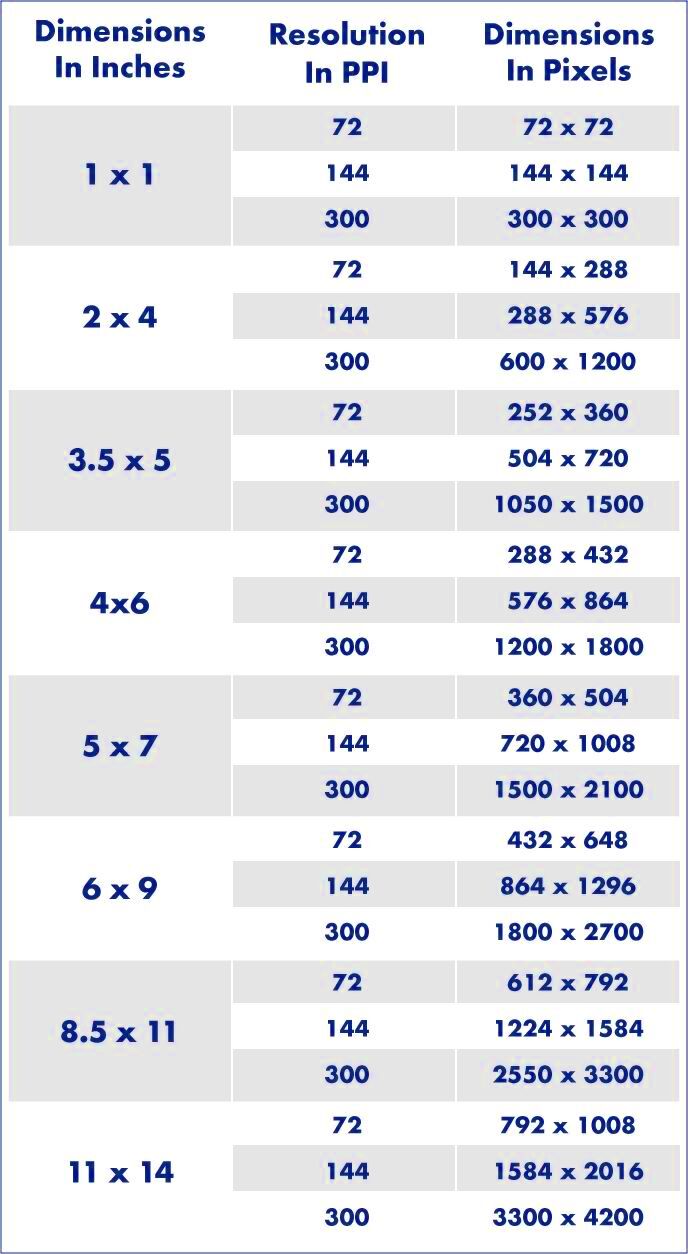
- Resolution: Higher resolution images contain more pixels, which increases file size. For example, a 1920x1080 image will be smaller than a 4K image.
- Format: Different formats like JPEG, PNG, and WebP have varying levels of compression. JPEG files are typically smaller due to lossy compression, while PNG files are larger because they are lossless.
- Compression: Images compressed with tools or software reduce size but may sacrifice some quality.
- Color Depth: Images with higher color depth (e.g., 24-bit vs. 8-bit) use more data, increasing file size.
By considering these factors, you can estimate how much space your images will require.
Also Read This: Exploring Cloud Computing Job Opportunities Emerging in the USA
Calculating the Number of Images in 75 MB

To calculate how many images fit into 75 MB, you first need to know the average size of each image. Let’s break it down:
- JPEG Images: A typical JPEG file ranges from 200 KB to 2 MB, depending on quality and resolution.
- PNG Images: These files are often larger, averaging between 500 KB and 5 MB.
- WebP Images: A WebP image might be as small as 100 KB or as large as 1 MB, depending on settings.
Here’s a simple calculation for 1 MB images:
| Image Size (MB) | Number of Images in 75 MB |
|---|---|
| 0.5 | 150 |
| 1 | 75 |
| 2 | 37 |
To determine the exact number, divide 75 MB by the average file size of your images. For instance, if your images average 500 KB (0.5 MB), you can store approximately 150 images.
Also Read This: Saving Cricut Designs as Images
Average File Sizes of Popular Image Formats

Different image formats come with varying file sizes, and knowing their typical sizes can help you choose the right one for your needs. Let’s take a closer look at some of the most popular formats and their average file sizes.
