When you're working with images, whether for a website, a printed ad, or social media, you’ll often hear the term "image resolution." Understanding what resolution means and how it impacts the final image quality is crucial for getting the best results.
In this blog post, we’ll guide you through the basics of image resolution, show you how to find it, and explain why it’s so important for your projects. Whether you're designing a website, creating content for a magazine, or posting photos on social media, knowing the resolution of your images will help you make better choices and avoid issues like pixelation or blurry prints.
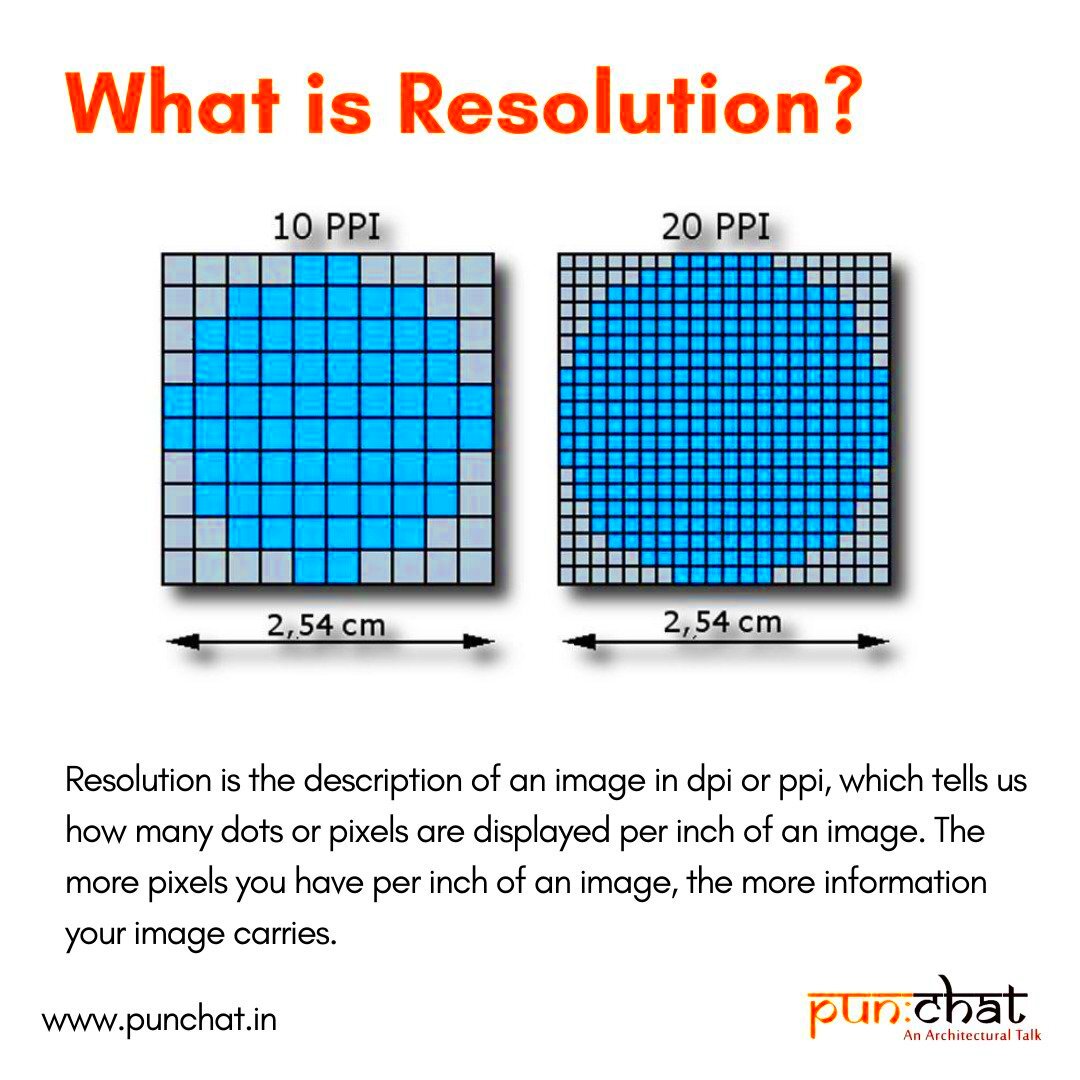
What is Image Resolution?

Image resolution is a measure of how many pixels make up an image. Pixels are the tiny dots that, when combined, create an
- Pixel Dimensions: The width and height of an image in pixels. For example, an image might be 3000x2000 pixels.
- Print Resolution: This refers to how many pixels fit into an inch when printed, usually measured in DPI (dots per inch). Higher DPI means better print quality.
