White space, also known as negative space, is an essential aspect of design that many people overlook. It’s the empty space around and between elements in an image. While it may seem like a simple concept, it plays a crucial role in how images are perceived and understood. When used effectively, white space can enhance the visual appeal of your images and create a balanced, aesthetically pleasing composition. In this post, we’ll explore why white space matters and how it can be used to improve your image designs.
Why White Space is Important for Images

White space is much more than just "empty" space. It’s a powerful tool that can transform the way an image is perceived. Here’s why it’s so important:
- Improved Focus: By adding space around important elements in an image, you help viewers focus on the key parts of the design without distraction.
- Increased Readability: White space can make text and graphics easier to read and understand, especially when dealing with complex information or design elements.
- Visual Balance: A well-spaced design feels more balanced and less cluttered, which creates a calm, orderly appearance that is easy on the eyes.
- Better Aesthetics: Images with sufficient white space tend to look more professional and polished, making them stand out in a crowded visual environment.
- Enhanced User Experience: White space can make your design feel more spacious and open, making it easier for users to interact with the content.
Incorporating white space allows the design to breathe, leading to a more enjoyable and engaging experience for your audience. Without it, your images might feel cramped, chaotic, or overwhelming.
Also Read This: How to Sell My Stock Footage to Adobe Stock
How White Space Improves Image Presentation