JPEG: This format is widely used for its balance of quality and compression. A typical JPEG image can range from 100 KB to 2 MB, depending on resolution and compression settings.
PNG: PNG files are lossless, meaning they retain all the image data but are larger in size. These files can range from 500 KB to 5 MB or more, especially for high-resolution images with transparency.
WebP: Known for its excellent compression capabilities, WebP images often range from 100 KB to 1 MB, offering a smaller size without much quality loss.
GIF: While primarily used for animations, GIFs can also be static images. Static GIFs are usually small, around 100 KB, but animated ones can easily exceed 5 MB.
Here’s a quick table for reference:
| Image Format | Average File Size |
|---|---|
| JPEG | 100 KB - 2 MB |
| PNG | 500 KB - 5 MB |
| WebP | 100 KB - 1 MB |
| GIF | 100 KB - 5 MB+ |
Choosing the right format depends on your use case, such as sharing online, printing, or maintaining transparency.
Also Read This: Pros and Cons of Shutterstock: Evaluating the Benefits and Limitations of the Stock Photography Platform
Tips for Optimizing Image Size

Optimizing image sizes is crucial for saving storage and improving website performance. Here are some practical tips you can use to reduce image sizes without sacrificing quality:
- Use Compression Tools: Tools like TinyPNG or JPEGmini can significantly reduce image sizes without noticeable quality loss.
- Choose the Right Format: Use WebP for web images or JPEG for photographs to save space while maintaining quality.
- Resize Images: Reduce image dimensions to match your needs. For example, an image for a webpage doesn’t need to be 4000 pixels wide.
- Adjust Quality Settings: Lowering the quality slightly during export can reduce file size. For example, saving a JPEG at 80% quality often works well.
- Remove Metadata: Strip unnecessary metadata, like camera details, to make the file smaller.
By combining these techniques, you can create lightweight images that still look great, saving both storage space and bandwidth.
Also Read This: Understanding the Cost of Adobe Stock Music
When Smaller Sizes Matter
Smaller image sizes are especially important in situations where storage or speed is a priority. Here are some common scenarios:
- Websites: Faster loading images improve user experience and SEO. Compressing images ensures pages load quickly.