Higher resolution images are sharper and clearer, making them suitable for professional work, such as printing on posters or banners. Lower resolution images, on the other hand, may appear blurry or pixelated when enlarged.
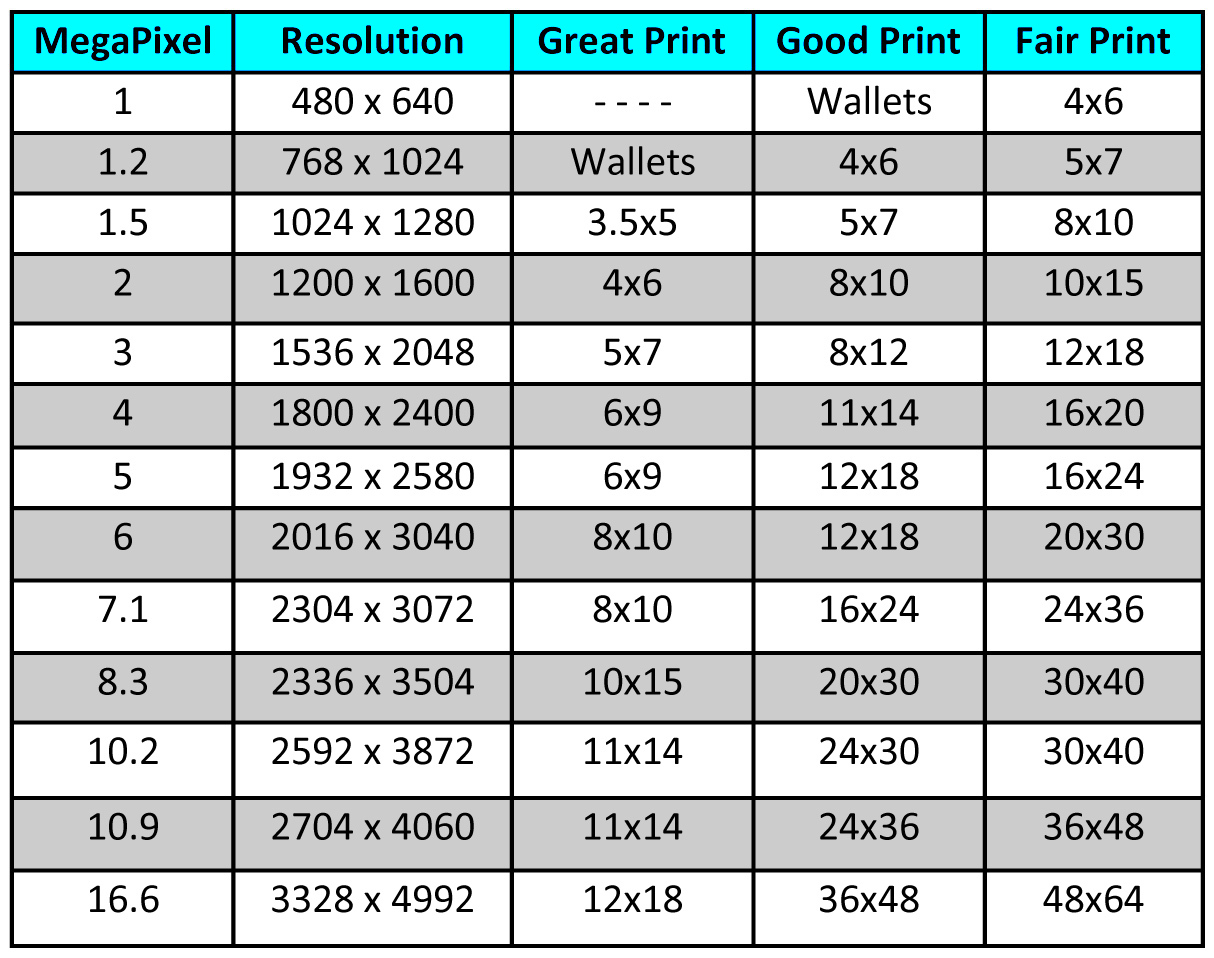
To give you an idea:
| Resolution | Use Case |
|---|---|
| 72 DPI | Ideal for web and screen use |
| 300 DPI | Recommended for high-quality printing |
| 600 DPI+ | Professional print work (e.g., large prints) |
Remember, choosing the right resolution for your project ensures that the image will appear crisp and clear, whether it's viewed on a screen or in print.
Also Read This: How to Sell Stock Photos to Adobe
How to Find the Resolution of an Image
Finding the resolution of an image is easy and can be done in several ways, depending on the tools you have available. Whether you’re using a desktop application, an online tool, or a downloader, you’ll be able to quickly check the resolution of your image. Here’s how you can do it:
1. Using Image Properties (Windows)
If you're on a Windows PC, finding the resolution of an image is simple:
- Right-click on the image file and select Properties.
