Image compression is a vital process in digital media. It helps to reduce the file size of images while maintaining a reasonable level of quality. This is particularly important for web usage, as smaller files load faster and consume less bandwidth. By compressing images, you can improve the performance of websites and applications, making them more user-friendly. In this post, we will explore how to reduce image quality for compression effectively and efficiently.
Understanding Image Quality and File Size

Image quality and file size are closely related. The higher the quality of an image, the larger its file size tends to be. Understanding this relationship is key to effective image compression. Here are some factors to consider:
- Resolution: This refers to the amount of detail an image holds. Higher resolution images have more pixels, leading to larger file sizes.
- Format: Different image formats like JPEG, PNG, and GIF have unique compression methods that affect file size and quality.
- Color Depth: This indicates the number of colors in an image. More colors can increase the file size.
When reducing image quality, it’s important to find a balance. You want to decrease the file size without compromising the essential details. Knowing how to manipulate these elements can lead to effective compression strategies.
Also Read This: Benefits of Affordable Plans on Imago Images for Small Businesses
Methods for Reducing Image Quality

There are several effective methods to reduce image quality for compression. Here are some popular techniques:
- Resizing: Decreasing the dimensions of an image can significantly reduce its file size. For example, changing an image from 4000x3000 pixels to 800x600 pixels can lead to a smaller file.
- Changing File Formats: Some formats are better for compression than others. For instance, saving an image as a JPEG rather than a PNG can reduce the size considerably.
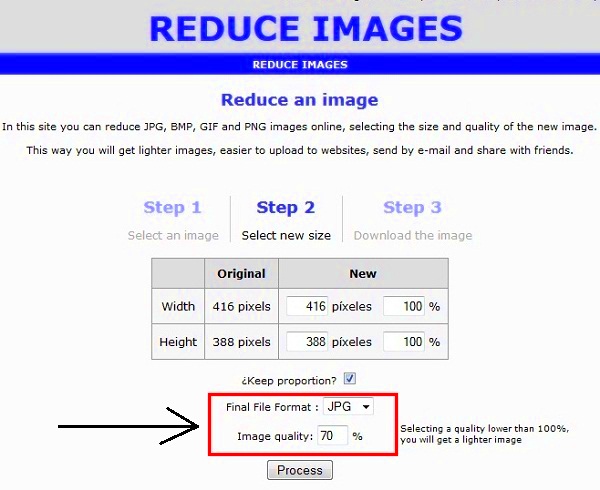
- Adjusting Quality Settings: Many editing tools allow you to adjust the quality level when saving images. Lowering the quality from 100% to around 70% can lead to substantial file size reductions.
- Using Compression Tools: There are many software options and online tools designed specifically for image compression. They can automate the process and help maintain quality.
Each of these methods can be combined for even greater efficiency. Experiment with different techniques to see what works best for your needs.
Also Read This: How to Transfer an Image to a Shirt for Custom Prints and Gifts
Using Software for Image Compression

Using software for image compression is one of the most effective ways to reduce file sizes while maintaining quality. There are many programs available, both free and paid, that can help you compress images easily. These tools often come with various features that allow you to customize the compression process based on your needs. Here are some popular software options:
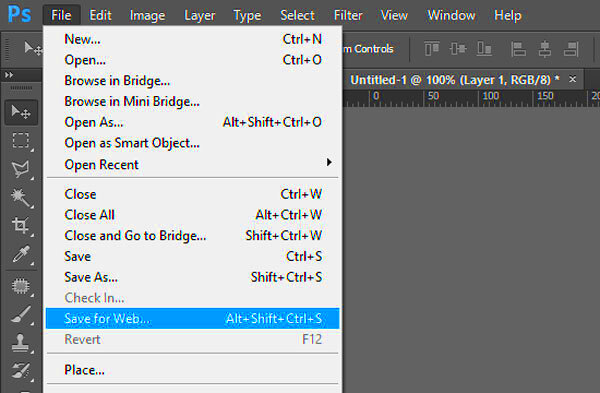
- Adobe Photoshop: A professional tool that offers advanced options for resizing and compressing images. You can save for web options that balance quality and file size.
- GIMP: A free and open-source image editor that provides similar functionality to Photoshop. GIMP allows for extensive customization and quality control.
- Paint.NET: Another free tool that is user-friendly. It provides basic compression features and is perfect for quick edits.
- ImageOptim: A great tool for Mac users, ImageOptim compresses images without losing quality. It supports various formats like JPEG, PNG, and GIF.
When using software, you usually have the option to preview the changes before saving. This way, you can see how the quality of the image holds up after compression. Always remember to save a copy of the original image in case you want to revert to it later.
Also Read This: How to Get Your Photos Licensed by Getty Images
Online Tools for Quick Compression