Adding white space around images is one of the simplest ways to improve the overall presentation of your visuals. Here's how it can make a difference:
- Draws Attention to Key Elements: By creating space around the focal point of an image, you allow viewers to focus their attention on what matters most. For example, a product photo with plenty of surrounding space can draw attention to the product itself, making it the star of the show.
- Enhances Symmetry and Proportion: White space helps establish a visual rhythm in your designs. When applied properly, it can make the layout feel more harmonious and proportional, improving the overall look and flow.
- Prevents Visual Clutter: In a busy design, too many elements crammed together can lead to confusion and overwhelm. By using white space, you create breathing room that prevents the design from feeling too cluttered or chaotic.
- Improves Visual Hierarchy: White space can be used to emphasize the most important parts of an image or composition. It helps establish a clear visual hierarchy, guiding the viewer's eye toward specific areas in a logical order.
- Creates a Professional Look: A clean, well-spaced design feels more polished and refined. Whether you're working with product photos, website layouts, or marketing materials, white space can elevate the quality of your images and make them look more professional.
In summary, white space doesn’t just serve an aesthetic purpose – it directly impacts how your audience perceives and interacts with your images. When used correctly, it can take an average design and make it exceptional.
Also Read This: Exporting High-Resolution Images from Lightroom
Simple Techniques to Add White Space Around Images
Adding white space to your images doesn’t require advanced design skills. With just a few simple techniques, you can achieve a clean, balanced look. Here are some easy methods to get started:
- Resize the Canvas: One of the simplest ways to add white space around an image is by increasing the canvas size. You can do this in most image editing programs, where you can adjust the dimensions of the canvas without affecting the size of the actual image.
- Padding the Image: Adding padding involves creating a border of white space around the image. In most image editors, this can be done by selecting the image and expanding the background with a solid color (usually white) without changing the proportions of the content itself.
- Use of Margins: If you’re working on web design or social media graphics, adding margins around an image can create a clean, uncluttered look. Margins help separate the image from other elements, improving visual focus.
- Crop and Center the Image: Sometimes, cropping out unnecessary elements around the edges of an image and centering the subject can add natural white space. This can be particularly effective for portraits, product images, or logos.
These simple techniques help create a sense of spaciousness and focus. Depending on your specific needs, you can mix and match these methods to suit your design. Remember, the goal is to let the image breathe and prevent it from feeling crowded or overwhelming.
Also Read This: How to Create Stunning Bridal Makeup for Your Special Day
Tools and Software to Add White Space
There are several tools and software programs available that can help you add white space to your images, whether you’re a beginner or an experienced designer. Here are some popular options:
| Tool | Description | Platform |
|---|---|---|
| Adobe Photoshop | One of the most powerful image editing tools, Photoshop allows you to resize canvases, add padding, and create white space with ease. | Windows, macOS |
| GIMP | GIMP is a free, open-source alternative to Photoshop that offers similar functionality, including canvas resizing and padding. | Windows, macOS, Linux |
| Canva | A user-friendly online tool, Canva offers drag-and-drop functionality, allowing you to add white space around images quickly. | Web, iOS, Android |
| Fotor | Fotor is an easy-to-use online editor that lets you resize images and add margins with just a few clicks. | Web, iOS, Android |
These tools vary in terms of complexity and cost, but each can help you achieve the perfect amount of white space around your images. Whether you’re a beginner or an experienced designer, there’s a tool for every need.
Also Read This: Mastering the Art of Paper Cranes with This Step-by-Step Origami Guide
Common Mistakes to Avoid When Adding White Space
While adding white space can greatly improve your designs, it's easy to make mistakes that can undermine the effect. Here are some common errors to watch out for:
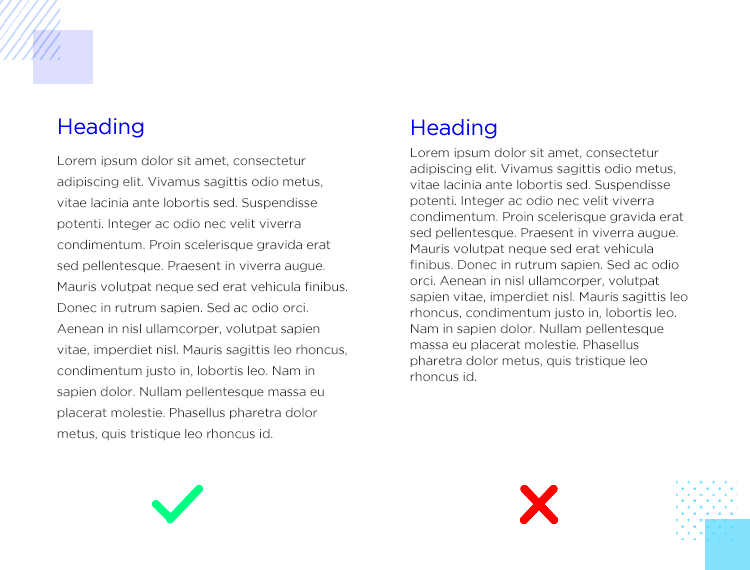
- Overdoing It: Too much white space can make an image feel disconnected or empty. If the surrounding space overwhelms the subject, the image may lose its impact. It's important to find a balance where the image feels spacious but still connected.
- Uneven Spacing: Inconsistent white space around different elements can create visual imbalance. Make sure the space is even on all sides of the focal point, unless you're intentionally creating a dynamic asymmetry.
- Ignoring Context: White space that looks good in one context may not work in another. For example, an image with lots of white space might look great on a website but feel too sparse in a print ad. Always consider how the image will be used when adding white space.
- Not Accounting for Different Devices: White space might appear differently on various screen sizes or devices. What looks well-spaced on a desktop might feel cramped on mobile. Test your designs across different devices to ensure that the white space works effectively everywhere.
- Forgetting to Leave Space for Text: If you plan to overlay text on your images, make sure there's enough white space to ensure the text is readable. Crowding the image with too much detail can make it hard for viewers to read the message.
Avoiding these common mistakes will help ensure that your use of white space is effective and enhances the overall design. Remember, the goal is to create a balanced, visually appealing image that feels spacious and easy to engage with.
Also Read This: How to Create Stunning Smoky Eyes Complete Makeup Guide on Dailymotion
Best Practices for Using White Space in Image Design
When it comes to using white space in image design, there are some best practices that can help ensure your images have a polished, professional look. Whether you’re designing for print or digital media, the way you use white space can make all the difference in the effectiveness of your design. Here are some best practices to follow:
- Prioritize Visual Hierarchy: White space can help create a clear visual hierarchy, guiding the viewer’s eye toward the most important elements. Ensure that there’s enough space around key elements so they stand out without being overcrowded by other components.
- Balance the Space: Aim for balance between the white space and the elements in your design. Too little space can make the design feel cramped, while too much can make it seem disjointed. Use even spacing around elements for a harmonious look.
- Use White Space to Group Related Elements: Use white space to group related elements together. This makes the design more intuitive and helps the viewer easily understand the relationship between different parts of the image or content.
- Consider the Context: Different platforms or mediums might require different amounts of white space. What works for a website might not be ideal for a printed ad. Always consider where your image will be displayed and adjust the white space accordingly.
- Keep Consistency Across Designs: Consistency is key in design. Use similar amounts of white space across all images or graphics within a campaign or brand to maintain a cohesive and unified look.
By following these best practices, you’ll be able to use white space strategically to create more engaging and effective image designs that are visually appealing and easy to understand.
Also Read This: How to Invest in Adobe Stock: A Beginner’s Guide
FAQ about Adding White Space Around Images
When it comes to adding white space around images, there are a few common questions that people often ask. Let’s dive into some of these FAQs to help clarify any confusion:
- What is the ideal amount of white space to add around an image? There’s no one-size-fits-all answer, as the right amount of white space depends on the specific image and the context in which it will be used. Generally, you want enough space to give the image room to breathe but not so much that it loses focus. Aim for a balance.
- Can I add white space to an image without changing its proportions? Yes, by increasing the canvas size or adding padding, you can add white space around the image without altering the proportions of the content itself.
- How can I ensure that white space improves the readability of text in my image? Make sure there’s enough space around text so that it stands out clearly. Avoid placing text too close to the edges of the image, and always leave breathing room between the text and other elements.
- Is there a difference between white space for print and digital media? Yes, the amount of white space you use might vary between digital and print designs. For example, digital designs often require more white space to account for varying screen sizes, while print media may benefit from a more compact layout depending on the size of the publication.
- Should I use white space for all types of images? While white space is generally beneficial, it may not be necessary for all images. For example, some types of illustrations or detailed photography may look better with less white space to highlight the intricate details.
These FAQs should help you better understand how to incorporate white space into your images, ensuring that your designs are both effective and aesthetically pleasing.
Conclusion
Adding white space around images is an effective design technique that can improve clarity, balance, and focus. By allowing your images to breathe, you create a cleaner, more professional appearance that is easy to navigate and visually appealing. Whether you're working with product photos, social media graphics, or website layouts, white space helps to prioritize key elements and create a sense of order.
Remember, the key is balance – too much white space can leave your design feeling empty, while too little can make it feel overcrowded. By following best practices, avoiding common mistakes, and using the right tools, you can incorporate white space effectively to elevate the quality of your image designs.
With a little attention to detail and a focus on maintaining visual harmony, white space will become an essential tool in your design toolkit, helping you create images that are not only beautiful but also functional.

 admin
admin








