Adding a foreground image to your Joomla site can significantly improve its visual appeal and user engagement. It’s a simple yet effective way to enhance the overall design without overcomplicating your page layout. Foreground images can help emphasize important content, create a professional look, and even improve the user experience on your site. Whether you're designing a landing page, blog post, or a product page, the right foreground image can make a big difference. In this guide, we'll show you how to easily add a foreground
Why Adding a Foreground Image Enhances Your Joomla Site

Foreground images aren’t just about looking good; they also serve a functional purpose on your Joomla site. Here are a few key reasons why adding one can make a noticeable impact:
- Visual Appeal: A good foreground image adds depth and creativity to your page. It draws attention and keeps visitors engaged longer.
- Brand Identity: You can use foreground images to reinforce your brand’s style, colors, and values. It helps create a cohesive look across your site.
- Highlight Key Content: A well-placed foreground image can draw attention to important information, making it easier for visitors to find what they're looking for.
- Improved User Experience: It creates a more immersive and enjoyable browsing experience for your audience, making them more likely to stay on your site longer.
Also Read This: Avoiding Overused Stock Photos and Keeping Your Content Fresh with Imago Images
Steps to Add a Foreground Image in Joomla

Now that you know why foreground images are beneficial, let's walk through the steps to add one to your Joomla site. Follow these simple instructions:
- Prepare Your Image: Before uploading an image, make sure it’s the right size and format. A common image format for Joomla is JPEG or PNG. You can use photo editing software to resize your image if necessary.
- Log into Your Joomla Admin Panel: Access the Joomla administrator interface by logging in with your credentials.
- Navigate to Your Desired Page: Go to the page where you want to add the foreground image. You can edit an existing page or create a new one.
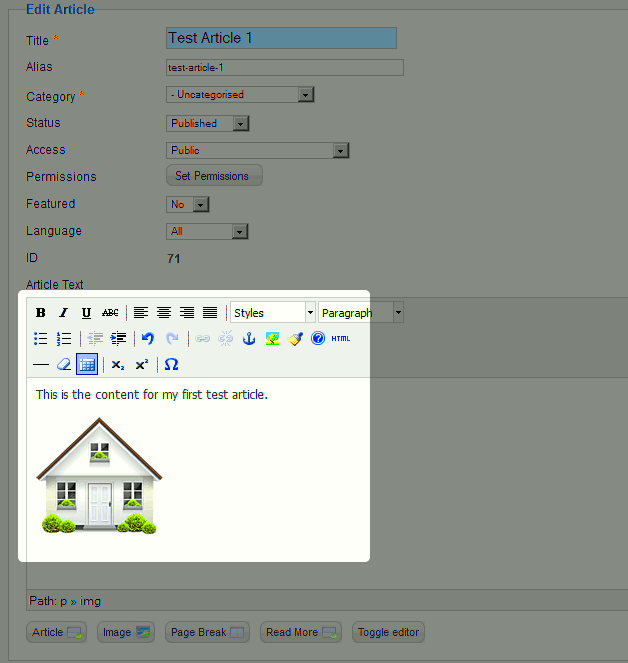
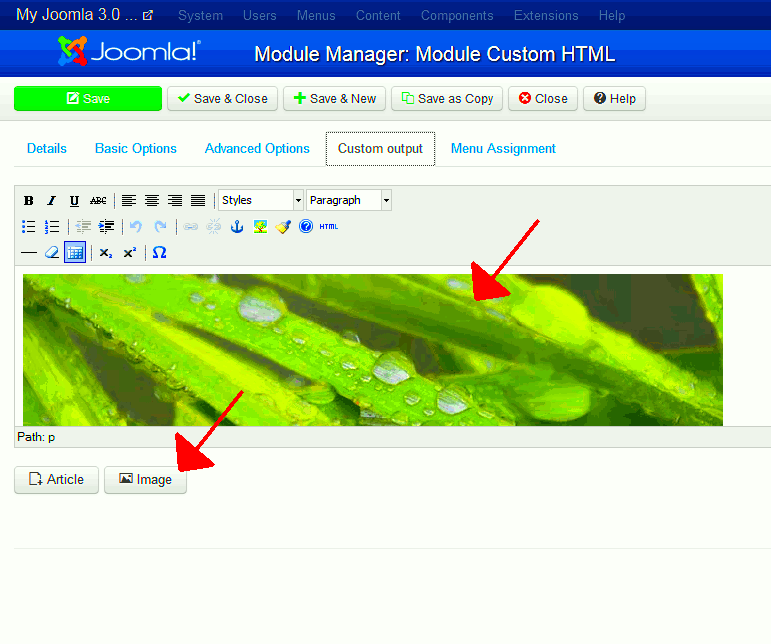
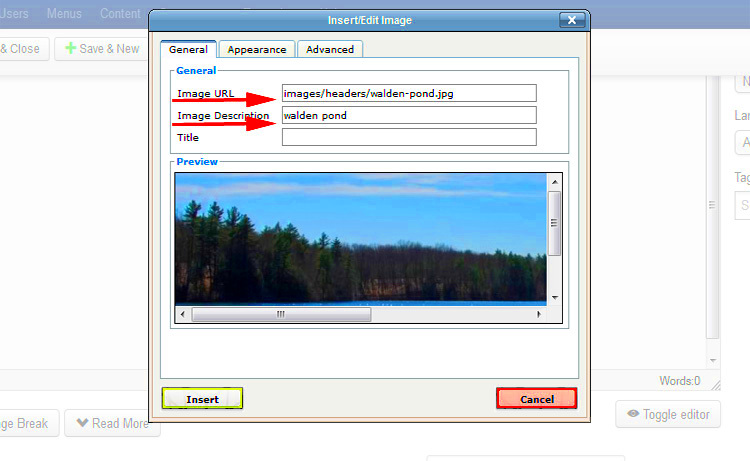
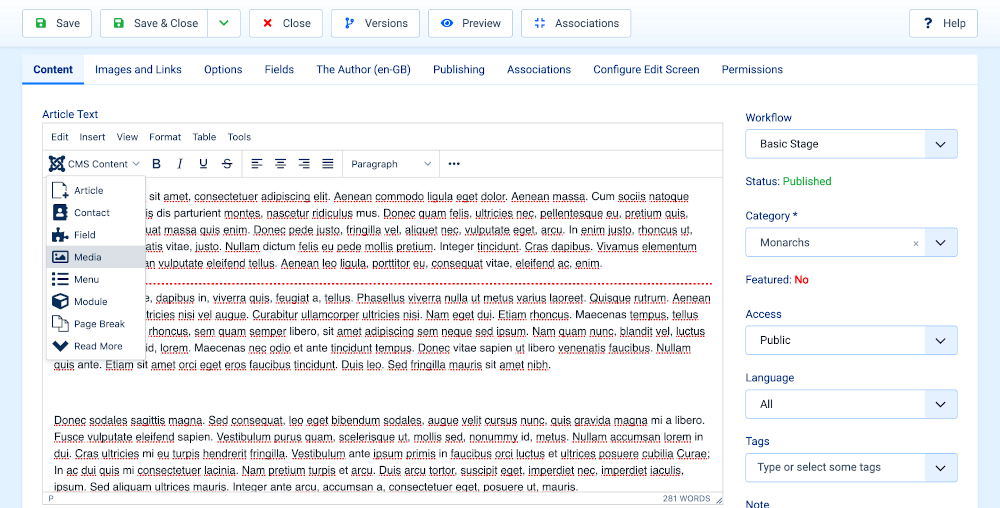
