Obsidian is a powerful note-taking app that allows users to create and organize their thoughts with ease. One feature that many users want to master is centering images in their notes. Whether you’re working on a personal project, managing a knowledge base, or creating content with rich visuals, centering images can help make your notes more visually appealing and easy to read. In this post, we’ll explore how to center images in Obsidian, from simple Markdown methods to more advanced CSS tricks. Let’s dive in!
Understanding the Obsidian Interface for Image Editing

Before we start centering images, it's important to understand the basic features of the Obsidian interface when it comes to image editing. Obsidian’s core interface includes a Markdown editor, which is where most of the image formatting happens. However, Obsidian also supports custom CSS and plugins that give you more control over how images appear in your notes.
Here are some key aspects of the Obsidian interface to help you get started:
- Markdown Editor: This is where you can input your text and images using Markdown syntax. It's straightforward and easy to use for basic tasks.
- Preview Mode: This mode allows you to see your notes as they would appear to others, with images rendered and formatted accordingly.
- Custom CSS: If you want to fine-tune the appearance of images, including centering them, you can use custom CSS to modify the default styles.
- Plugins: Obsidian has a vibrant community of plugin creators. Some plugins are designed to enhance the visual presentation of your notes, including image handling.
Understanding these elements will make centering images a much smoother task. Now, let’s explore how to center an image using simple Markdown.
Also Read This: A Complete Guide to Using Adobe Stock Efficiently
Steps to Center an Image in Obsidian Using Markdown

Centering images in Obsidian using Markdown is a simple process. While Markdown itself doesn’t have a native command for centering images, there’s a workaround using HTML syntax. Below are the steps to follow:
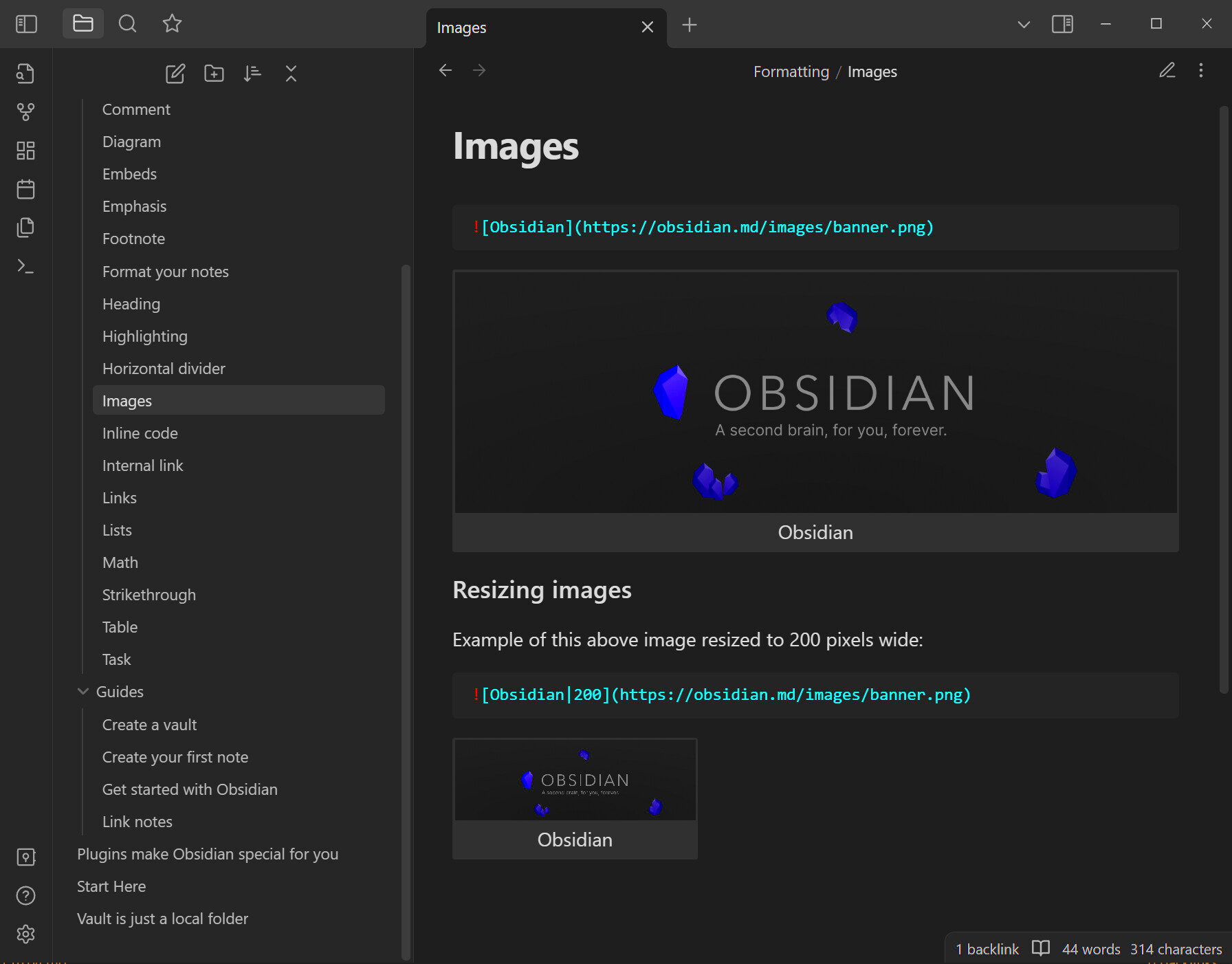
- Insert the Image using Markdown: First, add your image to Obsidian using the standard Markdown syntax:

- Wrap the Image with HTML Tags: To center the image, you need to wrap the image Markdown inside an HTML
<div>tag with a "text-align: center;" style. Here’s an example:<div style="text-align: center;"></div>
- Preview the Image: Switch to Preview mode to see the image centered in your note. You can adjust the size and alignment further using additional HTML or CSS if needed.