- Go to the Details tab.
- Under Image, you'll see the resolution listed as the dimensions in pixels (e.g., 3000x2000).
2. Using Preview (Mac)
If you're using a Mac, you can check the resolution by:
- Double-click the image to open it in the Preview app.
- Click Tools in the top menu, then select Show Inspector.
- Click the i tab (Information) to view the image's dimensions and resolution.
3. Using Online Tools
There are many free online tools available that can quickly tell you the resolution of an image. Websites like ImageMagick or Get-Metadata.com allow you to upload an image and get detailed information, including resolution, without having to install any software.
4. Using 123RF Downloader
If you're using the 123RF Downloader, checking the resolution of an image is easy:
- Go to the 123RF Downloader page and upload or select the image you want to check.
- The tool will automatically show you the resolution along with other useful details like file size and format.
By following these simple steps, you can quickly find the resolution of any image and make sure it fits your needs, whether it's for print or online use.
Also Read This: how to delete bing ai images
Why Image Resolution Matters for Your Project
Image resolution plays a key role in determining the overall quality of your project, whether it’s a website, a social media post, or a printed flyer. The right resolution ensures that your images look clear and sharp, without any blurriness or pixelation. However, choosing the wrong resolution can lead to problems like slow website loading times or poor print quality. In this section, we’ll explore why image resolution matters and how it impacts the different aspects of your work.
Here’s why you should pay attention to resolution:
- Visual Appeal: High-resolution images are crisp, clear, and professional. Whether it's for a website, marketing material, or social media, sharp images catch the viewer’s attention and create a positive impression.
- Print Quality: When images are printed, the resolution matters more than ever. A low-resolution image (e.g., 72 DPI) will look blurry when printed, while a high-resolution image (e.g., 300 DPI) ensures crisp, high-quality prints.
- Website Performance: While high-resolution images are important for visual quality, they can also slow down your website if the file sizes are too large. You need to find a balance between quality and performance.
- File Size Consideration: High-resolution images are larger files, which can impact storage and speed. Choose an appropriate resolution based on how you plan to use the image to avoid bloating your website or storage space.
In summary, understanding and choosing the right image resolution can make or break the effectiveness of your project. A well-chosen resolution enhances the visual quality, optimizes your website's performance, and ensures high-quality prints.
Also Read This: Increasing Discoverability on Alamy: Tips for Maximizing Exposure
Using 123RF Downloader to Check Image Resolution
If you’re working with stock images from 123RF, it’s important to know the resolution of the images you’re using. This will ensure that the images meet your project’s quality needs. Luckily, 123RF Downloader makes it easy to check an image’s resolution before you download it. Here’s how you can use the 123RF Downloader to find image resolution:
Steps to Check Resolution in 123RF Downloader
- Visit the 123RF website and search for the image you need.
- Click on the image to view its details page. You’ll see the image’s thumbnail and basic information like file size and format.
- Look for the section labeled "Image Size" or "Resolution" (usually in pixels, e.g., 4000x3000).
- If you’re using the 123RF Downloader tool, click the download button and a popup will show the image’s resolution before the actual download begins.
Once you have the resolution, you can decide whether it fits your project needs. For instance, if you plan to print the image, you may need to ensure it has a high resolution (300 DPI). For web use, a lower resolution (72 DPI) may suffice.
The 123RF Downloader is a great way to make sure you get the right image quality for your work. It’s quick, easy, and saves you time by giving you the image’s resolution upfront.
Also Read This: How Imago Images Is Revolutionizing Stock Photography
Best Resolution for Different Uses
Not all images require the same resolution. Depending on how you plan to use the image—whether for web, print, or social media—the optimal resolution will vary. Here’s a guide to help you choose the best resolution for different uses:
For Web Use
Images used on websites should be optimized for fast loading without compromising too much on visual quality. A resolution of 72 DPI is generally sufficient for web images, as it provides good clarity without unnecessarily large file sizes. You can go for higher resolutions if the website requires detailed images (e.g., for product shots or high-end photography).
- Resolution: 72 DPI
- Dimensions: Depending on the layout, images could range from 800x600 to 1920x1080 pixels.
- File Format: JPEG or PNG are ideal formats for web images.
For Print Use
Print images need to have a high resolution to ensure they don’t appear pixelated or blurry when printed. A resolution of 300 DPI is standard for high-quality prints. This is especially important for things like posters, brochures, flyers, and business cards. Keep in mind that larger prints (e.g., billboards) can use lower resolutions, but detailed prints (like magazine spreads) require high-resolution files.