- Insert the Image: In the page editor, click on the "Insert Image" button. Choose "Upload" and select the image file from your computer. Once uploaded, you can insert the image into the page content.
- Position the Image: After adding the image, you can adjust its position. You can use the alignment options (left, center, or right) or custom CSS for more precise positioning, depending on your theme.
- Save Your Changes: Once you’re happy with the image placement, don’t forget to save your changes. Preview your page to make sure everything looks great!
Adding a foreground image to Joomla is a straightforward process. With just a few clicks, you can enhance your site’s appearance and improve user engagement.
Also Read This: how to rotate an image in google docs
Choosing the Right Image for Your Foreground

Choosing the right foreground image is crucial to creating a visually appealing and functional website. It’s not just about picking a pretty picture; the image should align with your content and enhance the message you want to convey. Here are some tips for selecting the perfect
- Relevance: The image should be directly related to the content. For instance, if you’re promoting a product, use an image that showcases the product in use or its key features.
- Quality: High-quality images are a must. Blurry or pixelated images can make your site look unprofessional and detract from the user experience. Aim for a resolution that’s crisp and clear.
- Size and Format: While high quality is important, the image shouldn’t be too large in file size. Large images can slow down your website, which is bad for both user experience and SEO. Formats like JPEG or PNG are ideal for most cases.
- Color Scheme: Choose images that complement the overall color scheme of your site. A good foreground image should blend with your design, not clash with it.
- Purpose: Think about what you want the foreground image to achieve. Do you want it to grab attention, support content, or create an atmosphere? Pick an image that fulfills its intended purpose.
Taking the time to choose the right image will not only make your site look more professional but also help your visitors better understand your message.
Also Read This: How to Edit Adobe Stock Images: A Beginner’s Guide
Best Practices for Positioning the Foreground Image

