In Flutter, an asset image path refers to the location of an image or file stored in the application’s asset folder. These assets are static files that your app can use, like images, fonts, or JSON files. The path is how Flutter locates and loads these files for use within your app's widgets.
Flutter requires you to define assets in the project’s pubspec.yaml file. This ensures that the assets are bundled with the app during the build process. By defining the image path correctly, you can access these resources efficiently and display them in your UI components.
Using asset paths is crucial for keeping your app lightweight and efficient, as it organizes resources in a structured way, making them easier to manage and retrieve.
Understanding the Basics of Asset Management in Flutter

Managing assets in Flutter revolves around defining, organizing, and using static files effectively. It’s essential to understand how to structure your files and configure them correctly to avoid runtime errors.
Here are the key points about asset management in Flutter:
- Asset Directory: Assets are usually stored in a folder named
assetsor similar. You can organize them in subfolders for better management. - Configuration: The
pubspec.yamlfile is where you declare your assets. Proper indentation and syntax are crucial to avoid errors. - Accessing Assets: Flutter uses the asset path to fetch the required file, which is then loaded into widgets like
Image.asset.
Understanding these basics helps you create efficient and error-free applications, ensuring that your assets load correctly every time.
How to Add Images to Flutter Projects

Adding images to a Flutter project involves a few straightforward steps. By following these steps carefully, you can use your images seamlessly in your app.
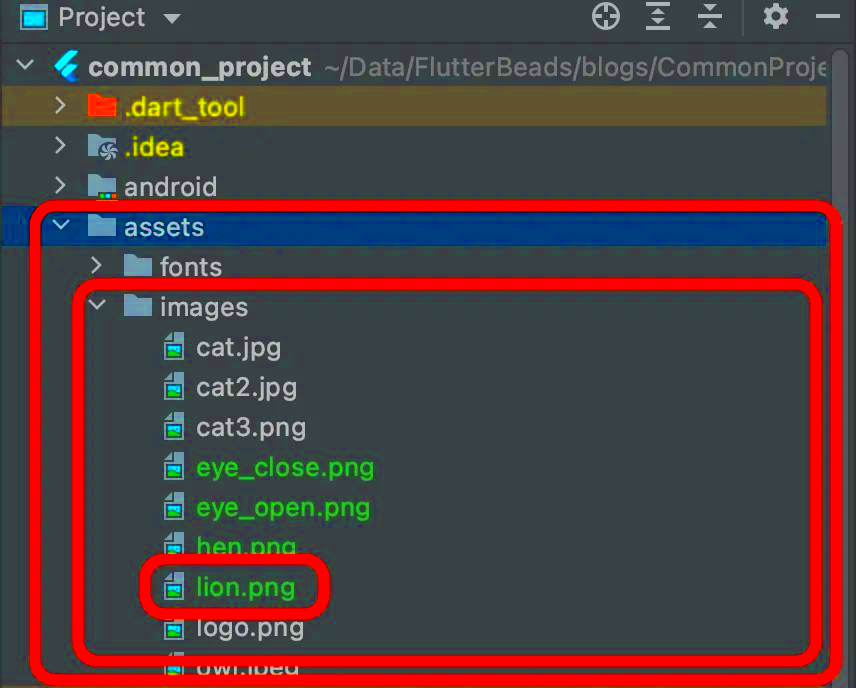
- Create an Asset Folder: Create a folder named
assetsin your project directory. You can also use subfolders for better organization, likeassets/images. - Add Images: Place your image files (e.g., PNG, JPEG) in the
assetsfolder. - Update pubspec.yaml: Open the
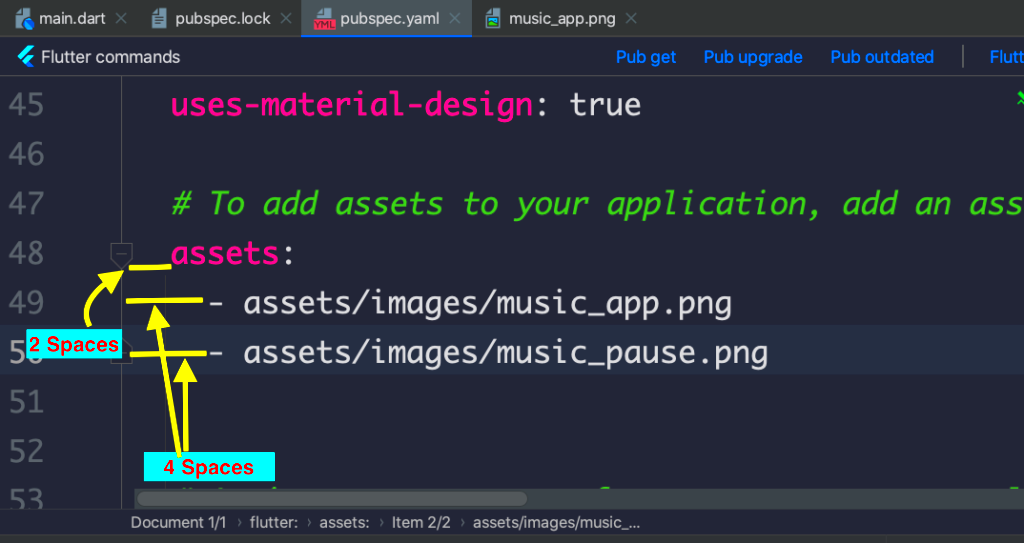
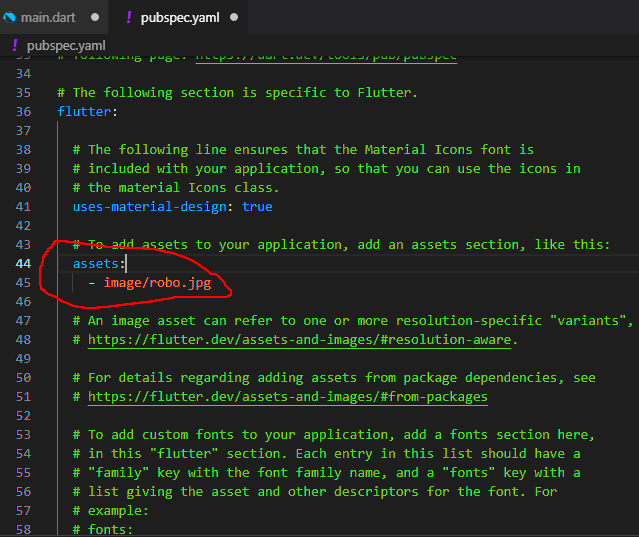
pubspec.yamlfile and declare the assets under thefluttersection. Example:flutter: assets: - assets/images/sample_image.png - assets/images/ - Use Image.asset: To display the image, use the
Image.assetwidget and provide the correct path. Example:Image.asset('assets/images/sample_image.png');
Following these steps ensures that your images are properly configured and displayed within your Flutter app.
Steps to Retrieve Asset Image Path in Flutter

