Squarespace is a popular website builder known for its user-friendly design tools and customizable templates. One of the easiest ways to enhance your website's appeal is by adding high-quality images. Whether you're showcasing products, sharing personal photos, or enhancing blog posts, images are key to making your content more engaging and visually attractive. In this post, we'll guide you through the simple steps of adding images to your Squarespace site and help you make the most of this feature to improve your overall website design.
Why Adding Images is Important for Your Squarespace Site

Images play a crucial role in enhancing the visual appeal of your website. They can help convey messages more effectively, grab visitors’ attention, and support your branding. Here are a few reasons why adding images is so important:
- Attract Attention: A good image captures visitors' attention instantly, encouraging them to explore your site further.
- Support Content: Images break up long blocks of text, making your content easier to read and understand.
- Enhance User Experience: High-quality images create a more pleasant browsing experience, which can help reduce bounce rates.
- Improve SEO: Properly optimized images can improve your site's search engine rankings by boosting page load speed and helping with image search.
Whether you're building a blog, portfolio, or e-commerce store, the right images can set the tone for your website and engage your audience more effectively.
Also Read This: how to add images in apa format
How to Add an Image to a Page in Squarespace
Adding an image to your Squarespace site is simple and can be done in a few easy steps. Follow this guide to get started:
- Log into Your Squarespace Account: Start by logging into your Squarespace account and open the website where you want to add the image.
- Navigate to the Page: Go to the page where you want to add an image. You can do this by clicking on "Pages" in the left menu and selecting the desired page.
- Edit the Page: Click on the “Edit” button at the top of the page to start editing your content.
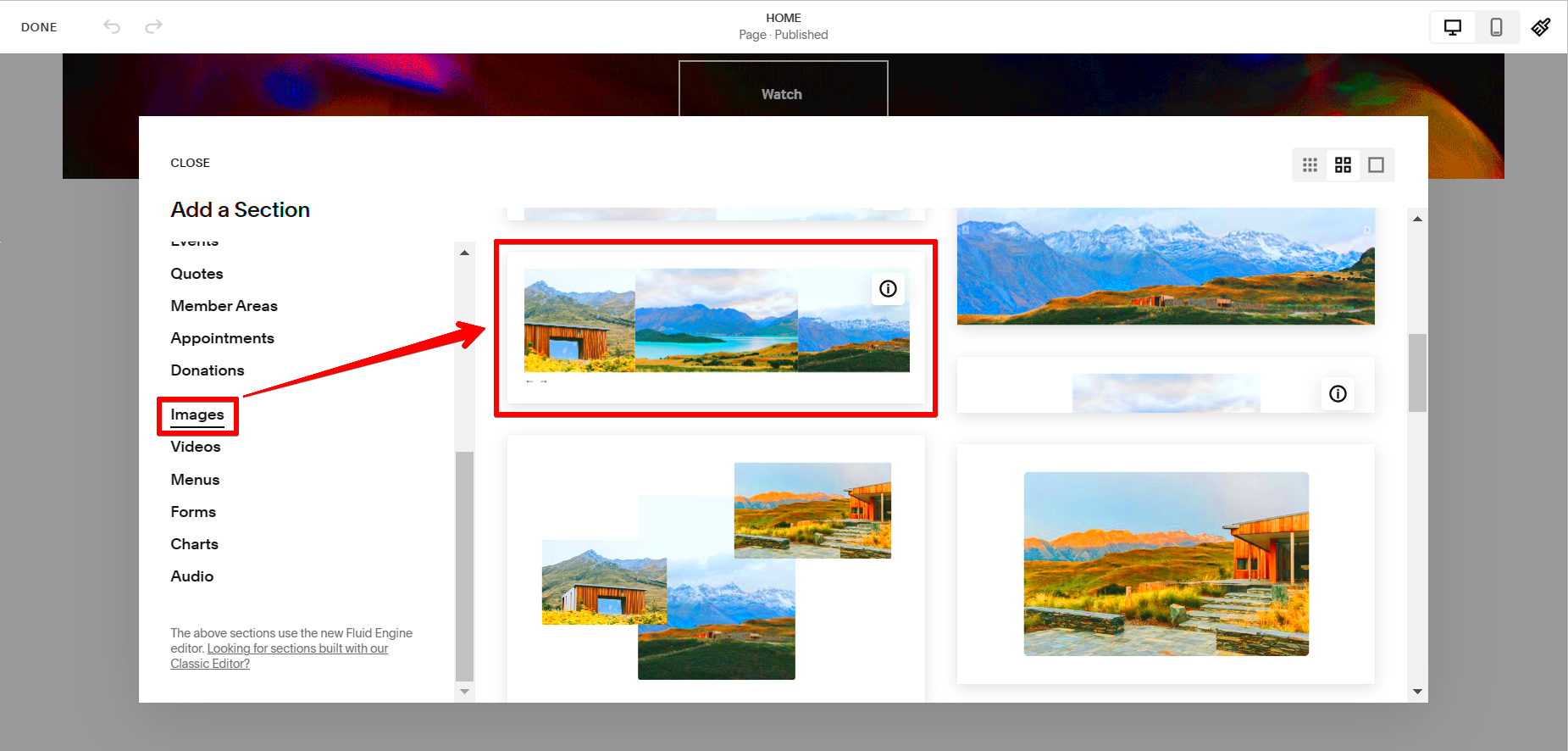
- Add an Image Block: In the page editor, hover over the area where you want to place the image. Click on the “+” button, then select the “Image” block from the options that appear.