Once you’ve chosen the right foreground image, the next step is ensuring it's positioned effectively. How you position the image can greatly impact the design and usability of your Joomla site. Here are some best practices for positioning:
- Keep Text Legible: If your image is placed behind text, ensure that the text remains easy to read. You can add a transparent overlay to the image or use contrasting text colors to improve readability.
- Center the Image: For many layouts, centering the image is the most aesthetically pleasing option. Centered images are often the focus of attention and provide a balanced look to the page.
- Consider Responsiveness: Ensure your foreground image looks great on all screen sizes, especially mobile devices. Use CSS media queries to adjust the image size or positioning based on the user’s device.
- Use Parallax Effect: If your Joomla theme supports it, consider using a parallax effect for your foreground image. This creates an engaging, dynamic experience as users scroll through the page.
- Don’t Overcrowd: Avoid placing too many images or elements in the foreground. This can create a cluttered, confusing layout. Keep it simple and let the image breathe.
Proper positioning will make your foreground image enhance the page layout and improve the overall user experience on your Joomla site.
Also Read This: Integrating Instagram with Your Behance Portfolio
Common Issues When Adding a Foreground Image
While adding a foreground image in Joomla is relatively simple, you may encounter a few issues along the way. Being aware of these common challenges can help you troubleshoot and resolve them quickly:
- Slow Loading Times: Large images can slow down your site’s loading speed, which can frustrate visitors and hurt SEO. Always optimize your images before uploading, and consider using tools to compress them.
- Image Display Problems: Sometimes, images don’t display as expected. This can happen due to incorrect file paths, unsupported file formats, or server issues. Make sure your image paths are correct and that the format is compatible with Joomla.
- Overlapping Text or Elements: When positioning your foreground image, it’s easy to accidentally overlap text or other elements, making the content unreadable. Use proper padding or margins to prevent this.
- Responsiveness Issues: Not all foreground images adjust well across different devices. If your image looks great on a desktop but gets distorted on mobile, you may need to adjust the layout using CSS media queries.
- Image Cropping: Some Joomla templates automatically crop images, which can result in parts of your foreground image being cut off. Make sure your image is the correct dimensions, or use CSS to control how the image is displayed.
By keeping these common issues in mind, you can avoid the frustration of dealing with technical difficulties and ensure your foreground image adds value to your Joomla site.
Also Read This: How to Empty Your Cart on 123RF
Frequently Asked Questions about Foreground Images in Joomla
Adding a foreground image to Joomla might seem straightforward, but there are a few common questions that users often have. Here are some of the most frequently asked questions and their answers:
- Q: Can I use any type of image for the foreground?
A: While you can technically use any image, it's best to choose one that fits the design and content of your site. High-quality JPEG or PNG images are typically preferred for web use, but always optimize the image size to avoid slowing down your site. - Q: How can I make my foreground image responsive?
A: To make your image responsive (i.e., look good on all devices), use CSS. You can set the image’s width to 100% or use media queries to adjust its size and position based on the user’s screen size. Ensure that the image scales properly without distorting. - Q: My foreground image is not displaying correctly, what should I do?
A: First, check that the image file path is correct and that the file format is supported. Ensure your Joomla template doesn’t have any restrictions on image display. If you are using a background image, double-check your CSS settings. - Q: Can I add text over my foreground image?
A: Yes, you can add text over your foreground image. Use a transparent background overlay or adjust the text color for contrast. It’s essential to ensure that the text remains legible by using sufficient contrast and padding. - Q: What are some common mistakes when adding foreground images?
A: Some common mistakes include using too large or small images, not optimizing for speed, and failing to check how the image looks across different devices. Always test your images for performance and responsiveness.
If you have any other questions about adding foreground images to Joomla, feel free to check the Joomla documentation or consult a Joomla expert for further guidance.
Conclusion and Final Thoughts on Adding Foreground Images in Joomla
Adding a foreground image in Joomla is a great way to enhance the visual appeal of your website, emphasize key content, and improve user engagement. By choosing the right image, positioning it effectively, and addressing common issues, you can create a polished, professional look for your site. Always remember to keep performance in mind and test your images on various devices to ensure a seamless experience for your visitors. With the right approach, foreground images can play a vital role in your Joomla website’s design and user experience.

 admin
admin