Image resolution refers to the amount of detail an image holds. The higher the resolution, the sharper and clearer the
When it comes to the web, choosing the right resolution ensures that your images load quickly without losing quality. On the other hand, for print media, higher resolution ensures the images are crisp and clear without pixelation. Understanding the importance of resolution can make a significant difference in your image usage, especially for professional work.
How to Check Image Resolution on Different Devices

Checking the resolution of an image can vary depending on the device you're using. Here's a simple guide on how to do it on common devices:
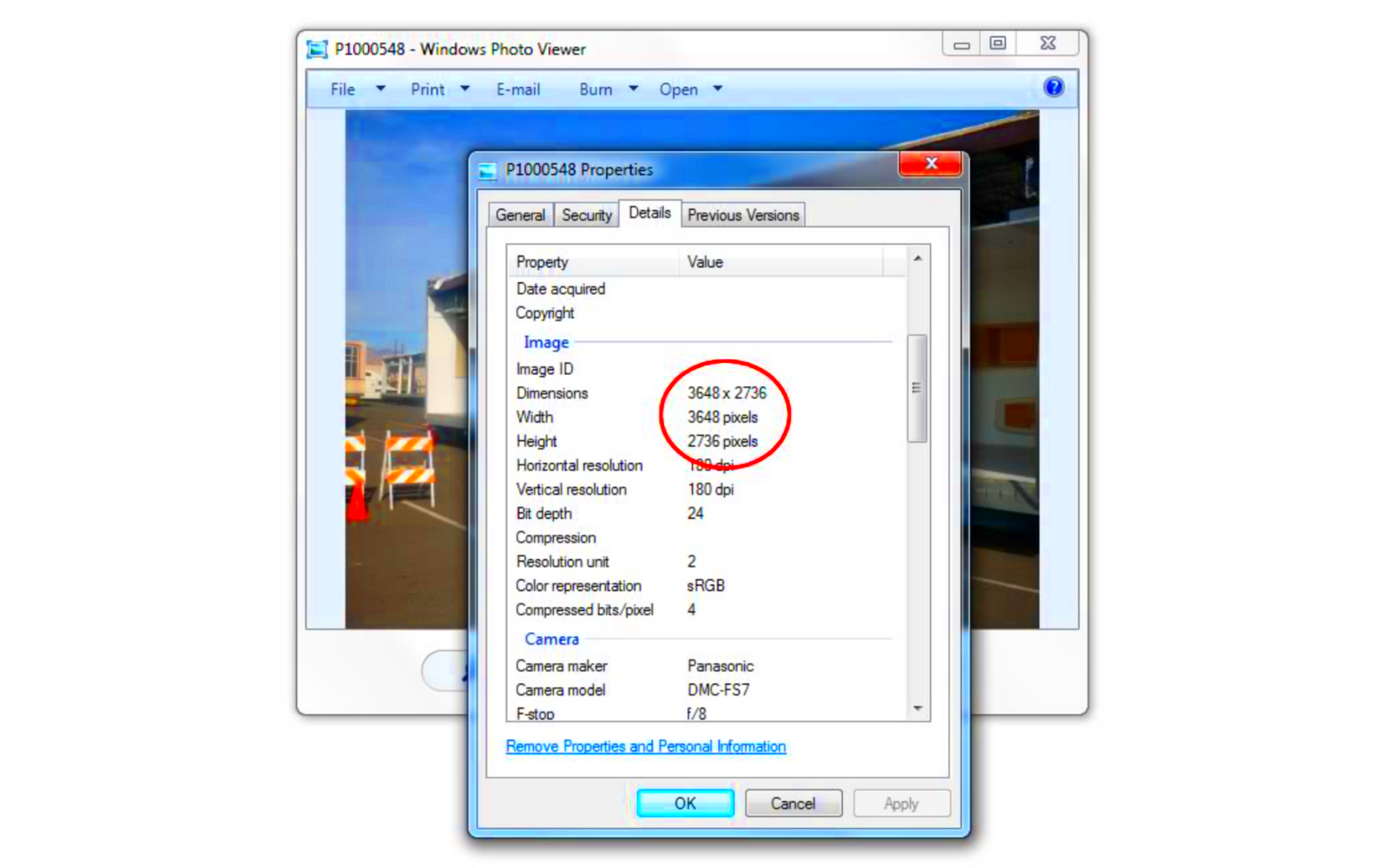
- On Windows: Right-click on the image file and select 'Properties.' In the 'Details' tab, you will see the image resolution under 'Dimensions.'
- On Mac: Right-click on the image file and select 'Get Info.' The resolution will be listed in the 'More Info' section.
- On Smartphones: On Android, open the image in your gallery app, tap 'Details,' and check the resolution. On iPhone, use the 'Info' option in the Photos app or a third-party app like 'Image Size' to check.
