Inline
images can make your emails more engaging and visually appealing. Instead of sending just plain text, adding
images can help grab your reader's attention and convey your message more effectively.
Importance of Using Inline Images

Here are some of the advantages to embedding
images in your email:
- Improved Engagement: Emails with images tend to have higher open and click-through rates. Visuals catch the eye and can lead to better reader engagement.
- Clearer Communication: Sometimes, a picture can explain things better than words. Images can help illustrate concepts or showcase products more clearly.
- Brand Identity: Incorporating your brand's images, like logos or colors, helps reinforce your identity and makes your emails more recognizable.
- Emotional Connection: Images can evoke emotions and create a more personal touch. They help tell a story and connect with your audience on a deeper level.
How to Add Inline Images in Different Email Clients

The process of incorporating inline pictures can differ a little based on the email client that you are utilizing. Here’s an overview for some of them:
| Email Client | Steps to Add Inline Images |
|---|
| Gmail | - Compose a new email.
- Click on the "Insert Photo" icon.
- Select "Inline" and choose your image.
|
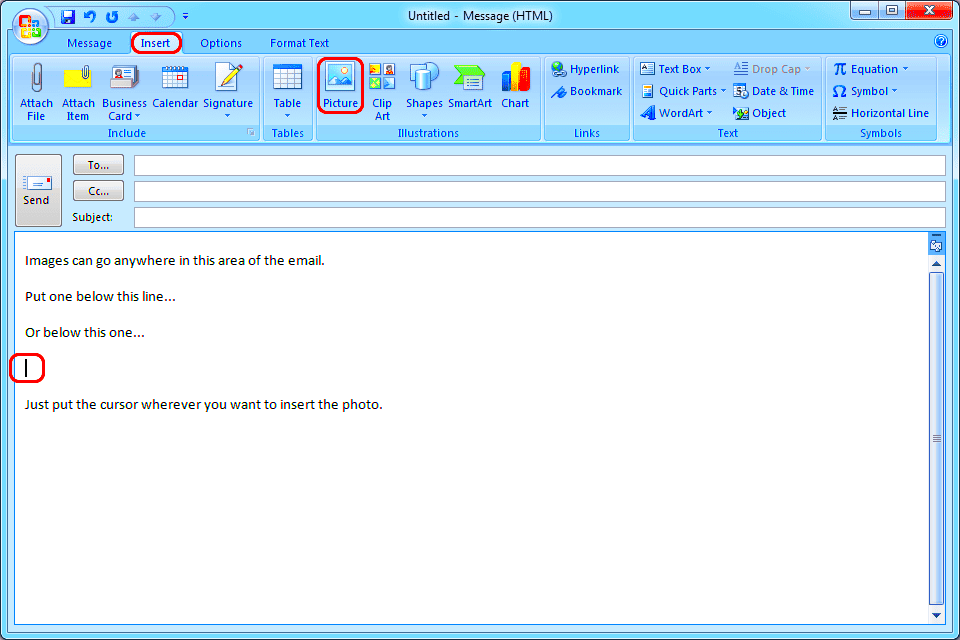