This method works well for users who prefer sticking to basic features without delving into custom CSS. However, for those looking for more control over image placement, custom CSS offers a better solution.
Also Read This: How to Save an Image on Google Slides for Use in Other Projects
Using Custom CSS for Advanced Image Centering
If you want more control over the appearance of your images in Obsidian, using custom CSS is a great option. Custom CSS lets you create more complex and specific styles for your images, including centering them in various ways. This approach is ideal for those who want to achieve a more polished look or need finer adjustments than what Markdown alone can offer. Let’s walk through how you can use custom CSS to center images effectively.
Here’s how you can center images using custom CSS in Obsidian:
- Enable Custom CSS: First, ensure that you have enabled custom CSS in Obsidian. This is done by accessing the settings and enabling the "Custom CSS" option under the Appearance section.
- Create a CSS File: Next, create a custom CSS file if you don’t already have one. This file will contain all your styling rules. You can create it using any text editor and save it with the .css extension.
- Add CSS Code for Centering Images: To center images, use the following CSS rule:
img { display: block; margin-left: auto; margin-right: auto; }This code will make all images in your Obsidian notes centered horizontally within their containers. - Apply Your CSS File: Save your custom CSS file and load it into Obsidian by placing it in the vault’s
.obsidianfolder, under the "themes" or "snippets" folder. After applying the custom CSS, all your images should now be centered in your notes.
Custom CSS provides much more flexibility and allows you to create consistent image alignment across all your notes. You can also adjust the size, borders, or spacing around the images if needed, further enhancing your content's visual appeal.
Also Read This: How to Sell Photos on Getty Images – A Complete Guide for Aspiring Photographers
How to Troubleshoot Image Centering Issues in Obsidian
Even after using Markdown or custom CSS to center images in Obsidian, you might encounter issues. These problems can arise from a variety of factors such as conflicting CSS styles, incorrect syntax, or settings within the app. Here are some common troubleshooting steps to help you resolve image centering problems in Obsidian.
Follow these steps to diagnose and fix image centering issues:
- Check Your Syntax: Ensure you’ve written the correct Markdown or HTML code. For instance, missing a closing tag in HTML or using improper syntax in Markdown can prevent the image from centering. Double-check your code for typos.
