Figma is a software that is considered to be one of the most robust tools when it comes to designing user interfaces, prototypes and vector graphics. It operates entirely online which enables designers to co-work together in real time and thus makes it ideal for teams. By using Figma, one can work on assignments from any location, share their designs easily as well as getting comments at once.
Notable attributes of Figma encompass:
- Real-time Collaboration: Multiple users can work on a design simultaneously.
- Design Systems: You can create reusable components for consistency across your projects.
- Prototyping: Figma allows you to create interactive prototypes to visualize user flows.
- Plugins: Extend Figma's functionality with various plugins tailored to specific needs.
By taking the time to understand these features, one can exploit Figma to its greatest extent for instances like altering the color of images in designs.
Accessing the Color Settings in Figma
It is simple to modify hues in Figma once you are aware of where to search. Just do the following:
- Open your design file in Figma.
- Select the object or layer whose color you want to change.
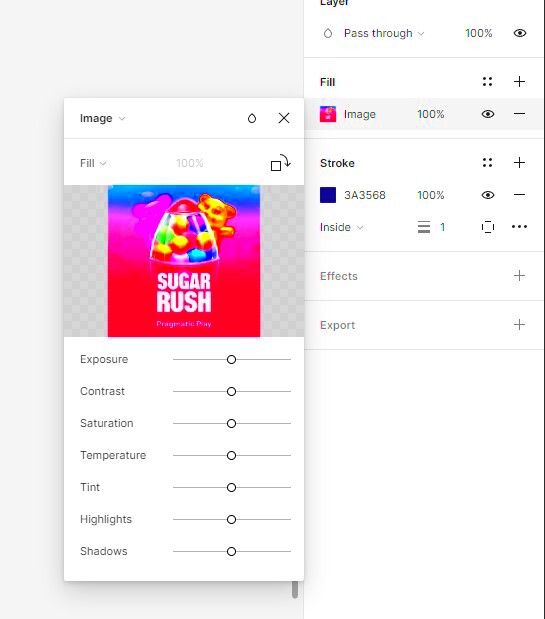
- In the right sidebar, locate the “Fill” section.
- Click on the color box next to “Fill” to open the color settings.
Below are the choices available for altering the hue. You may opt for one color only, gradient garnished or picture trickles. The procedure is much easy to follow that allows you have more animated and interesting designs.
Using the Color Picker Tool
The color picker tool in Figma is helpful to select colors easily. Here’s how to use it:
- After selecting an object, click the color box in the “Fill” section.
- In the color menu, you’ll see the Color Picker Tool. Click on it.
- You can choose colors by moving around the color wheel or adjusting the sliders.
- For precise color selection, you can enter specific color codes (like HEX or RGB).
Tips for using the Color Picker:
- Try using the eyedropper tool to pick colors from your screen.
- Experiment with different hues to see how they complement your design.
- Don’t forget to check color contrast for accessibility.
With the Color Picker Tool, it is simple to search for exactly how you want your theme!
Adjusting Color Using Figma's Color Modes
Figma provides a number of color modes through which designers can change and improve colors used within their projects. The design process may greatly benefit from an understanding of these modes. Each of the most popular color modes in Figma including RGB, HEX and HSL suits different requirements based on the aim of the project.
A brief summary of every color like hue.
- RGB: This mode stands for Red, Green, and Blue. It’s the most common mode for digital designs. Colors are created by combining these three primary colors in different intensities.
- HEX: A hexadecimal color code is a way to represent RGB colors in a six-digit format. It's widely used in web design, making it easy to share specific colors.
- HSL: This stands for Hue, Saturation, and Lightness. It’s great for adjusting colors based on how they feel. You can easily tweak the hue for different shades, the saturation for vibrancy, and the lightness for brightness.
Mode switching is as simple as a click on the color box under “Fill” in Figma. You should play around with them to get a feel for what colors work best together.
Applying Gradients for Unique Effects
With gradients, your designs can have depth and interest; gradients are made easy by Figma. Gradients are smooth transitions from one color to another, which lends a contemporary feel to your images and backgrounds.
When it comes down to applying gradient on your Figma project, these are the steps to follow:
- Select the object or layer where you want to apply the gradient.
- In the “Fill” section of the right sidebar, click on the color box.
- Select “Linear,” “Radial,” or “Angular” to choose the type of gradient.
- Add colors by clicking on the gradient bar and selecting your desired shades.
Tips for using gradients:
- Use gradients to create a focal point in your design.
- Try experimenting with transparency for softer effects.
- Combine gradients with images for a unique blend.
Gradients can indeed elevate your designs and make them stand out from the crowd.
Saving and Reusing Custom Colors
The ideal color scheme must be preserved for future application after it has been created. According to Figma, users are able to save personalized shades without difficulty hence saving on time and guaranteeing uniformity in the designs.
Figma: The step-by-step guide to saving and reusing custom colors.
- After selecting your color in the “Fill” section, click on the “+” icon next to the color styles.
- Name your color style for easy reference.
- To reuse the color later, simply select the object and choose your saved color style from the list.
Benefits of saving color styles:
- Maintains consistency across multiple designs.
- Speeds up the design process by reducing the need to recreate colors.
- Helps in managing branding by keeping your color palette organized.
The custom colors you save and reuse will not only improve your design quality but also make your workflow easier to manage.
Common Mistakes to Avoid When Changing Colors
In Figma, changing colors can be an exciting and inventive task. However, making mistakes that may affect your design badly is quite simple. The following are some typical traps to avoid:
- Ignoring Color Contrast: Always check if your text is readable against the background color. Low contrast can make your design hard to read.
- Overusing Bright Colors: While bright colors can grab attention, using too many can overwhelm viewers. Aim for a balanced palette.
- Not Considering Brand Colors: If you’re designing for a brand, stick to their color guidelines. Consistency is key in maintaining brand identity.
- Neglecting Accessibility: Keep in mind that color blindness affects many people. Use tools to test your color choices for accessibility.
- Failing to Save Color Styles: Remember to save your custom colors as styles. Not doing so can lead to inconsistencies in future designs.
When you are cautious of these frequent errors, you can elevate the quality of your designs, guarantee their efficiency and make them more visually attractive.
FAQs About Changing Colors in Figma
Many users have questions as far as Figma color changing is concerned. Below are some of the common inquiries:
- Can I use images as colors in Figma?
Yes, you can use images as fills for objects. Just select your object, go to the “Fill” section, and choose “Image” as the fill type. - How do I access Figma's color libraries?
Figma allows you to access shared color libraries through the “Assets” panel. You can add colors from libraries to your design. - Is there a way to find the exact color code of an object?
Yes, select the object, and you’ll see its color code in the “Fill” section, where you can copy it directly. - Can I create my own color gradient?
Absolutely! You can customize gradients by selecting your colors and adjusting their positions on the gradient bar.
In casing you got further inquiries, feel free diving in to Figma’s tools or seek to the fellows out!
Conclusion on Customizing Colors in Figma
To truly optimize your artwork and make it individual, a good technique would be adjusting colors using Figma. When you know how Figma operates e.g its color modes or its gradient options, it will be easier for you to end up with amazing projects. Do not overload your designs with color mistakes, keep the color schemes, and remember about accessibility for both aesthetics and functionality purposes.
While you play around with shades in the course of time, Figma will prove itself to be a very malleable and user-friendly instrument for every kind of design task. Therefore mix and match your palette since that’s where the magic lies!

 admin
admin