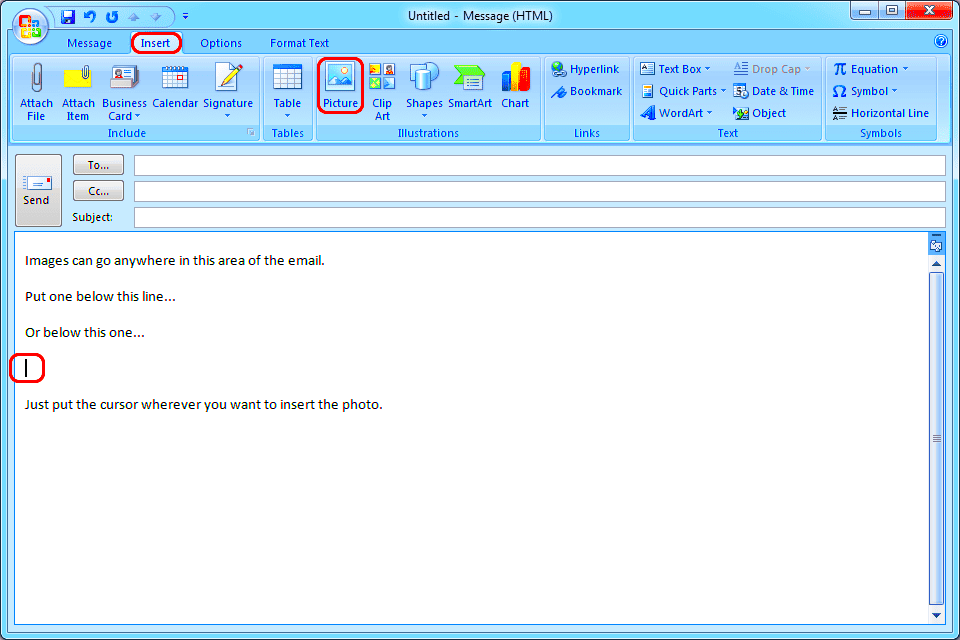
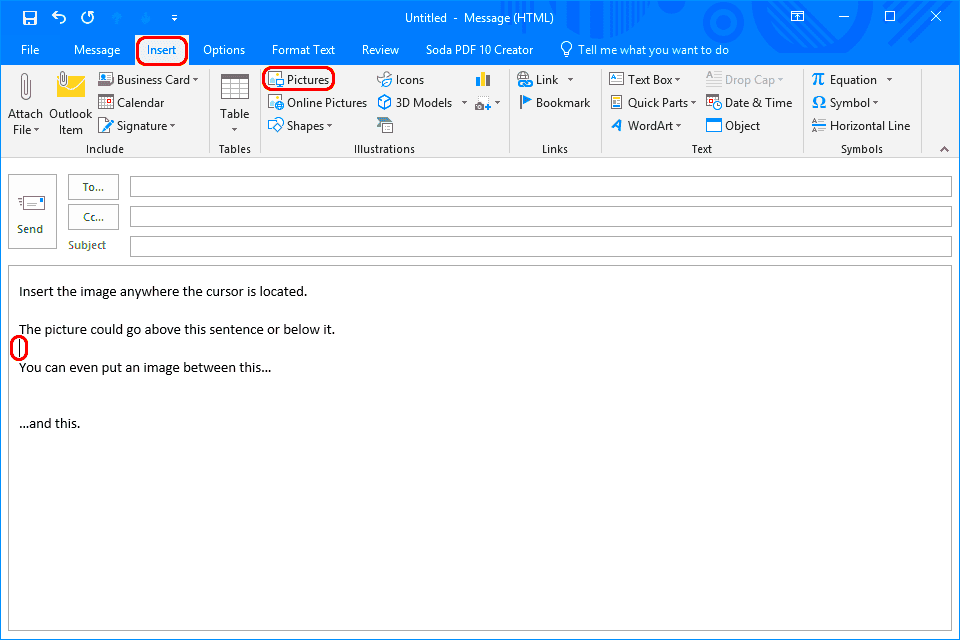
| Outlook | - Open a new email message.
- Go to the "Insert" tab.
- Click on "Pictures" and choose your image.
|
| Apple Mail | - Start a new email.
- Drag and drop the image into the email body.
|
Different email apps have their unique characteristics, hence you should feel free to go through the process and further see what suits you best.
Best Practices for Inline Images
The use of inline graphics in an effective way is important for sending great looking emails with the right message. These are a few pointers to remember when using them:
- Optimize Image Size: Large images can slow down loading times and may not display properly. Always resize and compress your images before adding them to your emails.
- Use Appropriate Formats: JPEG, PNG, and GIF are popular formats for email images. Choose the right format based on your image type—JPEG for photographs, PNG for images with transparency, and GIF for simple animations.
- Include Alt Text: Always add alt text to your images. This text appears if the image fails to load and provides context to your readers. It’s also important for accessibility.
- Maintain a Balanced Layout: Don’t overload your email with too many images. A clean and balanced layout enhances readability and keeps the focus on your message.