- Upload Your Image: After selecting the Image block, click the “Upload Image” button. You can upload an image from your computer or select one from the Squarespace image library.
- Customize Image Settings: Once the image is uploaded, you can adjust its size, alignment, and other settings. You can also add a caption or link to the image if necessary.
- Save Your Changes: When you're satisfied with how the image looks, click "Save" to apply the changes to your page.
That's it! You’ve successfully added an image to your Squarespace page. You can repeat these steps to add images anywhere else on your site.
Also Read This: Making Images Transparent in Google Slides
Steps to Add Images in Different Sections of Your Squarespace Site
Squarespace makes it easy to add images to various sections of your site, whether it's on the homepage, blog, product pages, or galleries. Here are the steps to add images to different sections:
Homepage
To add an image to your homepage, follow these steps:
- Go to your homepage and click "Edit".
- Hover over the section where you want to add the image, then click the “+” button.
- Select the “Image” block and upload your image.
- Adjust the image size and position using the options in the block editor.
- Click "Save" when you're happy with the result.
Blog
Adding images to blog posts follows a similar process:
- Go to your blog and click "Edit" on the post where you want to add an image.
- Click the “+” icon within the post editor, then select “Image” to upload an image.
- Resize and align the image as needed using the editing options.
- Add a caption or alt text for better accessibility.
- Click "Save" once you're done.
Product Pages
To add images to product pages in your online store:
- Navigate to the product page in your Squarespace store.
- Click “Edit Product” and find the image section.
- Upload your product image and adjust the thumbnail image settings.
- Ensure the image is optimized for mobile views.
- Save the changes and preview the product page.
Gallery
For gallery images, you can add multiple images in a grid layout:
- Go to the gallery page and click "Edit".
- Click the “+” button to add an image and upload your files.
- Choose the layout and spacing settings that suit your design.
- Save your changes to see the updated gallery.
By following these steps, you can easily add images to any section of your Squarespace site.
Also Read This: Learn How to Make a Link for a Video to Share Your Streamable Videos with Others
Customizing Images After Uploading
After uploading images to your Squarespace site, there are several ways to customize them to better suit your website's style and design needs. Here’s how you can personalize your images:
Adjust Image Size
You can resize images by clicking on them within the image block and dragging the corners to change their dimensions. Alternatively, you can set specific width and height parameters from the image editor.
Change Alignment
To change the alignment of your image, use the alignment tools in the block editor. You can choose to center, left-align, or right-align your image to fit seamlessly with your page content.
Adding Borders and Shadows
Squarespace also allows you to add borders or shadows to images. In the image block settings, you can adjust the border width and choose the shadow style to give your images a more polished look.
Adding Captions and Alt Text
Captions and alt text are essential for accessibility and SEO. You can add a caption below your image for context, or include alt text to describe the image for visually impaired visitors or for better search engine optimization.
Image Effects
Squarespace includes a variety of built-in image effects, such as grayscale, blur, and filters. These can be applied directly from the image block editor to add some flair to your images without using an external editing tool.
Resizing for Mobile
Ensure your images look great on mobile devices by checking the "Mobile" view in the editor. You may need to crop or resize images to maintain their clarity and aspect ratio on smaller screens.
By using these customization options, you can make sure your images look perfect and integrate seamlessly with the design of your Squarespace site.
