Converting an image to a shape in Photoshop is a useful technique for designers looking to integrate visual elements seamlessly into their projects. This process allows you to turn complex images into vector shapes, which can then be resized, edited, or styled without losing quality. By using shapes, you gain more control over the look and feel of your image, especially when working with logos, icons, or illustrations. In this guide, we’ll walk through the essential steps to achieve this transformation with ease.
Understanding the Basics of Image and Shape Layers

Before diving into the conversion process, it's important to understand how image and shape layers work in Photoshop. Photoshop utilizes layers to stack and organize different elements of your project. Images and shapes are typically placed on separate layers, which allows for independent editing.
Here’s a breakdown of the key concepts:
- Image Layers: These contain the pixel-based elements like photographs, textures, and rasterized images. When working with images, resizing or transforming them can sometimes lead to a loss of quality.
- Shape Layers: These are vector-based layers that contain geometric shapes like rectangles, circles, and custom paths. The advantage of shape layers is that they can be resized or transformed without losing resolution.
When you convert an image to a shape, you are essentially changing a pixel-based object into a vector object, which offers more flexibility and scalability for your design projects.
Also Read This: Adding Adobe Stock Libraries to Premiere Pro
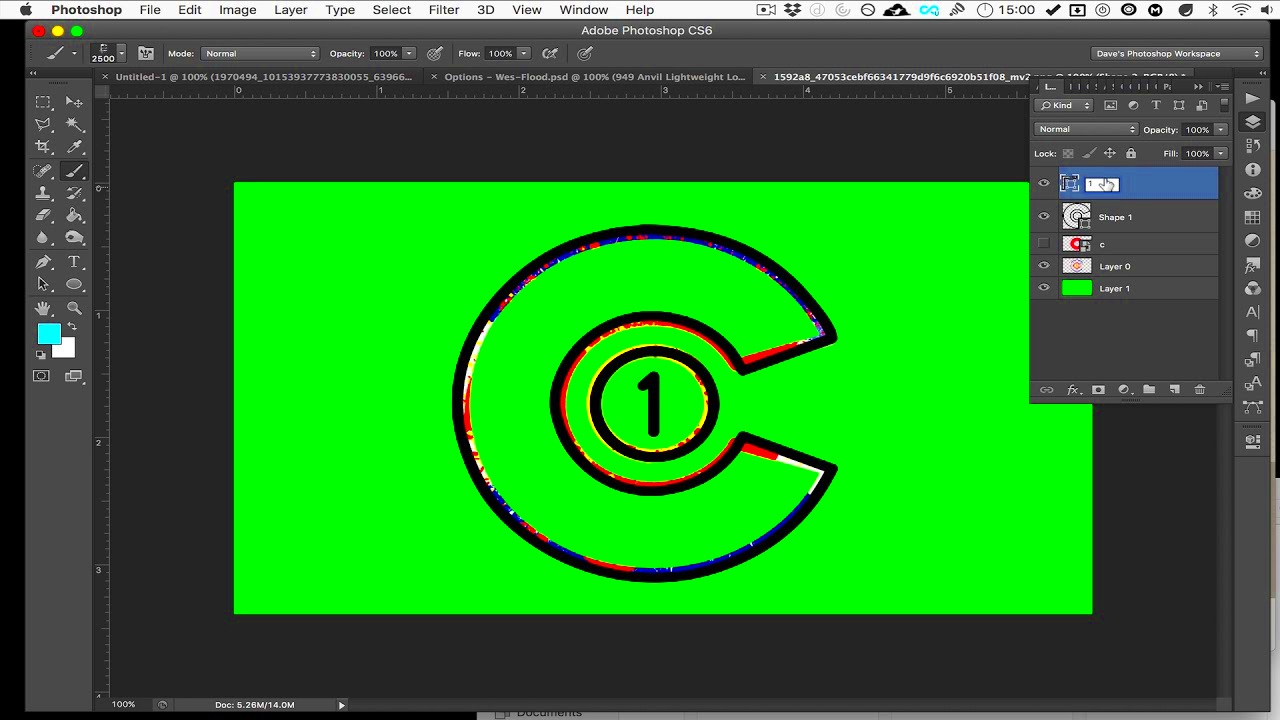
Step-by-Step Guide for Converting an Image to a Shape
Converting an image to a shape in Photoshop can be done in a few simple steps. Here's how to do it:
- Step 1: Open Your Image – Start by opening the image you want to convert in Photoshop. Make sure it's the right resolution and size for your project.