Retrieving the asset image path in Flutter is an essential part of using assets effectively in your app. Here are the steps to ensure you set up and access your assets without any issues:
- Declare the Asset in pubspec.yaml:
Open the
pubspec.yamlfile in your project, and under thefluttersection, list the asset paths. For example:flutter: assets: - assets/images/image1.png - assets/images/ - Ensure Correct File Location:
Verify that the images you reference in
pubspec.yamlexist in the specified folder. Maintain consistent folder structures to avoid confusion. - Access the Image Using Image.asset:
Use the
Image.assetwidget to load the image in your app. For example:Image.asset('assets/images/image1.png'); - Run flutter pub get:
After modifying
pubspec.yaml, runflutter pub getin your terminal to update the project dependencies and register the new assets.
By following these steps, you can efficiently load and use your asset images in your Flutter app.
Common Issues When Working with Asset Paths

Dealing with asset paths in Flutter can sometimes lead to challenges. Here are some common issues and tips to resolve them:
- Incorrect Path Specification:
Ensure the path in
pubspec.yamlexactly matches the file location. Even minor typos can cause errors. - Missing Indentation:
Improper indentation in
pubspec.yamlcan lead to syntax errors. Always use two spaces for indentation, as required by YAML formatting. - File Not Found:
If Flutter cannot find the file, verify the file exists and is correctly named, including case sensitivity.
- Hot Reload Not Working:
When adding or modifying assets, perform a full restart instead of relying on hot reload to ensure the assets are loaded properly.
Addressing these issues early helps avoid runtime errors and ensures smooth app performance.
Tips for Managing Assets Efficiently
Proper asset management is key to building scalable and maintainable Flutter applications. Here are some tips to help you manage assets effectively:
- Organize Assets in Subfolders:
Group related assets into subfolders, such as
assets/images/andassets/icons/. This makes your project structure cleaner and easier to navigate. - Use Consistent Naming Conventions:
Adopt clear and consistent naming conventions for your files, such as
home_banner.pngorprofile_icon.png. Avoid spaces in file names. - Compress Images:
Reduce the size of your images using tools like TinyPNG or ImageOptim to improve app performance and reduce load times.
- Reuse Assets:
If an image or file is used in multiple places, ensure it’s declared only once to save memory and optimize app performance.
- Regularly Review and Remove Unused Files:
Periodically check your asset folder for unused or outdated files and remove them to keep your project lightweight.
By implementing these tips, you can efficiently handle assets and maintain an organized codebase.
FAQs About Asset Image Paths in Flutter
Here are some frequently asked questions about working with asset image paths in Flutter to help clarify common doubts and challenges:
| Question | Answer |
|---|---|
What happens if I forget to declare an asset in pubspec.yaml? | The app will not recognize the asset, leading to errors when attempting to load it. Always declare assets properly in pubspec.yaml. |
| Are asset paths case-sensitive? | Yes, asset paths are case-sensitive. Ensure the case in the path matches the file name exactly. |
| Can I load images from the internet and assets simultaneously? | Yes, Flutter supports both. Use Image.asset for local assets and Image.network for online images. |
| How do I organize multiple types of assets? | Use subfolders such as assets/images and assets/fonts, and clearly define them in pubspec.yaml for better structure. |
| Can I dynamically load asset images at runtime? | Yes, you can store asset paths in variables and pass them to Image.asset, enabling dynamic loading based on user actions or app logic. |
These FAQs address common concerns, making it easier for developers to work effectively with asset image paths in Flutter.
Conclusion on Getting Asset Image Path in Flutter
Understanding and managing asset image paths in Flutter is a vital skill for creating seamless applications. By following best practices, addressing common issues, and keeping your assets well-organized, you can ensure smooth functionality and a better development experience. A structured approach to handling assets not only optimizes your app's performance but also simplifies maintenance in the long run.

 admin
admin