These simple methods will help you determine whether the resolution of an image is appropriate for your needs, whether you're working on a mobile device or a desktop.
Also Read This: Wig Wonders: How to Score a Free Wig from AliExpress
Using Software to Check Image Resolution

If you need a more detailed analysis or want to check multiple images at once, using software can make the process easier. Here are some popular options:
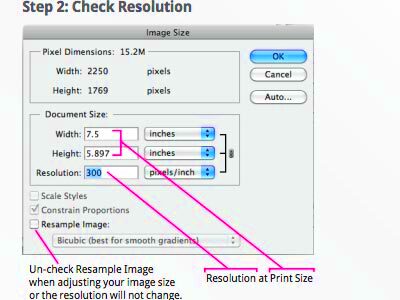
- Adobe Photoshop: Open the image, go to 'Image' in the top menu, and select 'Image Size.' Here, you can view and adjust both the resolution and pixel dimensions of the image.
- GIMP (Free): Open the image, navigate to 'Image' in the top menu, and select 'Scale Image.' You will see both the resolution and pixel dimensions displayed.
- Paint (Windows): Open the image in Paint, then click on 'Properties.' The resolution will be displayed under 'Dimensions.'
- Preview (Mac): Open the image in Preview, then select 'Tools' and 'Show Inspector.' In the 'Info' section, you will find the resolution of the image.
Using these programs helps ensure you're checking image resolution correctly, especially if you're working with high-quality images or need to adjust them for specific projects.
Also Read This: Using Lossless Scaling to Improve YouTube Video Quality
How to Check Image Resolution in Imgflip Downloader

Imgflip is a popular tool for creating memes, GIFs, and other visual content. If you're using Imgflip to download images, it's important to check their resolution before using them for projects like printing or online use. Here's how you can check the resolution of an image in Imgflip:
- Step 1: After creating or selecting an image in Imgflip, click on the image to open it in full view.
- Step 2: Right-click on the image and select 'Open Image in New Tab' (or similar, depending on the browser).
- Step 3: In the new tab, right-click again and select 'Properties' or 'Inspect' depending on your browser.
- Step 4: In the image properties, you will see the resolution listed as the width and height in pixels (e.g., 1920x1080 pixels).
For a more precise check, Imgflip itself doesn't provide detailed resolution data, but you can easily check it by using this method. If the image appears blurry or pixelated, it's likely a low-resolution image. Using a higher resolution image is key for better quality visuals.
Also Read This: how to end my adobe stock contributor account
Common Image Resolution Issues and How to Fix Them
When working with images, resolution issues can often arise. These problems can affect the quality of your visuals, whether it's for a website, social media post, or print project. Below are some common image resolution issues and tips on how to fix them:
- Low Resolution Images: Low-resolution images may appear blurry or pixelated when enlarged. To fix this, use a higher resolution image or increase the image size in image editing software. However, simply enlarging a low-resolution image won't improve its quality significantly.
- Resizing Issues: Resizing images too much can reduce their quality. Always try to use images at their original size or resize them in proportion to avoid distortion. If you need to make a drastic change, look for vector images which can scale without losing quality.
- Incorrect DPI for Print: For print, images should have at least 300 DPI (dots per inch). If the DPI is too low, your printouts may appear blurry or pixelated. Use photo editing software to adjust the DPI before printing.
- Incompatible Formats: Some image formats, such as PNG or TIFF, may offer higher resolution compared to JPEGs, which tend to compress images. Choose the right format based on your needs, especially for print or high-quality digital use.
By identifying these common resolution issues and applying the right fixes, you can ensure that your images always look their best, whether online or in print.
Also Read This: Timeframe for Reviewing Pictures on Adobe Stock
Tips for Optimizing Image Resolution for Different Platforms
When using images on various platforms, it's important to optimize them for both quality and performance. Different platforms have different requirements when it comes to image resolution. Here are some tips for optimizing your images:
- For Websites: Images for the web should have a resolution of 72 DPI. This is ideal for fast loading times while still providing good quality. Use image compression tools like TinyPNG or JPEG-Optimizer to reduce file sizes without sacrificing too much quality.
- For Social Media: Each social media platform has its ideal image size. For example, Instagram prefers square images with a resolution of 1080x1080 pixels, while Facebook works best with 1200x630 pixels for shared images. Ensure you use the correct resolution to avoid cropped or blurry images.
- For Print: For high-quality print, your image should have a resolution of at least 300 DPI. This ensures that your prints are sharp and clear. Always check the resolution before printing, especially if the image needs to be enlarged.
- For Email Newsletters: Since email load times are important, optimize your images to be between 72 and 150 DPI and ensure that they are no larger than 1MB in size. Compressed images still look good and won't slow down email loading times.