If you need to compress images quickly without installing software, online tools are a great option. They allow you to upload your images, compress them, and download the smaller files in just a few clicks. Here are some popular online compression tools:
- TinyPNG: This tool is excellent for compressing PNG and JPEG files while preserving transparency and quality. Simply drag and drop your images to start.
- Compressor.io: It supports multiple formats and provides options for lossy and lossless compression, giving you control over the quality.
- Kraken.io: Known for its speed, Kraken.io offers image optimization for web use. It also provides a Pro version with more features.
- Optimizilla: This tool combines two compression techniques, allowing you to adjust the quality slider for the best results.
Online tools are convenient, especially if you’re working on a device with limited storage. Just be cautious with sensitive images, as you are uploading files to a third-party server.
Also Read This: Resolving YouTube Video Playback Issues in the Video Tag
Tips for Maintaining Acceptable Quality
When reducing image quality for compression, it’s crucial to maintain an acceptable level of quality. Here are some practical tips to help you achieve this balance:
- Start with High-Quality Images: The better the original quality, the more you can compress without noticeable loss.
- Use the Right Format: Choose the best format for your image type. JPEG is great for photographs, while PNG is better for graphics and images with transparency.
- Test Different Compression Levels: Experiment with various quality settings. Sometimes a small drop in quality can lead to a significant reduction in file size.
- Check Image on Multiple Devices: View the compressed images on different screens to ensure quality remains acceptable across devices.
- Optimize for Web Use: If the images are for web use, ensure they load quickly without sacrificing essential details. Aim for a balance between size and clarity.
Following these tips can help ensure your images are compressed effectively without compromising their quality. Always keep your audience in mind, as they’ll appreciate images that are quick to load but still visually appealing.
Also Read This: How to Share Your Resume from Behance Effectively
Common Issues When Reducing Quality
Reducing image quality can lead to several common issues that you might encounter. While compression is necessary for improving loading times and saving space, it's important to be aware of these challenges to avoid undesirable results. Here are some issues to look out for:
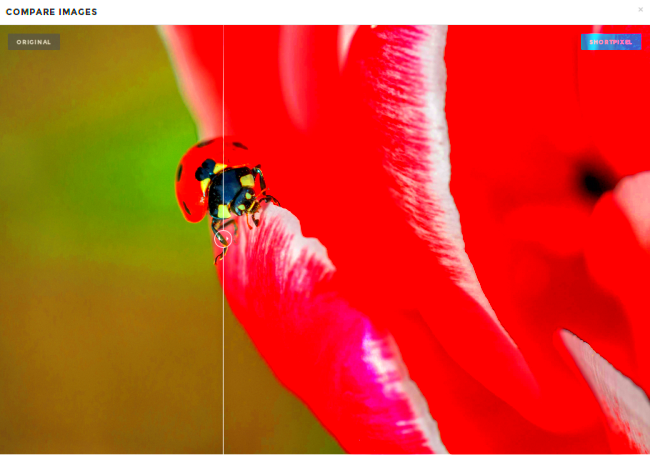
- Loss of Detail: One of the most significant problems is the loss of fine details. When you compress an image too much, you may notice blurriness or pixelation, especially in areas with intricate designs or textures.
- Color Distortion: Sometimes, reducing image quality can cause colors to appear less vibrant or inaccurate. This is particularly evident in images with gradients or subtle color variations.
- Compression Artifacts: These are unwanted visual distortions that can occur during compression. You might see blocky areas or banding in regions where there should be smooth transitions.
- File Format Limitations: Different formats handle compression differently. For example, JPEG compression is lossy, meaning some data is permanently lost. Using the wrong format can lead to poorer quality.
- Inconsistent Quality Across Images: If you apply different compression settings for various images, you might end up with a collection of images that look inconsistent in quality, which can be distracting for viewers.
By being aware of these issues, you can take steps to minimize their impact and ensure your images remain visually appealing after compression.
Also Read This: How to Remove the Getty Images Watermark for Unmarked Photos
FAQ
Here are some frequently asked questions about image compression and quality reduction. These answers can help clarify common concerns:
- What is the best format for compressed images? It depends on your needs. JPEG is great for photographs, while PNG is better for images that need transparency or sharp edges.
- How much can I compress an image without losing quality? It varies, but a general rule is to aim for a quality level between 70% to 85% for JPEG images. Test different settings to find what works for you.
- Will compressing images affect my website's SEO? Yes, optimized images can improve your website's loading speed, which is a factor in SEO. Fast-loading sites often rank better in search results.
- Can I recover quality after compressing an image? Unfortunately, no. Compression is typically a one-way process, especially with lossy formats. Always keep a backup of your original files.
- Is it better to compress images before or after uploading to the web? Compressing images before uploading can save bandwidth and loading times, leading to a better user experience.
Conclusion
Reducing image quality for compression is an essential skill for anyone working with digital media. By understanding the relationship between image quality and file size, you can effectively compress images without sacrificing too much detail. Remember to choose the right software or online tools, and be aware of common issues that may arise during the process. By applying the tips and methods discussed in this post, you can achieve a balance that enhances your images for web use while keeping loading times fast. Ultimately, well-compressed images contribute to a better user experience, making your content more accessible and enjoyable for everyone.

 admin
admin