- Step 2: Select the Image Area – Use the selection tool to outline the portion of the image you want to convert into a shape. You can use the Magic Wand Tool or Pen Tool for more precise selections.
- Step 3: Convert the Selection to a Path – Once you have selected the image area, convert it into a path. This is done by clicking on the Paths tab and selecting Make Work Path. This action will turn your selection into a vector path.
- Step 4: Create a New Shape Layer – After creating the path, go to the Layers panel, click on the New Layer icon, and choose Shape. This will convert your path into a shape layer.
- Step 5: Adjust the Shape – Now that you have your shape layer, you can adjust it. Resize, change its color, or even add effects like strokes and fills without affecting the quality.
By following these steps, you can easily turn any image into a scalable, editable shape that will work seamlessly in your design projects.
Also Read This: Creative DIY Net Flower Craft Ideas
Using the Pen Tool to Create a Custom Shape from an Image
The Pen Tool in Photoshop is one of the most powerful tools for creating custom shapes from an image. It allows you to draw precise paths around the areas of the image you want to convert into a shape. By manually outlining the edges, you have complete control over the final result.
Here’s how to use the Pen Tool to create a custom shape:
- Select the Pen Tool: In the tools panel, select the Pen Tool (P). You'll see it at the bottom of the toolbar.
- Trace the Image: Click along the edges of the image to create anchor points. As you click, Photoshop will create straight lines between points. If the edges are curved, hold the mouse button and drag to create curves.
- Close the Path: After tracing around the object, close the path by clicking on the starting anchor point.
- Convert Path to Shape: With the path complete, right-click and choose "Make Selection." Then, go to the Layers panel and select the “Shape” option to convert your path into a shape layer.
The Pen Tool gives you flexibility, allowing you to create intricate and smooth shapes, even from complex images. With practice, you’ll be able to master the art of creating custom shapes that fit your design needs perfectly.
Also Read This: How to Change Visibility in Dailymotion
Refining the Shape After Conversion
Once you've converted your image to a shape, the next step is refining it. Refining ensures that the shape looks polished and is exactly what you need for your project. Photoshop offers several tools and techniques to perfect the shape you've created.
Here are a few ways to refine your shape:
- Adjusting Anchor Points: Use the Direct Selection Tool (A) to click and move individual anchor points. This allows you to fine-tune the shape’s curves or angles.
- Refining Paths: If your shape’s edges aren’t quite as smooth as you’d like, select the Path Selection Tool and adjust the direction of your anchor points and handles to create more fluid curves.
- Scaling and Resizing: You can resize your shape by selecting it and using the Free Transform tool (Ctrl+T or Command+T). Hold the Shift key while resizing to maintain the shape’s proportions.
- Adding Layer Styles: Add effects like shadows, gradients, or strokes to your shape by clicking on the “fx” icon in the Layers panel and selecting your preferred style.
Refining the shape after conversion helps you achieve a cleaner, more professional look. Play around with these adjustments until the shape fits seamlessly into your design.
Also Read This: Easy Ways to Subtract Images in PowerPoint
Tips for Working with Complex Images
Working with complex images can be challenging, especially when converting them into shapes. However, there are several strategies that can help make the process smoother and more efficient.
Here are some tips to keep in mind:
- Use Layer Masks: If the image has multiple elements, try using layer masks to isolate parts of the image before converting them to shapes. This allows you to work with smaller, more manageable sections of the image.