- Mobile Apps: Apps often have limited storage and bandwidth. Optimized images help reduce app size and update times.
- Emails: Email attachments have size limits, and compressed images prevent exceeding these caps.
- Cloud Storage: Reducing file sizes lets you store more images in limited cloud space, saving costs.
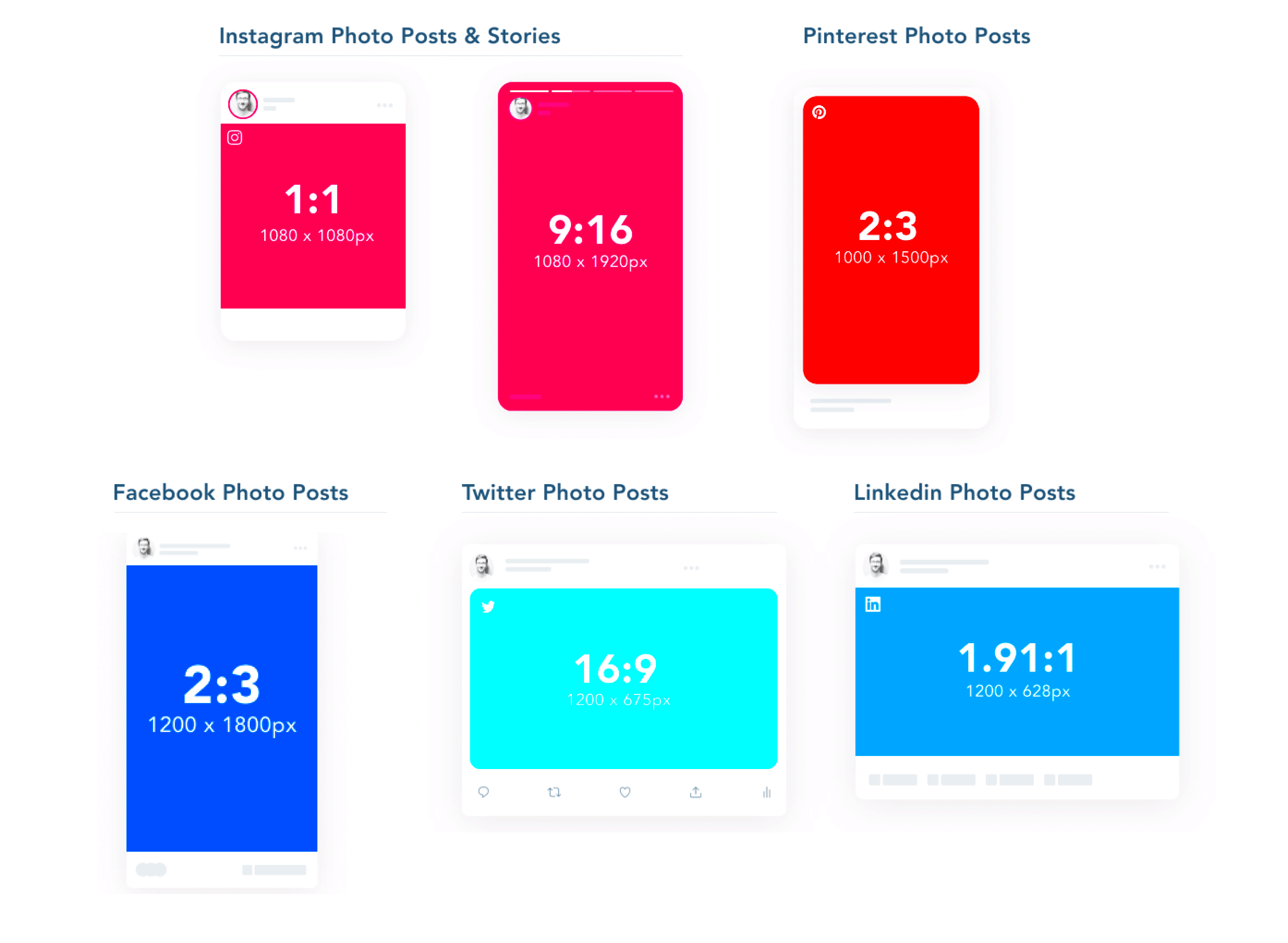
- Social Media: Platforms often compress large images, so optimizing them beforehand ensures better quality after upload.
In all these cases, smaller images can save resources and ensure a smoother experience for both creators and viewers.
Also Read This: See What Good Shutterstock Photos Are
Frequently Asked Questions
Here are some common questions about image file sizes, storage, and optimization techniques. These answers can help you manage your image library effectively:
1. How can I check the size of an image file?
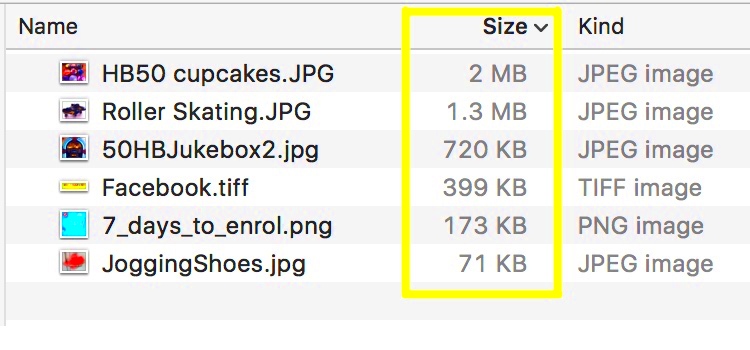
You can check an image’s size by right-clicking the file and selecting "Properties" (on Windows) or "Get Info" (on Mac). For online images, use browser tools or download the file to inspect its size.
2. What is the best format for small file sizes?
WebP is often the best choice for reducing file size without losing much quality. JPEG is another good option for photographs, as it balances size and quality well.
3. Does compressing an image reduce its quality?
It depends on the compression method. Lossy compression, like JPEG, reduces quality slightly, but the difference is often unnoticeable. Lossless compression, like PNG, retains quality but results in larger files.
4. How many high-resolution photos can fit into 75 MB?
On average, high-resolution photos (2 MB each) allow for about 37 images in 75 MB. If optimized to 500 KB per image, you can fit approximately 150 images.
5. What tools can I use for image optimization?
Popular tools include TinyPNG, JPEGmini, and Adobe Photoshop. Online tools like Squoosh and Kraken.io are also user-friendly options.
If you have more questions about image sizes or formats, feel free to explore tutorials or consult experts in image editing.
Conclusion
Understanding image file sizes and how they affect storage is key to managing digital content effectively. By learning about file formats, optimizing images, and planning storage, you can make the most of your available space, whether it's 75 MB or more. Apply the tips and insights shared here to streamline your workflow and improve efficiency.

 admin
admin