Also Read This: Teams Takeover: Enabling Request Control in Microsoft Teams
Best Image Formats for Squarespace
When uploading images to your Squarespace site, it's important to use the right image formats for optimal quality and performance. Below are the best image formats to consider:
| Image Format | Best Use | Pros | Cons |
|---|---|---|---|
| JPEG | Photography, images with gradients | Great for photos, small file size, good for web use | Lossy compression, can lose quality when edited multiple times |
| PNG | Images with transparency, logos | Lossless compression, supports transparency | Larger file sizes compared to JPEG |
| GIF | Animations | Supports animation, simple graphics | Limited color palette (256 colors), not ideal for high-quality images |
| WebP | Best for fast-loading images on the web | Smaller file sizes, great quality | Not as widely supported in older browsers |
In general, JPEG is the most commonly used format for photographs, while PNG is great for images that need transparency or require sharper details. WebP is becoming increasingly popular for its combination of smaller file sizes and high quality, making it a great choice for improving site load speeds.
By choosing the right image format, you’ll ensure that your images load quickly and look great on any device.
Also Read This: How to Add Edible Images to Cakes Like a Pro
Common Issues When Adding Images in Squarespace
While adding images to your Squarespace site is straightforward, sometimes users face a few common issues. Knowing how to troubleshoot these problems can help keep your site looking great without too much hassle. Let’s look at some of the most frequent issues and how to solve them:
1. Image Not Uploading
If your image isn't uploading, it could be due to file size or format issues. Squarespace has limits for file sizes, typically around 20MB for each image. To fix this:
- Reduce the image size using photo editing software.
- Ensure the file format is compatible (JPEG, PNG, WebP are preferred).
- Try uploading a smaller file if it's too large.
2. Slow Loading Times
Large images can slow down your website’s load time, which negatively affects user experience and SEO rankings. To improve load speed:
- Compress images before uploading them using online tools like TinyPNG.
- Use the WebP format for faster-loading images with high quality.
- Ensure images are optimized for mobile by resizing them for smaller screens.
3. Image Displaying Incorrectly on Mobile
Sometimes images might look great on desktop but appear stretched or cropped on mobile. To fix this:
- Check your mobile view using the Squarespace editor and make necessary adjustments.
- Ensure images are responsive by using image blocks designed for different screen sizes.
- Test your images on different devices to ensure proper display.
4. Images Not Aligned Properly
If your images are misaligned, it’s often an issue with the image block settings. To fix this:
- Ensure you’ve selected the correct alignment option (left, center, right) in the image block settings.
- Adjust padding or margins to ensure the image fits within the layout properly.
These common issues can be easily resolved by following these tips. Don’t let small problems affect the look and feel of your Squarespace site!
Also Read This: how do you rotate an image in google docs
Frequently Asked Questions
Here are some of the most common questions users have about adding images in Squarespace:
1. What image size is best for Squarespace?
For optimal results, images should be under 20MB in size. The ideal dimensions for images are around 1500px by 1000px for most uses. However, for full-width banners or backgrounds, you might need larger images up to 2500px wide. Always optimize images for faster loading by compressing them before uploading.
2. Can I add images to a blog post on Squarespace?
Yes! You can easily add images to any blog post. Just click on the “+” icon in the blog post editor and choose the “Image” block to upload your image. You can also resize, align, and add captions to your images in the blog post editor.
3. How do I make my images responsive on mobile?
Squarespace automatically resizes images for mobile devices, but to ensure they look their best, check the mobile preview in the site editor. You may need to resize or adjust image alignment to make sure they display properly on smaller screens.
4. How can I improve the quality of my images?
Use high-quality images with a resolution of at least 72 DPI (dots per inch). Always save images in the best possible format (JPEG for photos, PNG for graphics) and make sure they are properly optimized for the web to reduce file size without losing quality.
5. Why is my image blurry after uploading?
Blurry images are often the result of uploading low-resolution photos or resizing them too much. To avoid this, use high-quality, properly sized images and avoid stretching them beyond their original dimensions.
Conclusion
Adding images to your Squarespace site is an essential part of creating an engaging and visually appealing website. Whether you're working on a personal blog, a portfolio, or an online store, images help bring your content to life and keep visitors engaged. By understanding the best practices for uploading, customizing, and troubleshooting images, you can ensure that your site looks great on all devices and loads quickly.
Remember, the key is to use the right file formats, optimize for performance, and make sure your images enhance your site's overall user experience. With these tips in mind, you'll be well on your way to creating a stunning Squarespace site with perfectly placed and well-optimized images.

 admin
admin