- Start with Simple Selections: Rather than converting the entire image to a shape at once, start by selecting smaller portions. This can make the process less overwhelming and give you more control over each element.
- Work in Stages: Break your project down into stages. Convert one part of the image to a shape, refine it, and then move on to the next part. This keeps you focused and prevents mistakes.
- Use the Paths Panel: Keep the Paths panel open to quickly view and manage your paths. You can delete, edit, or duplicate paths easily, which helps when working with multiple layers or complex designs.
- Zoom In for Precision: Zoom in closely to make sure your path is precise. Small details can make a huge difference when creating shapes, especially with intricate images.
By following these tips, you can handle even the most complex images with confidence. With patience and practice, converting complex images into clean, editable shapes will become second nature.
Also Read This: The Game-changing Facebook Reel Downloader You Need to Know!
Common Mistakes to Avoid When Converting an Image to a Shape
While converting an image to a shape in Photoshop can be straightforward, there are a few common mistakes that many users make during the process. Avoiding these pitfalls will ensure that your shapes are precise, scalable, and ready for use in your projects.
Here are some common mistakes and how to avoid them:
- Not Using a High-Quality Image: A low-resolution image can lead to poor quality when converted to a shape. Always start with a high-quality image to ensure the details are clear and crisp when you create the shape.
- Ignoring Image Size and Proportions: When you resize an image before conversion, you may unintentionally distort it. Make sure to keep the original proportions intact by holding down the Shift key while resizing, ensuring that your shape stays true to the original image.
- Overcomplicating the Path: While it might be tempting to add many anchor points to capture every detail, this can make the path unnecessarily complicated. Keep your path simple and smooth by focusing on the main shapes and curves.
- Not Refining the Shape Properly: After converting the image to a shape, it’s important to refine it. Skipping this step can lead to jagged edges or awkward proportions. Use the Direct Selection Tool to adjust anchor points and handles for a smoother, more accurate shape.
- Forgetting to Save Your Work: It's easy to get carried away with the editing process and forget to save your work. Make sure to regularly save your file, especially before making major changes, to avoid losing progress.
By staying mindful of these mistakes, you can ensure that your image-to-shape conversion process is as efficient and accurate as possible, resulting in high-quality, scalable shapes.
Also Read This: Understanding Vector Images – A Complete Guide to What They Are
FAQ
Here are some frequently asked questions about converting images to shapes in Photoshop:
- Can I convert any image to a shape?
Yes, but the success of the conversion depends on the complexity of the image. Simple, high-contrast images are easier to convert into shapes compared to intricate or detailed ones. - What types of images work best for shape conversion?
Images with clear outlines, like logos or icons, work best for shape conversion. High-contrast images with sharp edges are easier to trace and turn into precise shapes. - How do I refine a shape after conversion?
To refine a shape, use the Direct Selection Tool to move individual anchor points and adjust handles to smooth out curves or change angles. You can also resize or add effects like strokes or gradients for better visual appeal. - Why are my shapes pixelated after conversion?
If your shapes are pixelated, ensure that you're using the correct resolution and that the image was properly converted into a vector format. Shapes should remain sharp even when resized. - Can I edit the shape after conversion?
Absolutely! Once the image is converted into a shape, it becomes a vector object, so you can edit, resize, and apply various effects without losing quality.
Conclusion
Converting an image to a shape in Photoshop is a powerful technique that can enhance your designs, offering you more flexibility and precision. By understanding the tools and processes involved—such as using the Pen Tool, refining your shapes, and avoiding common mistakes—you can master this technique and apply it to various projects with ease.
Remember that the key to successful shape conversion is patience and practice. Start with simple images and gradually work your way up to more complex designs. With each project, you’ll become more skilled at using Photoshop’s tools to transform raster images into scalable, editable shapes that can be manipulated freely to suit your creative needs.
Take the time to experiment with different shapes, paths, and effects to make your design process more efficient and enjoyable. Happy designing!

 admin
admin