- Verify Custom CSS: If you’re using custom CSS, make sure it is correctly applied. You can check this by inspecting the element (right-click on the image in Preview mode and select "Inspect") to see if the styles are being applied properly. If not, there might be an issue with your CSS file.
- Test in Different Themes: Sometimes, the issue might be related to your active theme. Try switching to the default Obsidian theme to see if the issue persists. If it works with the default theme, the problem may be specific to the custom theme you're using.
- Ensure No Conflicting Plugins: Some Obsidian plugins may override or conflict with your image settings. Disable any recently added plugins and check if the image centering issue is resolved.
- Inspect Image Size: If your image is too large or small, it might not appear centered correctly. Ensure that the image fits well within the layout. You can resize the image using CSS or Markdown for better control.
By following these troubleshooting steps, you should be able to identify and fix most image centering issues in Obsidian. Patience and a bit of trial and error often go a long way in resolving these types of problems.
Also Read This: How to Submit to Getty Images Key Steps for Photographers and Creators
Best Practices for Image Alignment in Obsidian
Below are the best practices to keep in mind:
- Use Consistent Image Sizes: One of the best ways to keep your images aligned well is to use consistent sizes throughout your notes. Using images of different sizes can make your notes look unorganized. Resize images before uploading them or use CSS to apply consistent width and height.
- Center for Visual Balance: Centering images is often the most visually balanced option, especially for main images or illustrations. It helps to draw attention to the content while maintaining a clean layout. Center images by default unless there is a specific reason to align them differently.
- Consider Image Margins: Adding margins around your images can help prevent them from looking too cramped or close to text. Use CSS to add spacing around the images for a more spacious and breathable design.
- Align Text and Images Together: If you place text next to your images, be mindful of the alignment. For example, when images are aligned to the left, the text should flow naturally around the image. Consider using CSS for wrapping text or keeping images within appropriate containers.
- Test Layout Across Devices: If you access your Obsidian notes on multiple devices, make sure your image alignment looks good on all of them. Obsidian supports responsive design, but you may need to tweak CSS to ensure that images are properly aligned on both small and large screens.
By following these best practices, you can ensure your images are properly aligned, which will make your Obsidian notes more engaging and visually appealing. Whether you're using Markdown or custom CSS, these tips will help you maintain a clean, professional layout throughout your notes.
Also Read This: What Happens When a Submission Is Closed on iStock
FAQ about Centering Images in Obsidian
If you’re new to Obsidian or image centering, you might have some questions. Here are some frequently asked questions (FAQs) about centering images in Obsidian, along with their answers to help clarify any confusion.
- Can I center images using only Markdown in Obsidian?
Yes, you can center images in Obsidian using Markdown with a simple HTML workaround. By wrapping the image Markdown tag inside a<div>tag with the style "text-align: center;", you can easily center your images. For example:<div style="text-align: center;"></div>
- Is custom CSS necessary for centering images?
No, custom CSS is not strictly necessary for centering images. However, it offers more flexibility, especially if you want to apply centering to all images in your notes consistently. You can use a CSS snippet like:img { display: block; margin-left: auto; margin-right: auto; } - Why is my image not centering properly?
If your image isn't centering as expected, check for the following:- Ensure that your HTML or Markdown syntax is correct.
- Check if custom CSS is being overridden by another style.
- Make sure the image size isn't too large or small for the container.
- Can I align images to the right or left in Obsidian?
Yes, you can align images to the right or left in Obsidian by using custom CSS. For left alignment, use:img { display: block; margin-left: 0; margin-right: auto; }For right alignment, use:img { display: block; margin-left: auto; margin-right: 0; } - Will centering images affect my note’s readability?
Centering images can enhance the visual appeal and readability of your notes, especially when they are the main focus of the content. However, avoid overusing centering, as it can create visual imbalance if not used strategically. Consider using other alignments depending on the context of your content.
Conclusion on Centering Images in Obsidian
Centering images in Obsidian is a straightforward task, whether you choose to use simple Markdown or opt for custom CSS for more advanced control. By following the steps outlined in this post, you can make your notes more visually appealing and well-organized. Whether you are using Obsidian for personal use, work, or study, mastering image alignment will help you create professional-looking notes that are easy to read and aesthetically pleasing.

 admin
admin