- For E-Commerce: Product images should be high resolution to show fine details. Aim for a resolution of 1000x1000 pixels or higher for the best results, especially for zooming features on product pages.
Optimizing images based on the platform ensures they are the right size and resolution, maintaining both quality and performance across different devices and uses. This not only improves the user experience but also enhances the overall effectiveness of your visuals.
Also Read This: Here’s the Simplest Way to Download LinkedIn Post With One Click
Why Image Resolution Matters for Web Design
When it comes to web design, the resolution of your images can make a huge difference in how your website looks and performs. Image resolution refers to the detail and clarity of an image, and it's crucial for delivering a seamless and professional user experience. The right resolution helps ensure images load quickly without losing quality, making your website more user-friendly and visually appealing.
High-resolution images can make your website look stunning, but using images that are too large can slow down page load times, which is a critical factor in keeping visitors engaged. On the other hand, low-resolution images can appear pixelated or blurry, making your site look unprofessional. Finding the right balance is key. Here’s why resolution matters in web design:
- Visual Appeal: High-resolution images improve the overall look and feel of your website. Clear, sharp images are more visually appealing and help attract and retain visitors.
- Performance: Large high-resolution images can slow down website loading times, which negatively affects user experience and SEO rankings.
- Mobile Compatibility: As mobile browsing becomes more popular, it's crucial to optimize images for different screen sizes and resolutions to ensure they look good across all devices.
- SEO Benefits: Properly optimized images can improve your website’s search engine ranking by reducing page load times and providing good content.
Ultimately, image resolution in web design strikes a balance between high quality and performance. Proper optimization ensures that your website looks professional without sacrificing speed.
Also Read This: Creating Vertical Videos for YouTube Shorts on Mobile
How to Adjust Image Resolution for Better Quality
Sometimes the resolution of an image may need adjusting to achieve better quality, whether you're preparing it for the web, print, or another medium. Increasing the resolution can improve sharpness, while adjusting the size and file format can help maintain quality without overloading your website or application.
Here are a few ways to adjust image resolution for better quality:
- Increase DPI for Print: When preparing an image for print, ensure the resolution is at least 300 DPI (dots per inch). Higher DPI gives more detail and ensures sharp, crisp images on printed materials.
- Resize Images Proportionally: Avoid stretching images out of proportion, as this can lead to distortion. If you need to resize, maintain the original aspect ratio to ensure the image remains sharp and natural.
- Use Image Editing Software: Software like Photoshop, GIMP, or online tools like Canva can be used to increase image resolution. In Photoshop, for example, you can go to 'Image' > 'Image Size' and adjust the resolution without losing much quality.
- Use Higher Quality Formats: For better quality, consider using image formats like PNG or TIFF, which retain more detail than JPEGs. However, these formats also create larger file sizes, so balance is key.
- Compression Tools: To maintain high quality while reducing file size, use image compression tools. These tools optimize the image for web use without significantly compromising quality.
Adjusting the resolution correctly is about finding the right balance between quality and file size. Whether for web or print, the aim is to preserve sharpness while ensuring the image is optimized for its intended use.
Also Read This: Mastering Storyblocks for Your Creative Projects
FAQ
What is the ideal resolution for web images?
For the web, images should ideally have a resolution of 72 DPI (dots per inch). This is standard for digital screens and ensures good quality without affecting page load speed.
How do I know if my image resolution is too low?
If an image appears blurry or pixelated when viewed at its intended size, the resolution is likely too low. You can check the resolution in image properties or use editing software to inspect the pixel dimensions.
Can I improve image resolution without losing quality?
You can improve the resolution of an image through editing software, but simply enlarging a low-resolution image won't improve its quality significantly. Instead, start with a high-quality original image and adjust the size or DPI as needed.
Why does image resolution affect website loading times?
Large high-resolution images have more data, which can slow down page load times. To balance quality and speed, it's essential to compress or resize images for the web while maintaining acceptable quality.
What is the best image format for high-quality web images?
For the web, the best formats are JPEG (for photos) and PNG (for images with transparency). JPEG provides a good balance of quality and file size, while PNG is ideal for images requiring transparency or more detail.
Conclusion
In summary, image resolution plays a crucial role in ensuring that your visuals are both high-quality and optimized for their intended use. Whether you're designing a website, preparing images for print, or sharing photos on social media, understanding and managing resolution is key to maintaining a balance between visual appeal and performance. By adjusting resolution, optimizing file sizes, and choosing the right formats, you can improve the user experience and avoid common issues like slow loading times or pixelated images. Always ensure your images are appropriately sized and resolved for the platform you're working with, and don’t forget to check the resolution regularly to achieve the best results. With the right approach, you'll ensure your visuals always look their best and load quickly, giving users a smoother experience while browsing your site or viewing your content.

 admin
admin