- Resolution: 300 DPI
- Dimensions: Based on the size of your print (e.g., for an 8x10 print, use a 2400x3000 pixel image).
- File Format: TIFF or PNG are preferred for print, as they are lossless formats.
For Social Media
Social media platforms usually scale images down to fit their display sizes, but high-quality images still matter for engagement. Images should be clear and sharp, especially for profile pictures or banners. A resolution of 150 DPI to 300 DPI is a good middle ground for social media. Each platform may have specific image size guidelines:
- Instagram: 1080x1080 pixels (square), 1080x1350 pixels (portrait)
- Facebook: 1200x630 pixels (for posts and ads)
- Twitter: 1200x675 pixels
Choosing the right resolution for each type of use ensures that your images look their best without unnecessary file size or loading time issues. Always check the platform’s or printing service’s guidelines before selecting an image resolution.
Also Read This: How Much Can I Make on Shutterstock? Understanding Potential Earnings as a Contributor
Common Issues with Image Resolution
Working with images often comes with its own set of challenges, and resolution is no exception. Whether you’re designing for a website, creating print material, or sharing images on social media, there are a few common resolution-related problems you might encounter. Understanding these issues can help you avoid them and ensure your images always look their best.
1. Pixelation
One of the most common issues with image resolution is pixelation. This happens when you try to enlarge an image that has a low resolution. The result is that the image appears blocky, with visible square "pixels" instead of smooth, clear lines. Pixelation can ruin the quality of an image, especially in print where clarity is key.
2. Blurry Images
Blurriness can occur when the image resolution is not high enough to maintain sharpness, especially for larger prints or high-definition displays. In some cases, the image might look fine on a small screen but appear fuzzy when enlarged, especially if the DPI (dots per inch) is too low.
3. Slow Website Load Time
While high-resolution images are great for quality, they can also slow down your website if the file sizes are too large. Large image files take longer to load, which can hurt user experience and SEO rankings. Optimizing image resolution and file size is crucial for faster loading times.
4. Incorrect Print Size
When preparing images for print, it’s important to make sure the resolution matches the print size. If the image resolution is too low for the desired print dimensions, the print will come out pixelated or blurry. Always check the DPI and image dimensions before sending images to print.
5. Incompatible File Formats
Not all image formats are suitable for every use. For instance, JPGs are good for web use but may lose quality when printed, while PNGs are lossless but can have larger file sizes. Choosing the right file format based on the image’s resolution and intended use is essential.
Also Read This: Create Your Own Behance Portfolio with a Personalized URL
FAQ
Here are some frequently asked questions related to image resolution. These answers will help clear up any confusion and guide you in choosing the best resolution for your needs.
1. What is the best resolution for website images?
The best resolution for website images is typically 72 DPI, which is standard for online viewing. This resolution offers a good balance between image quality and file size, ensuring fast loading times without compromising visual appeal.
2. How can I avoid pixelation when enlarging an image?
The best way to avoid pixelation is to start with a high-resolution image. If you need to enlarge an image, make sure its pixel dimensions are high enough for the intended size. You can also use image-editing software to adjust resolution, but keep in mind that stretching low-resolution images too much can still cause pixelation.
3. Can I use 72 DPI images for printing?
No, 72 DPI is too low for printing high-quality images. For prints, you should aim for at least 300 DPI to ensure your images are sharp and clear. Lower resolutions can result in blurry or pixelated prints, which look unprofessional.
4. What’s the difference between DPI and PPI?
DPI (dots per inch) refers to the number of dots in a printed image, while PPI (pixels per inch) refers to the number of pixels in a digital image. DPI is mainly used for print resolution, while PPI is relevant for digital displays. For high-quality prints, you need at least 300 DPI, but for web images, PPI is typically 72.
5. How can I check the resolution of an image?
You can check the resolution of an image by right-clicking it (on Windows) or using the “Get Info” feature (on Mac). You can also use online tools like ImageMagick or 123RF Downloader to quickly view the resolution details of any image.
Conclusion
In conclusion, understanding image resolution is essential for creating high-quality visuals for your projects, whether they’re intended for web use, printing, or social media. By choosing the right resolution for your specific needs, you can avoid common issues like pixelation, blurriness, and slow loading times. Always make sure to check the resolution before using an image, and remember that higher resolution is not always better—it’s about finding the right balance between quality and performance.
With the tips and tools we've shared, including how to use the 123RF Downloader to check image resolution, you'll be well-equipped to handle any resolution-related challenges. The right image resolution ensures your projects will stand out with sharp, professional-looking visuals.

 admin
admin