- Test Your Emails: Always send test emails to yourself or a colleague to see how images display across different devices and email clients. Make adjustments as needed.
Common Issues with Inline Images
Although inline
images can make emails more attractive, they may also bring some difficulties. You may face a few of the following problems:
- Images Not Displaying: Sometimes, images may not load due to settings in the recipient’s email client. Encourage recipients to enable images in their settings.
- Rendering Problems: Different email clients may render images differently. Always check how your email looks in various clients to catch any issues early.
- Spam Filters: Emails with too many images or those that appear overly promotional may end up in spam folders. Balance your text and images to avoid this.
- Image Blocking: Some email clients block images by default for security reasons. Including engaging text and a strong subject line can help counter this.
Tools for Creating Inline Images
Choosing good quality
images to embed in your emails does not need to be difficult. Some common tools that can assist you in designing and optimizing
images for emails include:
| Tool | Features |
|---|
| Canva | - User-friendly design platform with templates.
- Offers a variety of graphics and fonts.
|
| Adobe Photoshop | - Advanced editing capabilities for professional results.
- Great for optimizing image sizes and formats.
|
| GIMP | - Free and open-source image editor.
- Offers powerful features similar to Photoshop.
|
| ImageOptim | - Simple tool for compressing images without quality loss.
- Ideal for reducing file sizes for faster email loading.
|
In creating emails, these items could help you design enticing visuals thereby making sure they are performance-optimized.
Testing Emails with Inline Images
Testing is essential because it ensures that your emails are both visually appealing and performing correctly. When it comes to inline
images, you have to check how they appear in various webmail clients and devices. While testing, there are few vital areas of considerations:
- Check Different Devices: Open your email on various devices, such as smartphones, tablets, and desktop computers. This way, you can see how your images scale and display in different formats.
- Use Email Testing Tools: Tools like Litmus or Email on Acid allow you to preview your emails in various email clients before sending. They help you identify potential rendering issues.
- Verify Image Loading: Ensure that images load correctly and quickly. If they don’t, consider using smaller image files or optimizing them further.
- Test with Different Internet Speeds: Check how your email performs on different internet connections. Slow connections may affect how quickly images load.
- Get Feedback: Send test emails to colleagues or friends and ask for their opinions on image quality and layout. Fresh eyes can spot issues you might miss.
Taking time testing emails can help catch issues early enough so inclusive images used inline can be used to support messages rather than hide them.
Frequently Asked Questions
We can find some frequent inquiries regarding the inclusion of inline images in emails as follows:
- Why are my images not showing up in emails? This can happen due to the recipient’s email settings or if the images are blocked. Encourage users to enable images in their settings.
- What’s the best size for inline images? Aim for images under 100KB for quicker loading times. The dimensions will depend on your email design, but generally, 600-800 pixels wide works well.
- Should I use background images in emails? Background images can be tricky. Many email clients don’t support them, so it’s safer to use inline images instead.
- How can I make sure my emails are accessible? Always include alt text for your images, use sufficient color contrast, and avoid overly complex layouts that might confuse screen readers.
Conclusion on Inline Images in Emails
Your electronic mail communication can be improved by use inline images when properly used. They increase involvement, make messages clear, and assist in creating a strong branding identity. Nevertheless, it is important to adhere to best practices like optimizing picture size and testing on various devices for a seamless reader experience. Also remember to solve usual problems like images not loading or showing up improperly; besides, employ programs that will aid you in image creation and management.
Sending emails that will leave a lasting impression is all about understanding and incorporating inline images. Interesting emails stay in mind for long, whether you intend to share information or advertise a new commodity or simply touch base with friends, appropriate visual aids can serve as memorable tools in an email.
 Here are some of the advantages to embedding images in your email:
Here are some of the advantages to embedding images in your email: The process of incorporating inline pictures can differ a little based on the email client that you are utilizing. Here’s an overview for some of them:
The process of incorporating inline pictures can differ a little based on the email client that you are utilizing. Here’s an overview for some of them:
 admin
admin








